文章目录
- 1.菜单分级显示问题
- 1.问题引出
- 1.苹果灯,放到节能灯下面也就是id大于127
- 2.查看菜单,并没有出现苹果灯
- 3.放到灯具下面id=42,就可以显示
- 2.问题分析和解决
- 1.判断可能出现问题的位置
- 2.找到递归返回树形菜单数据的位置
- 3.这里出现问题的原因是,使用等号来比较了包装类的数值,修改为equals即可
- 4.关于Long类型的机制
- 1.编写测试用例
- 2.结果
- 3.debug 分析
- 5.测试
- 1.此时将苹果灯的id设置成652
- 2.成功显示
- 2.文件存储解决方案
- 1.文件存储方案分析
- 2.OSS在微服务架构位置
- 3.上传方式
- 1.普通上传方式
- 2.服务端签名后直传
- 4.创建Bucket
- 1.进入对象存储控制台
- 2.创建Bucket
- 3.填写配置信息
- 4.查看Bucket
- 1.文件列表查看文件
- 2.如果想要访问文件就使用url
- 5.使用原生SDK上传文件到Bucket
- 1.找到OSS的SDK参考文档
- 2.sunliving-commodity 导入依赖这里选择3.5.0版本
- 3.编写一个TestConroller
- 4.找到上传文件代码并粘贴到TestConroller,然后引包,抛出异常
- 5.回到控制台找到指定信息
- 1.Endpoint
- 2.找到AccessKey管理
- 3.选择开始使用子用户的AccessKey
- 4.创建用户
- 5.填写信息
- 6.验证一下
- 7.复制一份并保留,AccessKey Secret 以后不会再出现
- 8.选择授权 -> 新增授权
- 9.为刚才的子用户授予权限
- 10.查看子用户信息
- 6.将上一步找到的三个信息填到代码中并指定其余信息
- 1.Endpoint(前面需要加https://)
- 2.设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET
- 3.bucketName
- 4.填写两个文件路径
- 7.测试
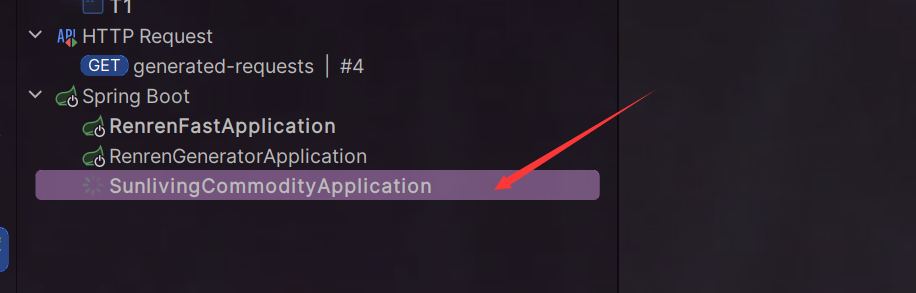
- 1.启动 sunliving-commodity 模块
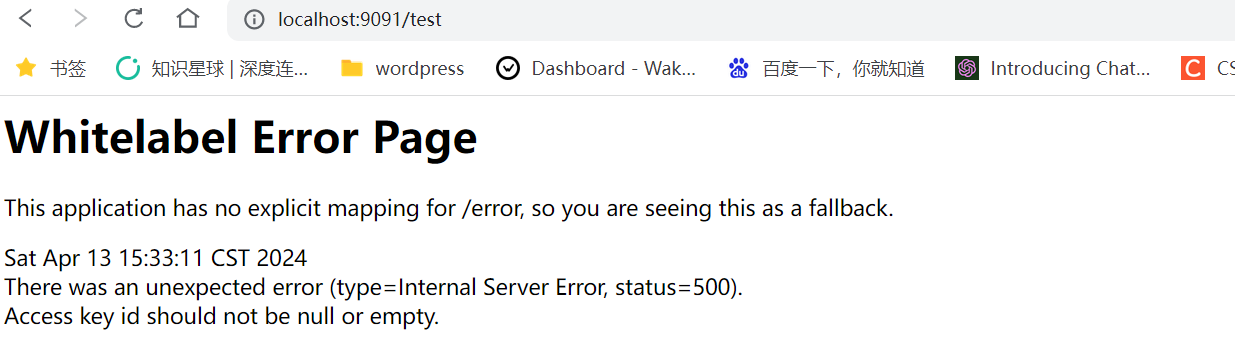
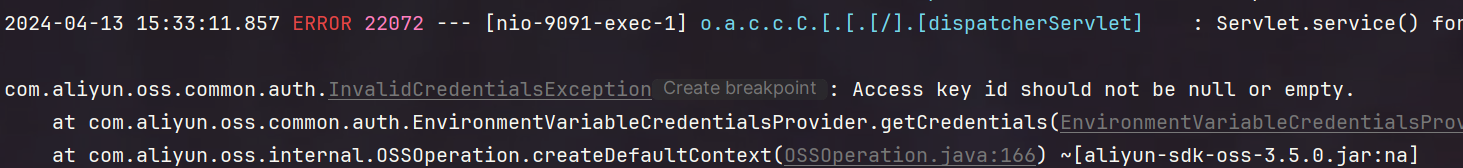
- 2.浏览器访问 http://localhost:9091/test 发现500了,是环境变量未读取成功
- 3.第一次配置需要重启电脑后再次访问
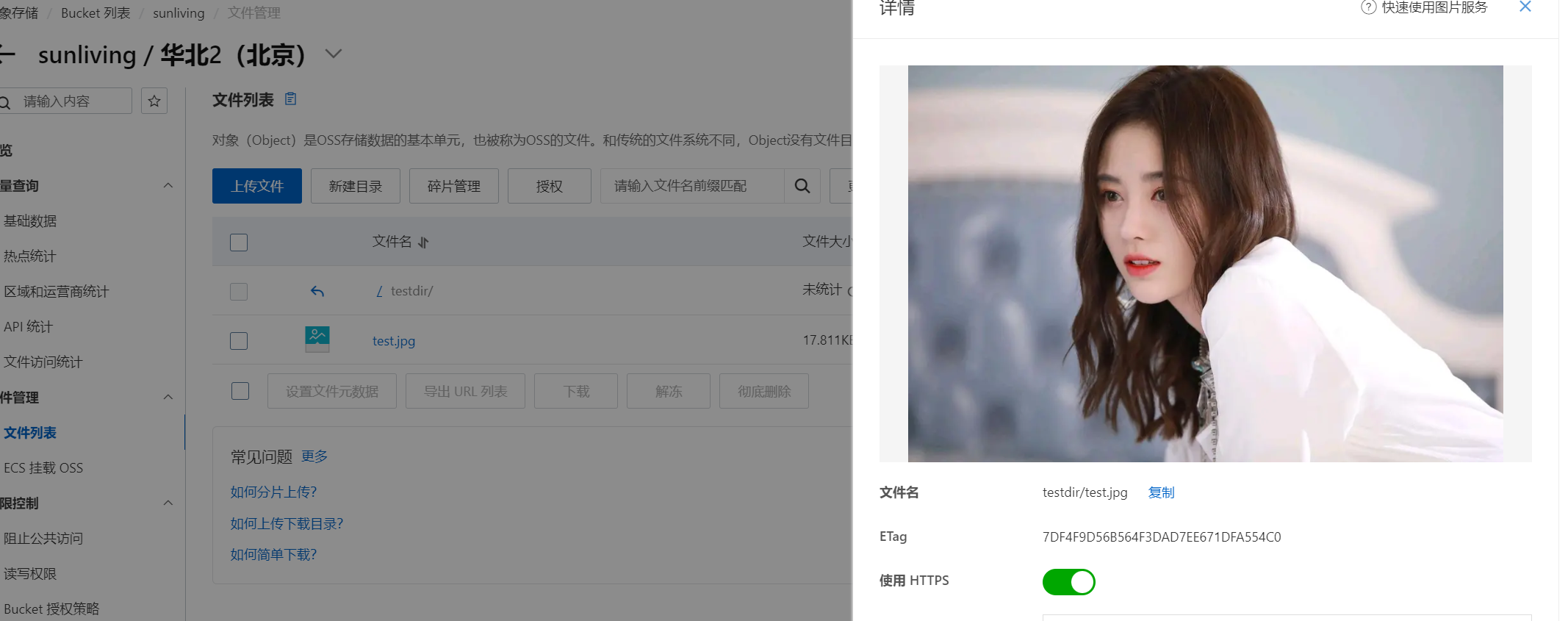
- 4.查看阿里云,上传成功了!
- 8.注意事项
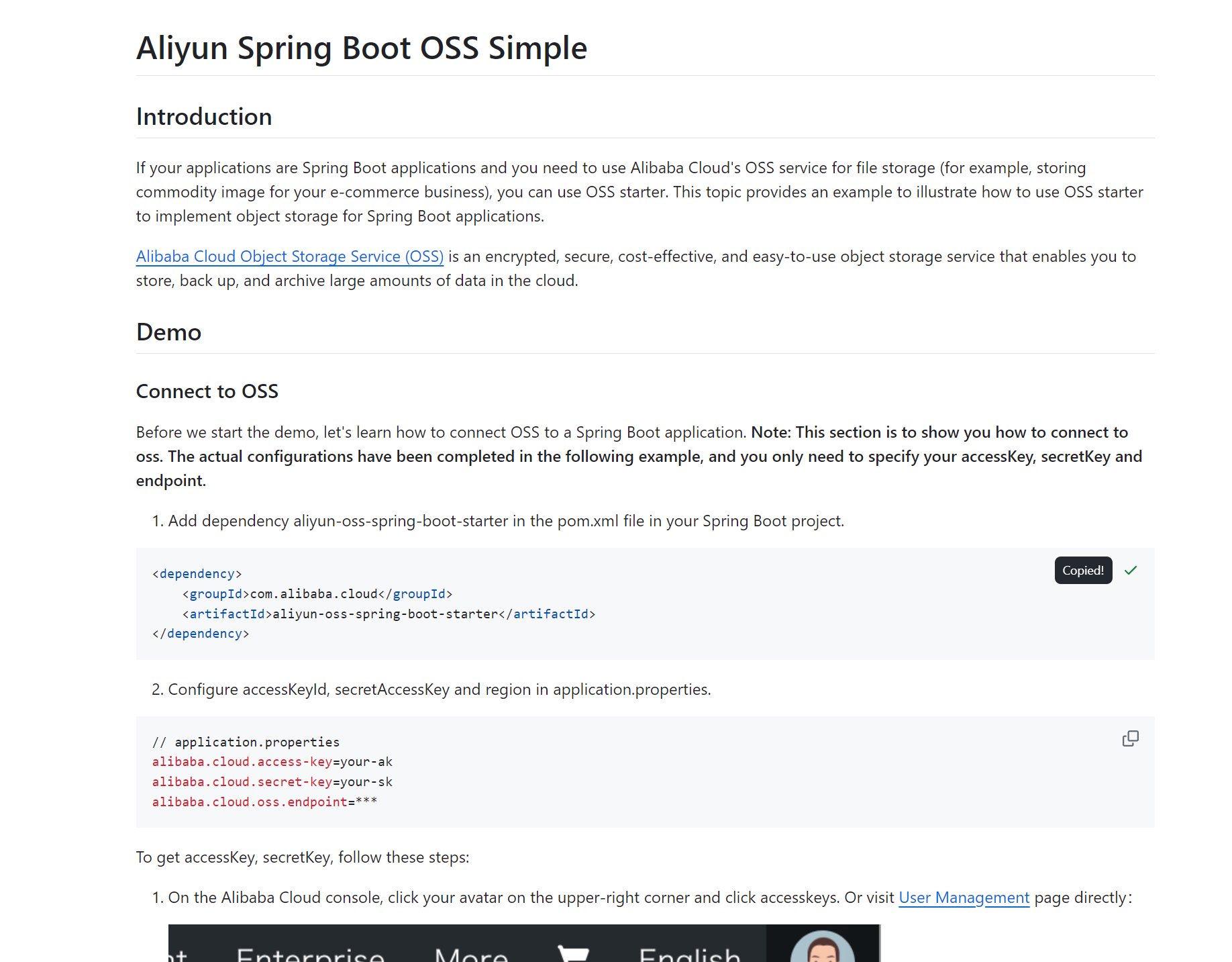
- 6.使用SpringCloudAlibabaOSS上传文件到Bucket
- 1.进入官网
- 2.选择OSS的demo
- 3.引入依赖(跟官网不一样)
- 4.application.yml 配置信息
- 5.编写代码
- 6.测试
- 1.浏览器访问 http://localhost:9091/test2
- 2.上传成功
- 7.服务端签名后直传(正片开始)
- 1.官方文档
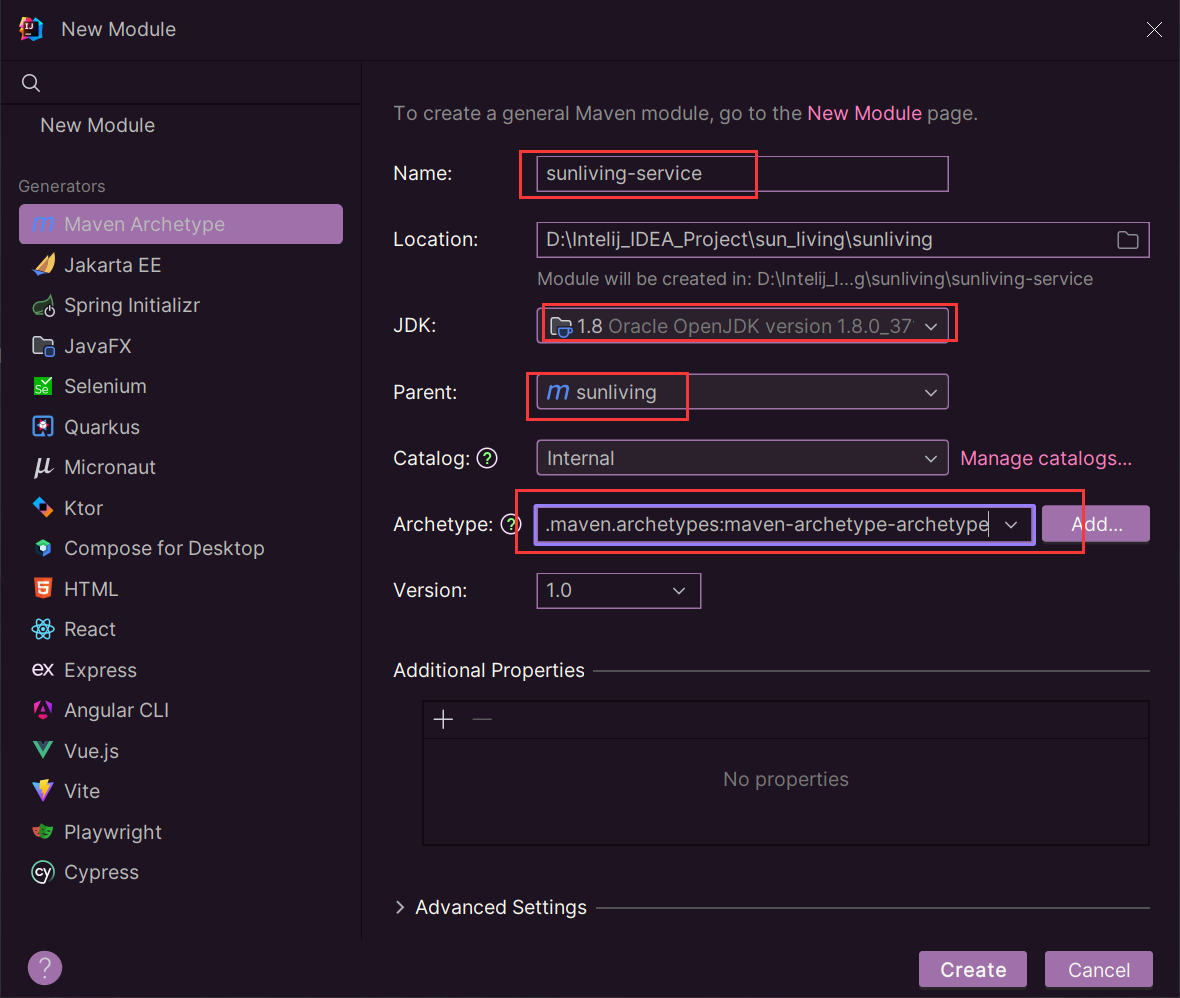
- 2.创建sunliving-service模块
- 1.创建maven模块
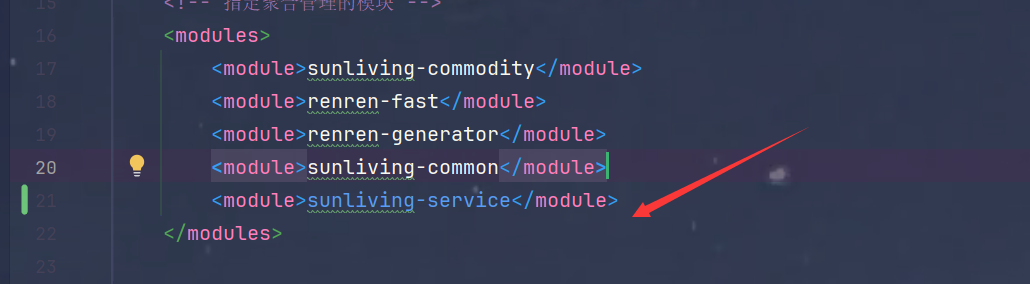
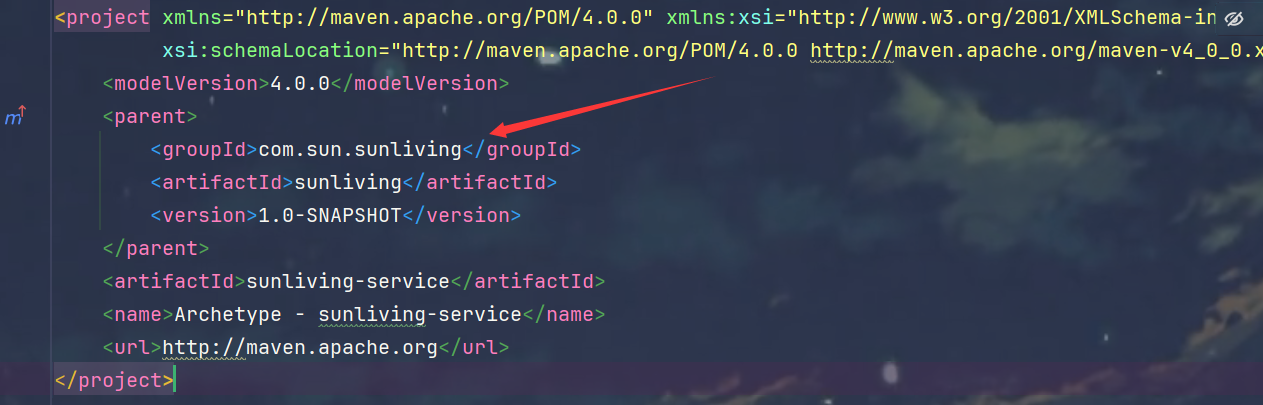
- 2.查看父子pom.xml
- 3.参考sunliving-commodity来配置pom.xml
- 4.配置application.yml 填写对象存储所需信息
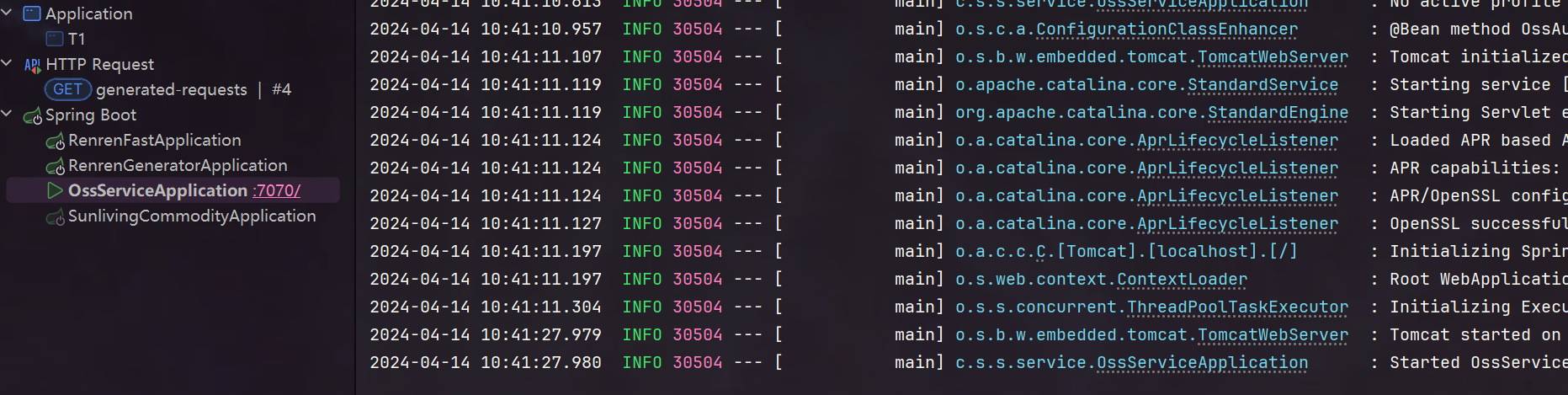
- 5.编写启动类com/sun/sunliving/service/OssServiceApplication.java 启动测试
- 6.目前文件目录
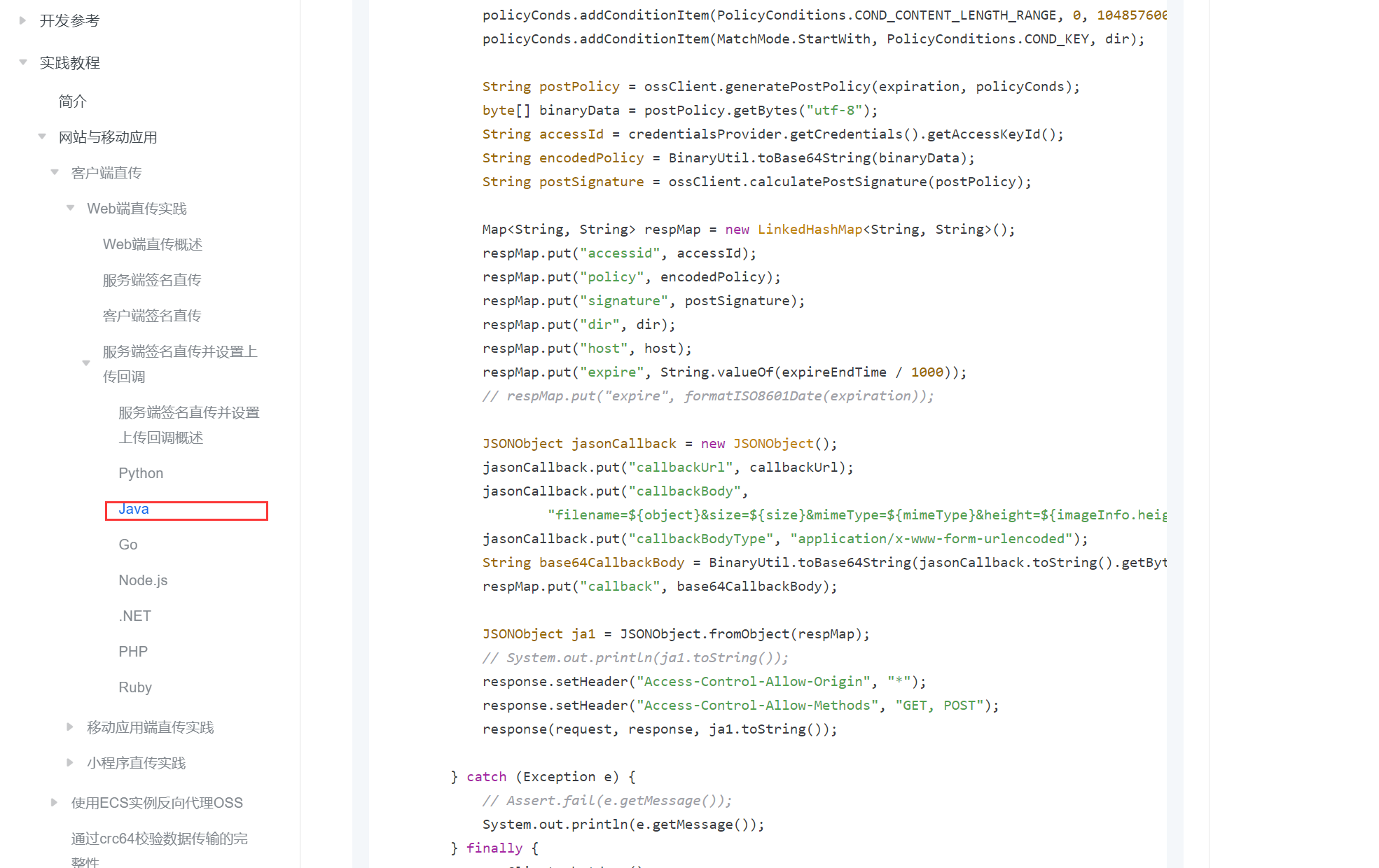
- 7.参考官方文档编写 com/sun/sunliving/service/controller/OssServiceController.java
- 1.官方文档
- 2.OssServiceController 签名直传服务,返回一个签名
- 3.测试
- 8.通过前端上传图片到OSS
- 1.将上传文件工具类放到 src/components下
- 2.policy.js 向签名直传服务发送请求,获取签名(部署的时候注意修改)
- 3.singleUpload.vue 就是一个上传文件的组件,修改action
- 4.启动前后端项目测试
- 5.src/views/modules/commodity/brand-add-or-update.vue 整合上传文件的控件
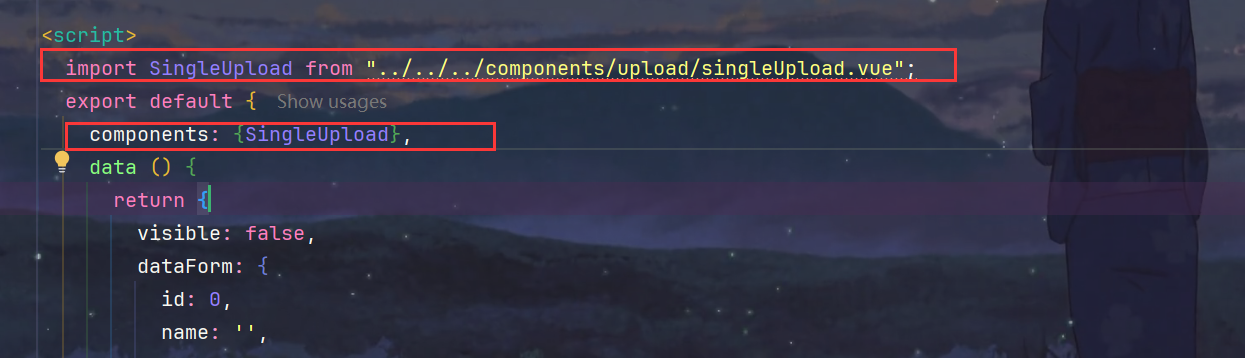
- 1.引入导出上传文件的控件
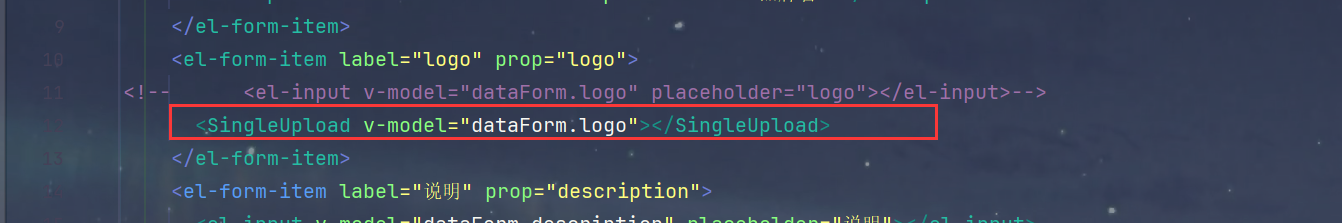
- 2.使用控件
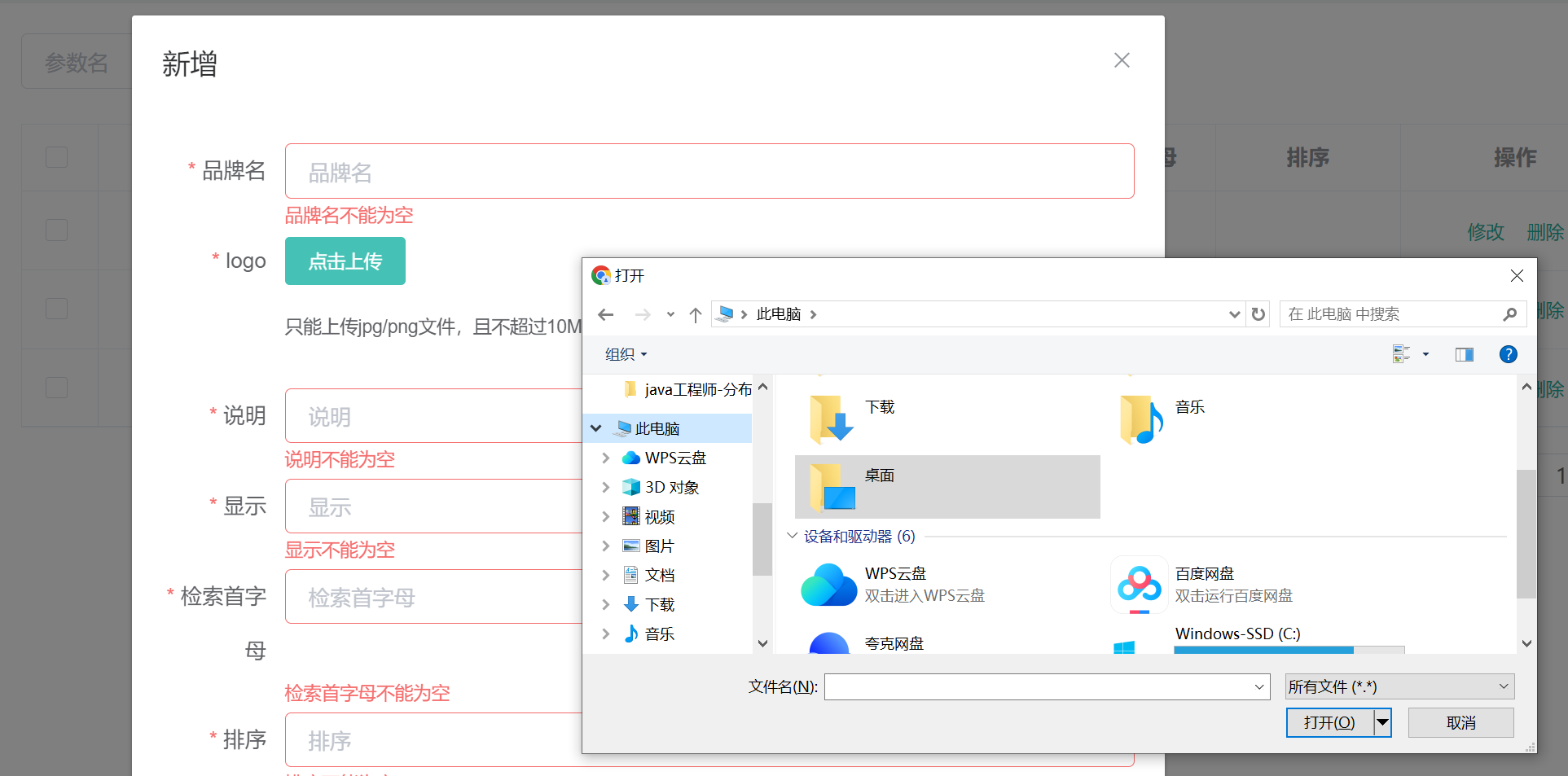
- 3.查看效果
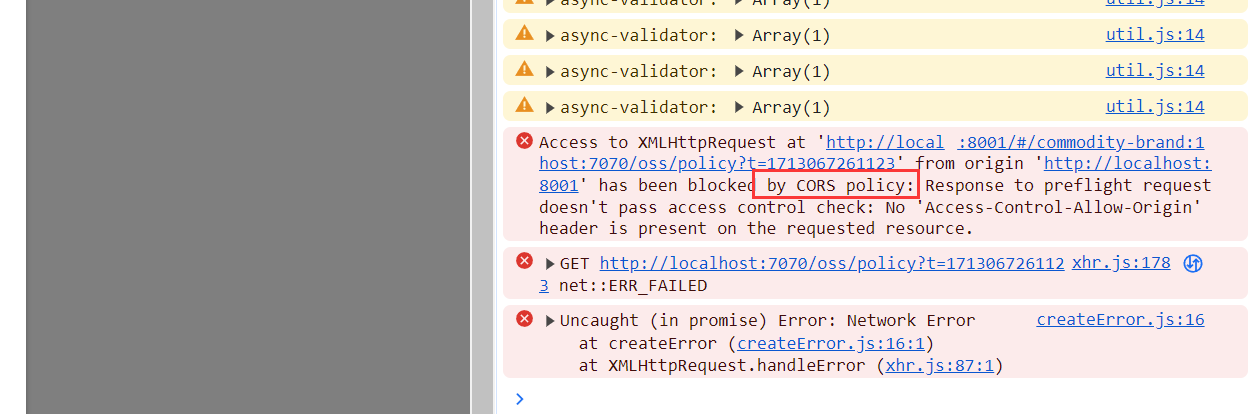
- 4.上传出现跨域问题
- 6.上传文件跨域解决
- 1.上传文件之前**通过浏览器**向后端发送请求,获取签名
- 2.从renren-fast模块找到io/renren/config/CorsConfig.java的配置文件,放到后端项目即可解决第一个跨域
- 3.重启后端,再次测试,还是有跨域问题
- 4.第二个跨域问题分析
- 5.在阿里云OSS解决跨域
- 6.再次测试,成功!
- 7.使用前端工具类进行文件上传步骤梳理
- 1.保证后端传递的签名json对象使用data命名
- 2.修改 policy.js 的url为后端返回签名的接口
- 3.修改 el-upload 标签的action为 http:// + bucket + endpoint
- 4.两个跨域问题
- 9.品牌管理列表显示logo图片
- 1.目前插入数据,显示的是url
- 1.示意图
- 2.通过访问这个url可以下载图片
- 2.使用插槽机制显示图片
- 3.结果展示
1.菜单分级显示问题
1.问题引出
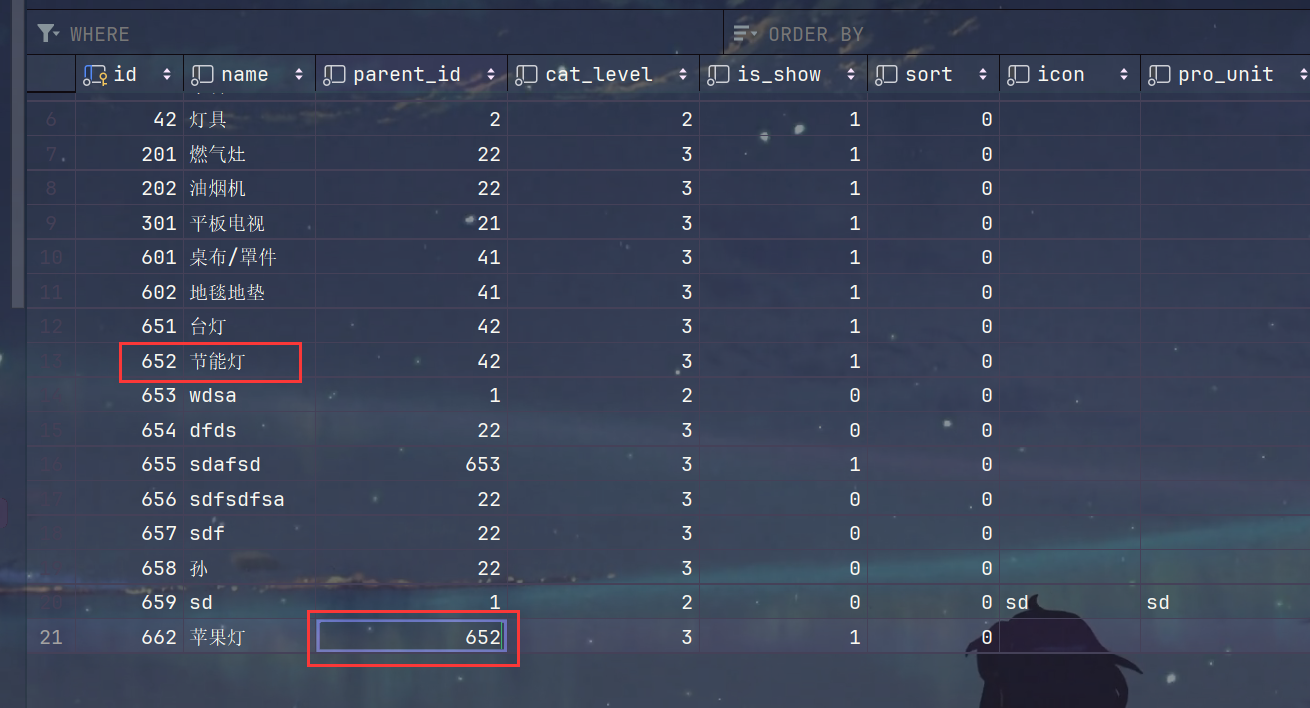
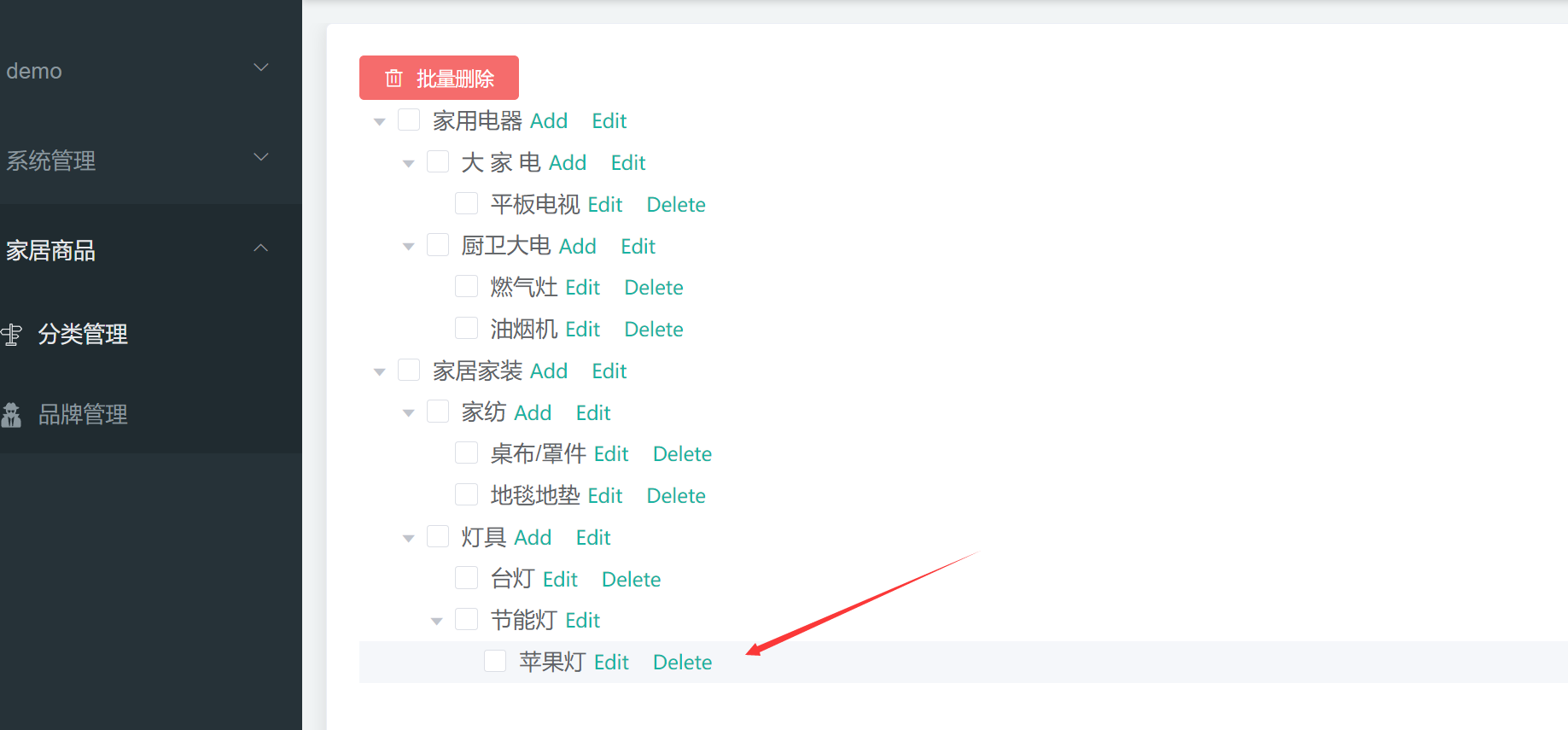
1.苹果灯,放到节能灯下面也就是id大于127

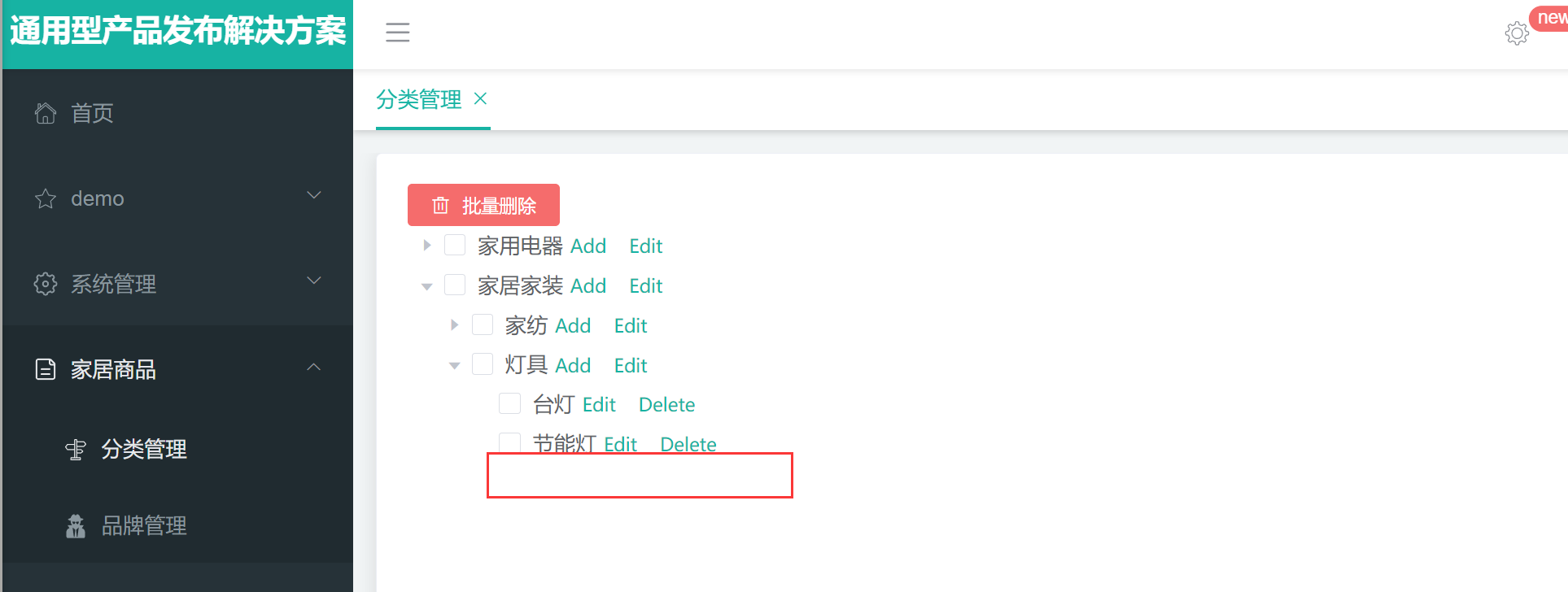
2.查看菜单,并没有出现苹果灯

3.放到灯具下面id=42,就可以显示

2.问题分析和解决
1.判断可能出现问题的位置
由于前端是直接调用了树形控件,展示了一下数据,所以应该是后端返回的数据的问题,则出现问题的位置应该是递归返回树形菜单数据的时候
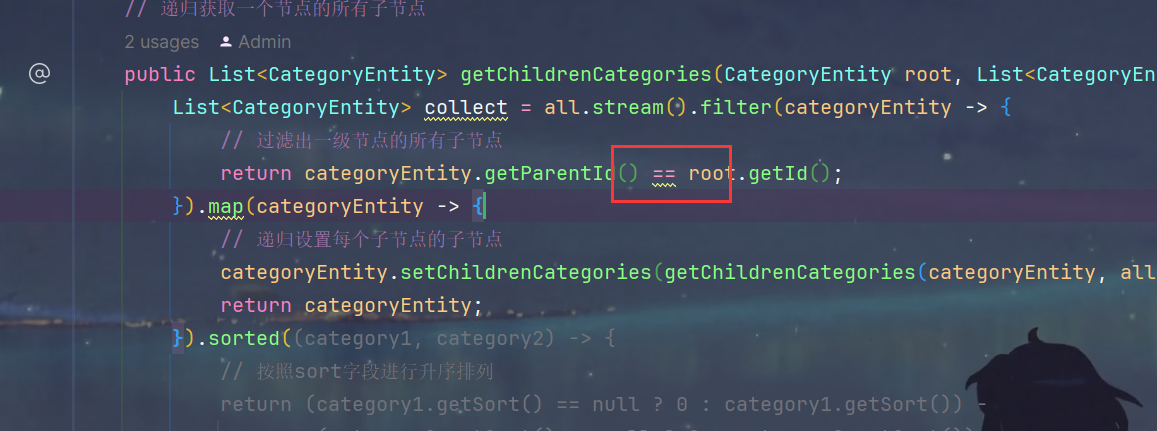
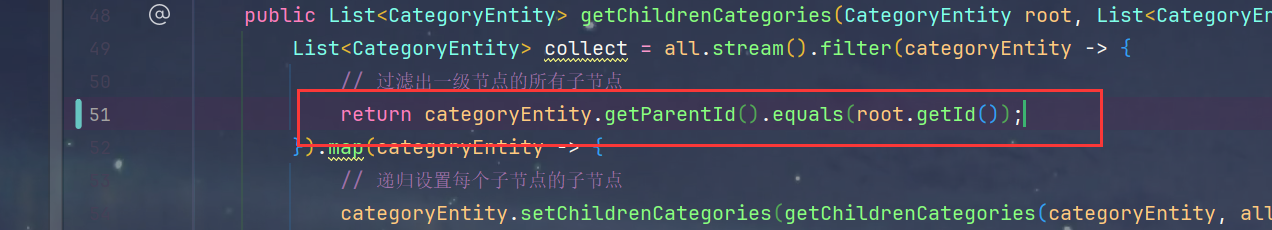
2.找到递归返回树形菜单数据的位置

3.这里出现问题的原因是,使用等号来比较了包装类的数值,修改为equals即可

4.关于Long类型的机制
1.编写测试用例
package io.renren;/*** Description:** @Author sun* @Create 2024/4/13 13:16* @Version 1.0*/
public class T1 {public static void main(String[] args) {Long num1 = 128l;Long num2 = 128l;System.out.println(num2 == num1);}
}2.结果

3.debug 分析
- 如果包装类的值在-128 到 127之间,直接返回int类型,但是如果不在这个范围内就会返回一个Long类型
- 此时使用等号比较的就是两个引用的地址了,由于都是new的,所以肯定不同

5.测试
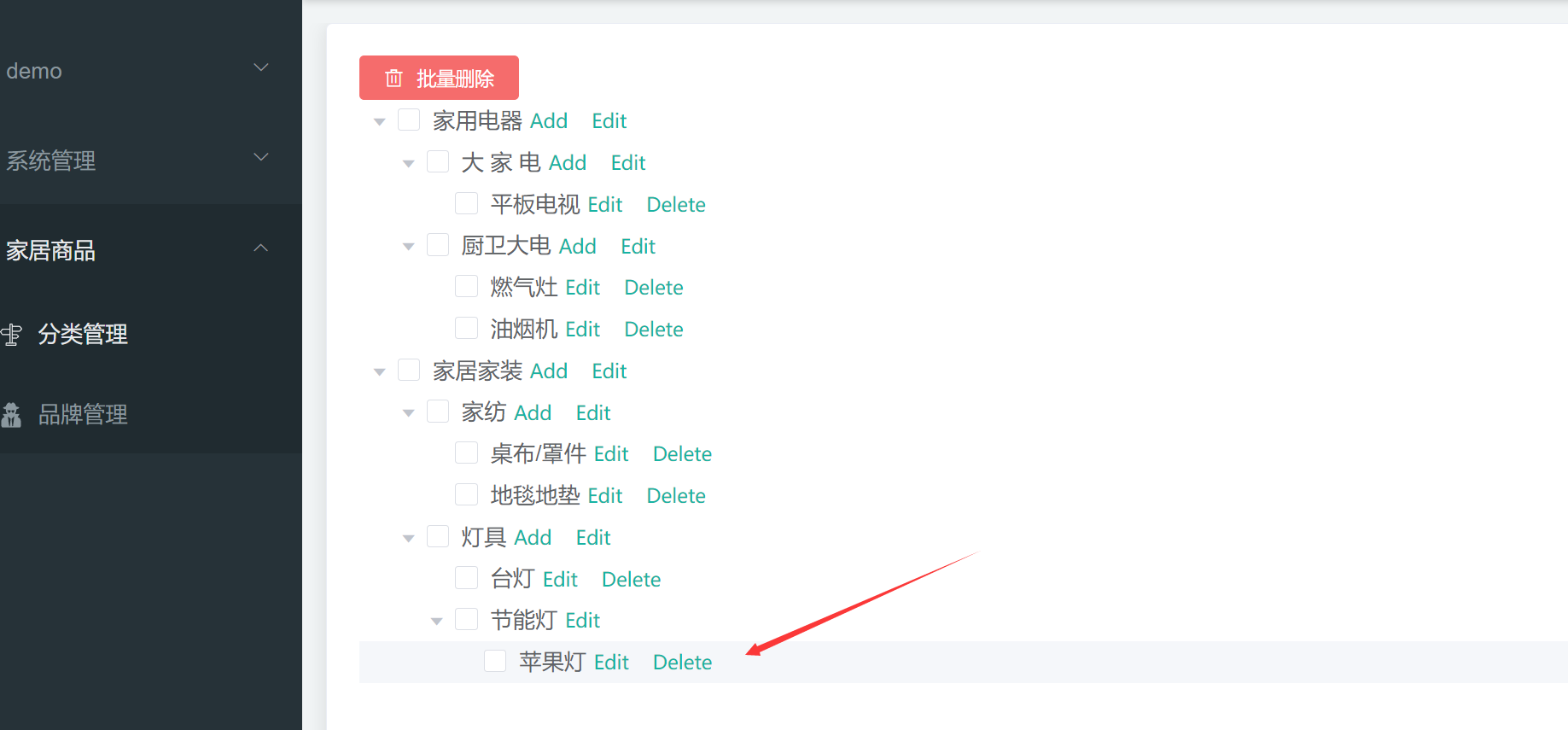
1.此时将苹果灯的id设置成652

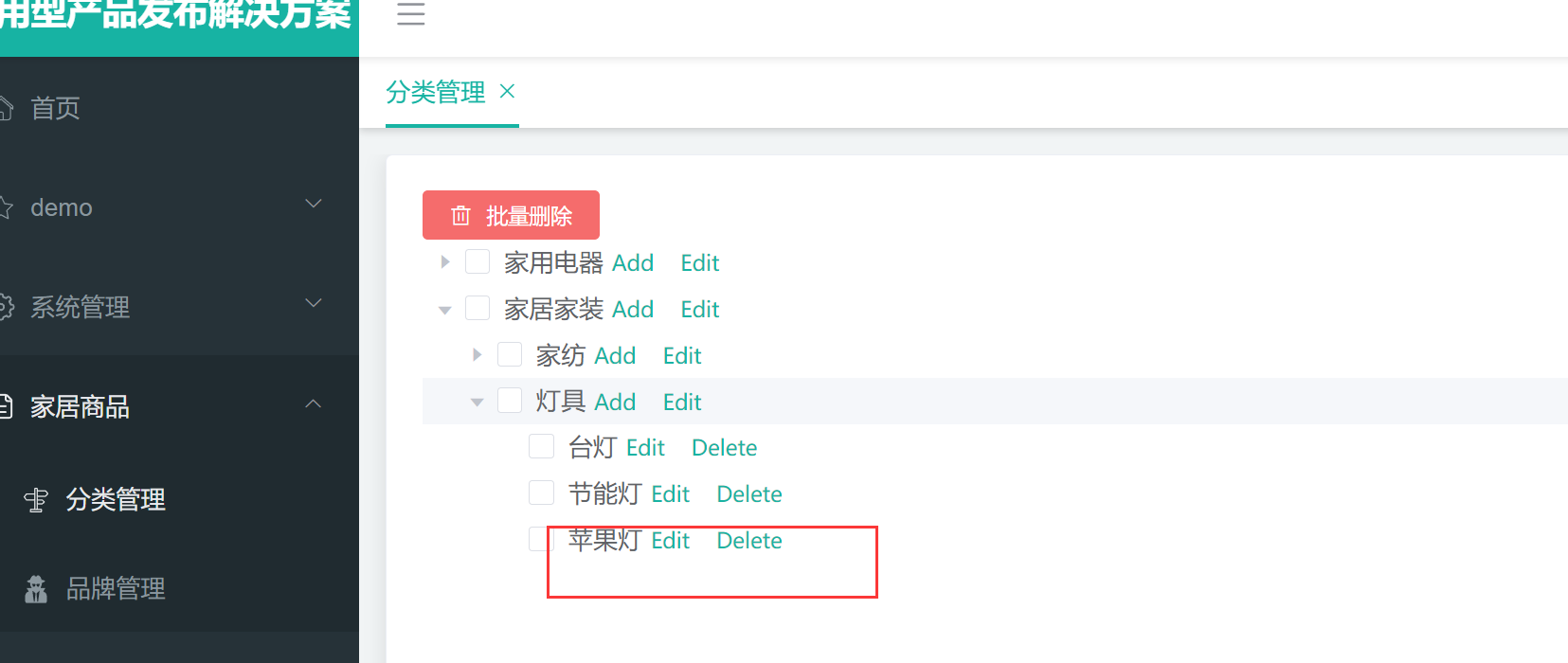
2.成功显示

2.文件存储解决方案
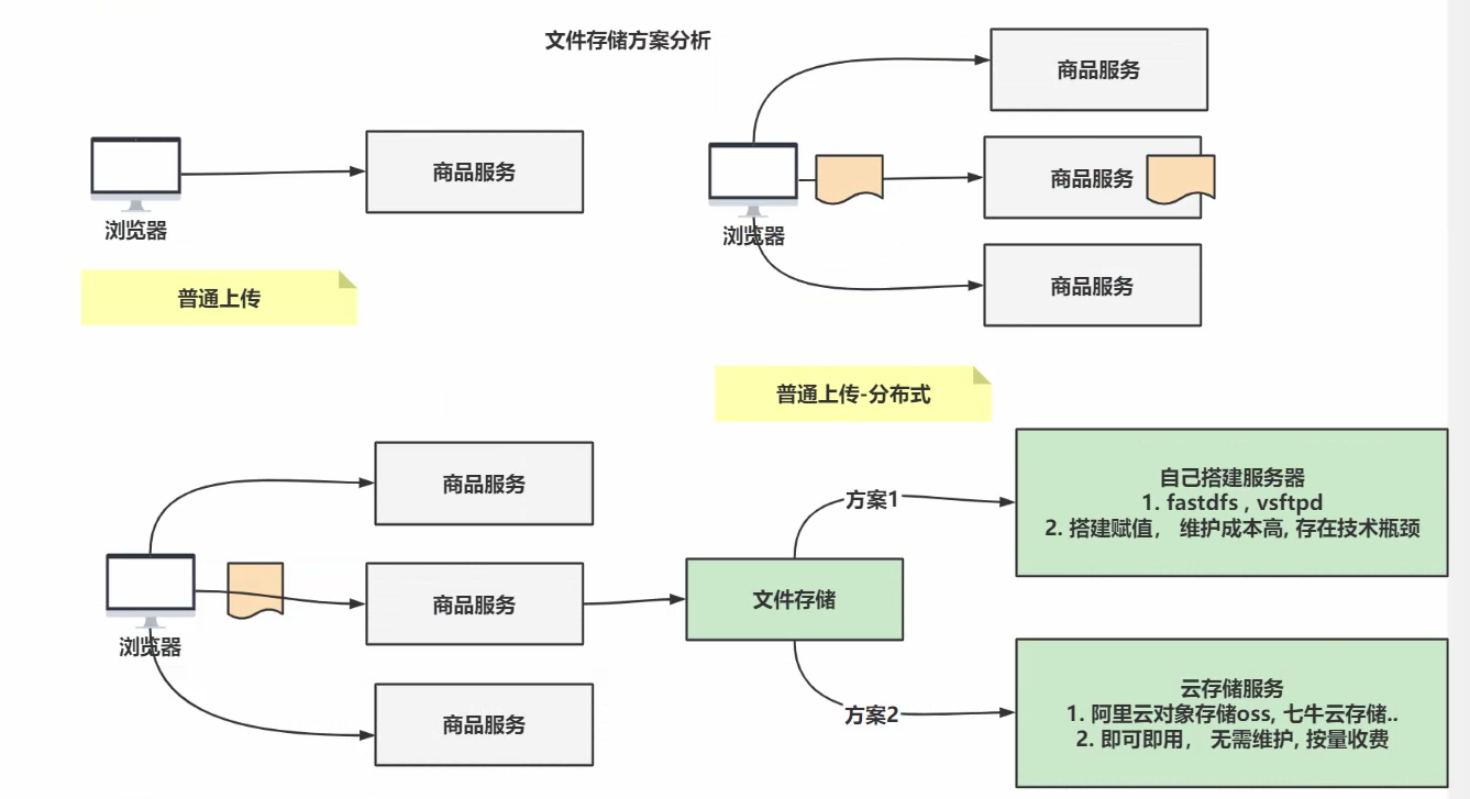
1.文件存储方案分析

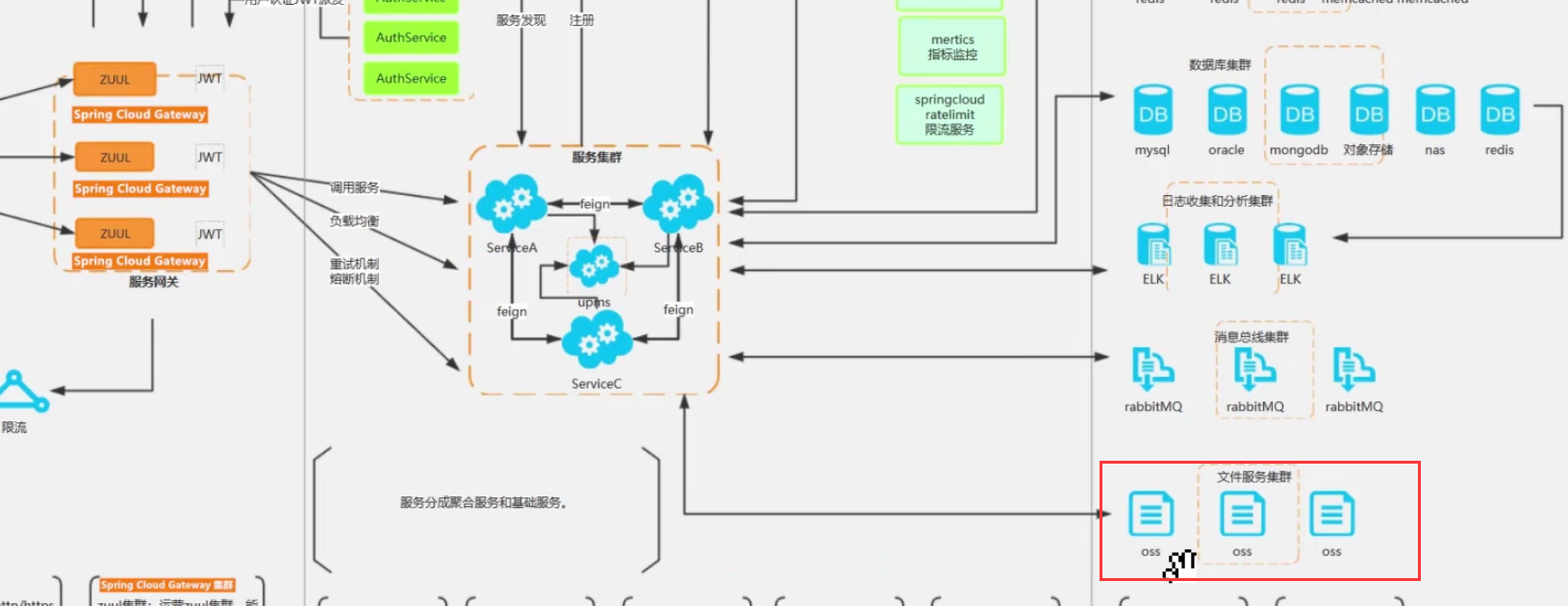
2.OSS在微服务架构位置

3.上传方式
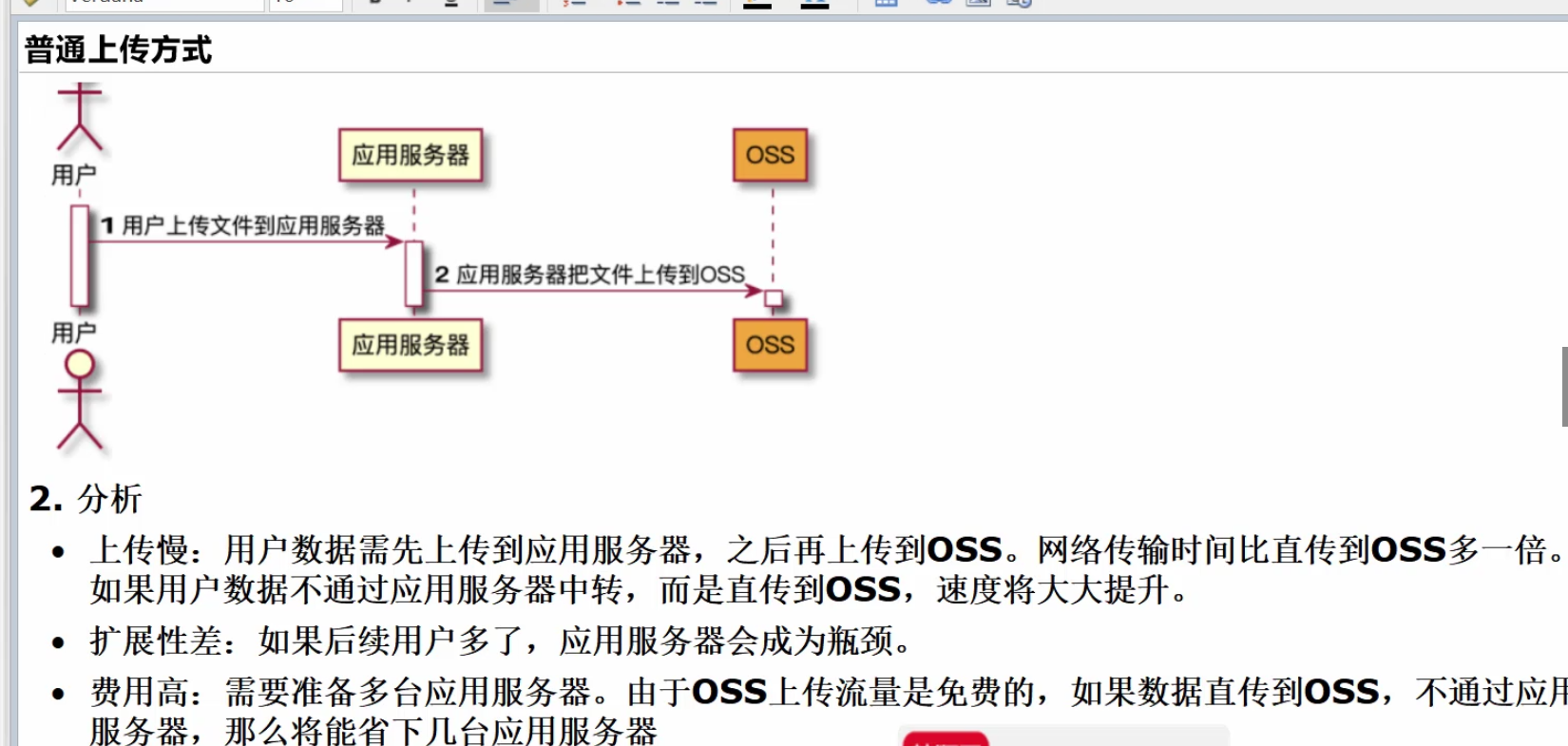
1.普通上传方式

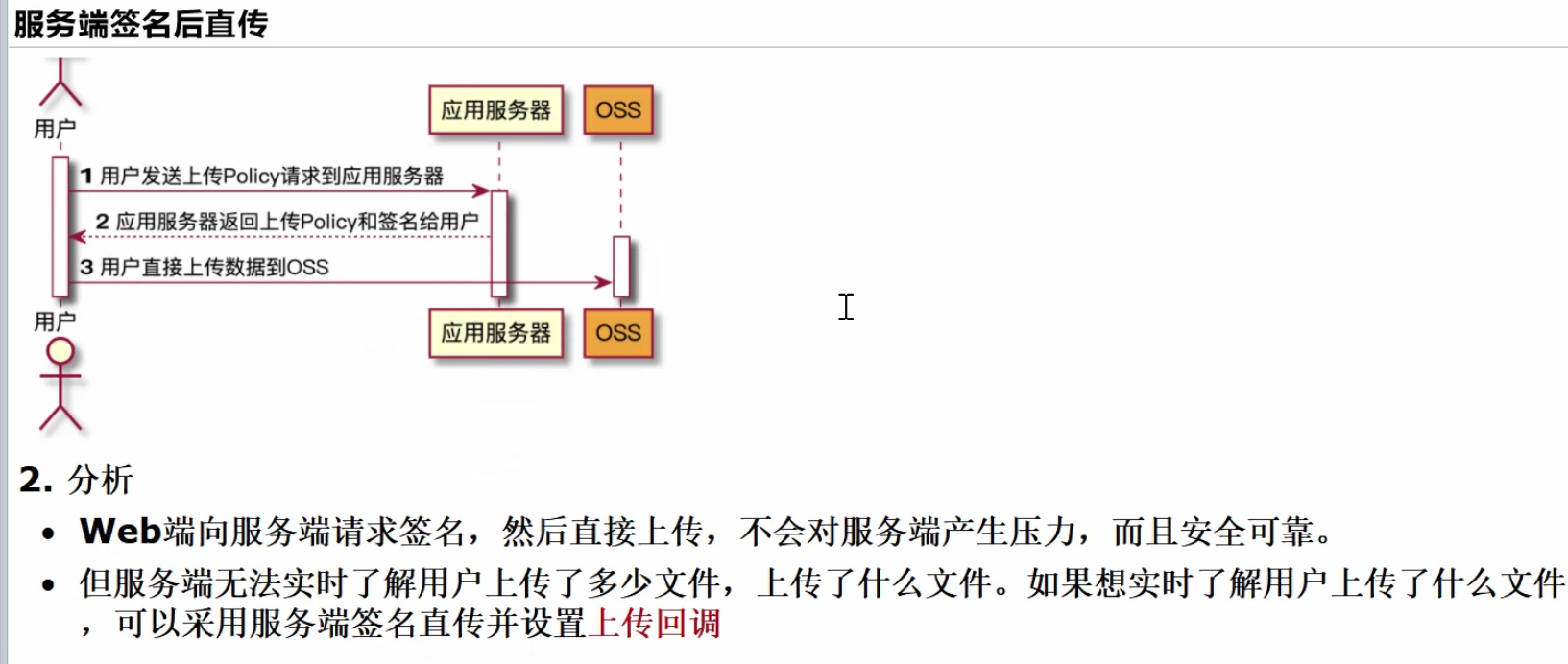
2.服务端签名后直传

4.创建Bucket
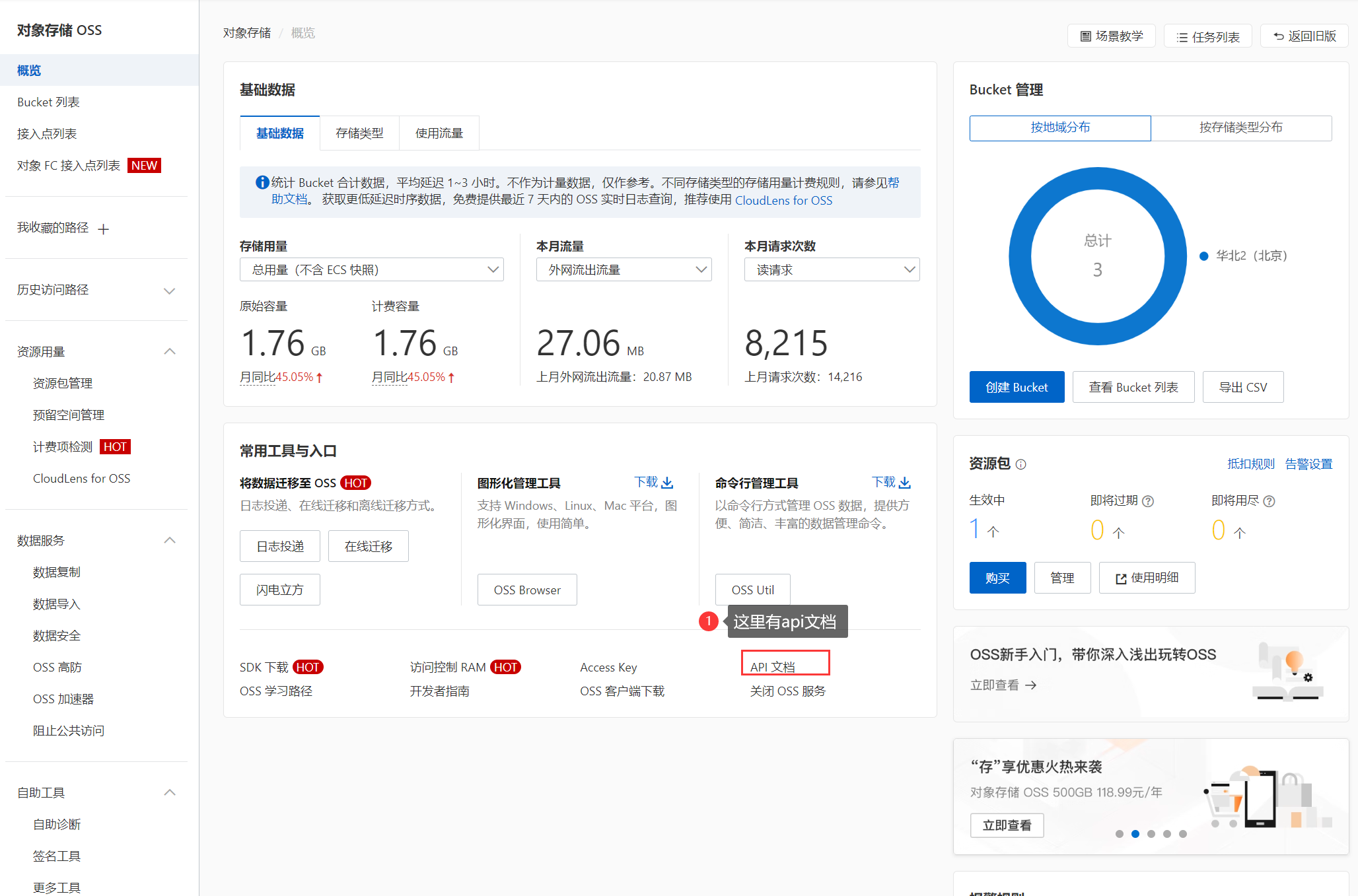
1.进入对象存储控制台
https://oss.console.aliyun.com/overview

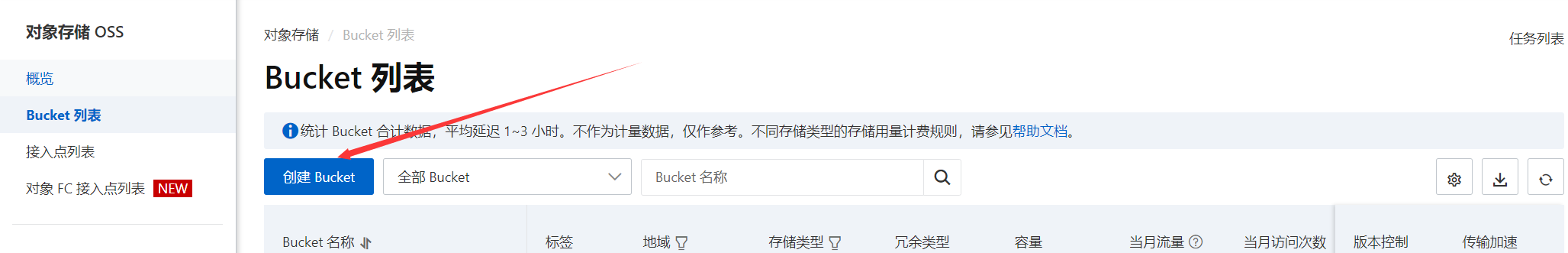
2.创建Bucket

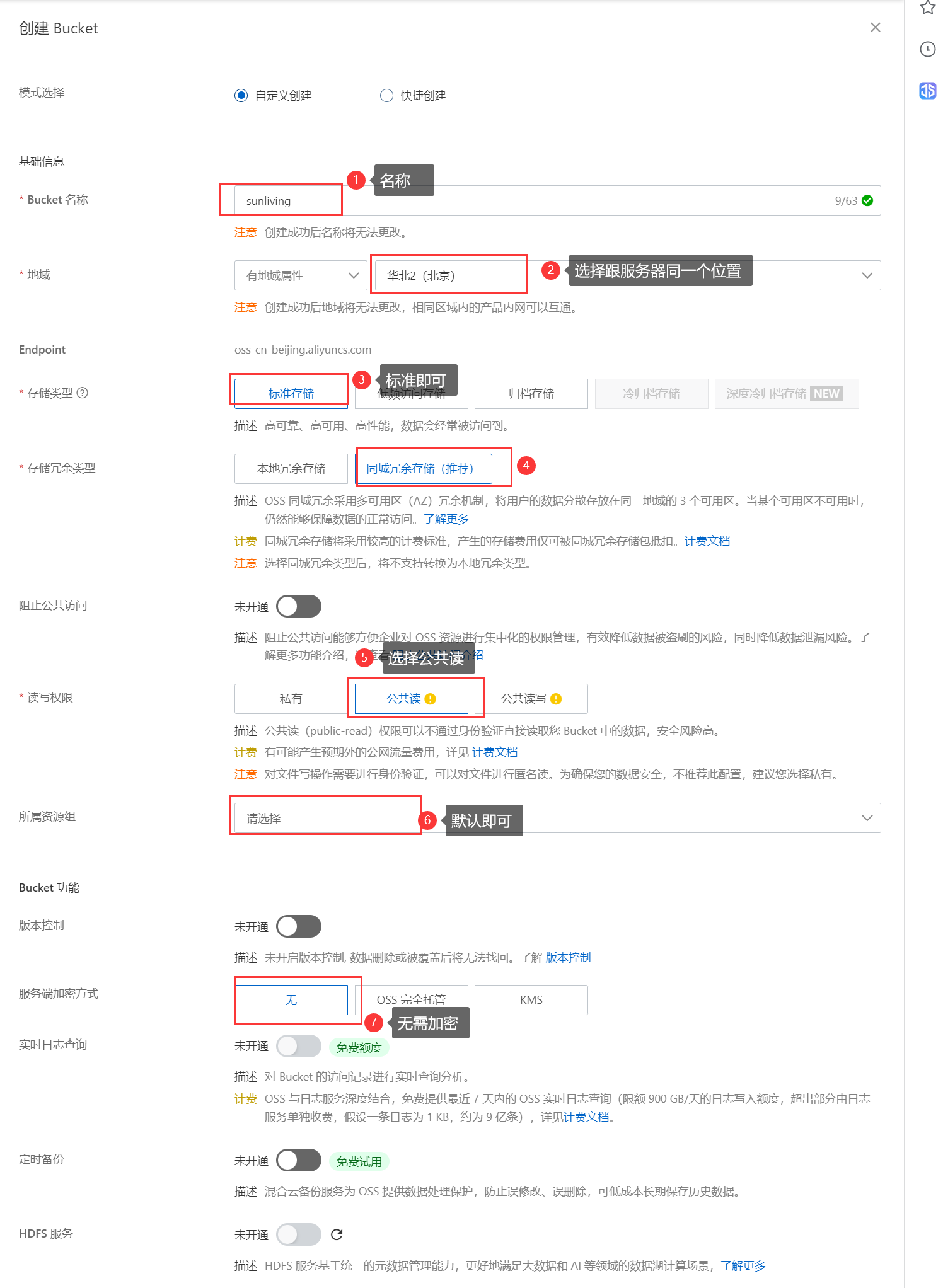
3.填写配置信息

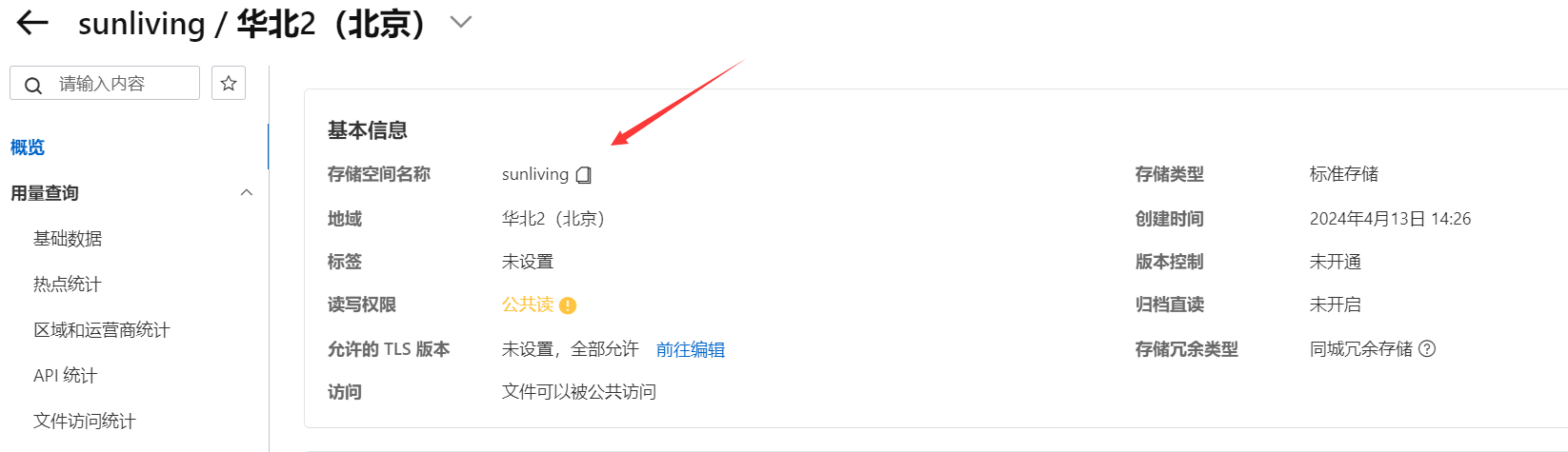
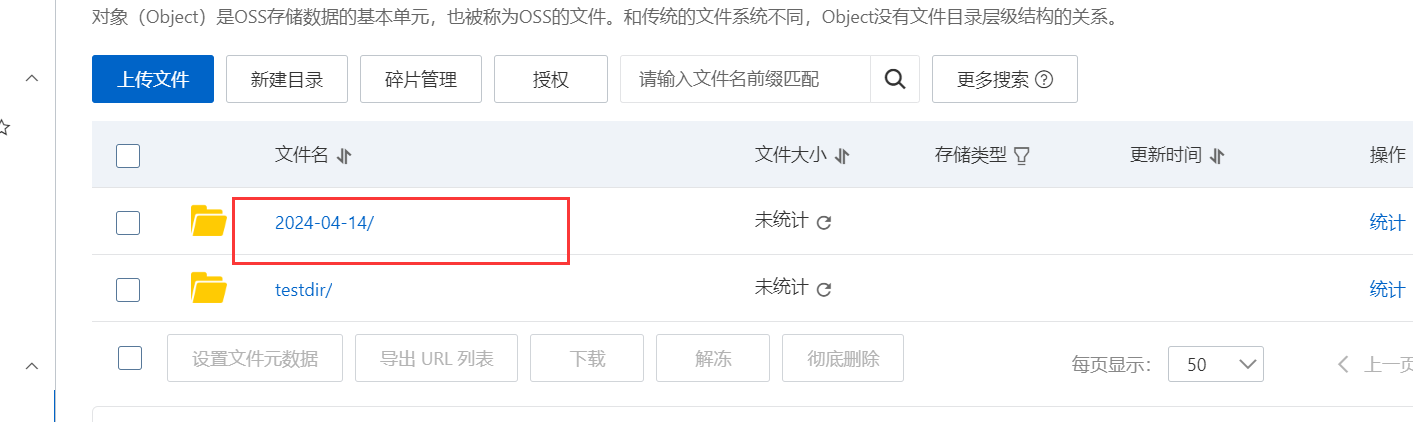
4.查看Bucket
1.文件列表查看文件

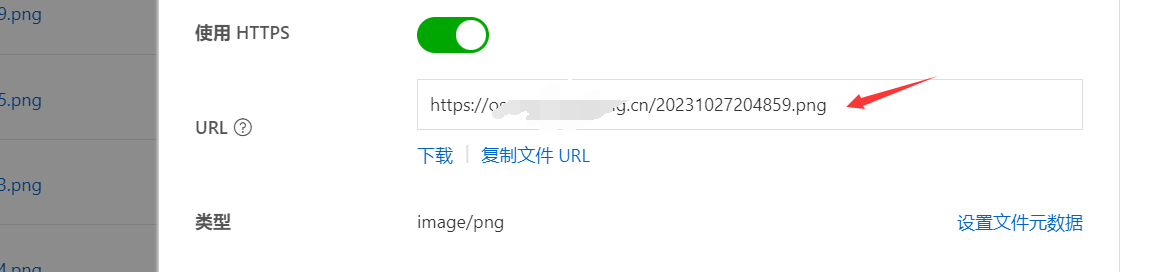
2.如果想要访问文件就使用url

5.使用原生SDK上传文件到Bucket
1.找到OSS的SDK参考文档
https://help.aliyun.com/zh/oss/developer-reference/java/?spm=a2c4g.11186623.0.0.35d25b0fLIE7J7

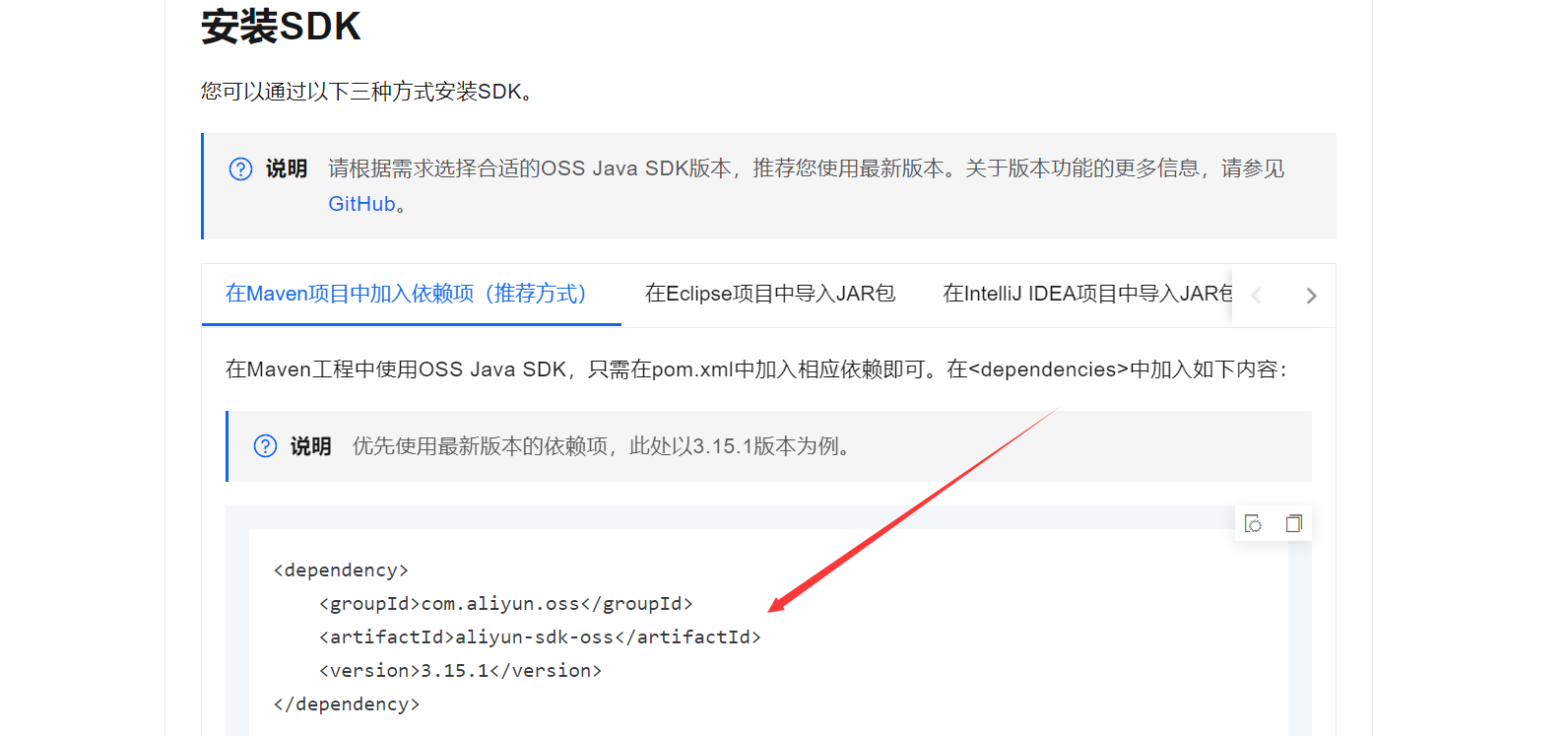
2.sunliving-commodity 导入依赖这里选择3.5.0版本
<dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.5.0</version></dependency>

3.编写一个TestConroller
package com.sun.sunliving.commodity.controller;import com.sun.common.utils.R;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;/*** Description:** @Author sun* @Create 2024/4/13 14:40* @Version 1.0*/
@RestController
@Slf4j
public class TestConroller {// 测试 aliyun-sdk-oss的使用// 编写方法上传文件到bucket@RequestMapping("/test")public R test() {return null;}
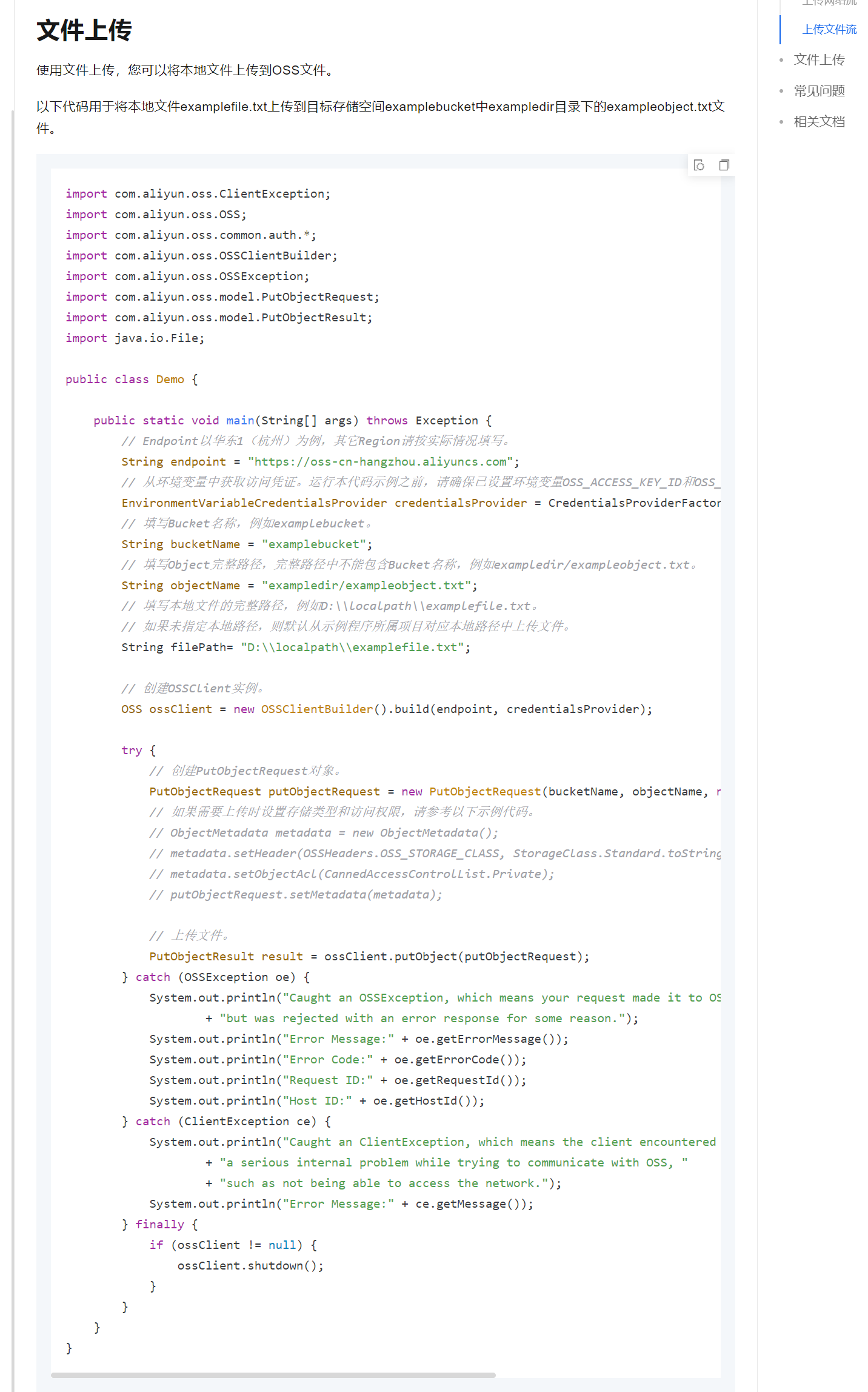
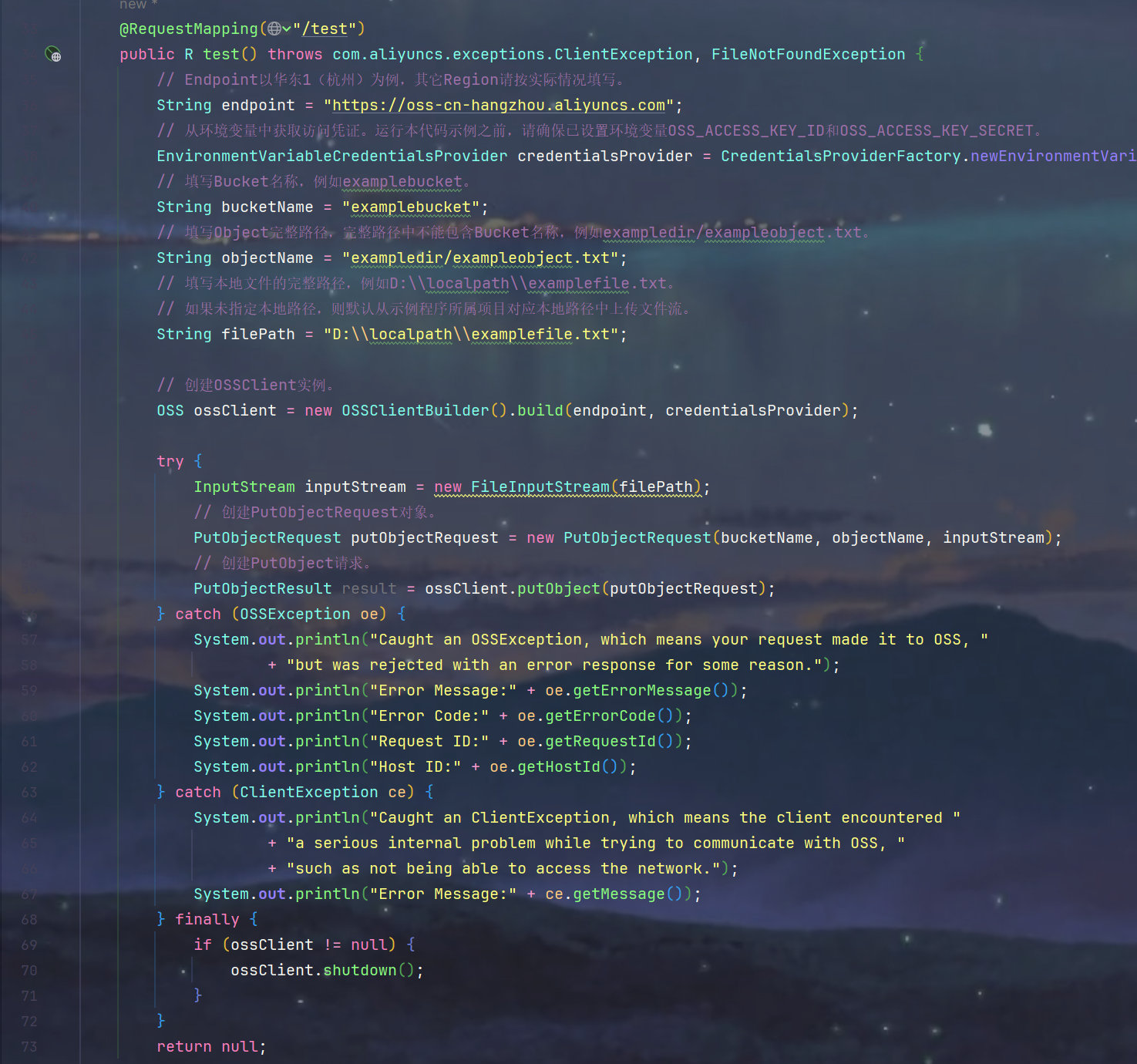
}4.找到上传文件代码并粘贴到TestConroller,然后引包,抛出异常


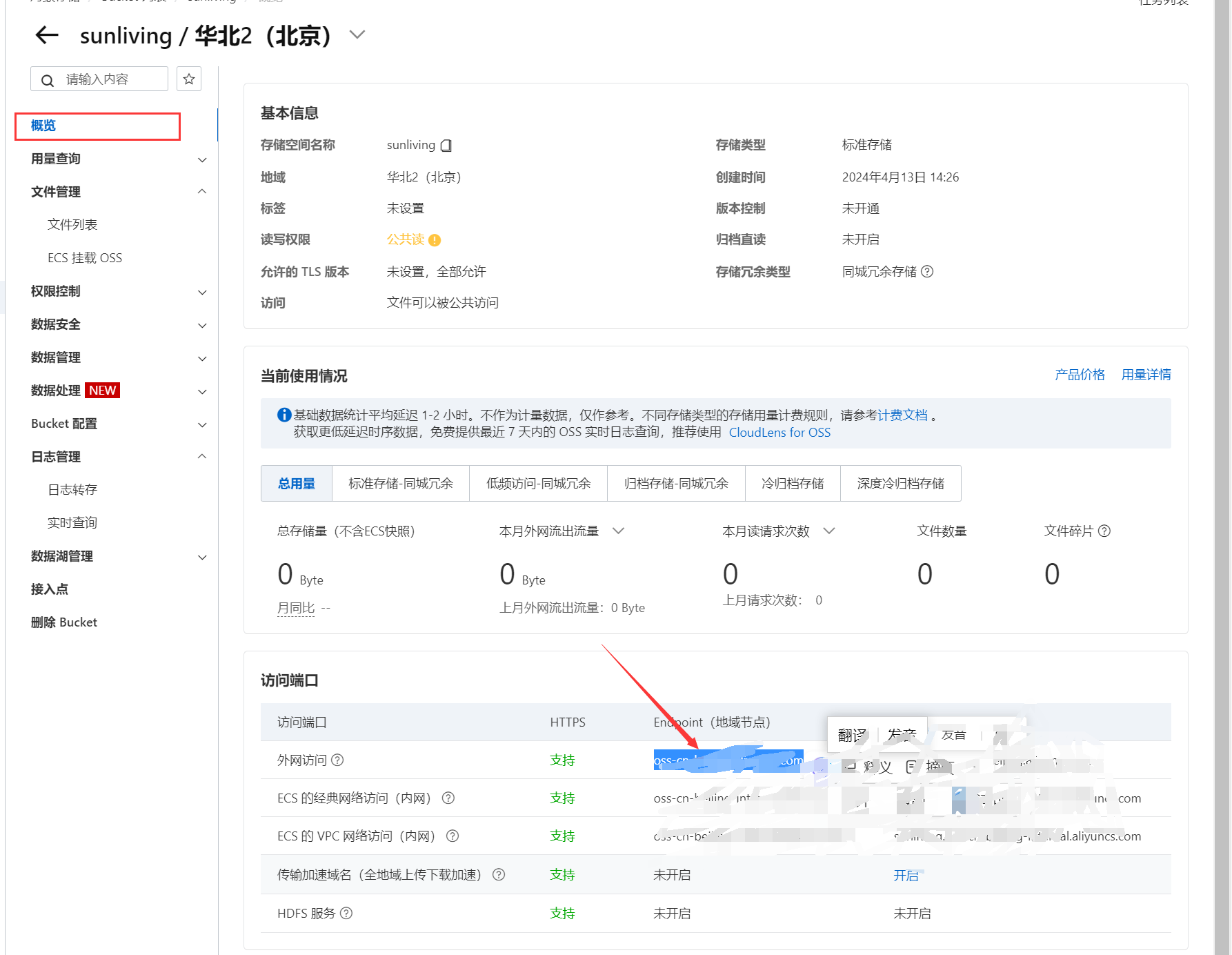
5.回到控制台找到指定信息
1.Endpoint

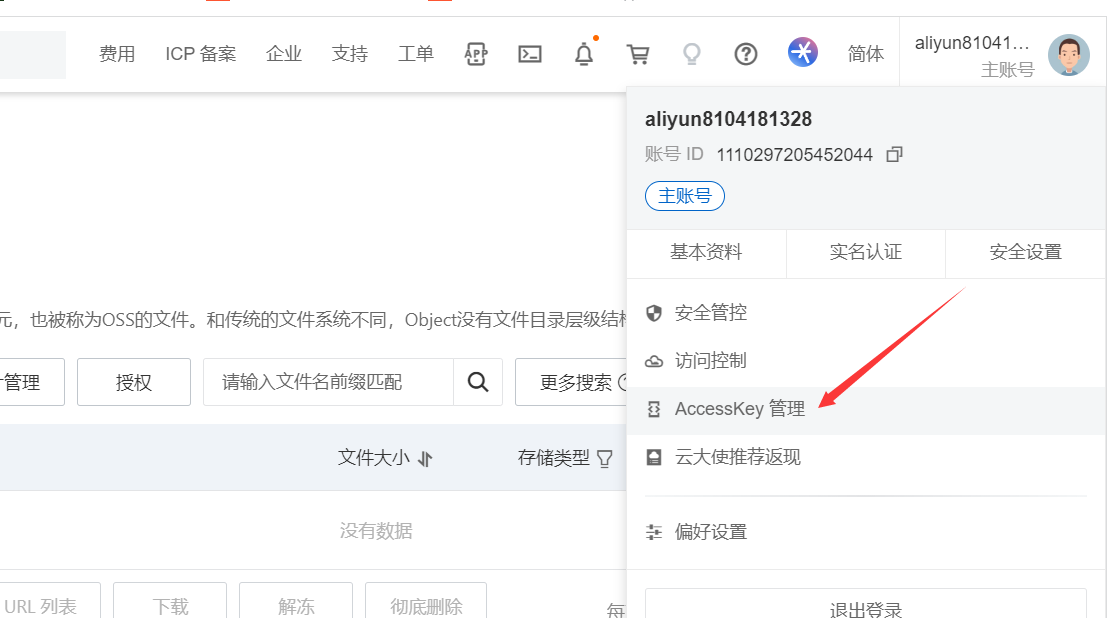
2.找到AccessKey管理

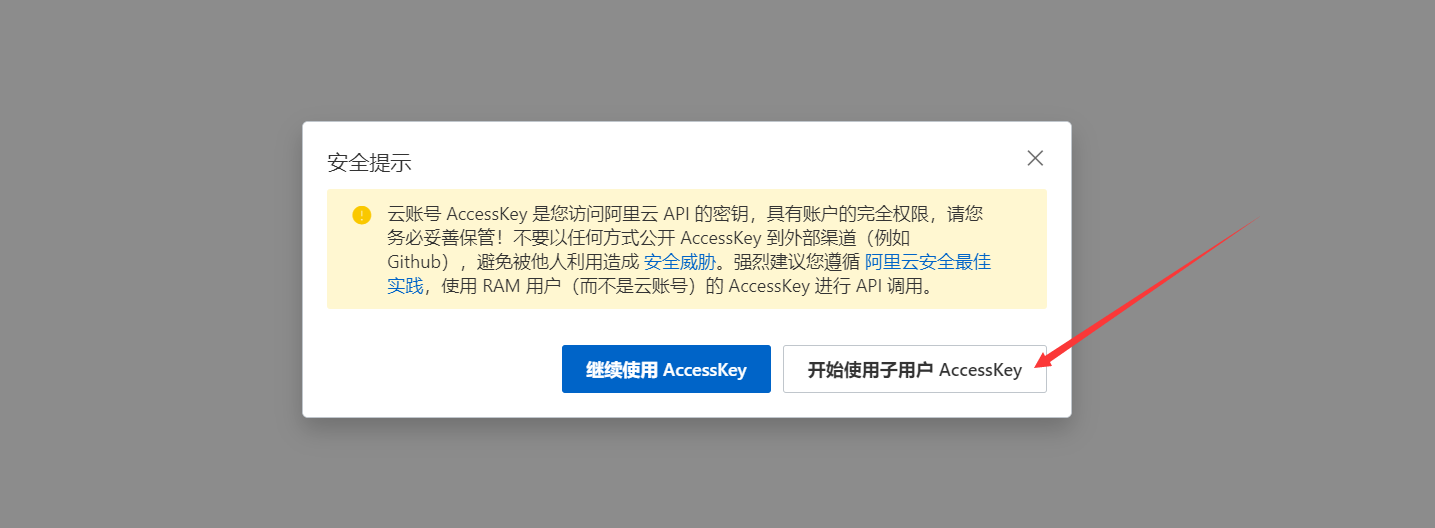
3.选择开始使用子用户的AccessKey

4.创建用户

5.填写信息

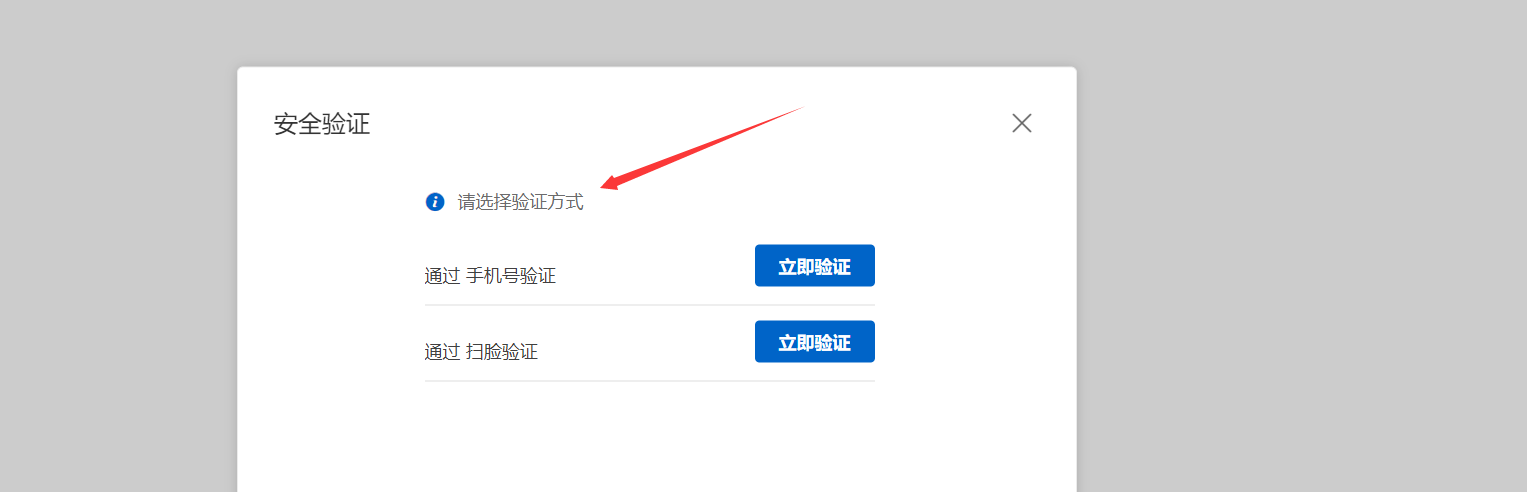
6.验证一下

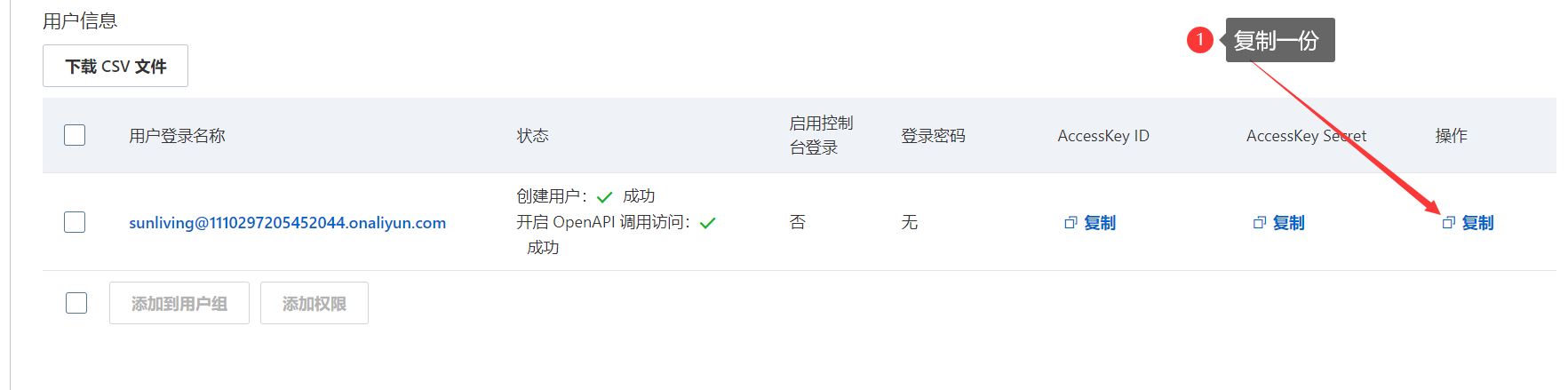
7.复制一份并保留,AccessKey Secret 以后不会再出现

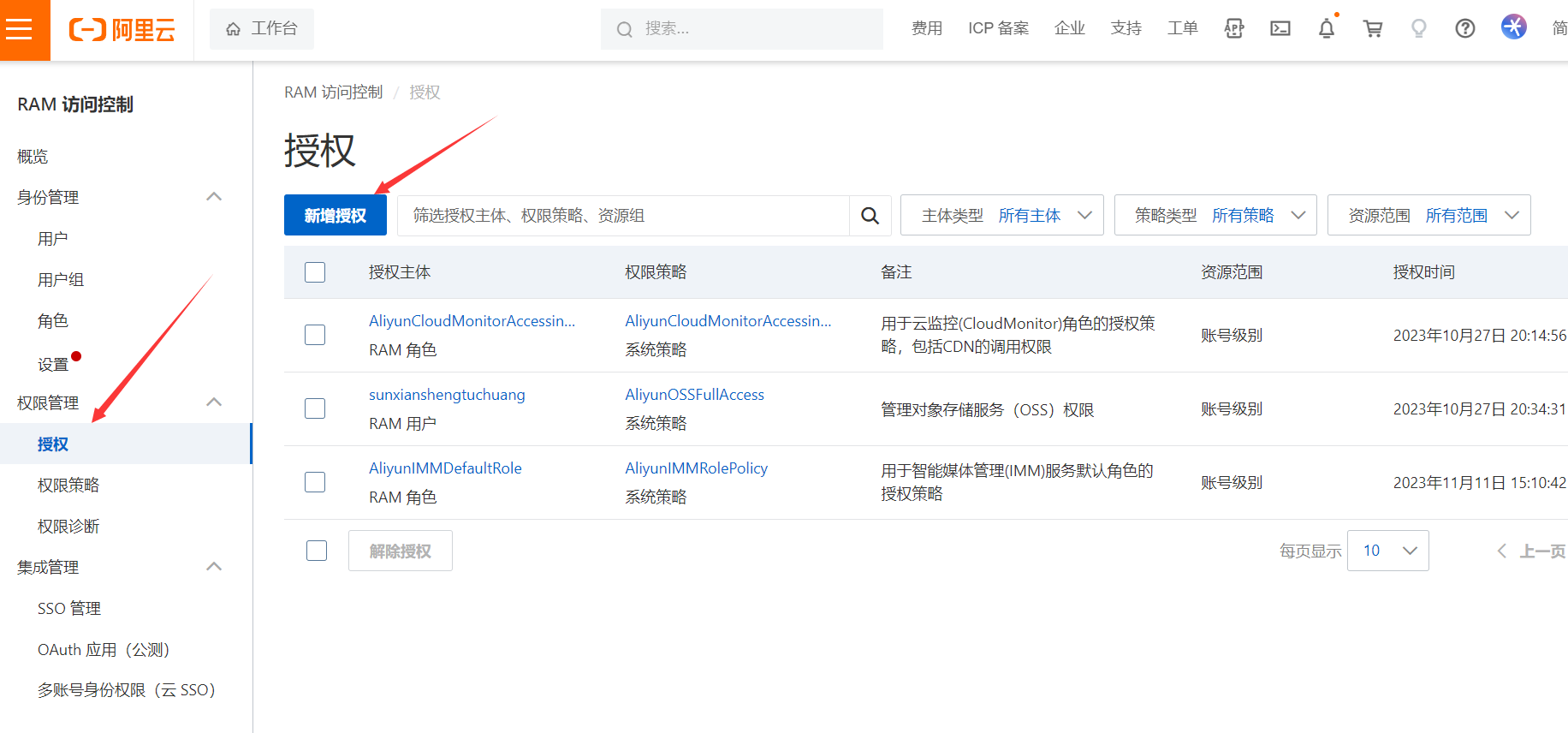
8.选择授权 -> 新增授权

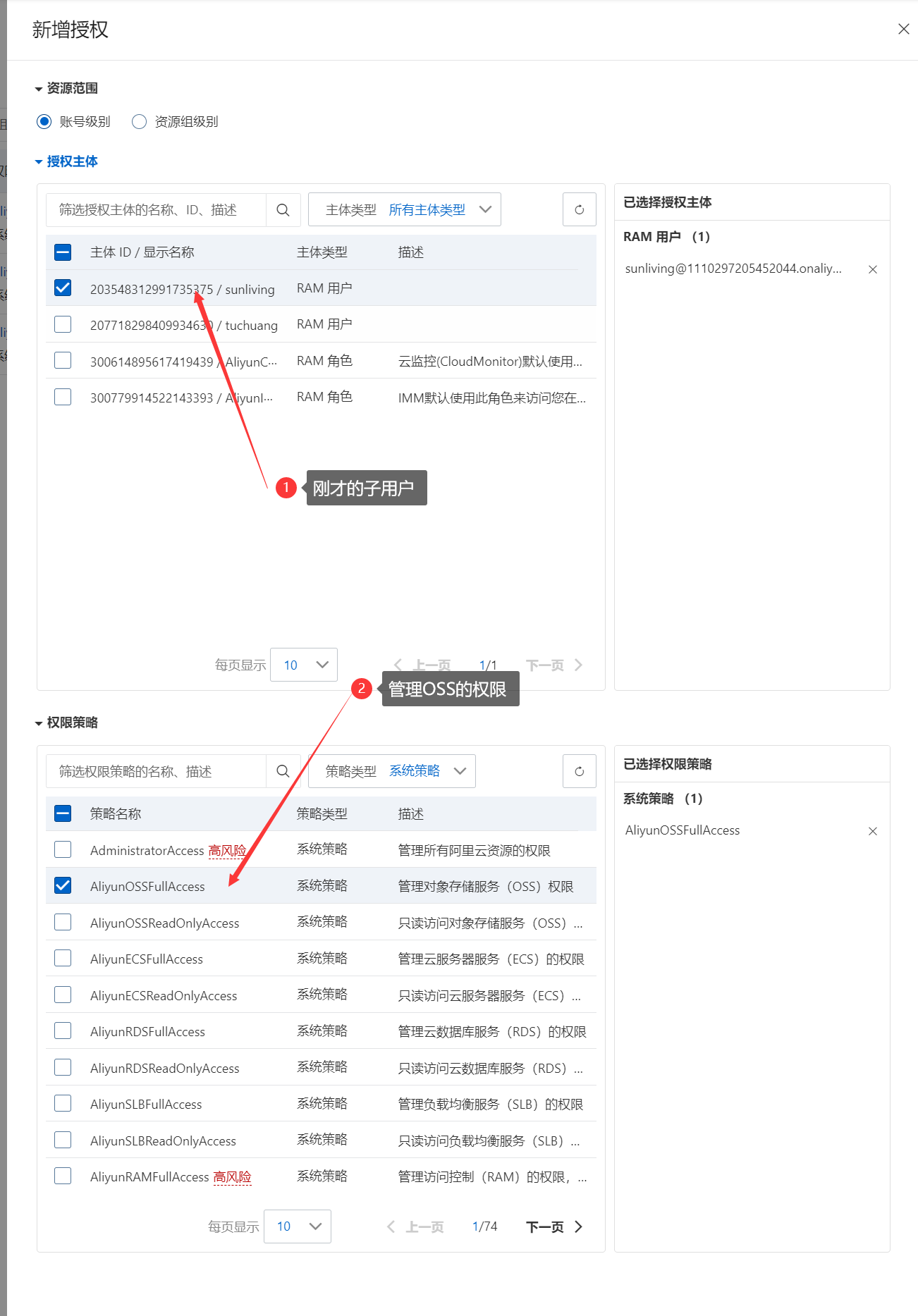
9.为刚才的子用户授予权限

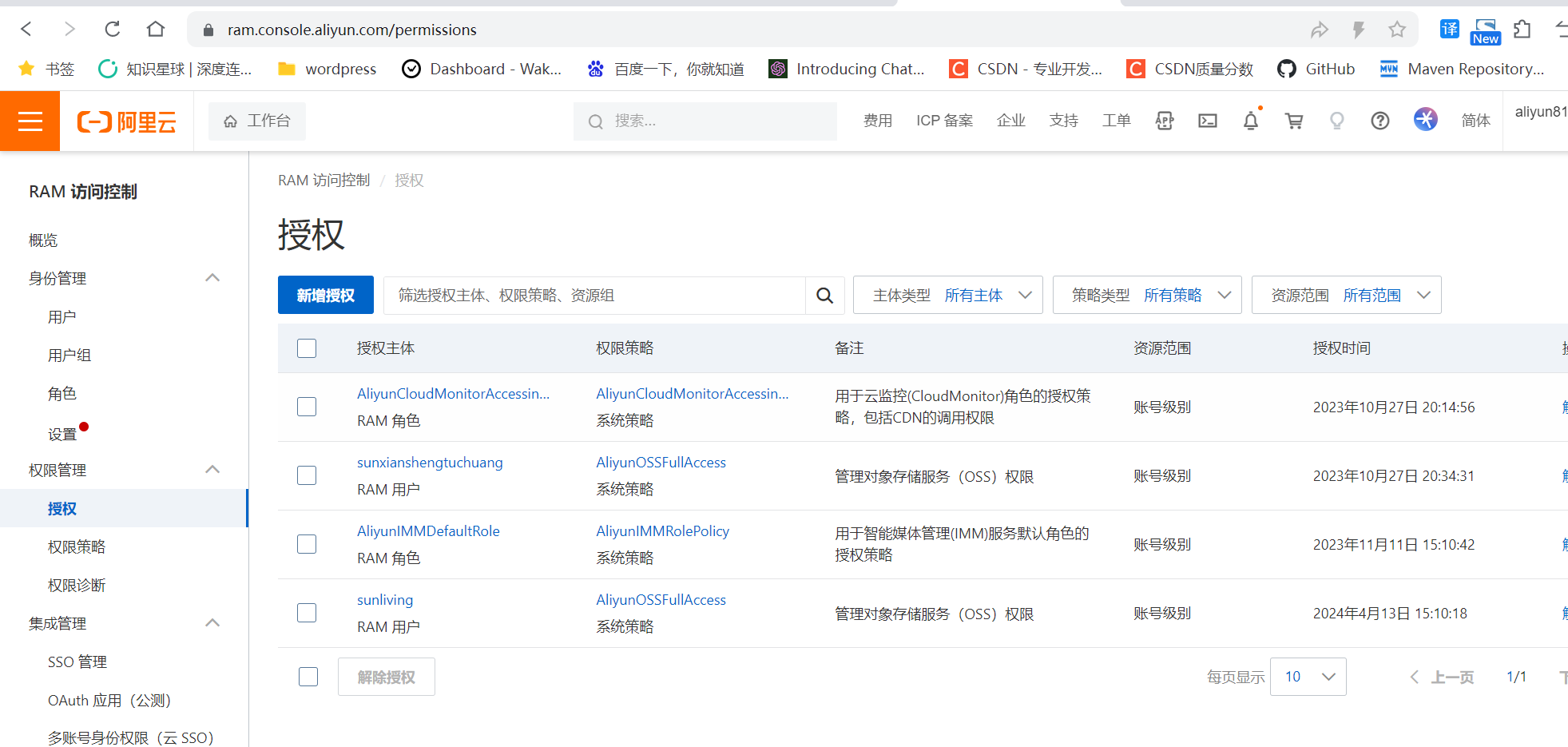
10.查看子用户信息
https://ram.console.aliyun.com/permissions

6.将上一步找到的三个信息填到代码中并指定其余信息
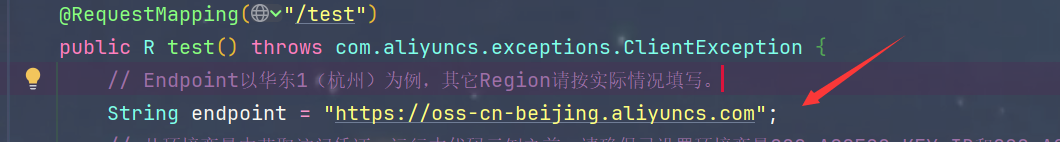
1.Endpoint(前面需要加https://)
https://oss-cn-beijing.aliyuncs.com

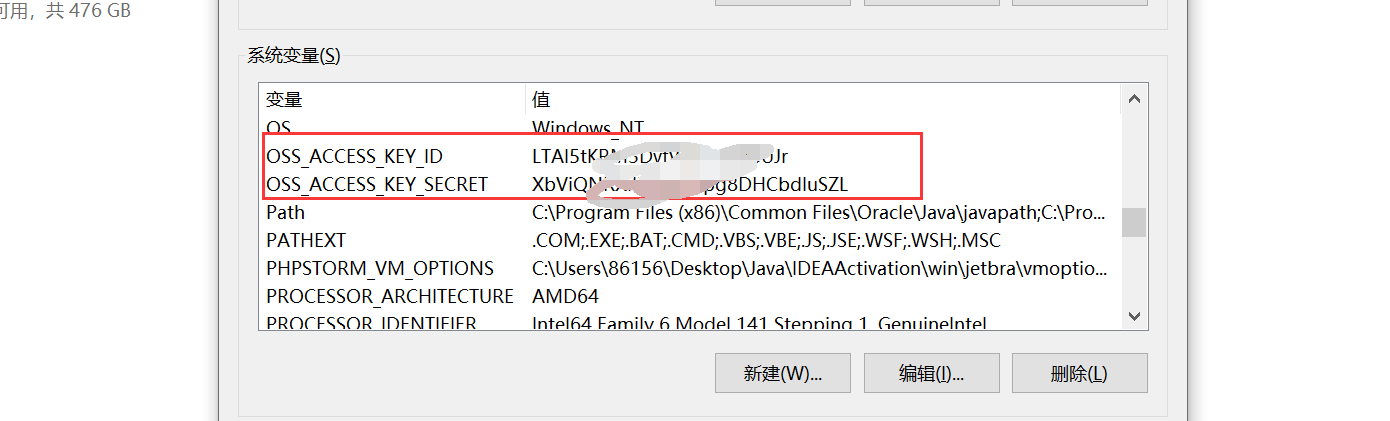
2.设置环境变量OSS_ACCESS_KEY_ID和OSS_ACCESS_KEY_SECRET

echo %OSS_ACCESS_KEY_ID%
echo %OSS_ACCESS_KEY_SECRET%
可以查看win环境变量是否生效
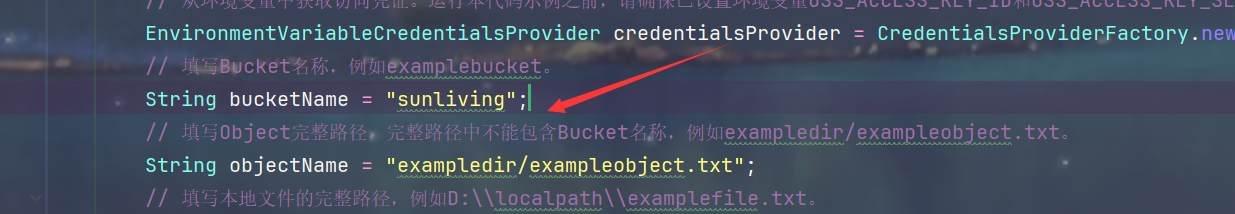
3.bucketName


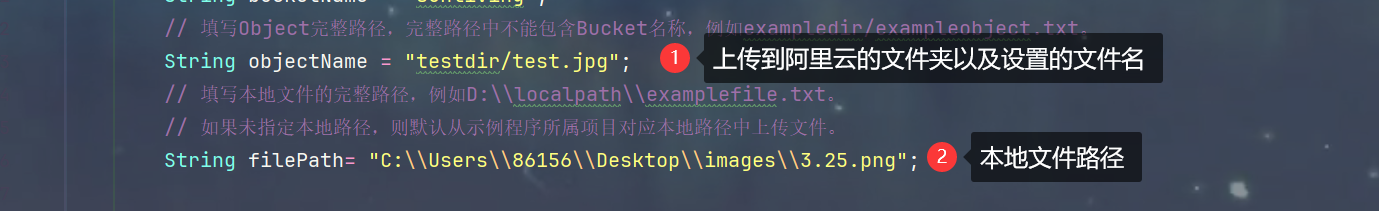
4.填写两个文件路径

7.测试
1.启动 sunliving-commodity 模块

2.浏览器访问 http://localhost:9091/test 发现500了,是环境变量未读取成功


3.第一次配置需要重启电脑后再次访问

4.查看阿里云,上传成功了!

8.注意事项
文件名可能会重复,可以根据时间来生成目录和文件名,之前写过
6.使用SpringCloudAlibabaOSS上传文件到Bucket
1.进入官网
https://github.com/alibaba/spring-cloud-alibaba/blob/2022.x/README-zh.md
2.选择OSS的demo


3.引入依赖(跟官网不一样)
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alicloud-oss</artifactId><version>2.1.0.RELEASE</version></dependency>
4.application.yml 配置信息

5.编写代码
@RestController
@Slf4j
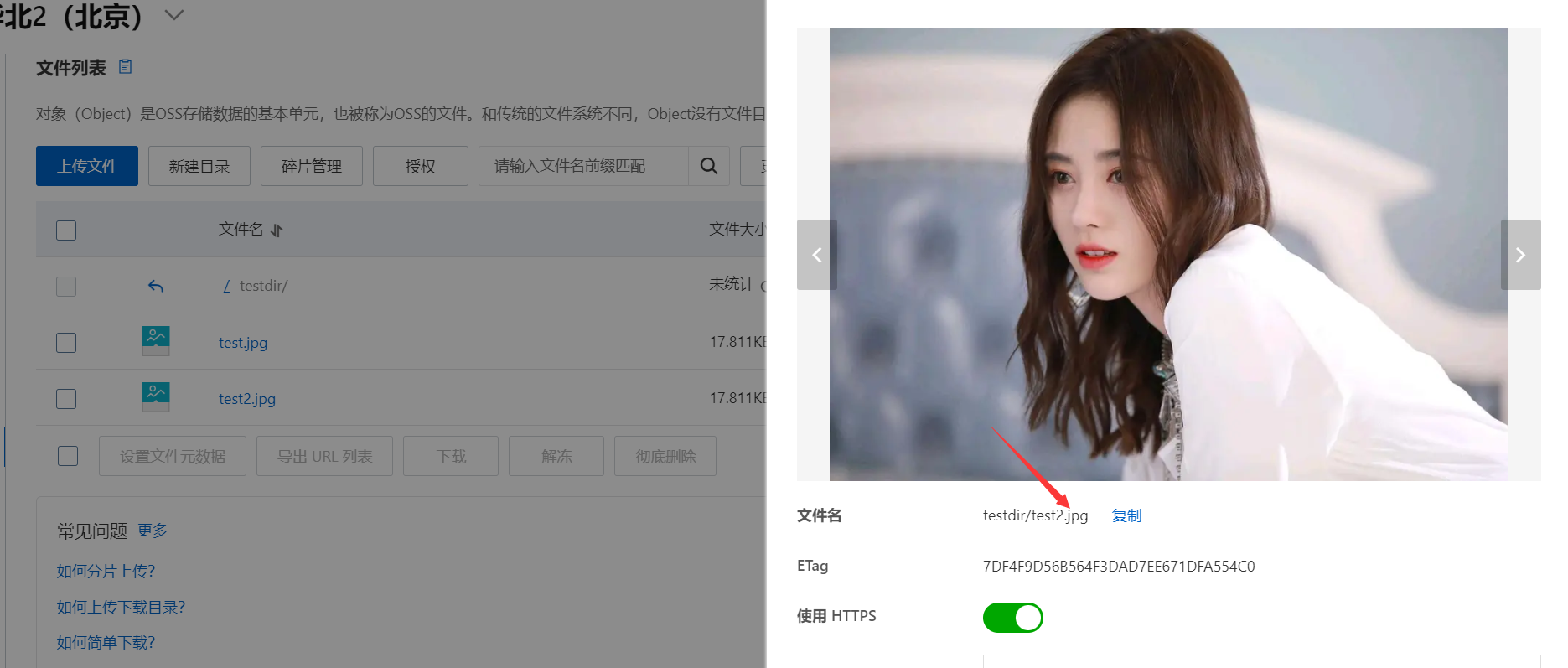
public class TestConroller {// 第二个测试@Resourceprivate OSS ossClient;@RequestMapping("/test2")public R test2() {// 上传文件// 填写Bucket名称,例如examplebucket。String bucketName = "sunliving";// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。String objectName = "testdir/test2.jpg";// 填写本地文件的完整路径,例如D:\\localpath\\examplefile.txt。String filePath= "C:\\Users\\86156\\Desktop\\images\\3.25.png";PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, objectName, new File(filePath));ossClient.putObject(putObjectRequest);ossClient.shutdown();return R.ok();}
}
6.测试
1.浏览器访问 http://localhost:9091/test2

2.上传成功

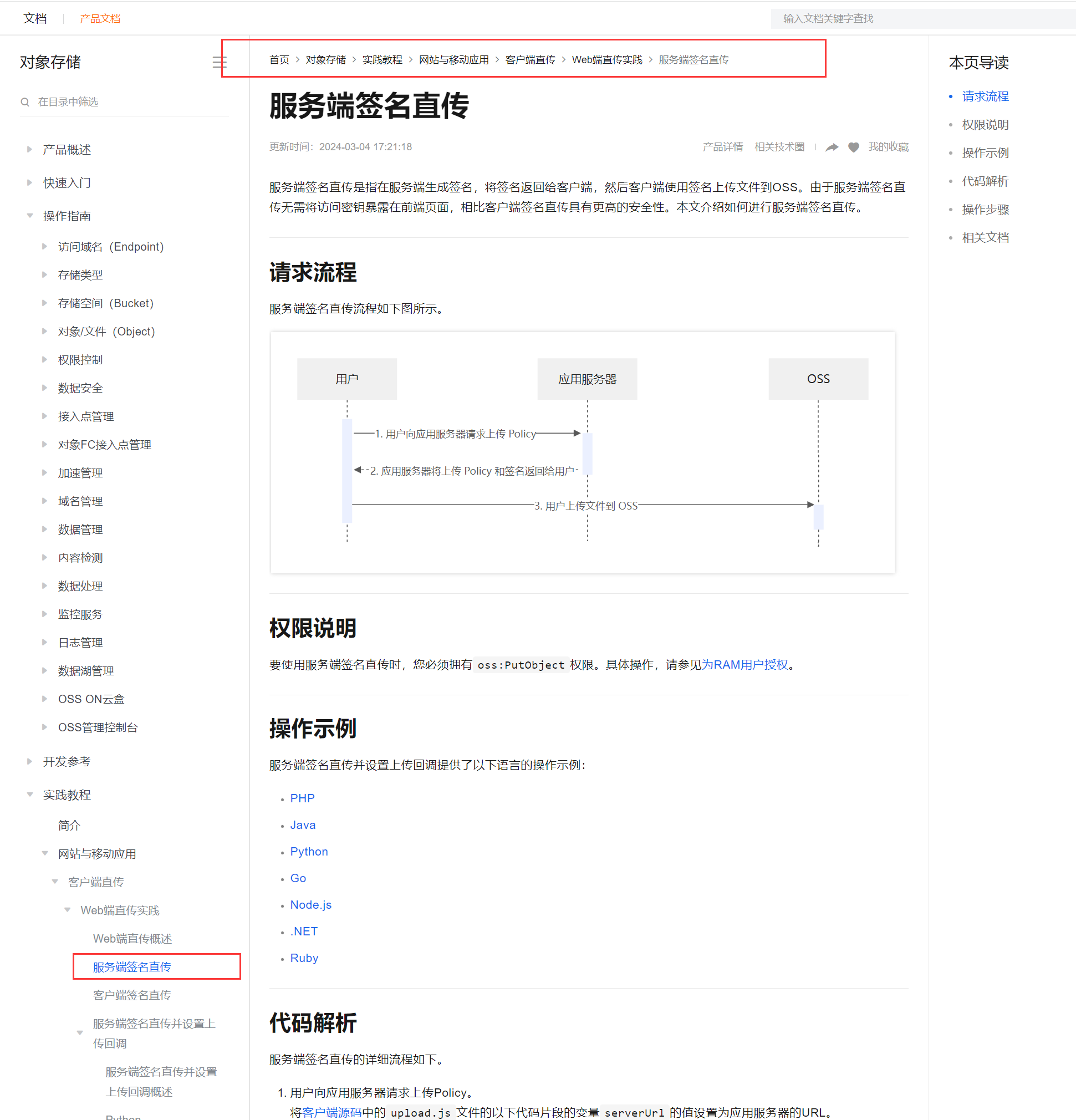
7.服务端签名后直传(正片开始)
1.官方文档
https://help.aliyun.com/zh/oss/use-cases/obtain-signature-information-from-the-server-and-upload-data-to-oss?spm=a2c4g.11186623.0.0.518d5d03pHGK3i
https://help.aliyun.com/zh/oss/use-cases/java-1?spm=a2c4g.11186623.0.0.c14f5d03xW8RIq


2.创建sunliving-service模块
1.创建maven模块

2.查看父子pom.xml


3.参考sunliving-commodity来配置pom.xml
<!-- 添加描述信息 --><description>sun(家居生活)-OSS服务</description><!-- 导入SpringBoot父工程 --><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.1.8.RELEASE</version><relativePath/> <!-- 当parent的groupId没有指向父工程时就需要加 --></parent><properties><java.version>1.8</java.version><!-- SpringCloud版本 2020.0.5--><spring-cloud.version>2020.0.5</spring-cloud.version><!-- 解决java: -source 1.5 中不支持 diamond 运算符 问题 --><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target></properties><dependencies><!-- 阿里云对象存储依赖 --><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alicloud-oss</artifactId><version>2.1.0.RELEASE</version></dependency><!-- SpringBoot web模块 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!-- SpringBoot test模块 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!-- 公共模块 --><dependency><groupId>com.sun.sunliving</groupId><artifactId>sunliving-common</artifactId><version>1.0-SNAPSHOT</version><!-- 排除mybatis-plus-boot-starter, 因为不使用,就不会配置application.yml的mybatis-plus的部分,不排除会报错 --><exclusions><exclusion><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId></exclusion></exclusions></dependency></dependencies><!-- maven打包常规配置 --><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>
4.配置application.yml 填写对象存储所需信息
server:port: 7070
spring:cloud:alicloud:oss:endpoint: oss-cn-beijing.aliyuncs.combucket: sunlivingaccess-key: *******secret-key: *******5.编写启动类com/sun/sunliving/service/OssServiceApplication.java 启动测试
package com.sun.sunliving.service;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;/*** Description:** @Author sun* @Create 2024/4/14 10:40* @Version 1.0*/
@SpringBootApplication
public class OssServiceApplication {public static void main(String[] args) {SpringApplication.run(OssServiceApplication.class, args);}
}
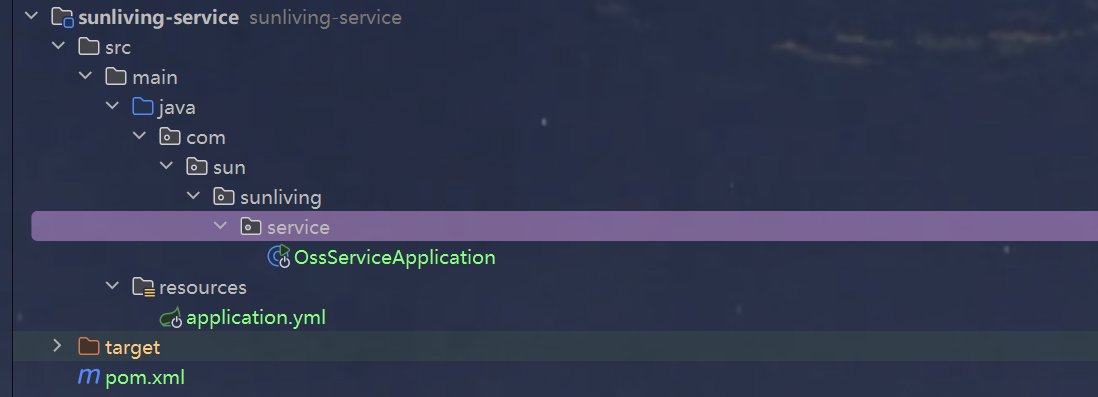
6.目前文件目录

7.参考官方文档编写 com/sun/sunliving/service/controller/OssServiceController.java
1.官方文档

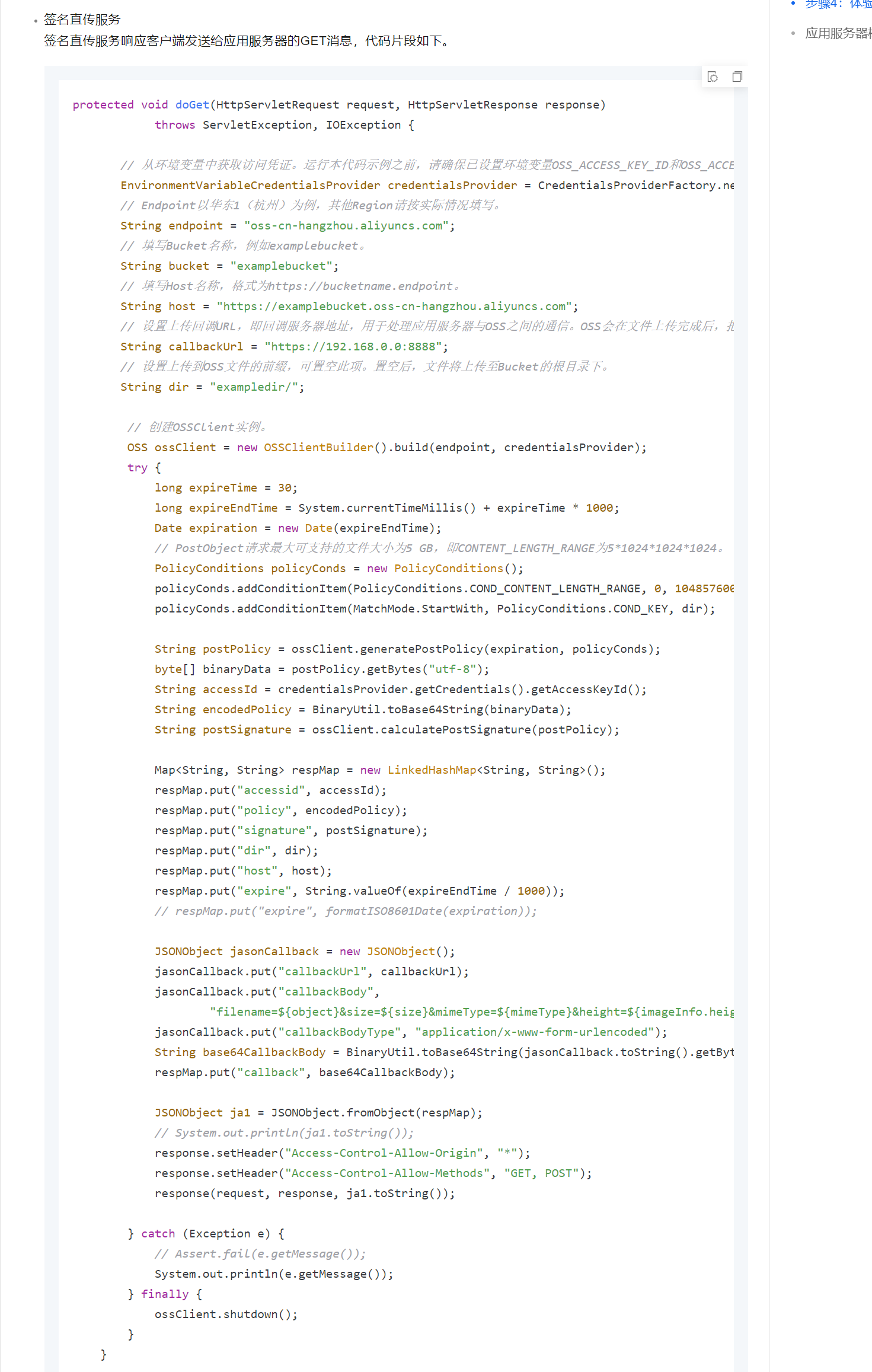
2.OssServiceController 签名直传服务,返回一个签名
package com.sun.sunliving.service.controller;import com.aliyun.oss.OSS;
import com.aliyun.oss.common.utils.BinaryUtil;
import com.aliyun.oss.model.MatchMode;
import com.aliyun.oss.model.PolicyConditions;
import com.sun.common.utils.R;
import org.codehaus.jettison.json.JSONObject;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.annotation.Resource;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.LinkedHashMap;
import java.util.Map;/*** Description: 签名直传服务** @Author sun* @Create 2024/4/14 10:45* @Version 1.0*/
@RestController
public class OssServiceController {// 注入OSS对象@Resourceprivate OSS ossClient;// 从配置文件中获取accessId@Value("${spring.cloud.alicloud.access-key}")private String accessId;// 从配置文件中获取endpoint@Value("${spring.cloud.alicloud.oss.endpoint}")private String endpoint;// 从配置文件中获取bucket@Value("${spring.cloud.alicloud.oss.bucket}")private String bucket;@RequestMapping("/oss/policy")public R policy() {try {// host的格式为 http:// + bucket + . + endpointString host = "https://" + bucket + "." + endpoint;// 根据当前日期来存放文件String dir = new SimpleDateFormat("yyyy-MM-dd").format(new Date()) + "/";long expireTime = 30; // 默认30秒过期long expireEndTime = System.currentTimeMillis() + expireTime * 1000;Date expiration = new Date(expireEndTime);// PostObject请求最大可支持的文件大小为5 GB,即CONTENT_LENGTH_RANGE为5*1024*1024*1024。PolicyConditions policyConds = new PolicyConditions();policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);byte[] binaryData = postPolicy.getBytes("utf-8");String encodedPolicy = BinaryUtil.toBase64String(binaryData);String postSignature = ossClient.calculatePostSignature(postPolicy);// 返回的信息Map<String, String> respMap = new LinkedHashMap<String, String>();respMap.put("accessid", accessId);respMap.put("policy", encodedPolicy);respMap.put("signature", postSignature); // 签名respMap.put("dir", dir);respMap.put("host", host);respMap.put("expire", String.valueOf(expireEndTime / 1000));JSONObject jasonCallback = new JSONObject();// jasonCallback.put("callbackUrl", callbackUrl);jasonCallback.put("callbackBody","filename=${object}&size=${size}&mimeType=${mimeType}&height=${imageInfo.height}&width=${imageInfo.width}");jasonCallback.put("callbackBodyType", "application/x-www-form-urlencoded");String base64CallbackBody = BinaryUtil.toBase64String(jasonCallback.toString().getBytes());respMap.put("callback", base64CallbackBody);return R.ok().put("data", respMap);} catch (Exception e) {System.out.println(e.getMessage());return R.error();} finally {ossClient.shutdown();}}
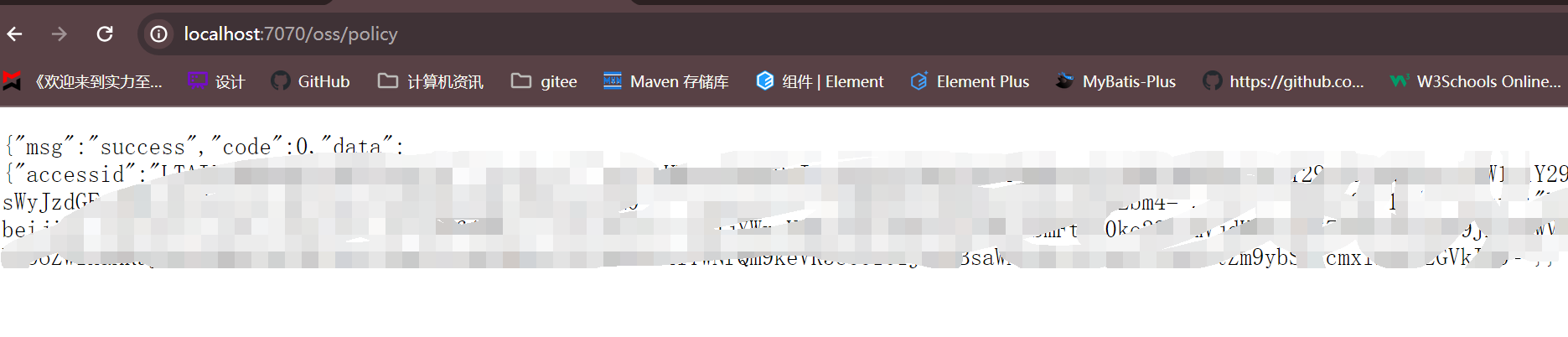
}3.测试

8.通过前端上传图片到OSS
1.将上传文件工具类放到 src/components下

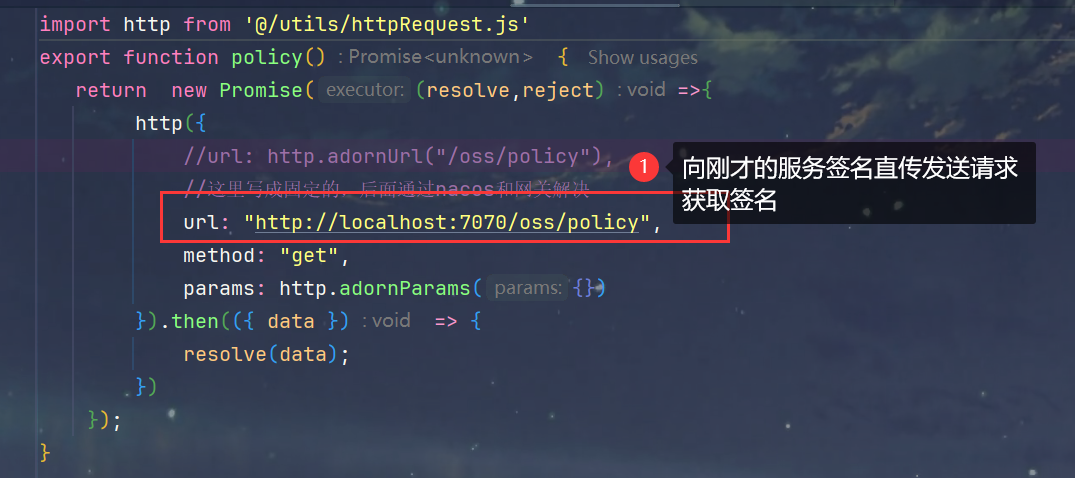
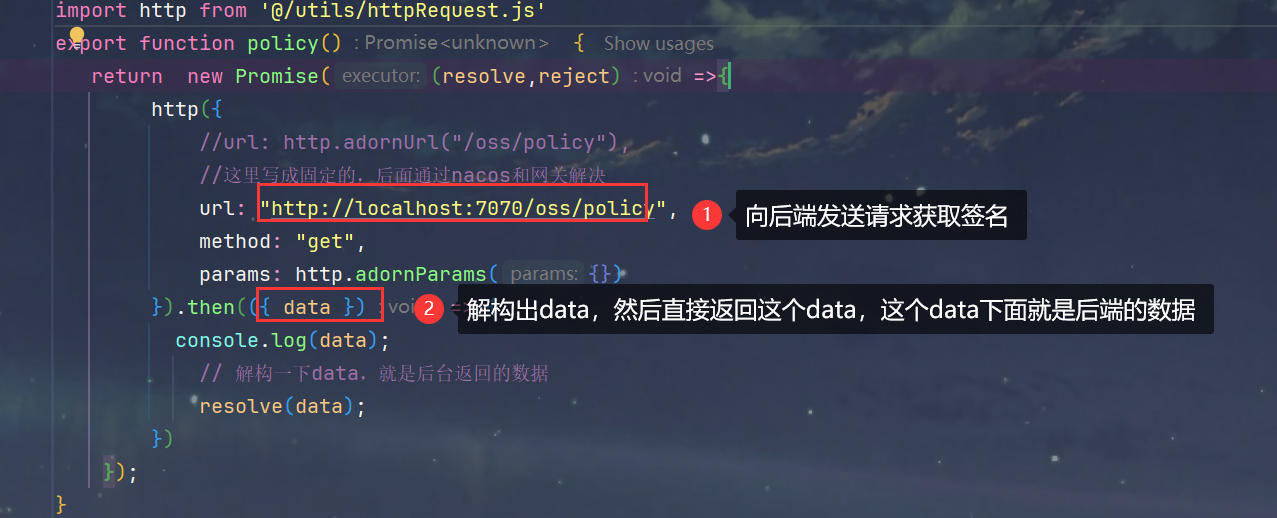
2.policy.js 向签名直传服务发送请求,获取签名(部署的时候注意修改)

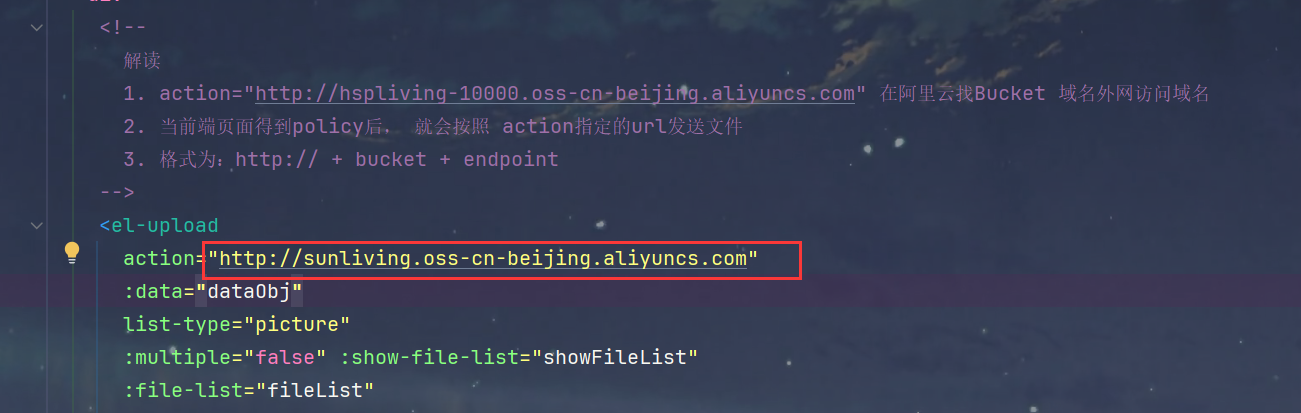
3.singleUpload.vue 就是一个上传文件的组件,修改action

4.启动前后端项目测试

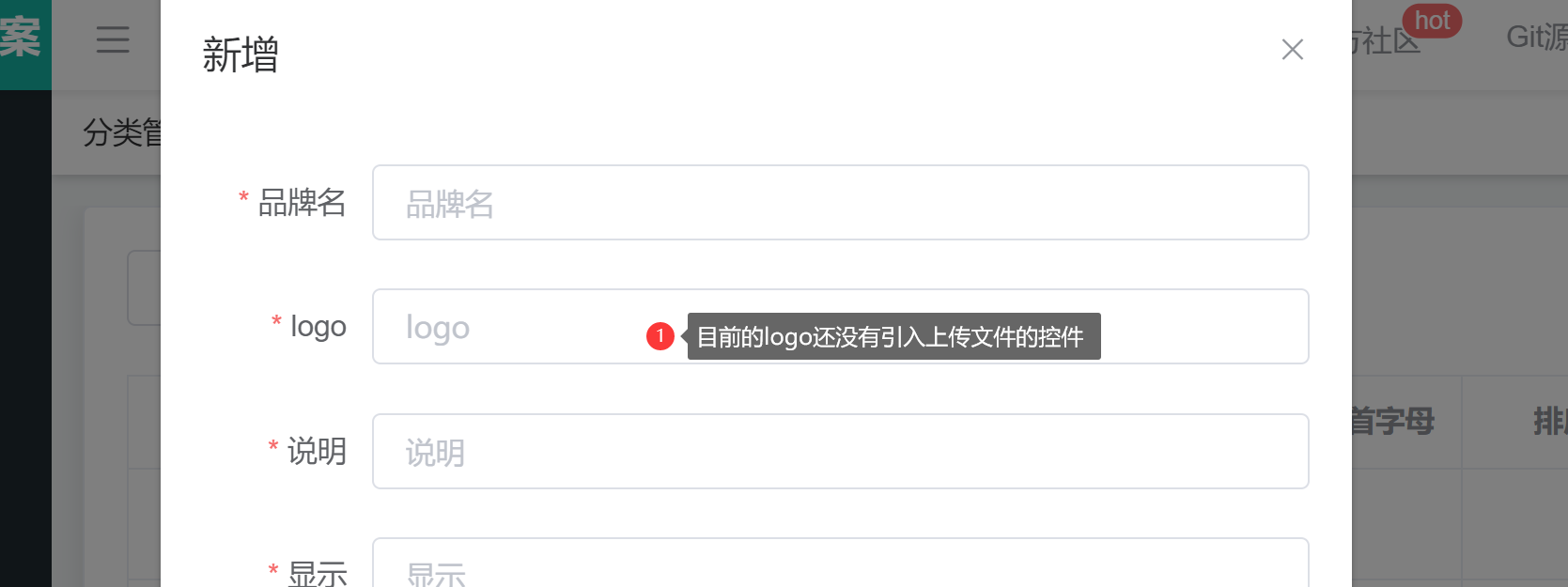
5.src/views/modules/commodity/brand-add-or-update.vue 整合上传文件的控件
1.引入导出上传文件的控件

2.使用控件

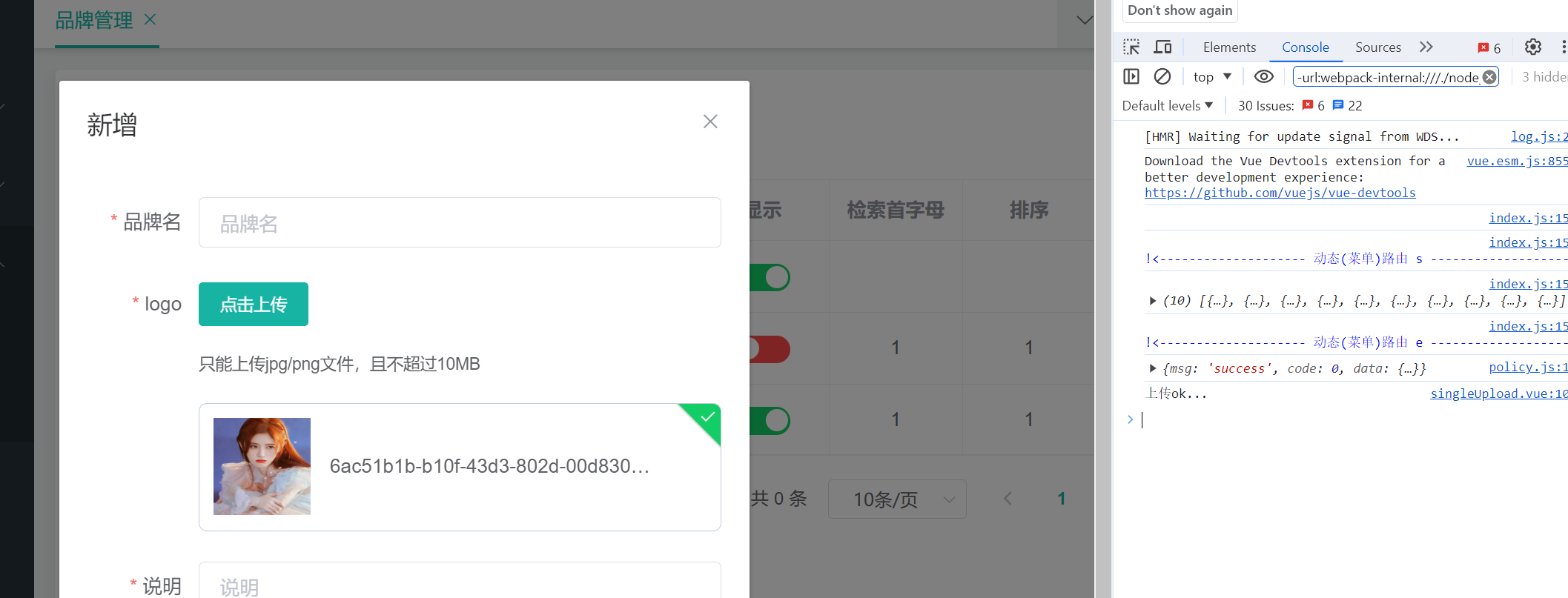
3.查看效果

4.上传出现跨域问题

6.上传文件跨域解决
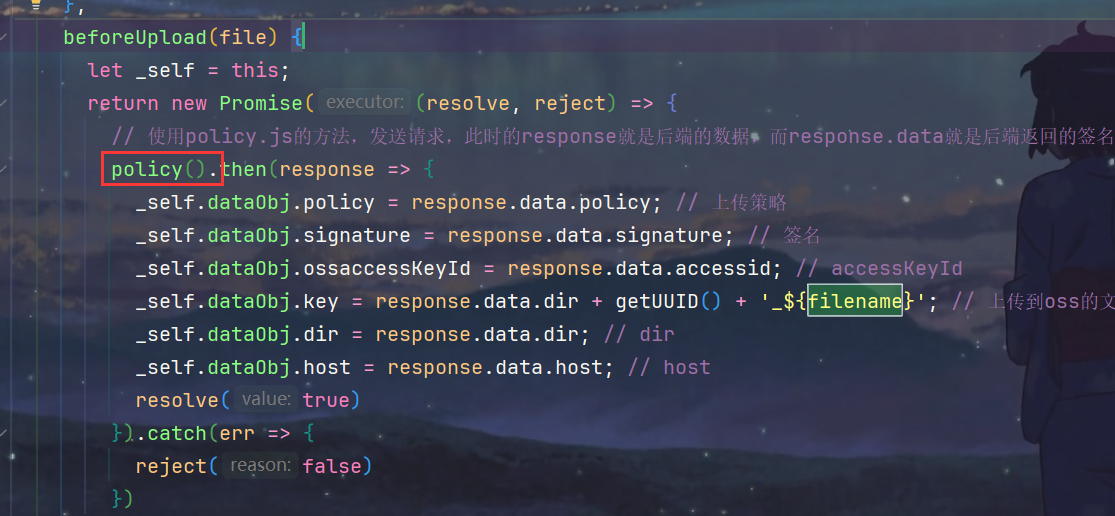
1.上传文件之前通过浏览器向后端发送请求,获取签名
- 首先调用beforeUpload方法

- 然后调用policy方法,就是policy.js的方法

- policy.js的方法通过浏览器向后端发送请求获取签名,此时出现跨域

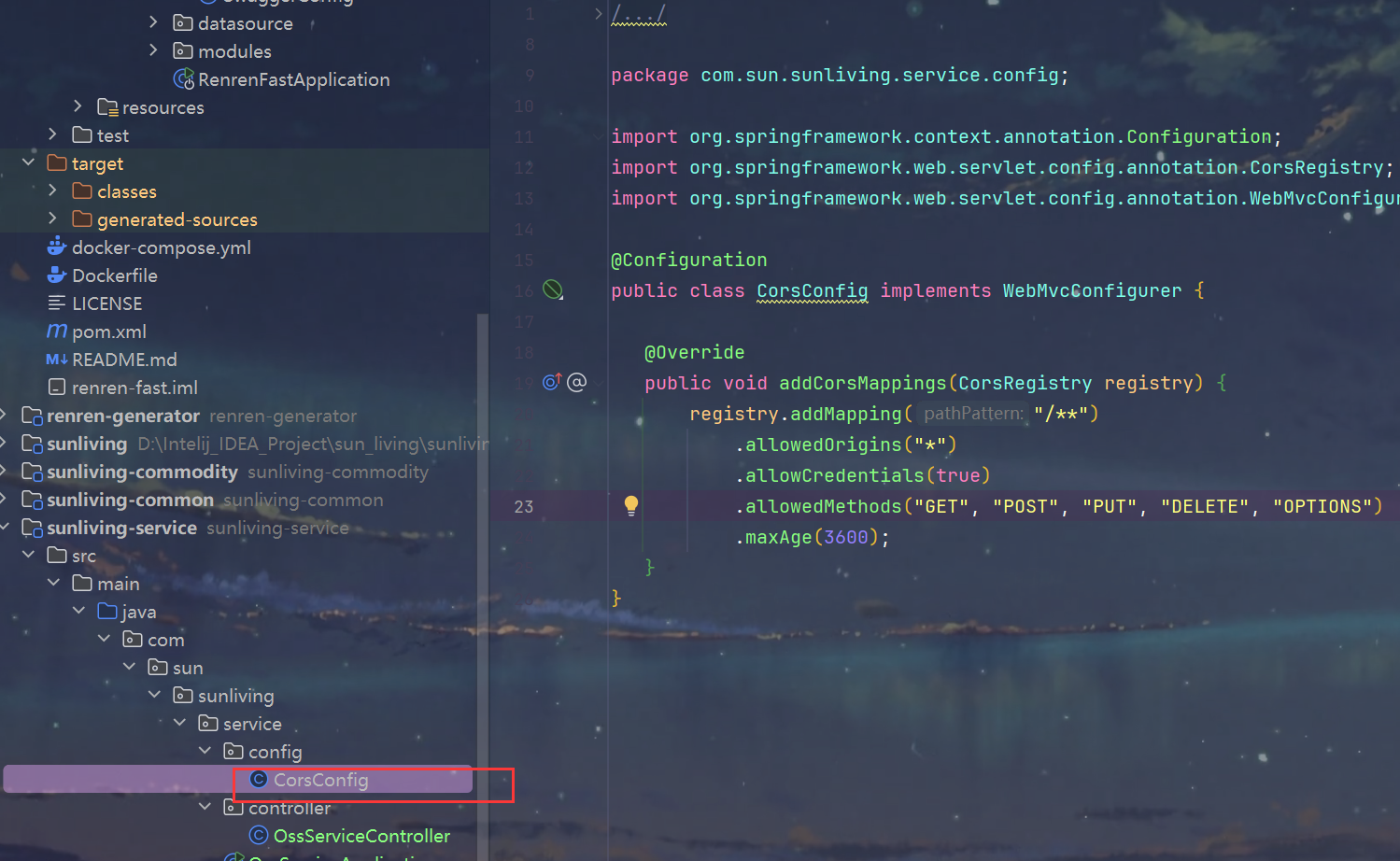
2.从renren-fast模块找到io/renren/config/CorsConfig.java的配置文件,放到后端项目即可解决第一个跨域

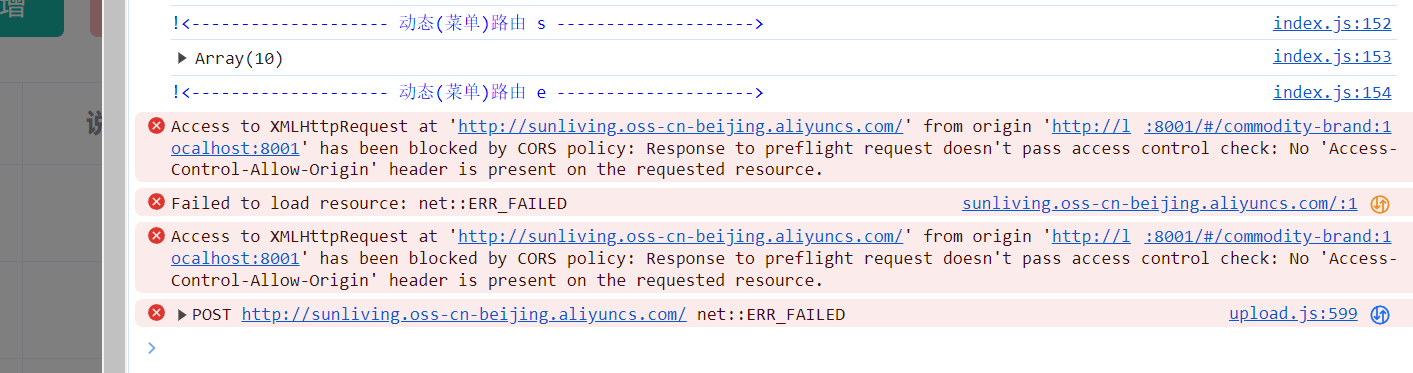
3.重启后端,再次测试,还是有跨域问题

4.第二个跨域问题分析
从浏览器报错中可以看到这次是向oos发送请求,进行保存文件的,也是满足跨域条件
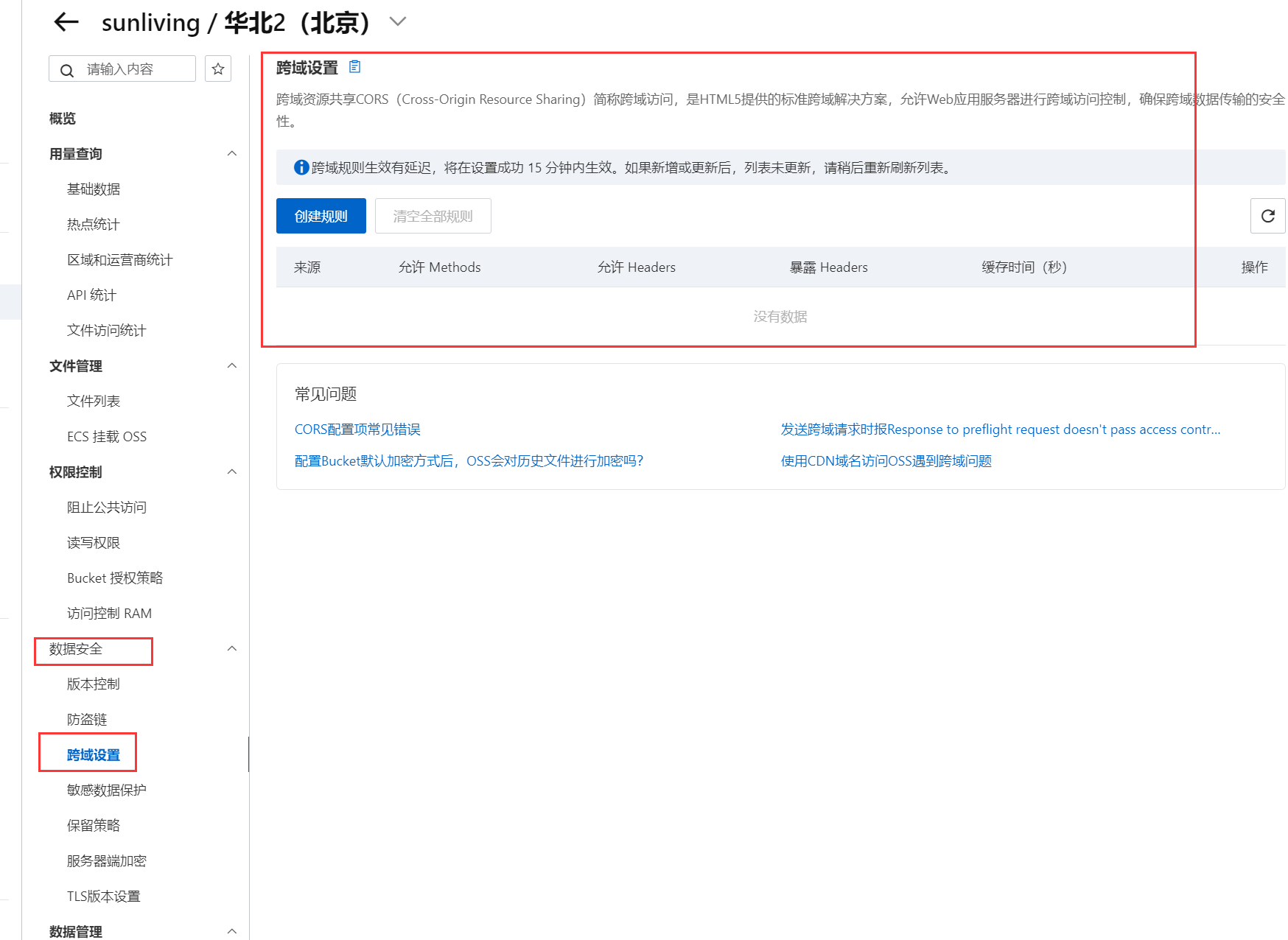
5.在阿里云OSS解决跨域
网址:https://oss.console.aliyun.com/bucket/oss-cn-beijing/sunliving/data-security/cors


6.再次测试,成功!


7.使用前端工具类进行文件上传步骤梳理
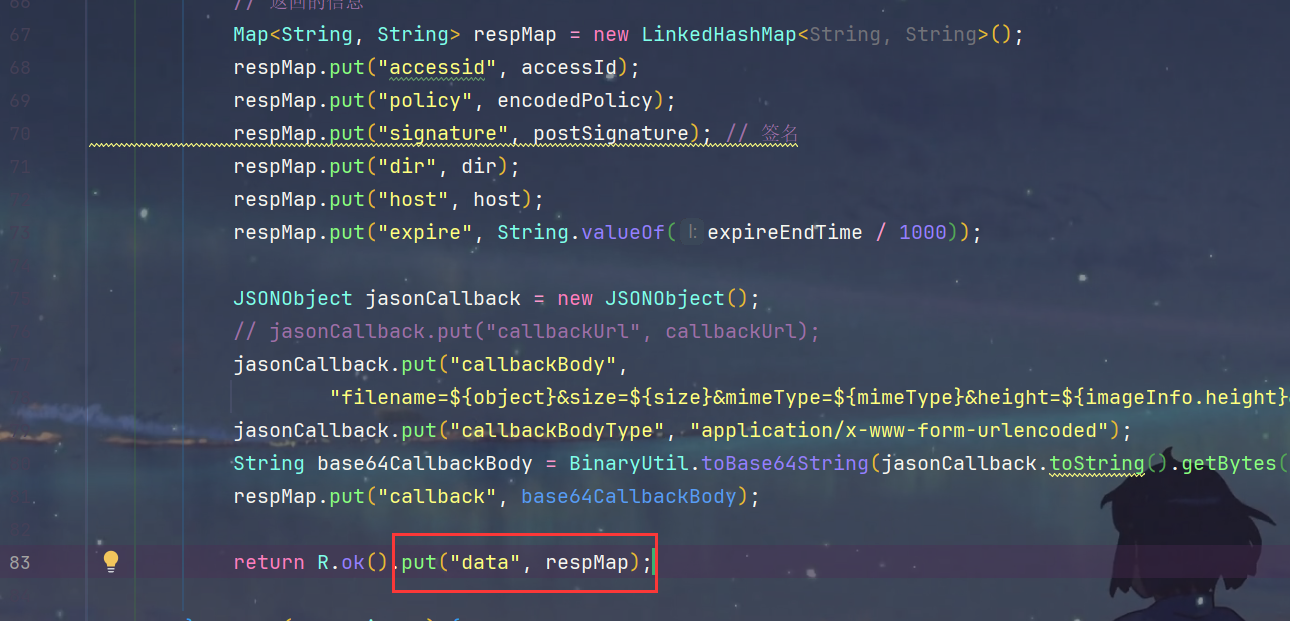
1.保证后端传递的签名json对象使用data命名

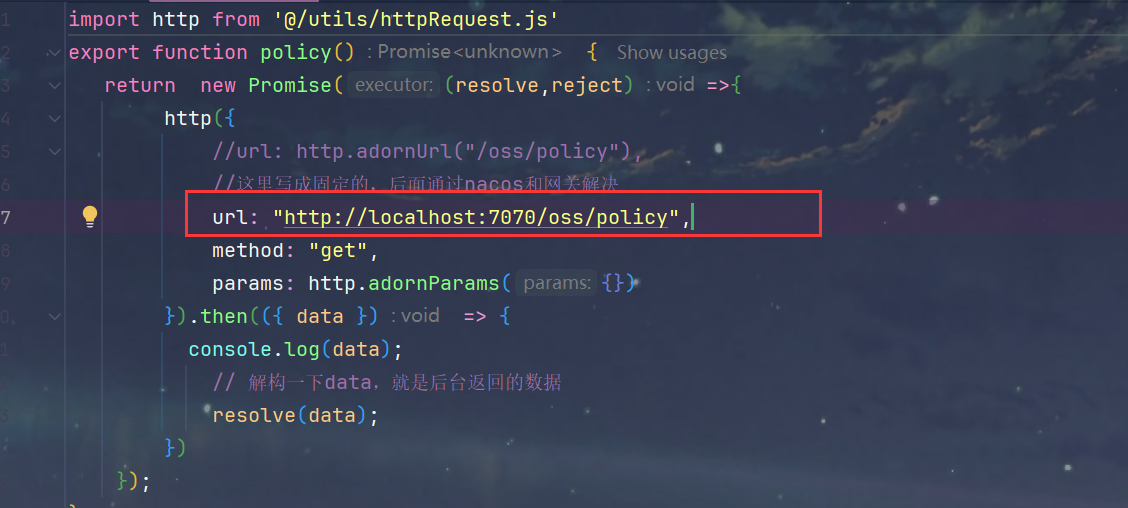
2.修改 policy.js 的url为后端返回签名的接口

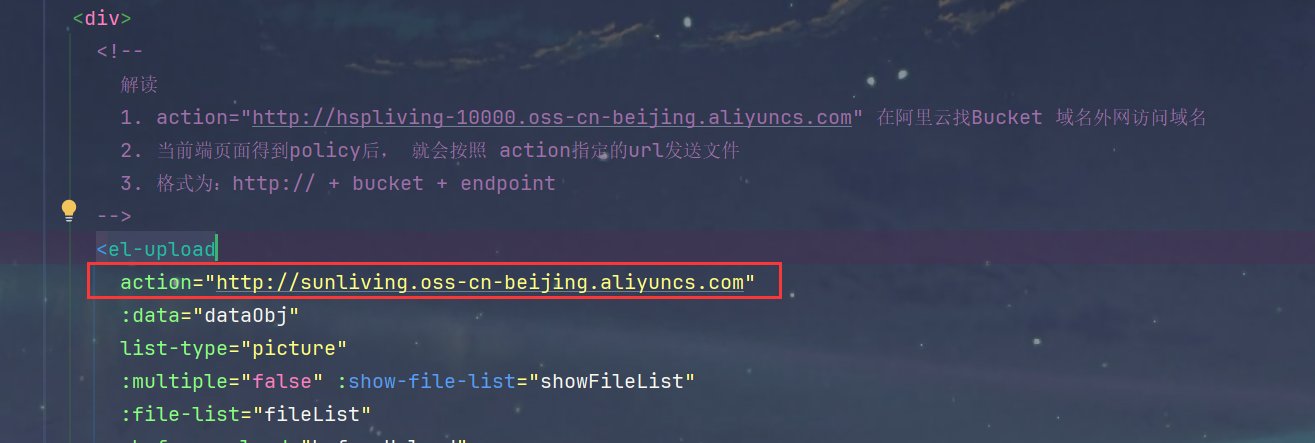
3.修改 el-upload 标签的action为 http:// + bucket + endpoint

4.两个跨域问题
- 前端向后端签名接口发送请求
- 前端向OSS发送请求存储图片
9.品牌管理列表显示logo图片
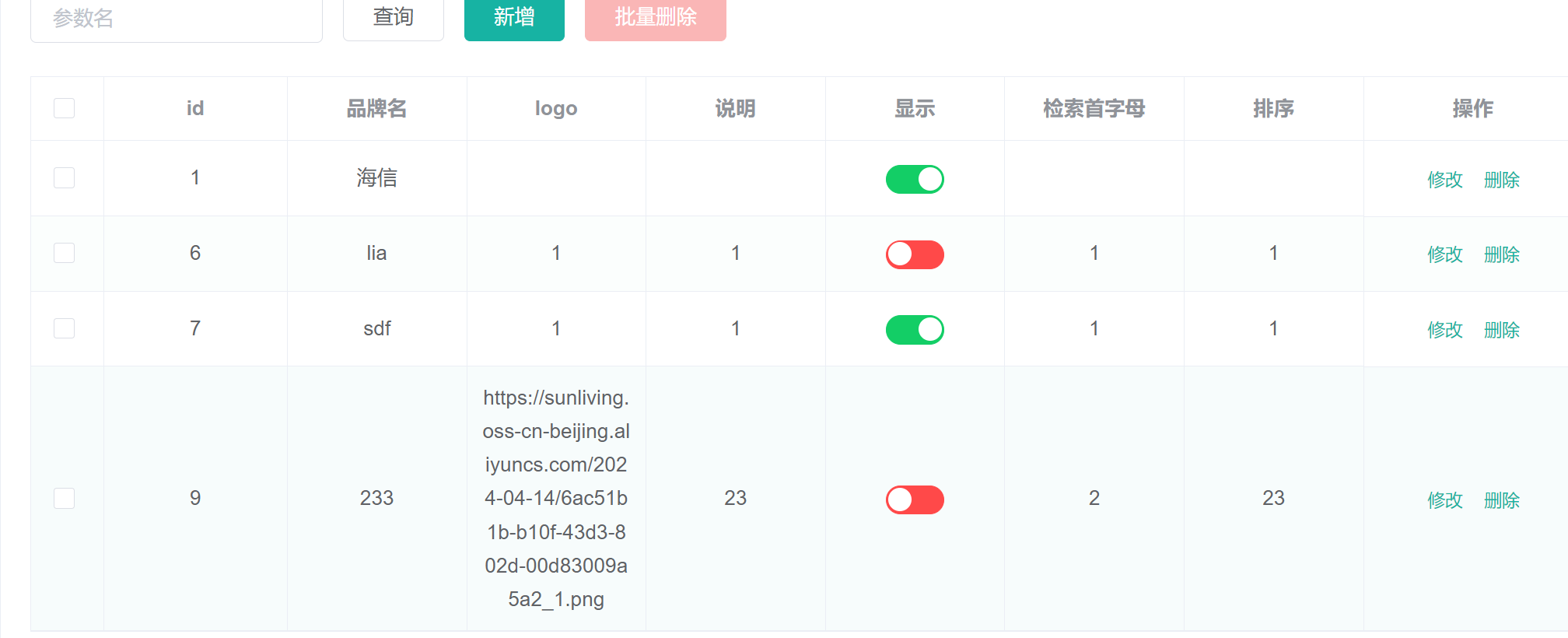
1.目前插入数据,显示的是url
1.示意图

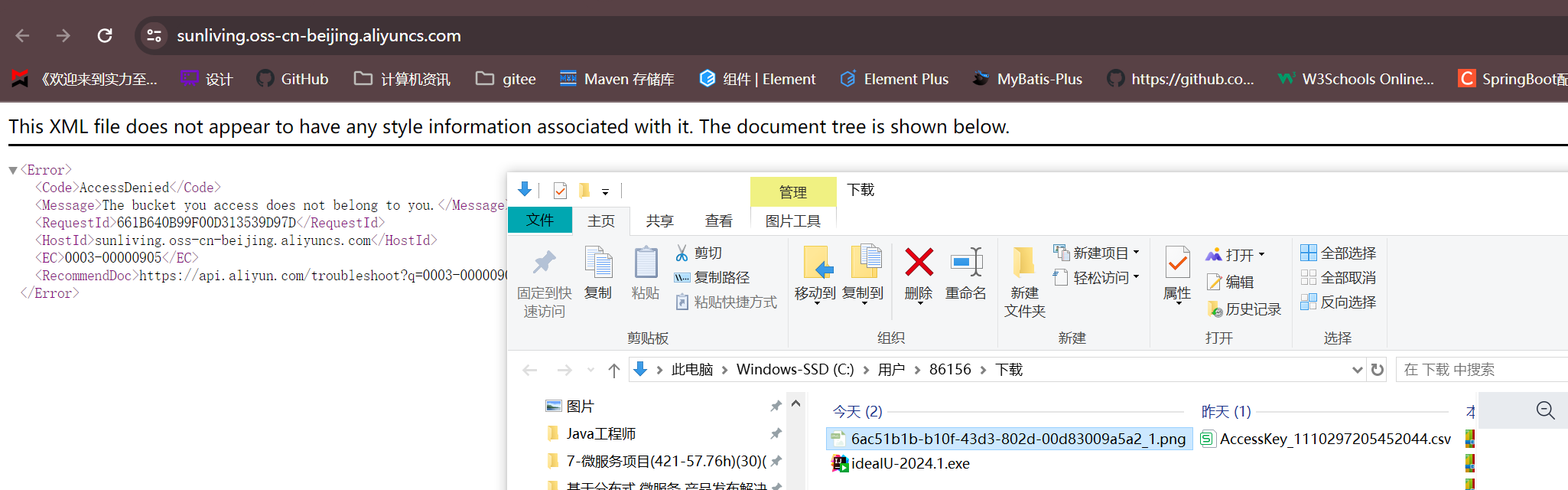
2.通过访问这个url可以下载图片

2.使用插槽机制显示图片
<!-- 使用插槽机制来显示图片 --><template slot-scope="scope"><img:src="scope.row.logo"style="width: 80px;"></template>

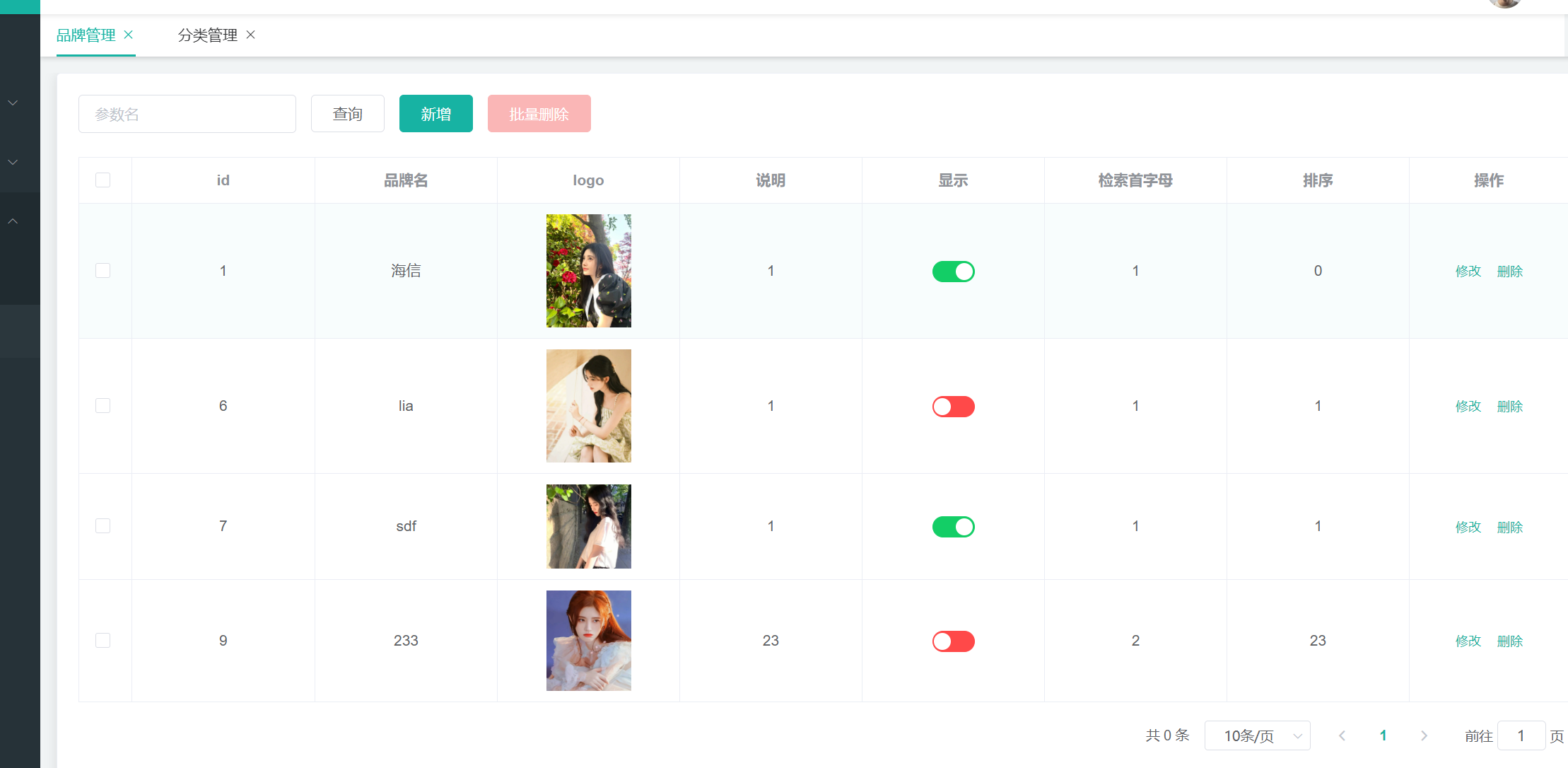
3.结果展示