BOM(Browser Object Model)

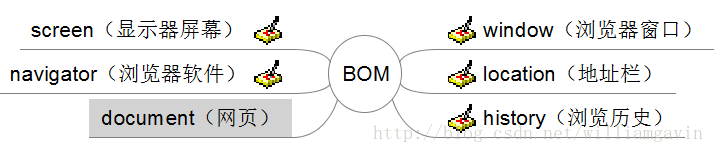
#一、是什么
BOM (Browser Object Model),浏览器对象模型,提供了独立于内容与浏览器窗口进行交互的对象
其作用就是跟浏览器做一些交互效果,比如如何进行页面的后退,前进,刷新,浏览器的窗口发生变化,滚动条的滚动,以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率
浏览器的全部内容可以看成DOM,整个浏览器可以看成BOM。区别如下:

#二、window(浏览器窗口)
Bom的核心对象是window,它表示浏览器的一个实例。在浏览器中,window对象有双重角色,即是浏览器窗口的一个接口,又是全局对象
因此所有在全局作用域中声明的变量、函数都会变成window对象的属性和方法。浏览器窗口对象,主要属性有:
name:指浏览器窗口的名字或框架的名字。这个名字是给a标记的target属性来用的。设置窗口的名字:window.name = "newWin"获取窗口的名字:document.write(name);top:代表最顶层窗口。如:window.topparent:代表父级窗口,主要用于框架。self:代表当前窗口,主要用于框架中。innerWidth:指浏览器窗口的内宽(不含菜单栏、工具栏、地址栏、状态栏),该属性chrome支持。innerHeight: 指浏览器窗品的内高(不含菜单栏、工具栏、地址栏、状态栏),该属性chrome支持。
var name = 'js每日一题';
function lookName(){alert(this.name);
}console.log(window.name); //js每日一题
lookName(); //js每日一题
window.lookName(); //js每日一题window方法:
alert():弹出一个警告对话框。prompt([text],[defaulttext]):弹出一个输入对话框。confirm(text):弹出一个确认对话框。如果单击“确定按钮”返回true,如果单击“取** 消”返回false。 text:要显示的纯文本close():关闭窗口print():打印窗口open([url],[name],[options]):打开一个新窗口- 延时器:
window.setTimeout("code",1000);// code一般是一个函数,但是放在双引号下,1000ms,返回值是延时器的id,给clearTimeout使用 - 定时器:
window.setInterval("code",1000);// code一般是一个函数,但是放在”“下,1000ms,返回值是定时器的id,给clearInterval使用
关于窗口控制方法如下:
moveBy(x,y):从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,将向上移动窗体moveTo(x,y):移动窗体左上角到相对于屏幕左上角的(x,y)点resizeBy(w,h):相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体resizeTo(w,h):把窗体宽度调整为w个像素,高度调整为h个像素scrollTo(x,y):如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置scrollBy(x,y): 如果有滚动条,将横向滚动条向左移动x个像素,将纵向滚动条向下移动y个像素
window.open() 既可以导航到一个特定的url,也可以打开一个新的浏览器窗口
如果 window.open() 传递了第二个参数,且该参数是已有窗口或者框架的名称,那么就会在目标窗口加载第一个参数指定的URL
window.open('htttp://www.vue3js.cn','topFrame')
==> < a href=" " target="topFrame"></ a>window.open() 会返回新窗口的引用,也就是新窗口的 window 对象
const myWin = window.open('http://www.vue3js.cn','myWin')window.close() 仅用于通过 window.open() 打开的窗口
新创建的 window 对象有一个 opener 属性,该属性指向打开他的原始窗口对象
#三、location
url地址如下:
http://foouser:barpassword@www.wrox.com:80/WileyCDA/?q=javascript#contentslocation属性描述如下:
| 属性名 | 例子 | 说明 |
|---|---|---|
| hash | "#contents" | utl中#后面的字符,没有则返回空串 |
| host | www.wrox.com:80 | 服务器名称和端口号 |
| hostname | www.wrox.com | 域名,不带端口号 |
| href | http://www.wrox.com:80/WileyCDA/?q=javascript#contents | 完整url |
| pathname | "/WileyCDA/" | 服务器下面的文件路径 |
| port | 80 | url的端口号,没有则为空 |
| protocol | http: | 使用的协议 |
| search | ?q=javascript | url的查询字符串,通常为?后面的内容 |
除了 hash之外,只要修改location的一个属性,就会导致页面重新加载新URL
location.reload(),此方法可以重新刷新当前页面。这个方法会根据最有效的方式刷新页面,如果页面自上一次请求以来没有改变过,页面就会从浏览器缓存中重新加载
如果要强制从服务器中重新加载,传递一个参数true即可
#四、navigator(浏览器属性)
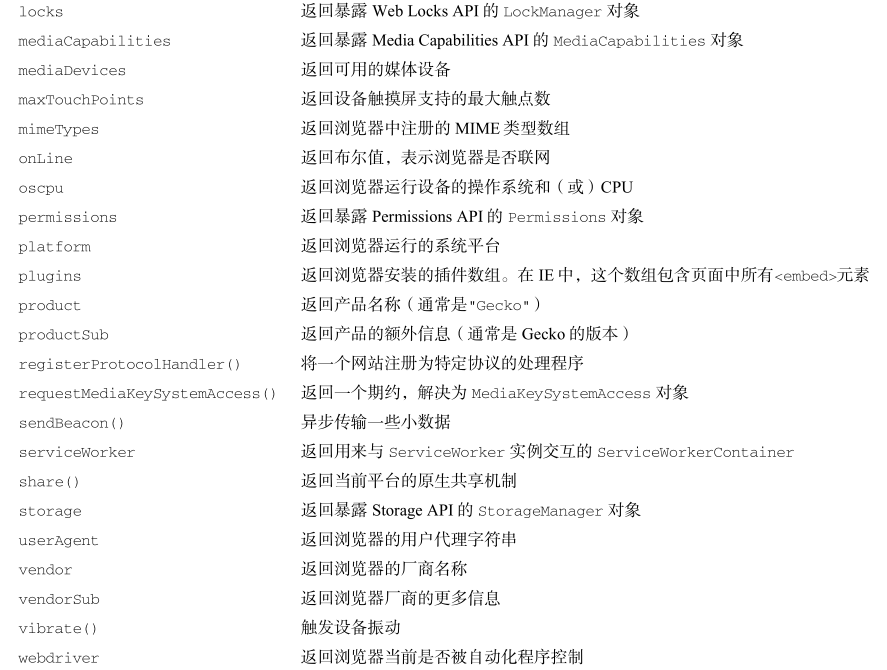
navigator 对象主要用来获取浏览器的属性,区分浏览器类型。属性较多,且兼容性比较复杂
下表列出了navigator对象接口定义的属性和方法:


appName:浏览器软件名称,主要用来判断客户使用的是什么核心的浏览器。如果是IE浏览器的话,返回值为:Microsoft Internet Explorer,如果是Firefox浏览器的话,返回值为:NetscapeappVersion:浏览器软件的核心版本号。systemLanguage:系统语言userLanguage:用户语言platform:平台
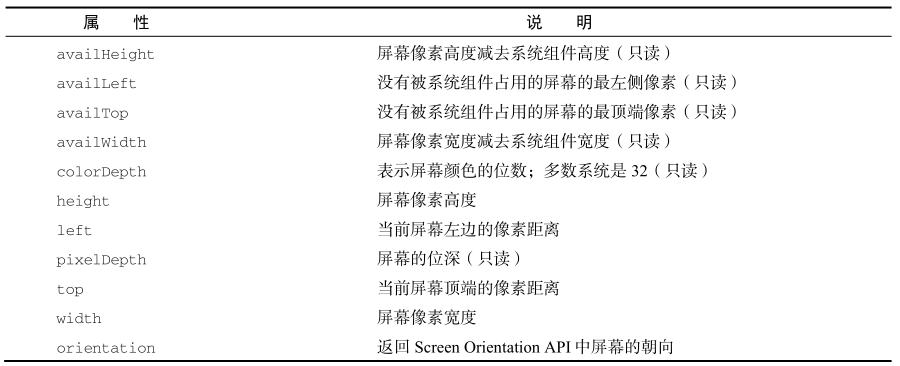
#五、screen(显示器屏幕)
保存的纯粹是客户端能力信息,也就是浏览器窗口外面的客户端显示器的信息,比如像素宽度和像素高度

Width:屏幕的宽度,只读属性。Height:屏幕的高度,只读属性。availWidth:屏幕的有效宽度,不含任务栏。只读属性。availHeight:屏幕的有效高度,不含任务栏。只读属性。
#六、history(浏览历史)
history对象主要用来操作浏览器URL的历史记录,可以通过参数向前,向后,或者向指定URL跳转
常用的属性如下:
history.go()
接收一个整数数字或者字符串参数:向最近的一个记录中包含指定字符串的页面跳转,
history.go('maixaofei.com')当参数为整数数字的时候,正数表示向前跳转指定的页面,负数为向后跳转指定的页面
history.go(3) //向前跳转三个记录
history.go(-1) //向后跳转一个记录history.forward():向前跳转一个页面history.back():向后跳转一个页面history.length:获取历史记录数