当谈到原型设计工具时,Axure 和墨刀是两个备受推崇的选择。它们各自拥有独特的特点和优势,适用于不同的设计需求和团队工作流程。今天我会重点介绍这两种工具的特点以及使用方法,并且简单介绍其他的一些原型设计工具例如:Sketch,Figma
Axure
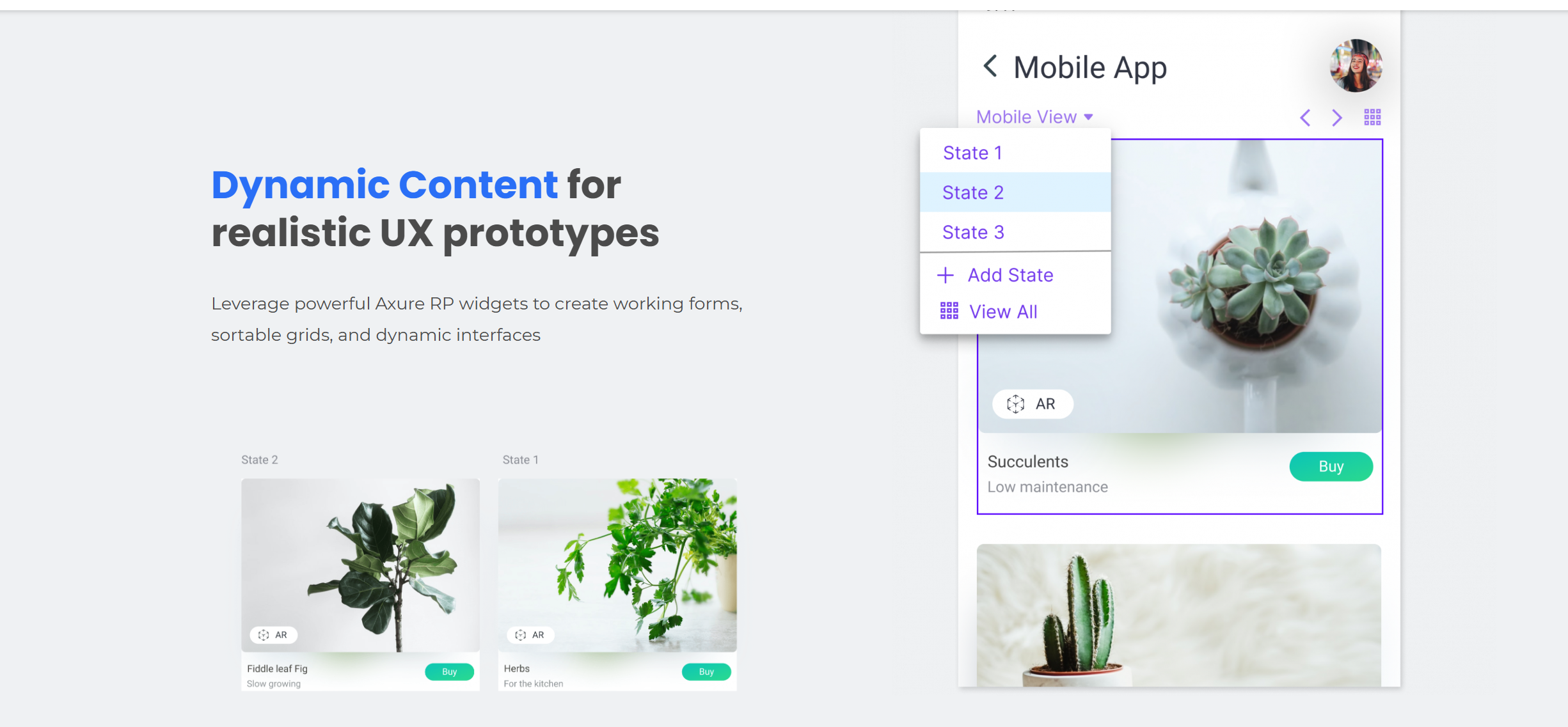
Axure 是一款功能强大的原型设计工具,主要用于创建高保真的交互式原型。它在用户体验设计和界面设计领域广受欢迎,尤其适用于大型项目和团队协作。
特点
1.高保真度:Axure 允许用户创建非常逼真的原型,包括交互式动画、状态变化和数据交互等,使得原型在外观和交互上与最终产品接近。
2.丰富的交互功能:Axure 提供了多种交互元件和交互动作,如链接跳转、弹出框显示、条件判断等,可以模拟出各种复杂的用户操作和系统行为。
3.团队协作:Axure 支持团队成员共享和协作编辑原型文件,可以通过 Axure Cloud 或版本控制工具实现团队协作,便于团队间的沟通和合作。
4.强大的文档生成:Axure 可以自动生成详细的原型文档,包括交互规范、设计说明和注释等,方便开发人员理解和实现设计,并提高产品开发的效率。
使用方法:
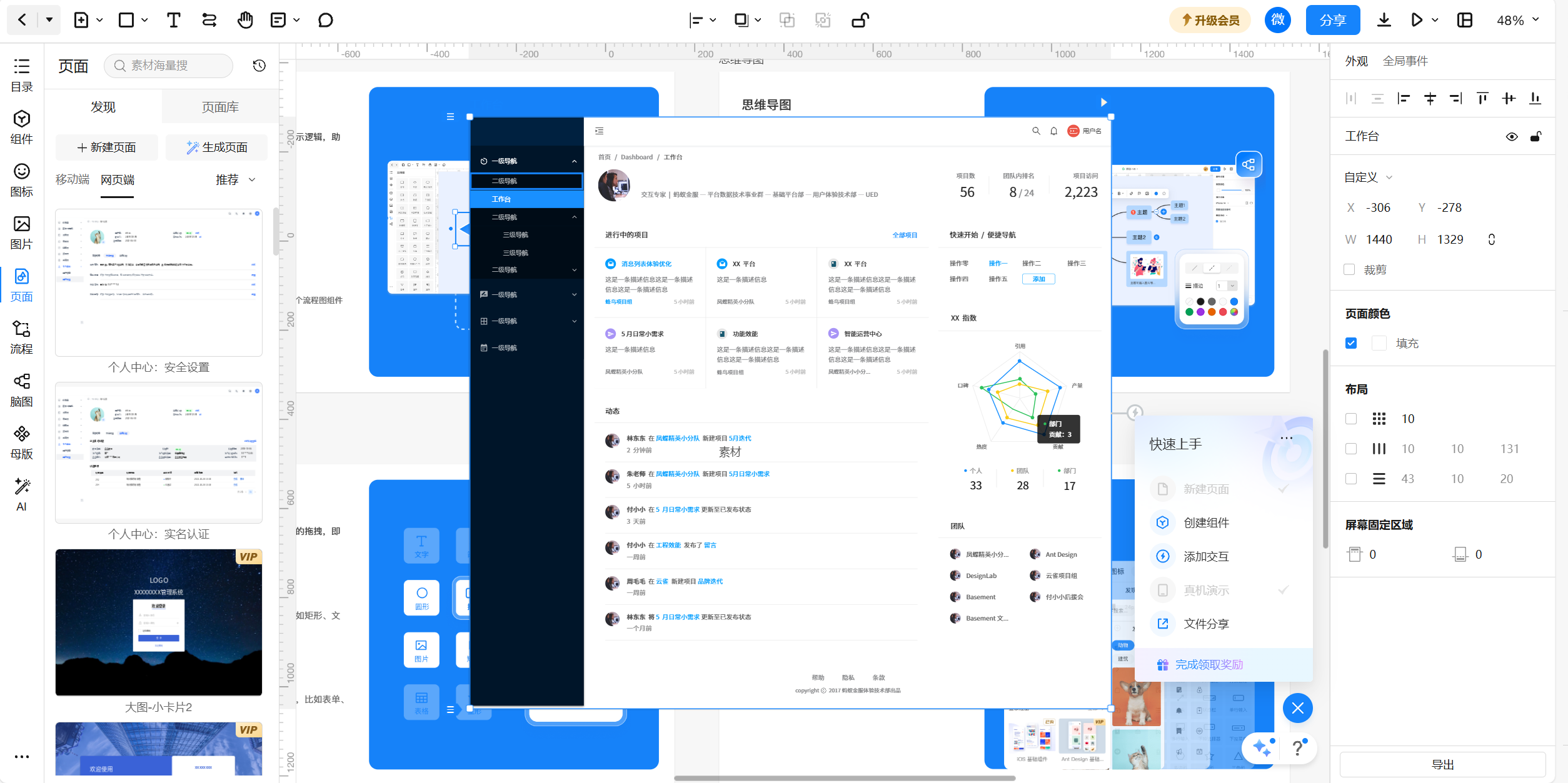
1.创建原型:在 Axure 中,可以通过拖放组件和画布来创建页面,并根据设计需求添加交互元素和状态。例如,假设你正在设计一个电子商务网站的购物车页面,你可以在 Axure 中创建一个包含商品列表、价格信息和结算按钮的页面。
2.交互设计:利用 Axure 提供的交互功能,可以设置页面元素之间的交互动作,如点击事件、鼠标悬停效果、页面滚动等。例如,你可以设置当用户点击商品图片时,显示商品详情的弹出框;或者当用户将鼠标悬停在购物车图标上时,显示购物车的概览信息。
3.数据模拟:Axure 还支持数据模拟功能,可以模拟出动态数据的展示和交互效果。例如,你可以使用 Axure 中的数据集功能,创建一个包含多个商品信息的数据集,并将其绑定到页面上的商品列表中,实现动态展示和交互。
4.团队协作:Axure 支持多人同时编辑同一份原型文件,团队成员可以实时查看和编辑设计,提高团队协作效率。例如,设计师和开发人员可以在同一个原型文件中进行编辑和评论,以确保设计的准确性和可实现性。
5.导出文档:完成原型设计后,可以将设计文件导出为 HTML 文件或 Axure RP 文件,方便与团队成员分享和审阅。同时,Axure 还支持导出为 PDF 文档,以生成详细的设计规范和交互说明,帮助开发人员更好地理解和实现设计。
Axure 的强大功能和灵活性使其成为了设计师和开发团队的首选工具之一。通过 Axure,团队可以更加高效地进行原型设计、交互设计和团队协作,从而提高产品的质量和用户体验。
局限性
尽管 Axure 是一款功能强大的原型设计工具,但它也存在一些局限性,主要包括以下方面:
1.学习曲线陡峭:对于新手来说,Axure 的学习曲线可能相对陡峭。由于其功能非常丰富,用户可能需要一定时间来熟悉和掌握各种交互元件、交互动作和高级功能。
2.性能相对较慢:在处理大型原型文件时,Axure 的性能可能会受到一定的影响,例如打开、保存和导出文件的速度可能较慢。
3.团队协作有限:虽然 Axure 支持团队协作,但与一些其他在线原型设计工具相比,其协作功能可能相对有限。对于大型团队或需要频繁协作的团队来说,可能需要额外的协作工具来辅助。
4.高价位:相比一些其他原型设计工具,Axure 的价格相对较高。对于个人设计师或小团队来说,购买 Axure 的成本可能较高,需要权衡成本与收益。
5.不适合简单原型设计:对于一些简单的原型设计需求,Axure 的功能可能显得过于复杂和繁琐。使用 Axure 来创建简单的原型可能会显得有些大材小用。
6.依赖于桌面应用:Axure 是一款桌面应用程序,需要安装在本地计算机上使用。这意味着用户需要拥有一台具有足够配置的计算机,并且无法像在线工具那样随时随地通过浏览器访问和编辑原型。


墨刀(Mockplus)
墨刀是一款简单易用的在线原型设计工具,旨在帮助用户快速创建交互式原型,并支持团队协作和实时预览。
特点:
1.在线编辑:墨刀提供基于浏览器的在线编辑环境,无需安装任何软件即可进行原型设计和编辑,节省了用户的时间和成本。
2.简单易用:墨刀的界面简洁直观,操作简单,适合于快速原型设计和迭代。用户可以通过拖放元件和画布来创建页面,并添加交互链接和动画效果。
3.实时协作:墨刀支持多人同时编辑同一份原型文件,团队成员可以实时查看和编辑设计,实现实时协作和沟通,提高团队工作效率。
4.丰富的模板和资源:墨刀提供了丰富的模板和元件库,用户可以快速创建原型,并选择合适的图标和素材进行设计,节省设计时间和成本。
使用方法:
1.创建原型:登录墨刀平台后,用户可以创建新的项目,并选择适合的模板或空白页面开始设计。通过拖放元件和画布,用户可以轻松创建页面布局和添加交互元素。
2.交互设计:利用墨刀提供的交互功能,用户可以设置页面元素之间的交互链接和状态切换,模拟用户操作和系统行为。例如,可以设置点击按钮后显示模态框,以模拟用户登录的流程。
3.实时协作:墨刀支持多人同时编辑同一份原型文件,团队成员可以实时查看和编辑设计,提高团队协作效率。通过评论功能,用户可以方便地提出建议和反馈,促进设计的改进和优化。
4.导出分享:完成原型设计后,用户可以将设计文件导出为 PNG、PDF 或 HTML 文件,方便与团队成员和客户分享和审阅。同时,墨刀还提供了在线预览和共享链接功能,方便他人查看和反馈设计,促进沟通和合作。
举例来说,假设一个团队正在开发一个社交媒体应用,他们可以使用墨刀来创建应用的原型。他们可以设计登录页面、个人资料页面、消息列表页面等,并为这些页面添加各种交互功能,如点击按钮显示下拉菜单、滑动页面切换选项卡等。团队成员可以实时协作,共同完善原型,并与开发团队分享设计文件,帮助他们理解和实现设计。
局限性
墨刀作为一款原型设计工具,尽管具有许多优点,但也存在一些局限性:
1.功能相对简单:相较于一些高级原型设计工具,墨刀的功能相对简单。虽然适用于快速原型设计,但在需要复杂交互和动画的项目中,可能无法满足用户的需求。
2.依赖网络连接:墨刀是基于云的在线工具,因此需要稳定的网络连接才能进行使用。如果网络连接不稳定或者断网,可能会影响用户的使用体验和工作效率。
3.有限的定制能力:墨刀的元件库和模板相对固定,用户的定制能力相对有限。对于一些特殊的设计需求,可能需要使用其他工具或进行手动定制,增加了设计的复杂度和工作量。
4.性能不足:在处理大型原型文件或包含大量交互元素的项目时,墨刀的性能可能会受到一定影响,例如打开速度较慢或者页面加载缓慢等问题。
5.付费模式限制:墨刀采用付费模式,用户需要购买高级版本才能享受更多高级功能。对于个人设计师或小团队来说,可能需要考虑成本与收益之间的平衡。
6.不适合高保真度原型:墨刀的主要优势在于快速原型设计和交互演示,但对于需要高保真度的原型设计,如视觉设计和UI设计,可能不是最佳选择。
虽然墨刀存在一些局限性,但在快速原型设计和团队协作方面,仍然是一款值得推荐的工具。用户在使用墨刀时,可以根据项目需求和团队情况进行权衡,选择适合自己的工具和方法。



操作指南

Sketch
Sketch 是一款专为 macOS 设计的矢量绘图工具,被广泛应用于用户界面和用户体验设计领域。Sketch 主要特点如下:
1.简洁易用:Sketch 的界面简洁直观,操作简单,适合于设计师快速创建界面设计和交互原型。
2.矢量绘图:Sketch 提供了丰富的矢量绘图工具和元件库,可以创建各种复杂的界面元素和图形。
3.插件生态丰富:Sketch 支持丰富的插件生态系统,用户可以根据需要安装各种插件来扩展软件功能,提高工作效率。
4.符号和样式:Sketch 支持符号和样式的创建和管理,可以方便地实现设计的复用和维护,提高设计的一致性和效率。
5.实时预览:Sketch 支持实时预览功能,用户可以随时在设计界面中查看设计效果,并进行实时调整和修改。
总的来说,Sketch 是一款功能强大、操作简单的界面设计工具,适用于用户界面设计、用户体验设计和交互原型设计等多种设计任务。

Figma
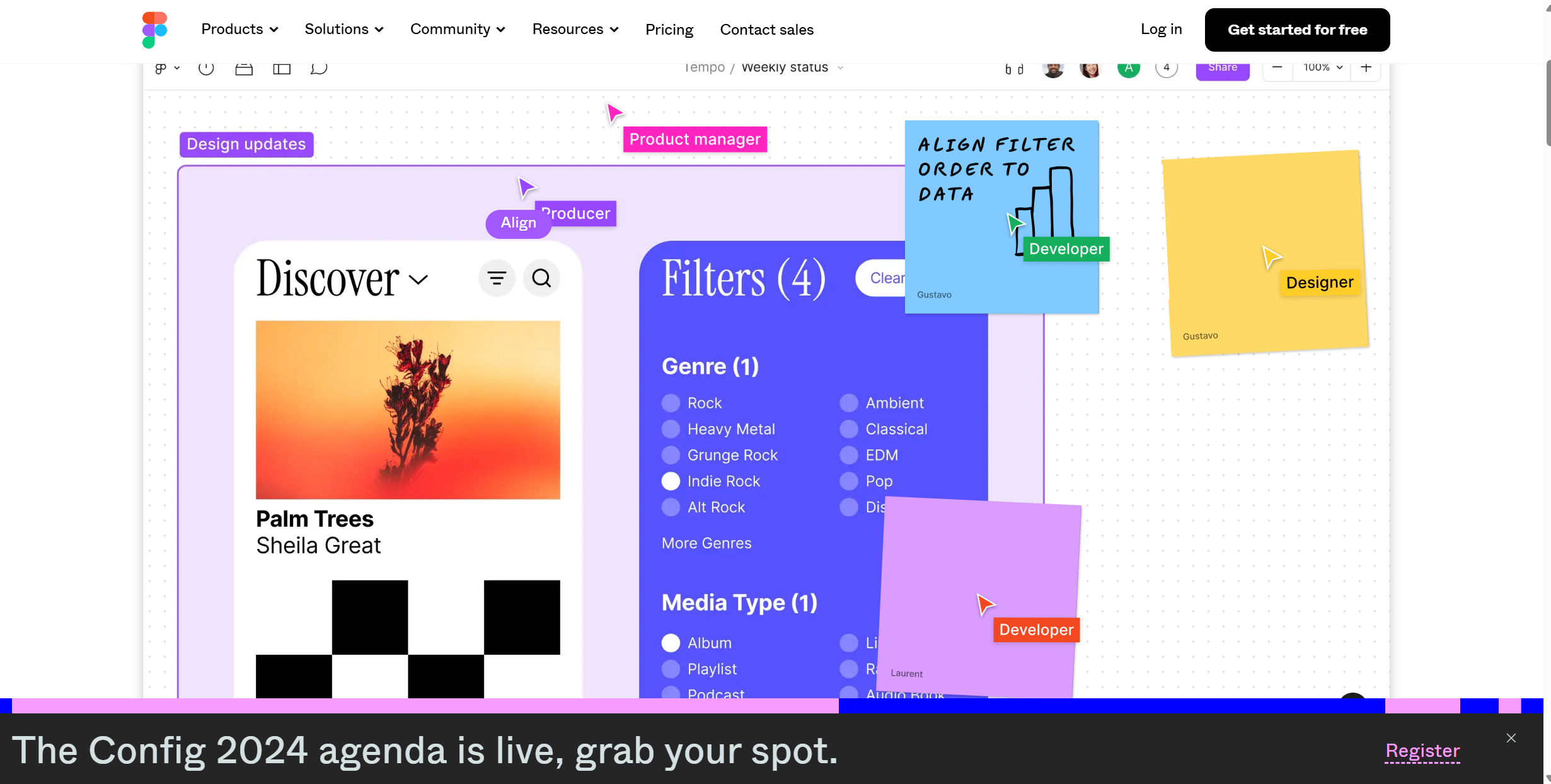
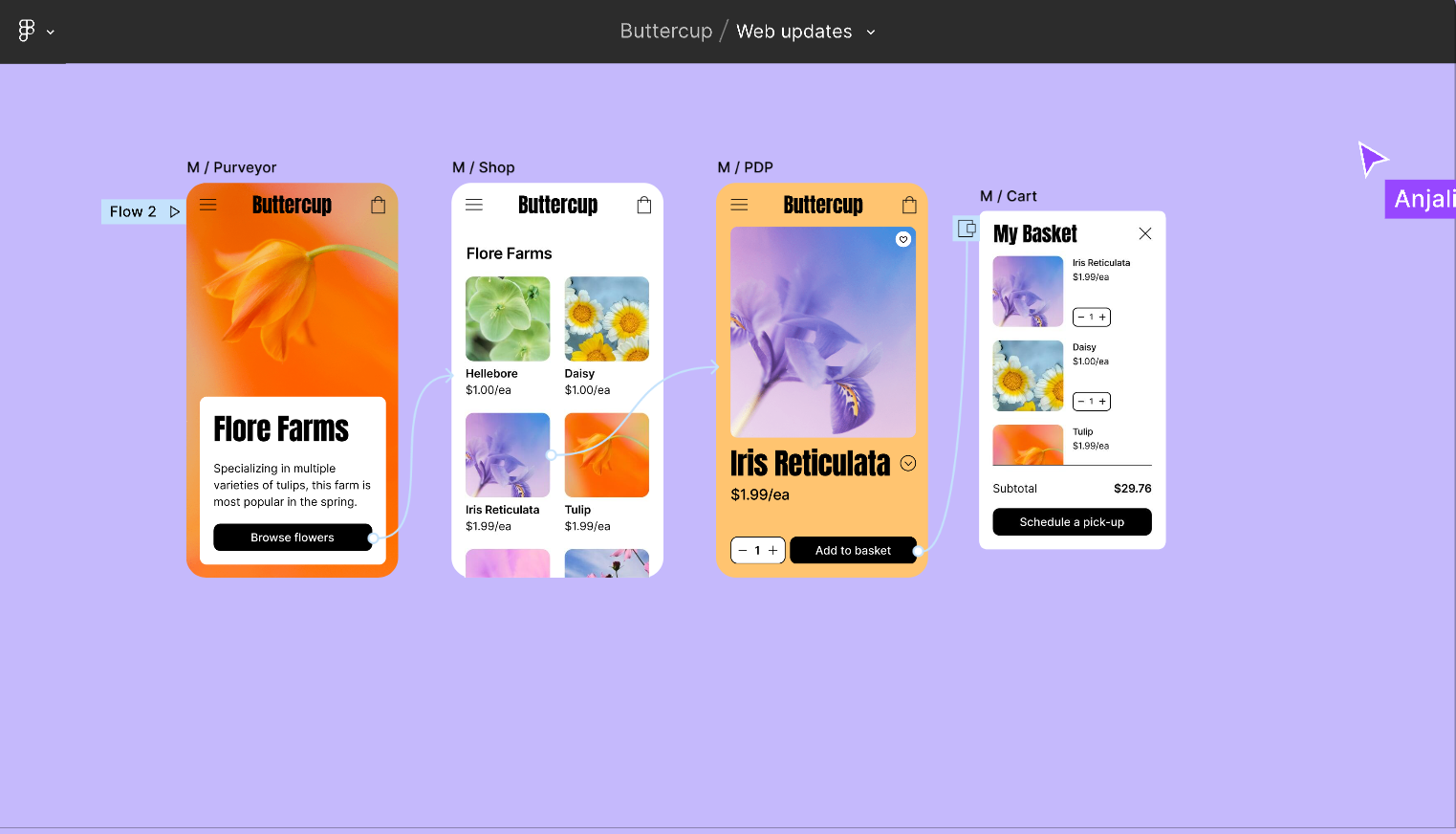
Figma 是一款基于浏览器的原型设计工具,具有以下特点:
1.在线协作:Figma 支持多人实时协作,团队成员可以同时编辑同一份设计文件,无需担心版本冲突和同步问题。
2.跨平台:Figma 可以在 Windows、macOS 和 Linux 等多个平台上运行,并且提供了基于浏览器的在线版本,用户可以随时随地进行设计工作。
3.强大的矢量绘图工具:Figma 提供了丰富的矢量绘图工具和元件库,支持创建各种复杂的界面元素和图形。
4.实时预览和交互:Figma 支持实时预览功能,用户可以随时在设计界面中查看设计效果,并进行实时的交互设计和动画效果。
5.插件生态丰富:Figma 提供了丰富的插件生态系统,用户可以根据需要安装各种插件来扩展软件功能,提高工作效率。
总的来说,Figma 是一款功能强大、操作简单且适用于团队协作的原型设计工具,广泛应用于用户界面设计、用户体验设计和交互原型设计等领域。


总结
这四款设计工具在原型设计领域各具特色:Axure 以其高保真交互功能和团队协作而著称,墨刀则提供了简单易用的在线编辑环境,适合快速原型设计;Sketch 是专为 macOS 设计的矢量绘图工具,拥有丰富的插件生态系统;Figma 则是一款基于浏览器的原型设计工具,支持多人实时协作和跨平台运行,为团队协作提供了便利。根据项目需求和团队情况,选择适合的工具可以提高设计效率和团队协作质量。