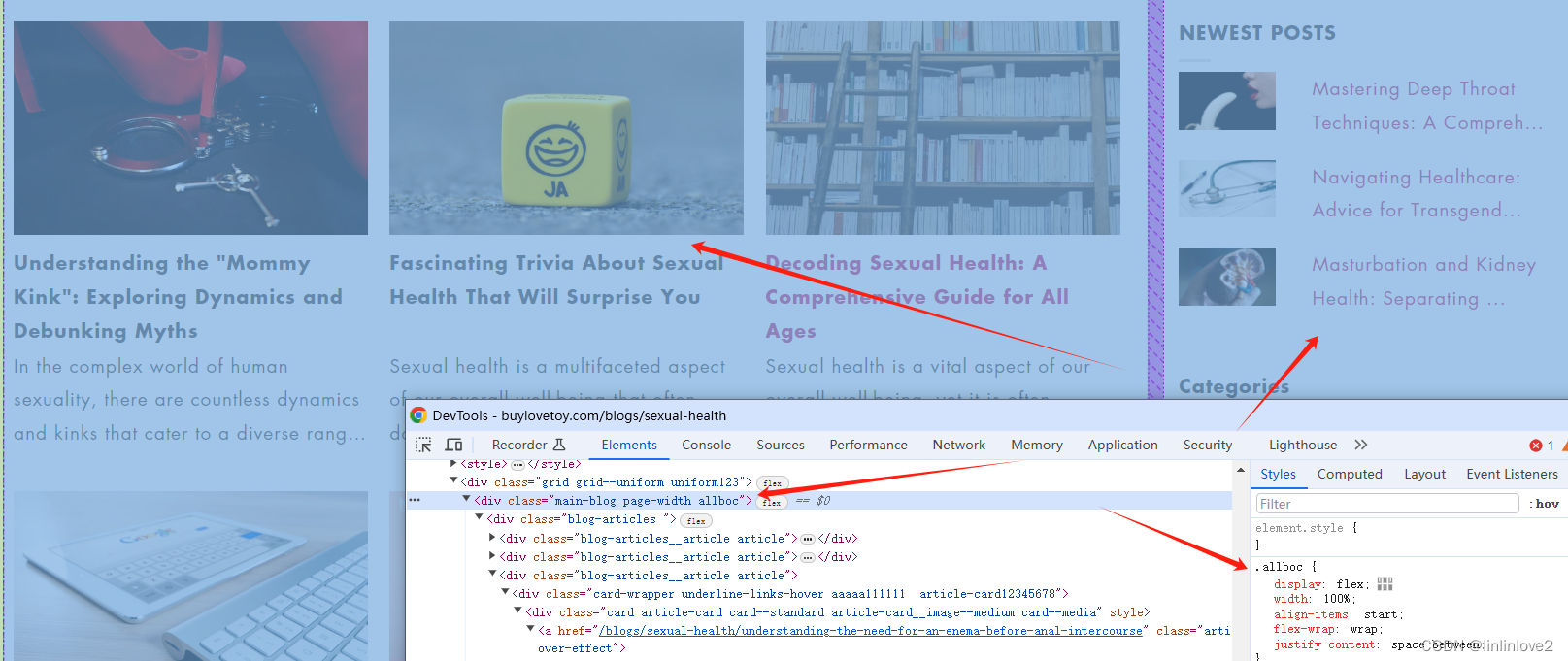
flex 盒子布局 align-items: start; flex-wrap: wrap; justify-content: space-between;
总盒子
.allboc {display: flex;width: 100%;align-items: start;flex-wrap: wrap;justify-content: space-between;
}

左边 justify-content: flex-start;
.blog-articles {display: flex;/* display: block; */width: 73%;padding-right: 1%;flex-wrap: wrap;border-right: 1px solid #eee;justify-content: flex-start;
}

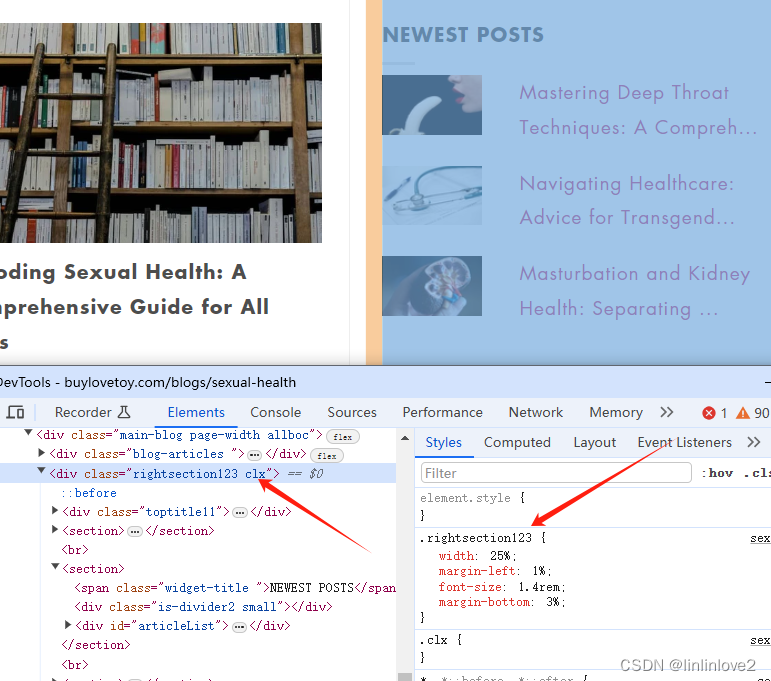
右边
.rightsection123 {width: 25%;margin-left: 1%;font-size: 1.4rem;margin-bottom: 3%;
}