目录
- 参考链接
- 页面定制css代码
- 页首HTML代码
- 页脚HTML代码
- 其他设置
- 头部背景图设置
参考链接
awescnb
自己部署皮肤文件
页面定制css代码
#loading{bottom:0;left:0;position:fixed;right:0;top:0;z-index:9999;background-color:#f4f5f5;pointer-events:none;}.loader-inner{will-change:transform;width:40px;height:40px;position:absolute;top:50%;left:50%;margin:-20px 0 0 -20px;background-color:#3742fa;border-radius:50%;animation:scaleout 0.6s infinite ease-in-out forwards;text-indent:-99999px;z-index:999991;}@keyframes scaleout{0%{transform:scale(0);opacity:0;}40%{opacity:1;}100%{transform:scale(1);opacity:0;}}
页首HTML代码
<div id="loading"><div class="loader-inner"></div></div>
页脚HTML代码
<script src="https://files.cnblogs.com/files/blogs/819655/loader.min.js"></script>
<script>const opts = {//基础配置theme: {name: 'geek',log: true,avatar: "https://pic.cnblogs.com/avatar/2511746/20240506223802.png",headerBackground:"https://img2024.cnblogs.com/blog/2511746/202405/2511746-20240518180335677-131221128.jpg",},// 代码高亮highLight: {enable: true,},// 代码行号lineNumbers: {enable: false,},//进度条topProgress: {enable: true,page: 'all',agent: 'pc',background: '#FFB3CC',height: '5px',},//图片灯箱imagebox: {enable: true,}, //githubgithub: {enable: false,url: "",},//码云gitee: {enable: false,url: '',},//点击特效click: {enable: true,},//背景bodyBackground: {enable: true,value:'EFF8FF',opacity: 0.9,repeat: false,},//博文目录catalog: {enable: true,position: 'left',},// 评论输入框表情emoji: {enable: true,buttonIcon: "",emojiList: [{value: 'https://images.cnblogs.com/cnblogs_com/gshang/1626876/o_2001050555139.png',label: '',},{value: '',label: '笑哭',},{value: '',label: '大笑',},{value: '',label: '苦笑',},{value: '',label: '斜眼笑',},{value: '',label: '得意',},{value: '',label: '微笑',},{value: '',label: '酷!',},{value: '',label: '花痴',},{value: '',label: '呵呵',},{value: '',label: '好崇拜哦',},{value: '',label: '思考',},{value: '',label: '白眼',},{value: '',label: '略略略',},{value: '',label: '呆住',},{value: '',label: '大哭',},{value: '',label: '头炸了',},{value: '',label: '冷汗',},{value: '',label: '吓死了',},{value: '',label: '略略略',},{value: '',label: '晕',},{value: '',label: '愤怒',},{value: '',label: '祝贺',},{value: '',label: '小丑竟是我',},{value: '',label: '嘘~',},{value: '',label: '猴',},{value: '',label: '笑笑不说话',},{value: '',label: '牛',},{value: '',label: '啤酒',},]},//深色模式darkMode: {enable: true,autoDark: false,autoLight: false,},//公告二维码qrcode: {enable: false,img: '',desc: '',},//打赏二维码donation: {enable: false,qrcodes: [''],},//通知notice:{enable:false,text:['双击导航条锁屏','快去自定义通知吧'],},//锁屏lock: {enable: false,background: '',strings: ['<i>Powered by</i> webpack.','& Theme in awescnb','快去自定义您的个性签名吧~',],},//模型人挂件live2d: {enable: false,page: 'all',agent: 'pc',model: 'haru-01',width: 150,height: 200,position: 'left',gap: 'default',},//博文签名postSignature: {enable: false,enableLicense: true,licenseName: '',licenseLink: '',content: ['这是一条自定义内容', '这是一条自定义内容'],},//图表charts: {enable: false,labels: ['Vue','React','Flutter','Java','NodeJs','TypeScript','CSS',],datasets: [{label: 'My First Chart',data: [65, 59, 90, 81, 56, 55, 40],fill: true,backgroundColor: 'rgba(255, 99, 132, 0.2)',borderColor: 'rgb(255, 99, 132)',pointBackgroundColor: 'rgb(255, 99, 132)',pointBorderColor: '#fff',pointHoverBackgroundColor: '#fff',pointHoverBorderColor: 'rgb(255, 99, 132)',},{label: 'My Second Dataset',data: [28, 48, 40, 19, 96, 27, 100],fill: true,backgroundColor: 'rgba(54, 162, 235, 0.2)',borderColor: 'rgb(54, 162, 235)',pointBackgroundColor: 'rgb(54, 162, 235)',pointBorderColor: '#fff',pointHoverBackgroundColor: '#fff',pointHoverBorderColor: 'rgb(54, 162, 235)',},],},//个性签名signature: {enable: true,contents: ["<b>业精于勤荒于嬉,行成于思毁于随! </b>",],},//侧边栏添加友链links: {enable: true,value: [{name: " 个人主页",link: "",},{name: " 壁纸推荐",link: "https://bz.zzzmh.cn/index",},{name: " 博主介绍",link: "",},{name: " 微信公众号",link: "",},{name: " Bilibili",link: "",},],},};$.awesCnb(opts);
</script>
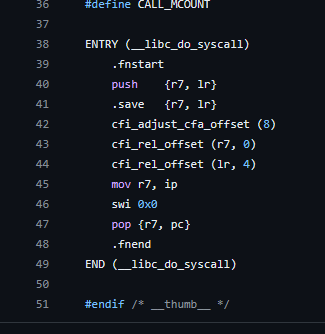
其他设置

个人倾向浅色和深色模式时主题都使用
prism-darcula
头部背景图设置

由于博客园相册上传文件限制2M,所以我们通过发布随笔来存放壁纸,再复制链接使用。






![pycharm终端下载包时出现usage: conda-script.py [-h] [-v] [--no-plugins] [-V] COMMAND ...报错](https://img2024.cnblogs.com/blog/2913404/202405/2913404-20240518180252299-803050280.png)