24.5.15:
创建Vue3工程
1.确定自己电脑有没有nodejs环境,在cmd中输入node,如果出现Node.js的版本号说明已经有这个环境了,否则搜索Node.js安装

2.先在D盘创建一个文件夹Vue3_Study,然后在这个空文件夹中右键选择终端打开。
3.输入npm create vue@latest
4.输入项目名称 hello_vue3,然后下面的选项除了第一个选择是,其余的选择否
5.在VSCode中打开hello_vue3
编写App组件
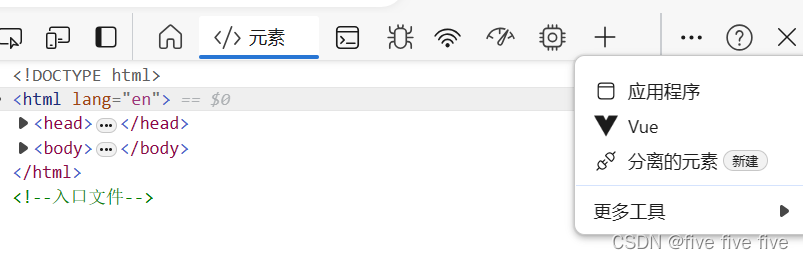
1.index.html是项目的入口文件
2.加载index.html文件之后,解析<script type="module" src="/src/main.ts"></script>跳转到src="/src/main.ts"
3.Vue3通过createApp函数创建一个应用实例
4.
编写Person.vue
1.在src文件夹中新建一个components文件夹用来存放自己实现的效果
2.在components文件夹中新建一个Person.vue文件
3.仿照App.vue写Person.vue
<template><div class="person"><h2>姓名:{{ name }}</h2><h2>年龄: {{ age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="showTel">查看联系方式</button></div>
</template><script lang="ts">
export default{name:'Person',//组件名data(){return {name:'张三',age:18,tel:'17999999999'}},methods:{showTel(){alert(this.tel)},changeName(){this.name='罗xx'},changeAge(){this.age+=1},}
}
</script><style scoped>
.person{background-color: aqua;box-shadow: 0 0 10px;padding: 20px;
}
button {/*修改按钮之间的间隔 */margin: 0 5px;
}
</style>4.在App.vue中引入这个Person效果
5.最后效果:


5.下载vue插件便于在网页中检查

5.1网页搜索极简插件

5.2搜索vue

5.3选择推荐下载

5.4下载完之后将压缩包解压到某个位置
5.5打开常用浏览器,点击右上角的三个点,选择扩展-管理扩展,然后将开发者模式打开

5.6将压缩之后的文件夹拖入到浏览器页面选择安装
5.7之后在使用检查就可以看到VUE插件(没有的话看一下那个更多工具)