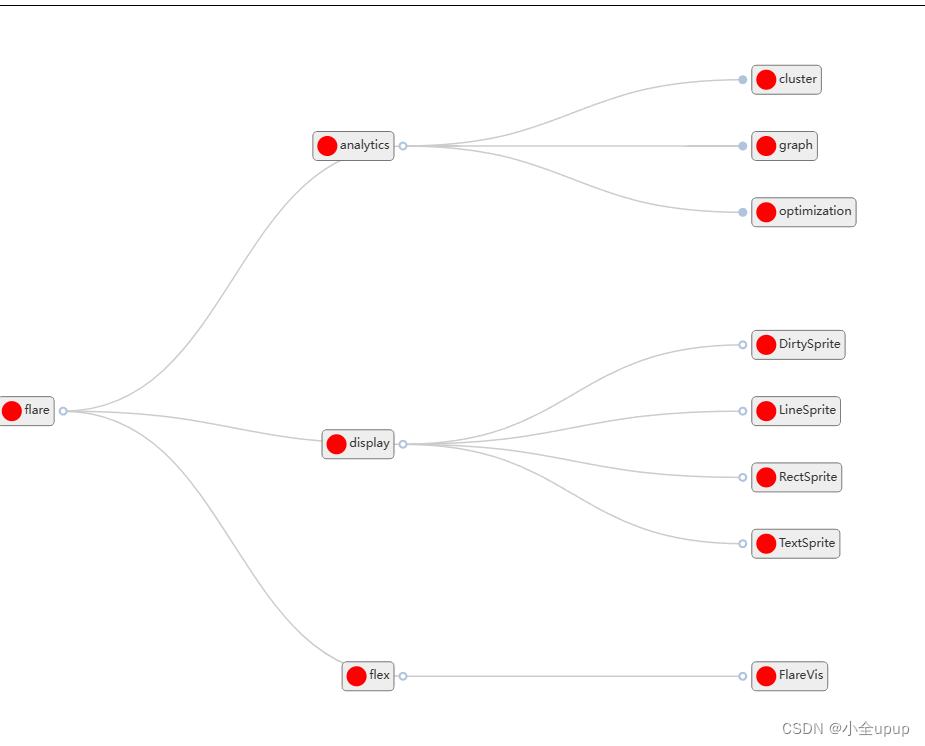
树图改文本显示的时候的样式 虽然有点越改越丑
其中有一些失败的尝试 forammter 无法识别html元素 所以对于tooptips有用的html元素定义获取返回在这里写的话是不生效的
rich配置项里面的backgroundColor官方说支持 html元素和canvas元素 已经图片url 没有详细试验
官网地址
https://echarts.apache.org/examples/zh/editor.html?c=pie-rich-text&edit=1&reset=1
//这是官网地址
然后下面是试验的代码
<template><div class="app-container"><div id="chart1" class="tttt "></div></div>
</template><script>
import * as echarts from "echarts";
export default {data() {return {tittemp1: '',data: {name: "flare",children: [{name: "analytics",children: [{name: "cluster",children: [{name: "AgglomerativeCluster",value: 3938,},{name: "CommunityStructure",value: 3812,},{name: "HierarchicalCluster",value: 6714,},{name: "MergeEdge",value: 743,},],},{name: "graph",children: [{name: "BetweennessCentrality",value: 3534,},{name: "LinkDistance",value: 5731,},{name: "MaxFlowMinCut",value: 7840,},{name: "ShortestPaths",value: 5914,},{name: "SpanningTree",value: 3416,},],},{name: "optimization",children: [{name: "AspectRatioBanker",value: 7074,},],},],},{name: "display",children: [{name: "DirtySprite",value: 8833,},{name: "LineSprite",value: 1732,},{name: "RectSprite",value: 3623,},{name: "TextSprite",value: 10066,},],},{name: "flex",children: [{name: "FlareVis",value: 4116,},],},],},};},mounted() {this.initchart1();},methods: {initchart1() {var chartDom = document.getElementById("chart1");var myChart = echarts.init(chartDom);var option;let data = this.data;let _that = thismyChart.setOption((option = {tooltip: {trigger: "item",triggerOn: "mousemove",},series: [{type: "tree",data: [data],top: "1%",left: "7%",bottom: "1%",right: "20%",symbolSize: 7,tooltip: {show: false},label: {// 在文本中,可以对部分文本采用 rich 中定义样式。// 这里需要在文本中使用标记符号:// `{styleName|text content text content}` 标记样式名。// 注意,换行仍是使用 '\n'。position: 'left',verticalAlign: 'middle',align: 'right',fontSize: 9,formatter: function (params) {return `{v1|} {v2|${params.name}}`},backgroundColor: '#eee',borderColor: '#777',borderWidth: 1,borderRadius: 4,padding: 4,rich: {v1: {color: '#eee',align: 'center',width: 20,height: 20,backgroundColor: 'red',borderRadius: 50},v2: {}},},leaves: {label: {position: "right",verticalAlign: "middle",align: "left",},},emphasis: {focus: "descendant",},expandAndCollapse: true,animationDuration: 550,animationDurationUpdate: 750,},],}));option && myChart.setOption(option);},},
};
</script><style lang="scss">
.el-progress-circle {width: 40px !important;height: 40px !important;}.line {text-align: center;
}.app-container {display: flex;.tttt {width: 80vw;height: 80vh;border: 1px solid #000;}
}
</style>效果图如下