使用PyQT5实现YOLOv8图形化界面
准备工作:
1、首先在YOLOv8环境中安装pyqt5
pip install pyqt5
pip install pyqt5-tools
然后再你的anaconda环境中找到designer.exe文件,双击运行,可以将其发送到桌面快捷方式方便后续使用
下面是我的文件所在路径地址,根据自己环境的位置进行查找。
C:\User\anaconda\envs\yolov8\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
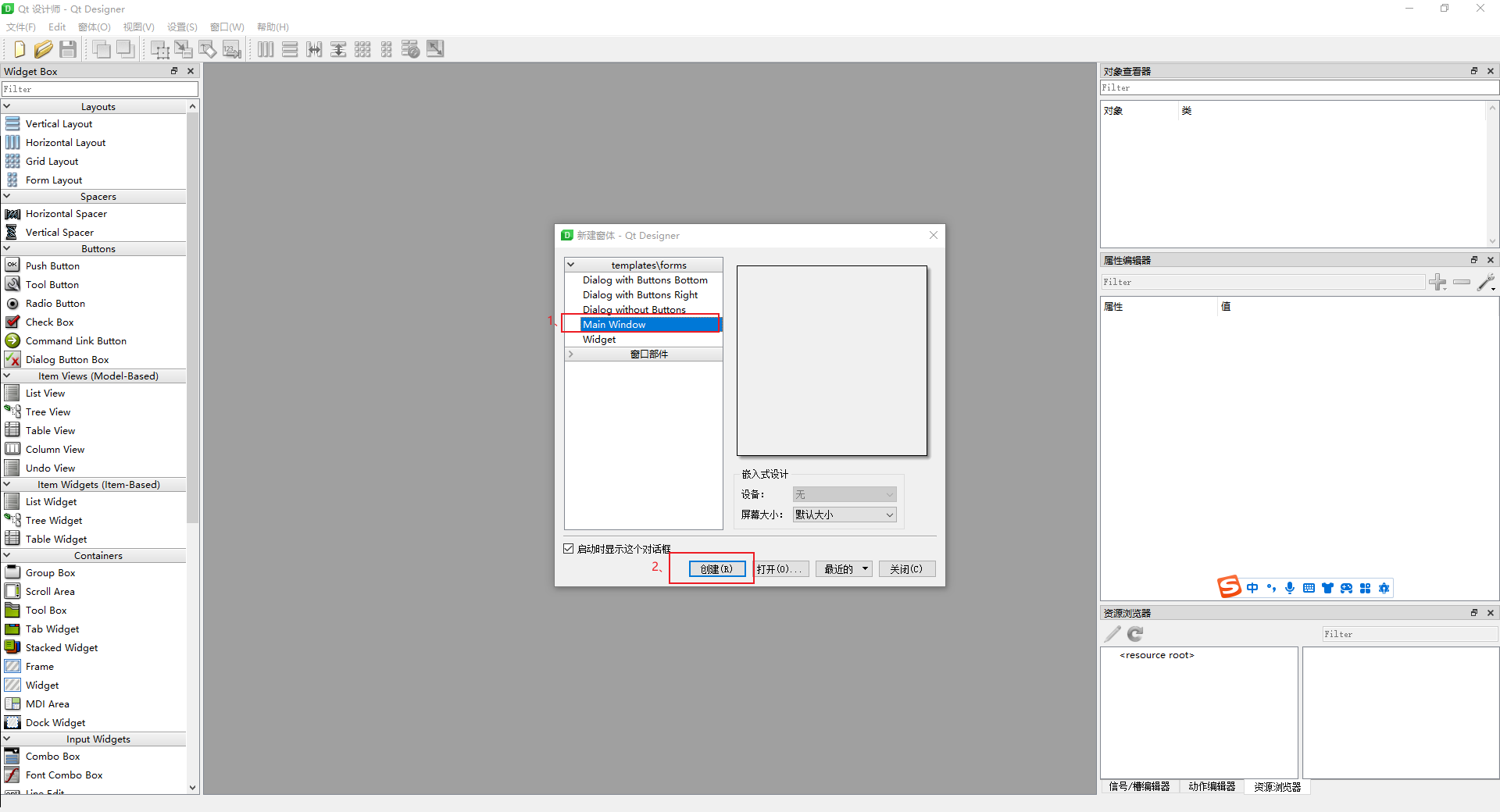
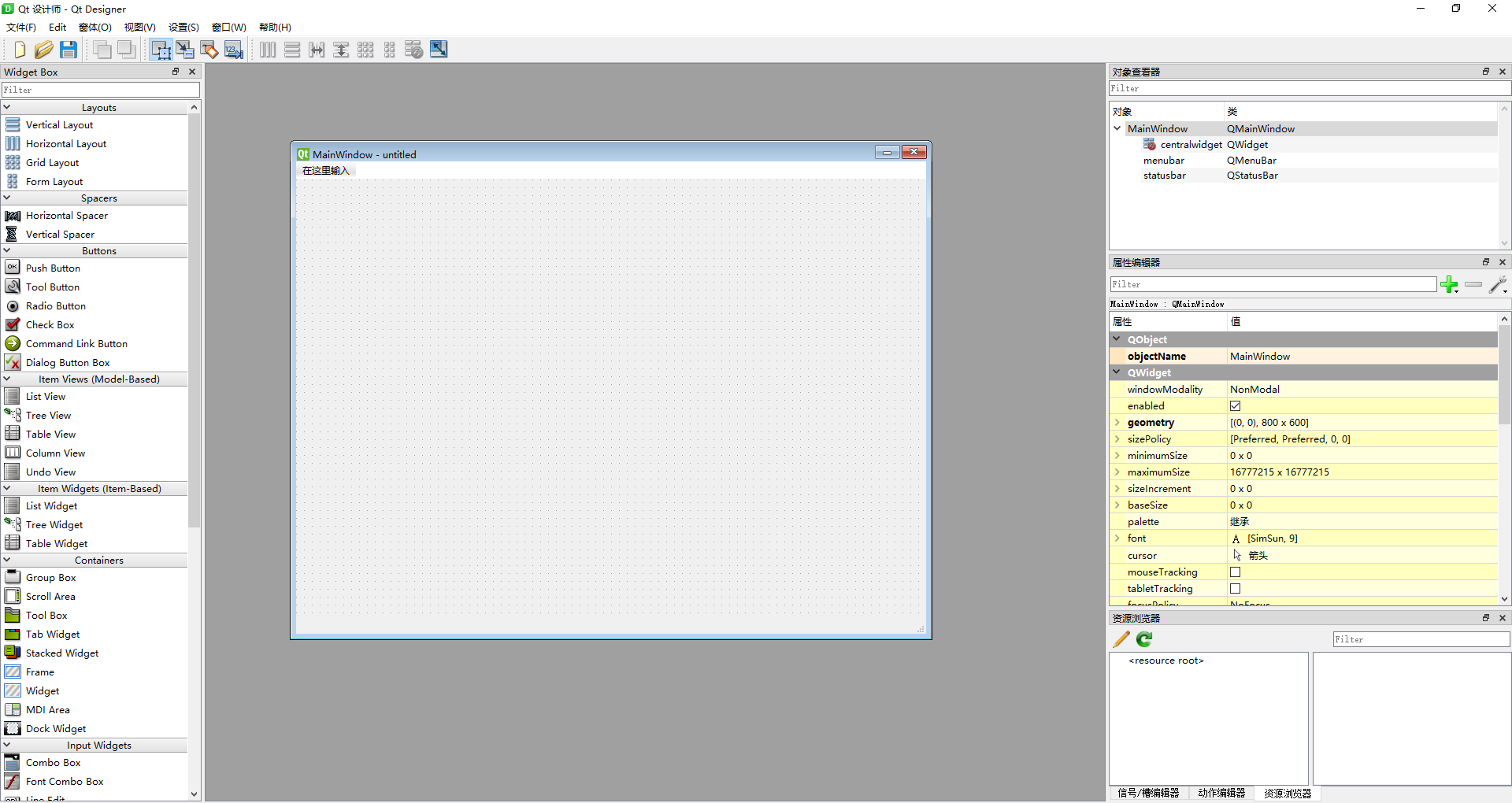
2、运行的designer.exe后创建一个界面

如下图:

然后再右边任务栏中选择需要的功能

制作完界面之后将其保存到你的YOLOv8工程下,方便后续使用
我保存在如下位置

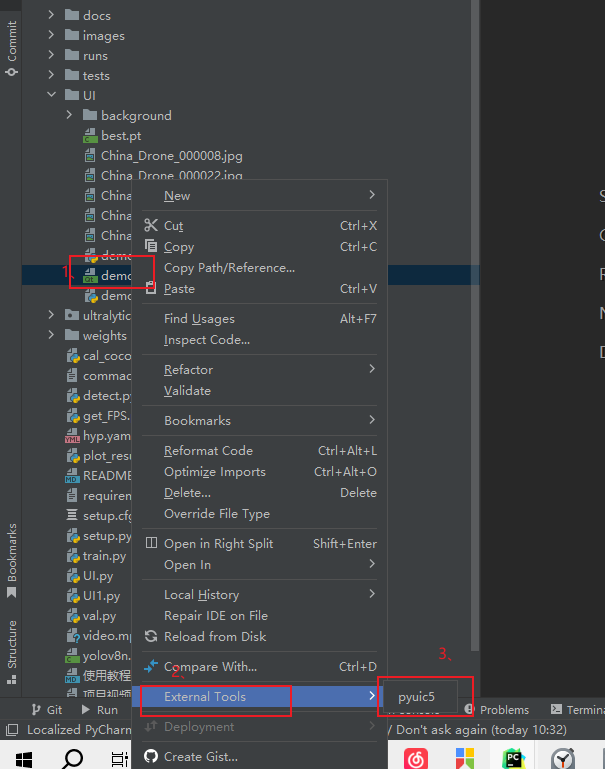
然后将使用pycharm扩展工具进行代码生成
步骤如下
点击File->Setting->External Tools->+(add)

程序去conda的envs我的环境路径如下所示,根据自己的环境位置进行寻找
C:\Users\Administrator\anaconda3\envs\yolov8\Scripts\pyuic5.exe
实参为:UI$FileName$ -o UI$FileNameWithoutExtension\(.py
最后的工作目录可以写:
\)ProjectFileDir$
保存成功后进行如下操作生成代码

这样界面就生成啦
然后再根据自己打需求编写代码
我的界面如下图所示

我自己的代码如下所示
# -*- coding: utf-8 -*-
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'UI\demo.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog
import sysfrom PyQt5 import QtCore, QtGui, QtWidgets
import torch
import torchvision
import cv2
import numpy as np
from PyQt5.QtGui import QPalette, QBrush, QPixmap
from ultralytics import YOLOclass Ui_MainWindow(QMainWindow):def __init__(self):super().__init__()self.setupUi(self)self.retranslateUi(self)def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(800, 600)self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName("centralwidget")self.pushButton = QtWidgets.QPushButton(self.centralwidget)self.pushButton.setGeometry(QtCore.QRect(690, 390, 75, 23))self.pushButton.setObjectName("pushButton")self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)self.pushButton_2.setGeometry(QtCore.QRect(690, 430, 75, 23))self.pushButton_2.setObjectName("pushButton_2")self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)self.pushButton_3.setGeometry(QtCore.QRect(690, 470, 75, 23))self.pushButton_3.setObjectName("pushButton_3")self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)self.pushButton_4.setGeometry(QtCore.QRect(690, 510, 75, 23))self.pushButton_4.setObjectName("pushButton_4")self.label_3 = QtWidgets.QTextBrowser(self.centralwidget)self.label_3.setGeometry(QtCore.QRect(40, 400, 581, 141))self.label_3.setObjectName("label_3")self.label = QtWidgets.QLabel(self.centralwidget)self.label.setGeometry(QtCore.QRect(50, 30, 321, 301))self.label.setObjectName("label")self.label_2 = QtWidgets.QLabel(self.centralwidget)self.label_2.setGeometry(QtCore.QRect(410, 30, 321, 301))self.label_2.setObjectName("label_2")self.line = QtWidgets.QFrame(self.centralwidget)self.line.setGeometry(QtCore.QRect(370, 30, 41, 301))self.line.setFrameShape(QtWidgets.QFrame.VLine)self.line.setFrameShadow(QtWidgets.QFrame.Sunken)self.line.setObjectName("line")self.line_2 = QtWidgets.QFrame(self.centralwidget)self.line_2.setGeometry(QtCore.QRect(0, 360, 791, 20))self.line_2.setFrameShape(QtWidgets.QFrame.HLine)self.line_2.setFrameShadow(QtWidgets.QFrame.Sunken)self.line_2.setObjectName("line_2")MainWindow.setCentralWidget(self.centralwidget)self.menubar = QtWidgets.QMenuBar(MainWindow)self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))self.menubar.setObjectName("menubar")MainWindow.setMenuBar(self.menubar)self.statusbar = QtWidgets.QStatusBar(MainWindow)self.statusbar.setObjectName("statusbar")MainWindow.setStatusBar(self.statusbar)self.retranslateUi(MainWindow)QtCore.QMetaObject.connectSlotsByName(MainWindow)# 点击响应函数self.pushButton.clicked.connect(self.uploadImage)self.pushButton_2.clicked.connect(self.showEnvironment)self.pushButton_4.clicked.connect(self.startProgram)self.pushButton_3.clicked.connect(self.select_weight_file)# self.image_path = ''def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "道路缺陷检测"))self.pushButton.setText(_translate("MainWindow", "上传图片"))self.pushButton_2.setText(_translate("MainWindow", "显示环境"))self.pushButton_4.setText(_translate("MainWindow", "启动程序"))self.pushButton_3.setText(_translate("MainWindow", "模型选择"))self.label.setText(_translate("MainWindow", "原始图片"))self.label_2.setText(_translate("MainWindow", "检测结果"))def uploadImage(self):file_dialog = QFileDialog()image_path, _ = file_dialog.getOpenFileName(self, '选择图片', '', 'Images (*.png *.xpm *.jpg *.bmp)')self.image_path = image_pathif image_path:# 在这里添加加载图片的逻辑,例如显示图片到label2pixmap = QtGui.QPixmap(image_path)self.label.setPixmap(pixmap)self.label.setScaledContents(True)def showEnvironment(self):pytorch_version = torch.__version__torchvision_version = torchvision.__version__self.label_3.setText(f"PyTorch Version: {pytorch_version}\n"f"Torchvision Version: {torchvision_version}")def select_weight_file(self):file_dialog = QFileDialog()weight_file_path, _ = file_dialog.getOpenFileName(self, "选择YOLOv8权重文件", "", "权重文件 (*.pt)")self.weight_file_path = weight_file_pathif weight_file_path:self.label_3.setText(f"网络模型: {weight_file_path}")def startProgram(self):self.label_3.setText(self.image_path)model = YOLO(self.weight_file_path)results = model(self.image_path)annotated_frame = results[0].plot()# 将图像数据转换为QImage格式height, width, channel = annotated_frame.shapebytes_per_line = 3 * widthqimage = QtGui.QImage(annotated_frame.data, width, height, bytes_per_line, QtGui.QImage.Format_RGB888)# 将QImage转换为QPixmappixmap = QtGui.QPixmap.fromImage(qimage)#都执行:self.label_2.setPixmap(pixmap)self.label_2.setScaledContents(True)
if __name__ == '__main__':app = QApplication(sys.argv)MainWindow1 = QMainWindow() #MainWindow1随便改palette = QPalette()palette.setBrush(QPalette.Background, QBrush(QPixmap("/UI\\background\\1.jpg"))) #界面背景图MainWindow1.setPalette(palette)ui = Ui_MainWindow() #随便改ui.setupUi(MainWindow1)MainWindow1.show()sys.exit(app.exec_())