JS引入方式
- 1 内部脚本方式引入
- 2 外部脚本方式引入
1 内部脚本方式引入
-
说明
- 在页面中,通过一对script标签引入JS代码
- script代码放置位置具备一定的随意性,一般放在head标签中居多
-
代码
<!DOCTYPE html>
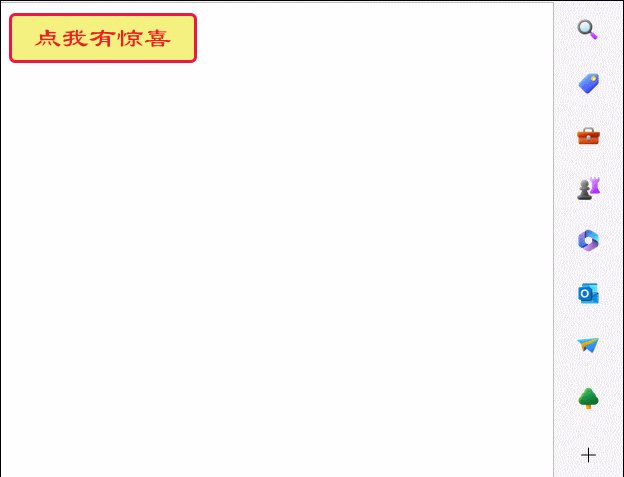
<html lang="en"><head><meta charset="UTF-8"><title>小标题</title><style>/* 通过选择器确定样式的作用范围 */.btn1 {display: block;width: 150px; height: 40px; background-color: rgb(245, 241, 129); color: rgb(238, 31, 31);border: 3px solid rgb(238, 23, 66);font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;}</style><script>function suprise(){alert("Hello,我是惊喜")}</script></head><body><button class="btn1" onclick="suprise()">点我有惊喜</button></body>
</html>
- 效果

2 外部脚本方式引入
-
说明
- 内部脚本仅能在当前页面上使用,代码复用度不高
- 可以将脚本放在独立的js文件中,通过script标签引入外部脚本文件
- 一对script标签要么用于定义内部脚本,要么用于引入外部js文件,不能混用
- 一个html文档中,可以有多个script标签
-
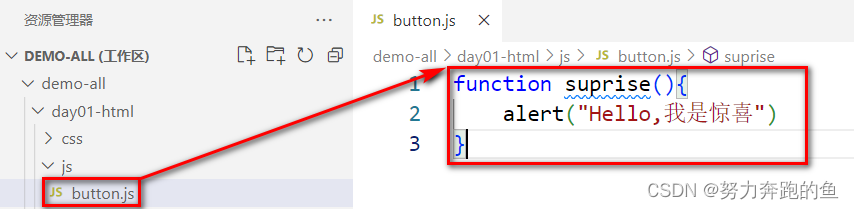
抽取脚本代码到独立的js文件中

-
在html文件中,通过script标签引入外部脚本文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>小标题</title><style>/* 通过选择器确定样式的作用范围 */.btn1 {display: block;width: 150px; height: 40px; background-color: rgb(245, 241, 129); color: rgb(238, 31, 31);border: 3px solid rgb(238, 23, 66);font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;}</style><script src="js/button.js" type="text/javascript"></script></head><body><button class="btn1" onclick="suprise()">点我有惊喜</button></body>
</html>