一.有序列表
概念:有顺序或侧重顺序的列表
<h2>要把大象放冰箱要几步?</h2><ol><li>1.把冰箱门打开</li><li>2.把大象放进去</li><li>3.把冰箱门关住</li></ol>二.无序列表
概念:无顺序或者不注重顺序的列表
<h2>我想去那个城市</h2><ul><li>成都</li><li>张家口 </li><li>石家庄</li><li>唐山</li></ul>3.列表嵌套
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把结构写完整)
<h2>我想去那个城市</h2><ul><li>成都</li><li><span>张家口</span><ul><li>赤城</li><li>沽源</li></ul></li><li>石家庄</li><li>唐山</li></ul>注意:li标签最好写在ul或者ol中,不要单独使用
4.自定义列表
01.概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表
02.一个dl就是一个自定义列表,一个dt就是一个术语名称,一个dd就是术语描述(可以有多个)
<h2>我该怎么好好学习</h2><dl><dt>做好笔记</dt><dd>笔记是我们复习的好帮手</dd><dd>笔记是我们复习的好帮手2</dd><dt>多加练习</dt><dd>只有自己敲出来的代码,才是自己的</dd><dt>别怕出错</dt><dd>错是正常的,改正后并记住,就是经验</dd></dl>表格
1.基本结构
01.一个完整的表格由:表格标题,表格头部,表格主体,表格脚注四个部分组成

2.表格涉及到的标签
table:表格
caption:表格标题
thead:表格头部

tbody:表格主体

tfoot:表格脚注

tr:每一行
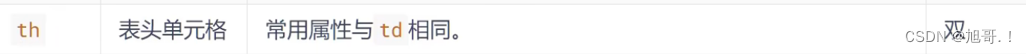
th,td:每一个单元格(备注:表格头部中用th,表格主体,表格脚注用td)
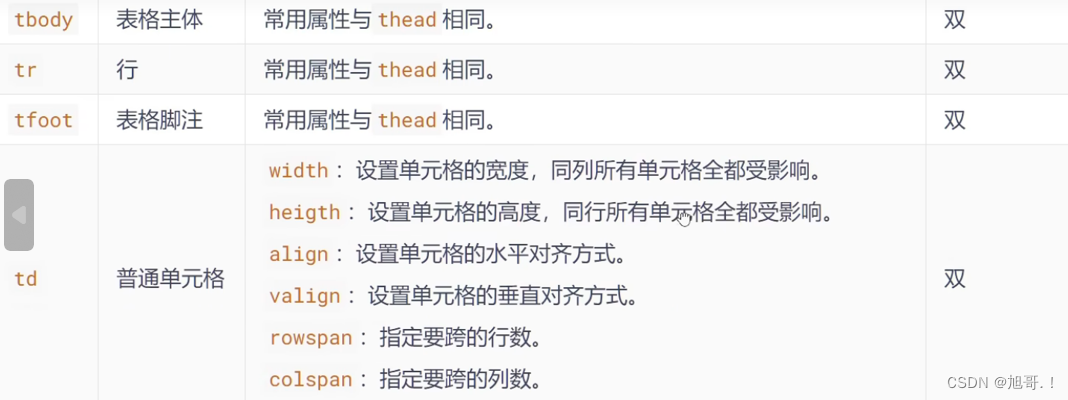
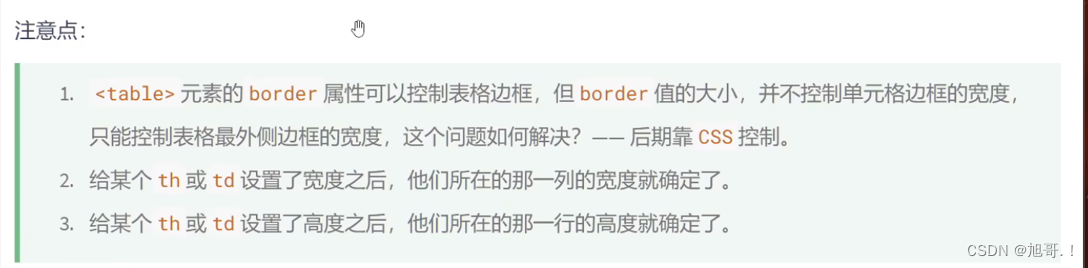
3.表格常用属性



 4.表格的跨行和跨列
4.表格的跨行和跨列
01. rowspan :指定要跨的行数
02.colspan : 指定要跨的列数
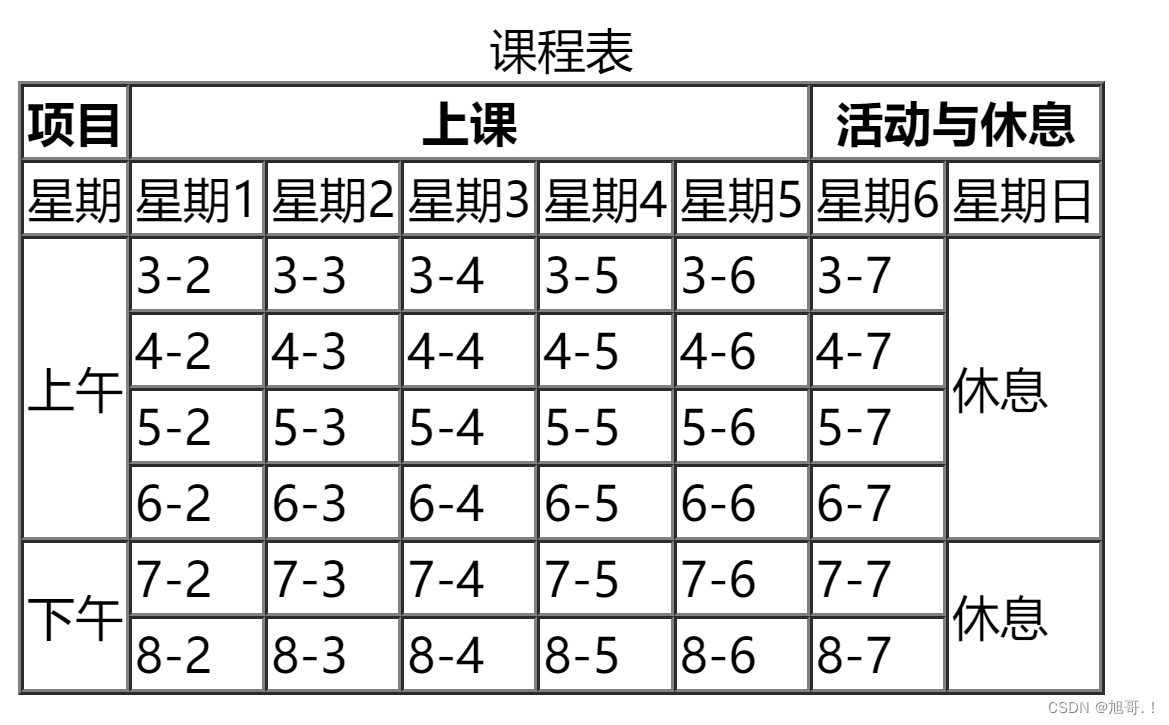
课程表效果:

代码大概展示:
<!DOCTYPE html>
<html lang="en"><head><title>单元格的跨行和跨列</title>
</head><body><table border="1" cellspacing="0"><caption>课程表</caption><thead><tr><th>项目</th><th colspan="5">上课</th><th colspan="2"> 活动与休息</th></tr></thead><tbody><tr><td>星期</td><td>星期1</td><td>星期2</td><td>星期3</td><td>星期4</td><td>星期5</td><td>星期6</td><td>星期日</td></tr><tr><td rowspan="4">上午</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td><td>3-6</td><td>3-7</td><td rowspan="4">休息</td></tr><tr><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td><td>4-6</td><td>4-7</td></tr><tr><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td><td>5-6</td><td>5-7</td></tr><tr><td>6-2</td><td>6-3</td><td>6-4</td><td>6-5</td><td>6-6</td><td>6-7</td></tr><tr><td rowspan="2">下午</td><td>7-2</td><td>7-3</td><td>7-4</td><td>7-5</td><td>7-6</td><td>7-7</td><td rowspan="2">休息</td></tr><tr><td>8-2</td><td>8-3</td><td>8-4</td><td>8-5</td><td>8-6</td><td>8-7</td></tr></tbody></table>
</body></html>