界面设计
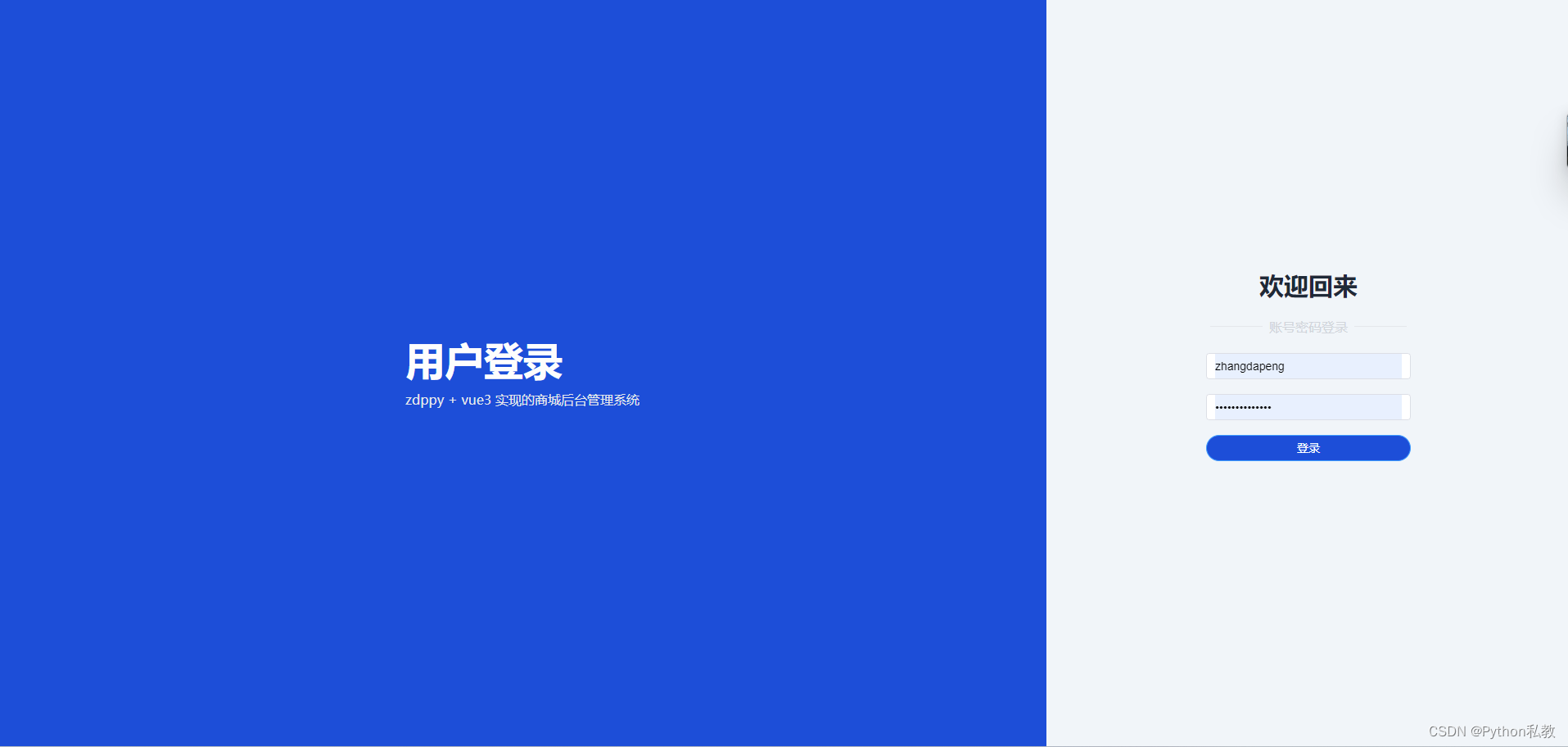
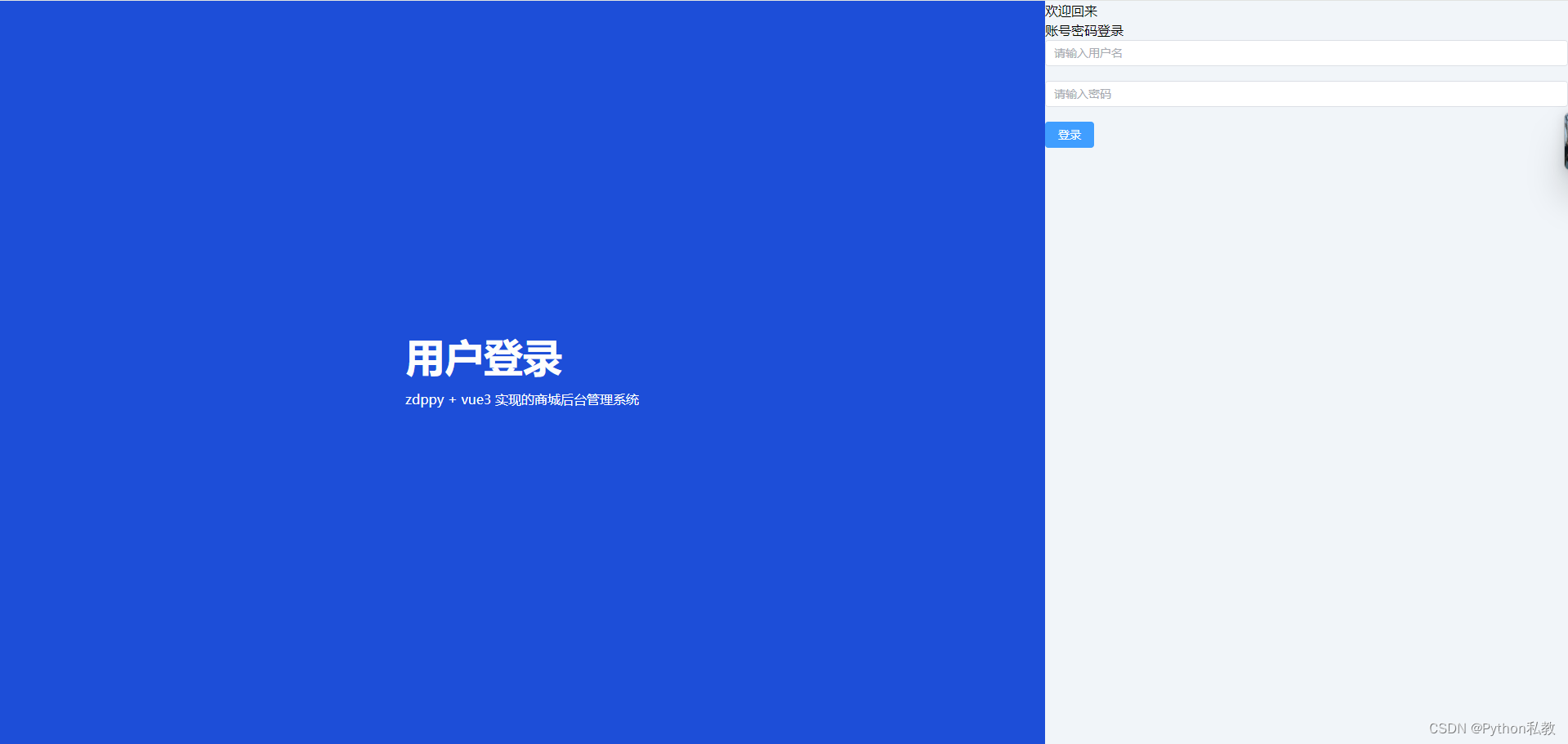
此时界面的预览效果如下:

登录界面的完整代码如下:
<script setup>
import {reactive} from "@vue/reactivity";const form = reactive({username: "",password: "",
})const onSubmit = () => {}
</script><template><el-row class="min-h-screen bg-blue-700"><el-col :span="16" class="flex items-center justify-center"><div><h1 class="font-bold text-5xl text-light-50 mb-4">用户登录</h1><p class="text-light-50">zdppy + vue3 实现的商城后台管理系统</p></div></el-col><el-col :span="8" class="bg-slate-100"><h2>欢迎回来</h2><div><span></span><span>账号密码登录</span><span></span></div><el-form :model="form"><el-form-item><el-input v-model="form.username" placeholder="请输入用户名"/></el-form-item><el-form-item><el-input v-model="form.password" placeholder="请输入密码"/></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">登录</el-button></el-form-item></el-form></el-col></el-row>
</template><style scoped></style>左侧布局和样式调整
核心代码:
<el-col :span="16" class="flex items-center justify-center"><div><h1 class="font-bold text-5xl text-light-50 mb-4">用户登录</h1><p class="text-gray-200 text-1xl">zdppy + vue3 实现的商城后台管理系统</p></div>
</el-col>
效果预览:

右侧布局初步调整
核心代码:
<el-col :span="8" class="bg-slate-100 flex items-center justify-center flex-col"><h2 class="font-bold text-3xl text-gray-800">欢迎回来</h2><div><span></span><span>账号密码登录</span><span></span></div><el-form :model="form"><el-form-item><el-input v-model="form.username" placeholder="请输入用户名"/></el-form-item><el-form-item><el-input v-model="form.password" placeholder="请输入密码"/></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">登录</el-button></el-form-item></el-form>
</el-col>
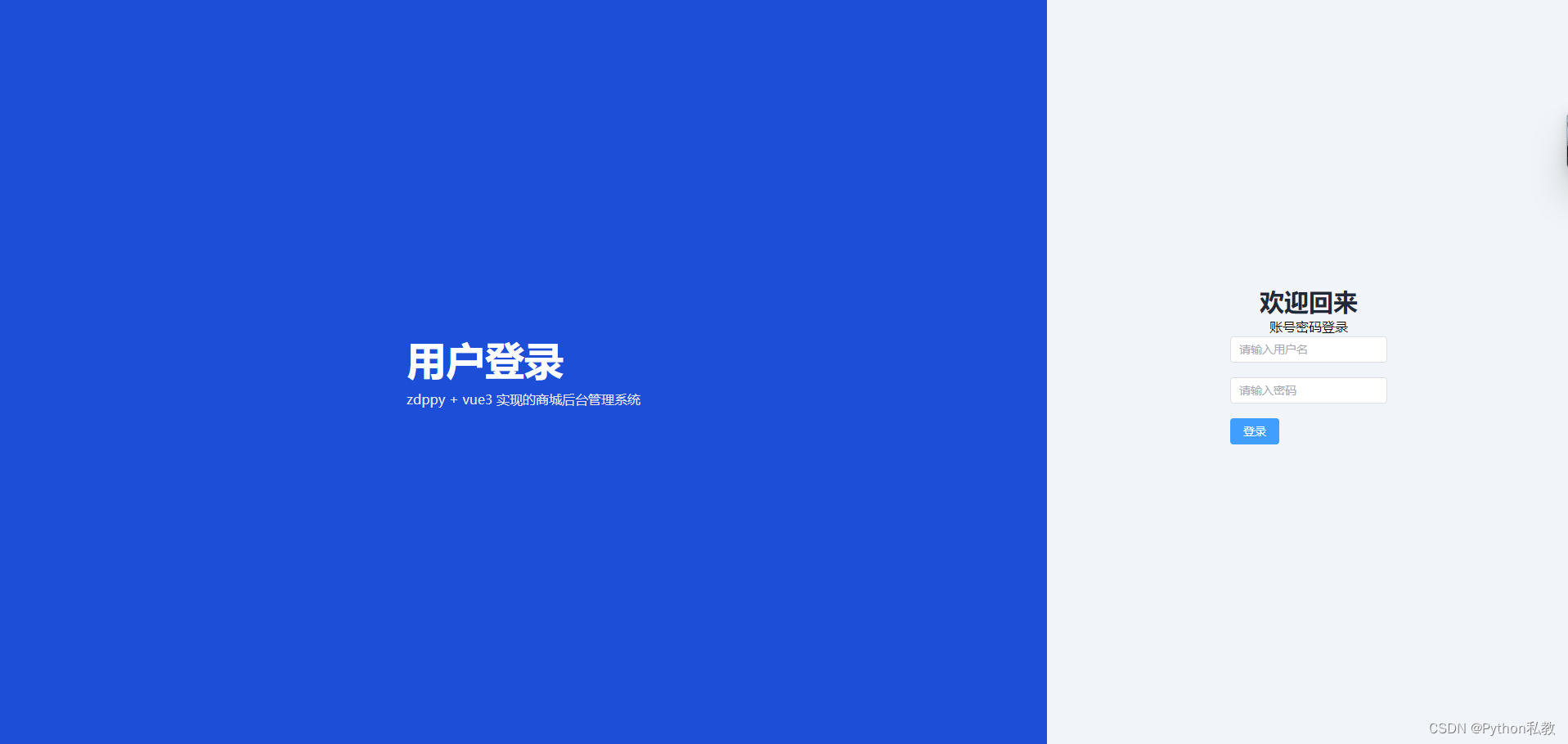
此时效果预览如下:

此时登录界面的完整代码如下:
<script setup>
import {reactive} from "@vue/reactivity";const form = reactive({username: "",password: "",
})const onSubmit = () => {}
</script><template><el-row class="min-h-screen bg-blue-700"><el-col :span="16" class="flex items-center justify-center"><div><h1 class="font-bold text-5xl text-light-50 mb-4">用户登录</h1><p class="text-gray-200 text-1xl">zdppy + vue3 实现的商城后台管理系统</p></div></el-col><el-col :span="8" class="bg-slate-100 flex items-center justify-center flex-col"><h2 class="font-bold text-3xl text-gray-800">欢迎回来</h2><div><span></span><span>账号密码登录</span><span></span></div><el-form :model="form"><el-form-item><el-input v-model="form.username" placeholder="请输入用户名"/></el-form-item><el-form-item><el-input v-model="form.password" placeholder="请输入密码"/></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">登录</el-button></el-form-item></el-form></el-col></el-row>
</template><style scoped></style>此时登录界面的完整预览效果如下:

实现登录提示样式
核心代码:
- 实现flex布局:
flex items-center justify-center - 设置垂直方向的外边距:
my-5 - 设置文本颜色:
text-gray-300 - 设置flex容器中盒子的间距:
space-x-2 - 设置固定高度:
h-[1px] - 设置宽度:
w-16 - 设置背景:
bg-gray-200
<div class="flex items-center justify-center my-5 text-gray-300 space-x-2"><span class="h-[1px] w-16 bg-gray-200"></span><span>账号密码登录</span><span class="h-[1px] w-16 bg-gray-200"></span>
</div>
此时右侧的渲染效果如下:

设置表单布局
核心代码:
- 设置固定宽度:
class="w-[250px]" - 设置圆角按钮:
round - 设置按钮样式:
class="w-[250px] bg-blue-700" - 设置密码输入框:
v-model="form.password" type="password"
<el-form :model="form" class="w-[250px]"><el-form-item><el-input v-model="form.username" placeholder="请输入用户名"/></el-form-item><el-form-item><el-input v-model="form.password" type="password" placeholder="请输入密码"/></el-form-item><el-form-item><el-button round class="w-[250px] bg-blue-700" type="primary" @click="onSubmit">登录</el-button></el-form-item>
</el-form>
此时右侧渲染效果如下:

最终代码
完整代码:
<script setup>
import {reactive} from "@vue/reactivity";const form = reactive({username: "",password: "",
})const onSubmit = () => {}
</script><template><el-row class="min-h-screen bg-blue-700"><el-col :span="16" class="flex items-center justify-center"><div><h1 class="font-bold text-5xl text-light-50 mb-4">用户登录</h1><p class="text-gray-200 text-1xl">zdppy + vue3 实现的商城后台管理系统</p></div></el-col><el-col :span="8" class="bg-slate-100 flex items-center justify-center flex-col"><h2 class="font-bold text-3xl text-gray-800">欢迎回来</h2><div class="flex items-center justify-center my-5 text-gray-300 space-x-2"><span class="h-[1px] w-16 bg-gray-200"></span><span>账号密码登录</span><span class="h-[1px] w-16 bg-gray-200"></span></div><el-form :model="form" class="w-[250px]"><el-form-item><el-input v-model="form.username" placeholder="请输入用户名"/></el-form-item><el-form-item><el-input v-model="form.password" type="password" placeholder="请输入密码"/></el-form-item><el-form-item><el-button round class="w-[250px] bg-blue-700" type="primary" @click="onSubmit">登录</el-button></el-form-item></el-form></el-col></el-row>
</template><style scoped></style>完整效果预览: