Arduino-ILI9341驱动开发TFT屏显示任意内容三
1.概述
这篇文章介绍使用ILI9341驱动提供的函数控制TFT屏显示字符串、图形、符号等等内容的编辑和展示。
2.硬件
2.1.硬件列表
| 名称 | 数量 |
|---|---|
| Arduino Uno | 1 |
| 2.8" TFT彩色液晶触摸屏模块(ILI9431) | 1 |
| 10K 电阻 | 5 |
| 面包板 | 1 |
| 杜邦线 | 若干 |
2.2.TFT触摸屏介绍
1.TFT触摸屏官方资料
https://spotpear.cn/index/study/detail/id/632.html
2.引脚介绍
| 序号 | 引脚编号 | 说明 |
|---|---|---|
| 1 | VCC | 5V/3.3V电源输入 |
| 2 | GND | 接地 |
| 3 | CS | 液晶屏片选信号,低电平使能 |
| 4 | RESET | 液晶屏复位信号,低电平复位 |
| 5 | DC/RS | 液晶屏寄存器/数据选择信号,低电平:寄存器,高电平:数据 |
| 6 | SDI(MOSI) | SPI总线写数据信号 |
| 7 | SCK | SPI总线时钟信号 |
| 8 | LED | 背光控制,高电平点亮,如无需控制则接3.3V常亮 |
| 9 | SDO(MISO) | SPI总线读数据信号,如无需读取功能则可不接 |
| 10 | 以下为触摸屏信号线接线,如无需触摸或者模块本身不带触摸功能,可不连接 | |
| 11 | T_CLK | 触摸SPI总线时钟信号 |
| 12 | T_CS | 触摸屏片选信号,低电平使能 |
| 13 | T_DIN | 触摸SPI总线输入 |
| 14 | T_DO | 触摸SPI总线输出 |
| 15 | T_IRQ | 触摸屏中断信号,检测到触摸时为低电平 |
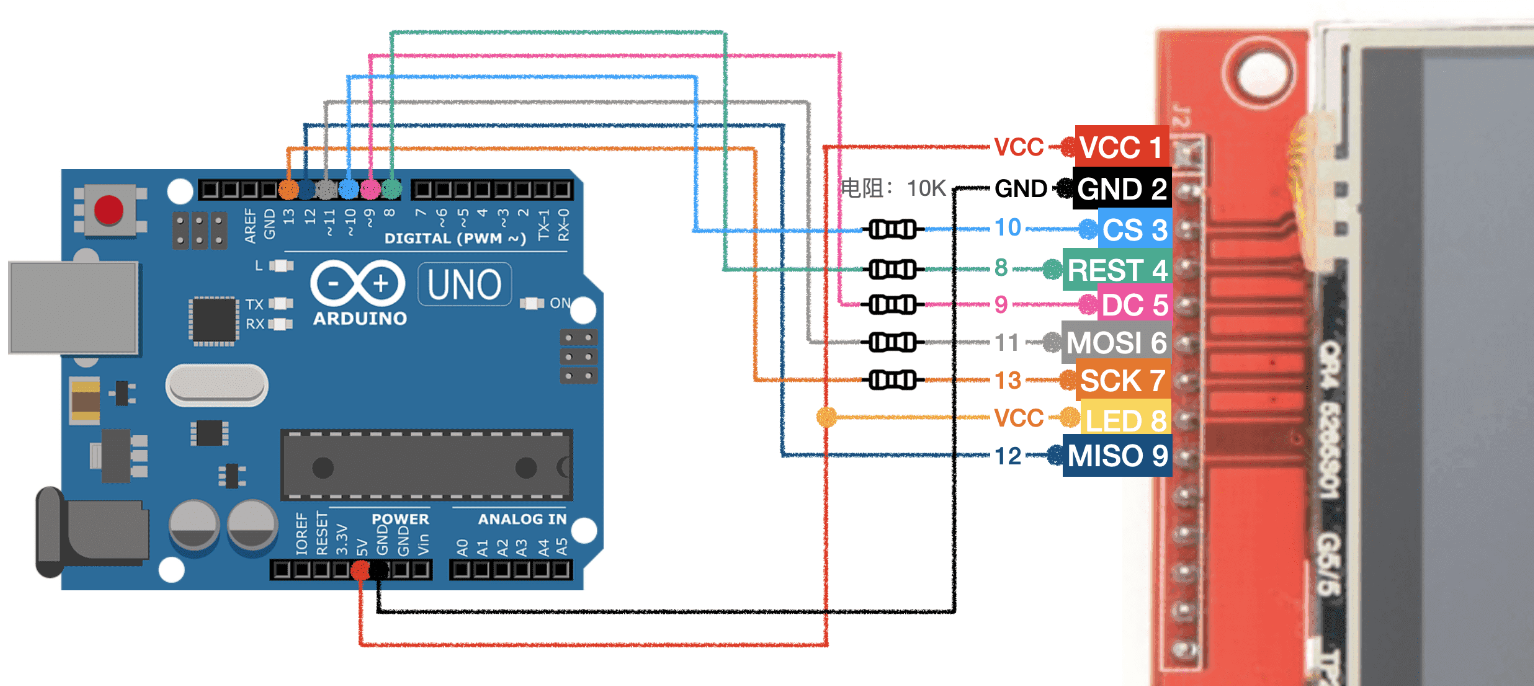
2.3.硬件电路连接
| Arduino接口端 | TFT触摸屏端 |
|---|---|
| 5V | VCC |
| GND | GND |
| 10 | 串联10KΩ电阻到CS |
| 8 | 串联10KΩ电阻到REST |
| 9 | 串联10KΩ电阻到DC |
| 11 | 串联10KΩ电阻到MOSI |
| 13 | 串联10KΩ电阻到SCK |
| VCC | LED |
| 12 | MISO |

3.ILI9341驱动库使用
这个章节介绍什么
这里主要介绍如何使用ILI9341驱动提供的函数,并且通过代码示例详细介绍每个参数的作用以及将程序烧录到Arduino上显示屏显示的结果。
如何介绍ILI9341驱动函数
该章节会按照显示内容对函数进行分类,比如字符、汉字、图形等等,方便根据需求查找相应函数的使用。
示例展示风格
在介绍示例时会将代码分成两个部分,一个是初始化设置部分,一个是函数介绍部分。
初始化设置部分的代码是不修改的,因此只介绍一次函数介绍部分是实现屏幕显示内容,因此在每个小节中单独介绍。
3.1.基本示例
下面通过一个完整的示例代码介绍在TFT屏幕显示内容,该完整代码包含了初始化设置部分的代码和函数介绍部分,在后面的示例代码中只会给出函数介绍部分代码,运行时只需要加上初始化设置部分代码即可。
1.输出HelloWorld
下面代码用注释方式将初始化设置部分和函数介绍部分进行了区分,将全部代码复制到IDE后运行会在显示屏显示HelloWorld
/*********************** 一、初始化设置部分 **********************/#include "Adafruit_ILI9341.h"// 定义引脚功能
#define TFT_DC 9
#define TFT_CS 10
#define TFT_RST 8
#define TFT_MISO 12
#define TFT_MOSI 11
#define TFT_CLK 13// 1.创建Adafruit_ILI9341类的对象tft,传入SPI引脚参数,
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST, TFT_MISO);void setup() {Serial.begin(9600);Serial.println("ILI9341驱动控制显示屏显示内容"); //2.初始化tfttft.begin();//在IDE控制台输出调试信息Serial.print(F("在IDE控制台输出文字内容"));Serial.println(testText());delay(3000);Serial.println(F("Done!"));}void loop(void) {//调用函数输出文本内容testText();
}/************************ 二、函数介绍部分 ***********************/// 创建函数定义ILI9341驱动操作屏幕输出字符串的功能
unsigned long testText() {//设置背景颜色tft.fillScreen(ILI9341_BLACK);unsigned long start = micros();// 设置文字显示的坐标tft.setCursor(100, 100);//设置文字颜色和字号tft.setTextColor(ILI9341_WHITE); tft.setTextSize(1);//设置屏幕输出文字内容tft.println("Hello World!");return micros() - start;
}下面开始介绍各个函数使用实例,介绍的所有函数如果想查看该函数的源代码都可以在Github找到,我们的第二篇文章Arduino-ILI9341驱动介绍二
介绍了Adafruit_ILI9341库的继承体系和项目地址,因此可以参考该篇文章找到。
3.2.输出字符与数字
创建一个函数testText 将输出字符的代码封装到函数中,下面详细介绍下使用
ILI9341驱动将字符输出到屏幕的操作步骤
1.设置屏幕背景颜色
fillScreen函数在Adafruit_GFX类中,该函数用来设置屏幕的背景颜色。
该函数传入的参数ILI9341_BLACK是Adafruit_ILI9341类中定义的颜色常量。
如果要改变颜色可以查看该类中其他颜色定义的常量。
tft.fillScreen(ILI9341_BLACK);
2.设置文字在屏幕上显示的坐标位置
tft.setCursor(100, 100);
3.设置字符颜色和字号
tft.setTextColor(ILI9341_WHITE);
//数字越大,字号越大
tft.setTextSize(1);
4.设置输出到屏幕字符内容
tft.println("Hello World!");
计算内容输出时间
创建的testText函数定义了一个long类型的返回值用来接收屏幕显示一次内容的时间。
unsigned long start = micros();调用micros函数获取开始时间微妙micros() - start;再次获取一个结束时间减去开始时间就是屏幕上内容显示完成的时间。
unsigned long testText() {unsigned long start = micros();// 输出字符代码...return micros() - start;
}
设置输出字符完整代码
unsigned long testText() {//设置背景颜色tft.fillScreen(ILI9341_BLACK);unsigned long start = micros();// 设置文字显示的坐标tft.setCursor(100, 100);//设置文字颜色和字号tft.setTextColor(ILI9341_WHITE); tft.setTextSize(1);//设置屏幕输出文字内容tft.println("Hello World!");return micros() - start;
}
3.3.线条
绘制线条使用Adafruit_GFX类中的drawLine函数,该函数接受x和y坐标系参数,其中x0、x1表示水平轴起点到终点坐标;y0、y1表示垂直轴起点到终点坐标。
/*函数名:drawLine返回类型:void,表示这个函数不返回任何值。函数修饰符:virtual,表示这个函数可以在派生类中被重写。参数列表:int16_t x0:表示线条起点的x坐标,使用16位有符号整数表示。int16_t y0:表示线条起点的y坐标,使用16位有符号整数表示。int16_t x1:表示线条终点的x坐标,使用16位有符号整数表示。int16_t y1:表示线条终点的y坐标,使用16位有符号整数表示。uint16_t color:表示线条的颜色,使用16位无符号整数表示。这通常是一个颜色代码,具体的解释(如RGB值)取决于上下文和drawLine函数的实现。*/tft.drawLine(1, 10, 100, 10, color);
使用drawLine函数绘制线条操作步骤如下
1.定义x和y轴坐标系
//设置x和y轴起始到结束坐标变量 int x1, y1, x2, y2;
2.获取当前屏幕的宽高
//获取屏幕的宽高 int w = tft.width(); int h = tft.height();
3.设置背景颜色
// 设置背景颜色tft.fillScreen(ILI9341_BLACK);
4.设置x和y轴绘制坐标数据
//设置x轴起点坐标为0,终点坐标为屏幕的宽度x1 = 0; x2 = w;//设置y轴起点和终点都是高度的一半 y1 = y2 = h/2; start = micros();
5.调用drawLine函数绘制线条
tft.drawLine(x1, y1, x2, y2, color);
完整代码示例实现了在屏幕高度一半的位置画一条水平线
/*创建一个绘制线条函数接受屏幕输出内容运行时间color参数是线条颜色
*/
unsigned long testLines(uint16_t color) { unsigned long start, t; //设置x和y轴起始到结束坐标变量 int x1, y1, x2, y2;//获取屏幕的宽高 int w = tft.width(); int h = tft.height(); // 设置背景颜色tft.fillScreen(ILI9341_BLACK); //设置x轴起点坐标为0,终点坐标为屏幕的宽度x1 = 0; x2 = w;//设置y轴起点和终点都是高度的一半 y1 = y2 = h/2; start = micros(); /*函数名:drawLine返回类型:void,表示这个函数不返回任何值。函数修饰符:virtual,表示这个函数可以在派生类中被重写。参数列表:int16_t x0:表示线条起点的x坐标,使用16位有符号整数表示。int16_t y0:表示线条起点的y坐标,使用16位有符号整数表示。int16_t x1:表示线条终点的x坐标,使用16位有符号整数表示。int16_t y1:表示线条终点的y坐标,使用16位有符号整数表示。uint16_t color:表示线条的颜色,使用16位无符号整数表示。这通常是一个颜色代码,具体的解释(如RGB值)取决于上下文和drawLine函数的实现。*/tft.drawLine(x1, y1, x2, y2, color); // 在这里获取绘制线条所用的时间 t = micros() - start; // 直接返回绘制线条所用的时间 return t;
}
在setup函数中调用testLines函数
void setup() {Serial.begin(9600);Serial.println("ILI9341驱动控制显示屏显示内容"); //2.初始化tfttft.begin();//调用绘制线条函数Serial.print(F("Lines "));Serial.println(testLines(ILI9341_CYAN));delay(500);Serial.println(F("Done!"));}
修改坐标系值在屏幕中间绘制一条垂直线
//设置x轴起点坐标为0,终点坐标为屏幕的宽度x1 = w/2; x2 = w/2;//设置y轴起点和终点都是高度的一半 y1 = 0;y2 = h; start = micros(); tft.drawLine(x1, y1, x2, y2, color);
动态绘制垂直线和水平线
unsigned long testText() {//设置背景颜色tft.fillScreen(ILI9341_BLACK);unsigned long start = micros();// 设置文字显示的坐标tft.setCursor(100, 100);//设置文字颜色和字号tft.setTextColor(ILI9341_WHITE); tft.setTextSize(1);//设置屏幕输出文字内容tft.println("Hello World!");tft.setTextColor(ILI9341_YELLOW); tft.setTextSize(2);tft.println(1234.56);return micros() - start;
}/*创建一个绘制线条函数*接受屏幕输出内容运行时间*color参数是线条颜色
*/
unsigned long testLines(uint16_t color) { unsigned long start, t; //设置x和y轴坐标变量 int x1, y1, x2, y2;//获取屏幕的宽高 int w = tft.width(); int h = tft.height(); // 设置背景颜色tft.fillScreen(ILI9341_BLACK); x1 = y1 = 0; y2 = h - 1; start = micros(); // 绘制垂直线条 for (x2 = 0; x2 < w; x2 +=6) { tft.drawLine(x1, y1, x2, y2, color); } x2 = w - 1; // 绘制水平线条 for (y2 = 0; y2 < h; y2 += 6) { tft.drawLine(x1, y1, x2, y2, color); } // 在这里获取绘制线条所用的时间 t = micros() - start; // fillScreen的时间不包括在内 // 可以在这里保留或移除yield(),取决于你的具体需求 yield(); // 直接返回绘制线条所用的时间 return t;
}
3.4.图形
下面是一个绘制矩形图形的函数
/*
int16_t x: 矩形的左上角的x坐标。int16_t是一个16位有符号整数类型,通常用于表示小范围的整数。
int16_t y: 矩形的左上角的y坐标。
int16_t w: 矩形的宽度。
int16_t h: 矩形的高度。
uint16_t color: 用于绘制矩形的颜色。uint16_t是一个16位无符号整数类型,常用于表示颜色值(虽然这取决于具体的颜色表示系统,如RGB565等)
*/
virtual void drawRect(int16_t x, int16_t y, int16_t w, int16_t h,uint16_t color);
绘制一个图形的示例操作步骤如下
unsigned long testRects(uint16_t color) {unsigned long start;// 设置背景颜色tft.fillScreen(ILI9341_BLUE);//定义xy轴和宽高变量int x,y,w,h;//设置绘制矩形x和y轴的起点位置x,y = 100;//设置矩形宽高w = tft.width()/2;h = tft.height()/2;start = micros();tft.drawRect(x, y, w, h, color);return micros() - start;
}