
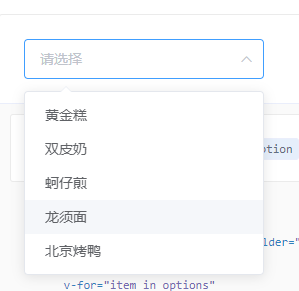
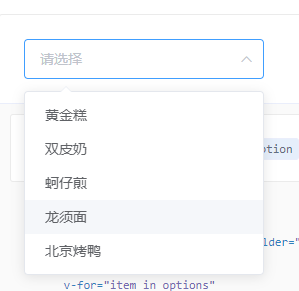
select默认情况下都是单选(如上图),但有时候就需要多选,那就需要添加multiple属性,但这样的话数据会一直叠加,把选择框撑大,如下图:

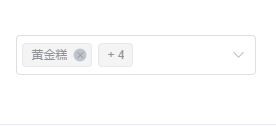
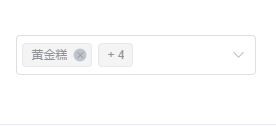
这样的话需要添加 collapse-tags 属性将它们合并为一段文字,效果如下:

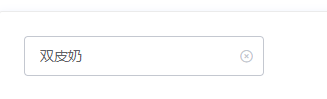
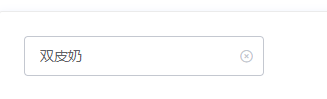
但如果选多了,清除会不方便,那样的话需要添加clearable属性,效果如下:

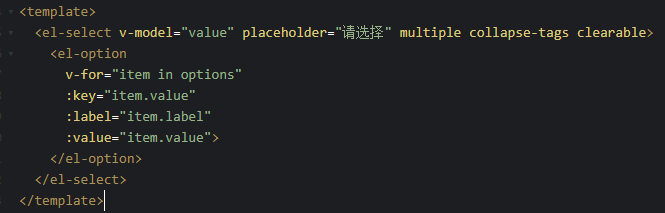
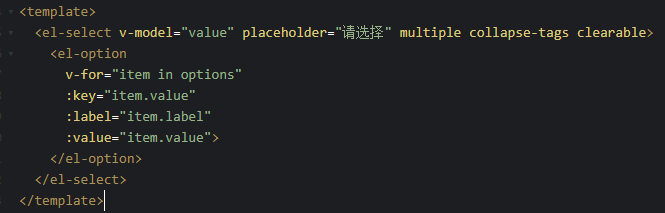
全代码如下:


select默认情况下都是单选(如上图),但有时候就需要多选,那就需要添加multiple属性,但这样的话数据会一直叠加,把选择框撑大,如下图:

这样的话需要添加 collapse-tags 属性将它们合并为一段文字,效果如下:

但如果选多了,清除会不方便,那样的话需要添加clearable属性,效果如下:

全代码如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/707631.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!