import screenfull from 'screenfull'
// 全屏
handleScreen() {//screenfull.isEnabled 此方法返回布尔值,判断当前能不能进入全屏if (!screenfull.isEnabled) {return false}//screenfull.toggle 此方法是执行全屏化操作。如果已是全屏状态,则退出全屏screenfull.toggle(this.$refs.fullscreen)
},
使用screenfull.js将特定区域局部全屏,全屏状态下,服务器推送消息,前端使用Notification组件弹窗显示。
局部全屏下,收到推送消息时,不能正常显示,需取消全屏才能看到。
elementUI的Notification组件是插入了body中,局部全屏状态下,把body界面覆盖,故无法正常显示。经测试,即使将Notification组件的层级改变为z-index:9999, 亦无法显示。(基本上所有的组件都是插入当前页面或者body上的)
解决方案:
将需要全屏的div节点传入screenfull中会导致通知无法显示,不如就将body直接全屏,再通过改变CSS使这个div全屏显示,当取消全屏时,再将这个div恢复到原位置。
<div
ref="fullscreen"
:class="{'full':isFull}"
id="test"
@mousemove="get"
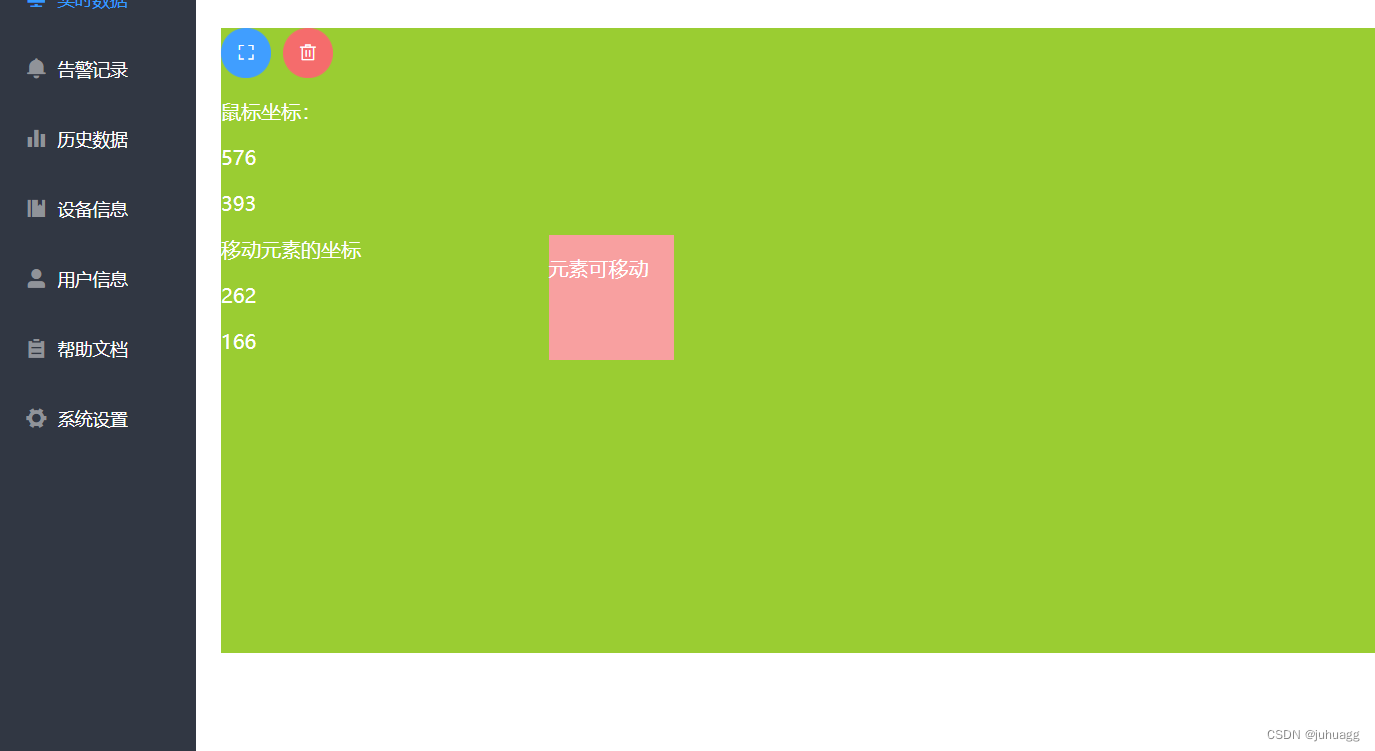
:style="{'left':fastartLeft+'px','top':fastartTop+'px'}"><el-button type="primary" icon="el-icon-full-screen" circle @click="handleScreen"></el-button><el-button type="danger" icon="el-icon-delete" circle @click="closeNotice"></el-button><!-- <h1>测试实现移动和拖拽</h1> --><p>鼠标坐标:</p><p>{{left}}</p><p>{{top}}</p><p>移动元素的坐标</p><p>{{positionx}}</p><p>{{positiony}}</p><div id="son"@mousedown="move" :style="{'left':positionx+'px','top':positiony+'px'}"><p>元素可移动</p></div>
</div>
CSS
注意:full中z-index关键,必须小于2000,因为Notification组件默认z-index为2000
.full{position:fixed !important;z-index:200;top: 0;left: 0;right: 0;bottom: 0;width: 100%;height: 100% !important; }
isFull为当前全屏状态,为布尔值
data(){return{isFull:false} }, created(){this.init() },
进页面初始化,监听全屏状态并赋值给isFull,isFull为true时,动态给div添加样式full
init(){if (screenfull.isEnabled) {screenfull.on('change',this.change)}
},
change(){this.isFull = screenfull.isFullscreen// console.log(this.isFull)
},
将body全屏,传入body节点
// 全屏
handleScreen() {//screenfull.isEnabled 此方法返回布尔值,判断当前能不能进入全屏if (!screenfull.isEnabled) {return false}const bodyNode = document.querySelector('body')//screenfull.toggle 此方法是执行全屏化操作。如果已是全屏状态,则退出全屏screenfull.toggle(bodyNode)
},
没有全屏下的页面

此div全屏下,通知可正常显示,成功解决!

我也是实际在项目中碰到了这种问题,最终查询资料得以解决:此方案可适用于不同ui库,本人使用的antd ui
本文引自这位老哥博客:解决浏览器在局部区域全屏下,elementUI部分弹窗组件无法正常显示的问题,如Notification,Message等_vue 局部全屏 this.$confirm显示不出来-CSDN博客