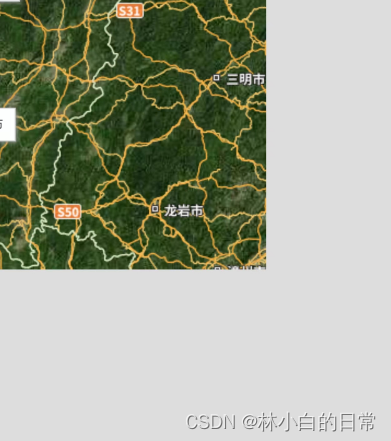
在vue项目中,使用天地图出现了地图只显示左上角的情况。如图所示:

解决办法:刷新一下容器
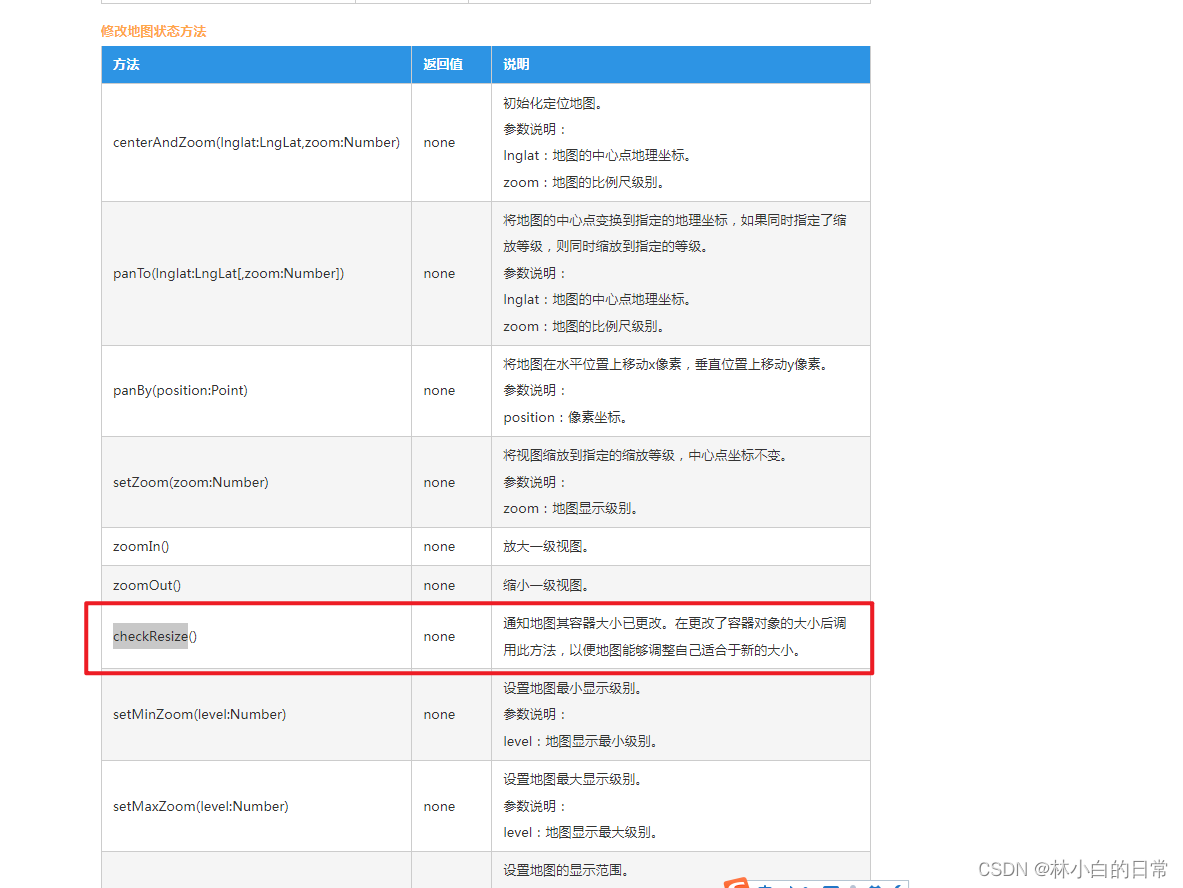
map.checkResize() 方法用于在地图容器大小发生变化时调整地图的大小以适应新的容器大小。
api地址:天地图API

解决思路:当整个页面加载之后 2秒中后 刷新地图容器,地图加载完,刷新才有用
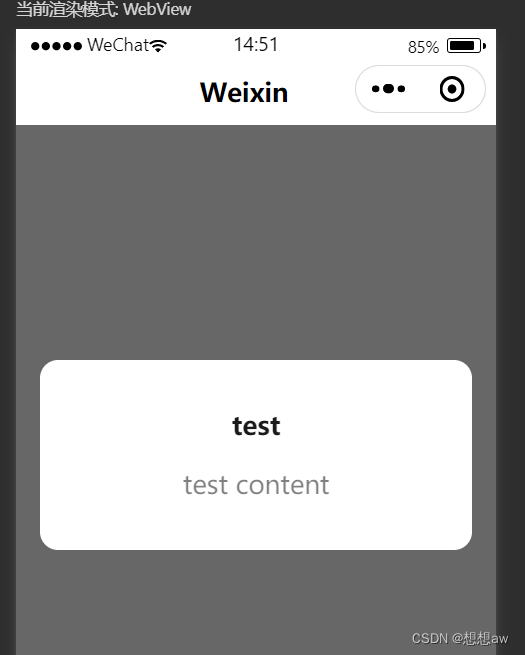
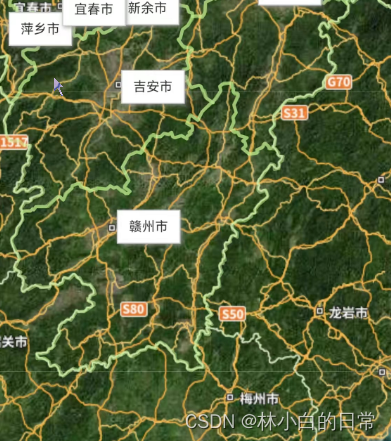
setTimeout(function() {map.checkResize();}, 2000);使用后的效果如图所示:

在我的vue项目中遇到同样问题,用浏览器访问vue地图是没问题的,但是vue打包成Android的apk包安装到手机上时,在进入某些有搜索框的页面进行搜索时,或者调用的接口过多时,返回首页的地图就会出现只显示左上角的情况。
这个问题困扰了我好几天,不知道从哪个角度解决。后续查资料说是要给地图加上懒加载
<keep-alive v-if="isLoggedIn"><router-view :reGid="reGid"></router-view></keep-alive>但是我是整个项目加的,所有没效果。
还是得用天地图自带的map.checkResize()。
在activated钩子函数中使用,每次加载都执行。
activated: function () {this.map.checkResize();},