实际上,babel-loader 在 Webpack 配置中默认并不包含 exclude 和 include 选项的默认值,通常,为了优化构建性能,开发者会显式地设置 exclude 和 include 选项,以便 babel-loader 只处理必要的文件。
src/index.js
import $ from 'jquery'$(document).ready(() => {$('body').css({width: '100%',height: '100%','background-color': 'red'})
})
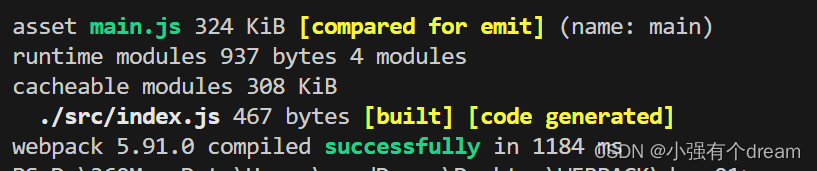
优化前
webpack.config.js
const config = {entry: './src/index.js',output: {filename: 'main.js'},mode: 'development',module: {rules: [ { test: /\.js$/, // 使用正则匹配以.js结尾的文件 use: { loader: 'babel-loader', // 使用babel-loader options: { // ... Babel的配置选项 ... }, }, }, ], }
}module.exports = config;

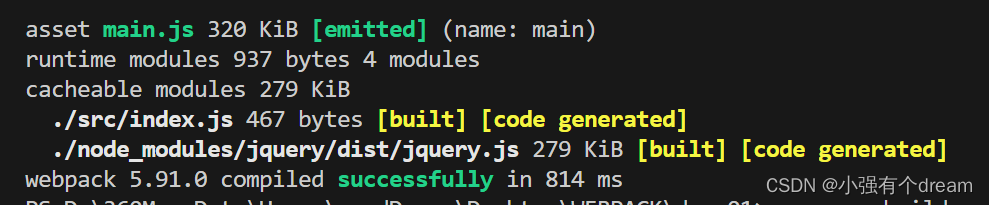
优化后
webpack.config.js
const config = {entry: './src/index.js',output: {filename: 'main.js'},mode: 'development',module: {rules: [ { test: /\.js$/, // 使用正则匹配以.js结尾的文件 exclude: /node_modules/, // 排除node_modules目录中的文件 include: /src/, // 只包括src目录中的文件 use: { loader: 'babel-loader', // 使用babel-loader options: { // ... Babel的配置选项 ... }, }, }, ], }
}module.exports = config;

可以看到配置后节省了1184-814=340ms