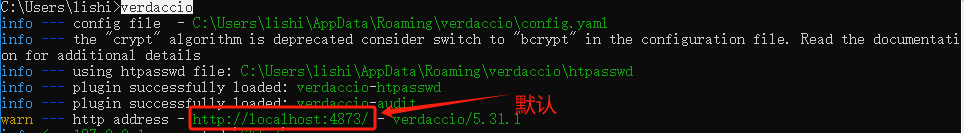
安装verdaccio npm install -g verdaccio
直接verdaccio启动


可以先右上角登录
然后先使用 npm create vite@latest 然后创建属于自己的一个vue3项目 vite-project(随便起了个名)
npm i 一下
npm run dev 跑起来看看
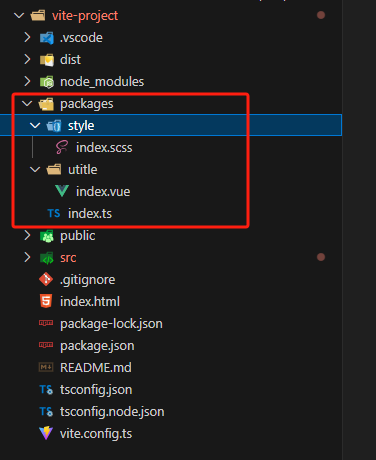
然后创建下列文件夹

style/indsx/scss .u-title {color: red;}
utitle/index.vue <template><div class="u-title"><i class="icon"></i><em>{{ title }}</em></div></template><script lang="ts" setup>interface PropsType {title?: string;}const props = withDefaults(defineProps<PropsType>(), {title: "默认标题",});console.log(props);</script><style scoped lang="scss">@import "../style/index.scss";</style>
index.ts import uTitle from "./utitle/index.vue" import "./style/index.scss";import { App } from "vue"; const Components = {uTitle, }; const registerComponents = (app: App<Element>) => {Object.keys(Components).forEach((key: any) => {app.component(key, (Components as any)[key]);}); }; export { uTitle }; //到时候提供局部引入 export default registerComponents; //默认导出
vite.config.ts配置添加一下
vite.config.ts export default defineConfig({plugins: [vue()],build: {rollupOptions: {external: ["vue"], //将vue作为外部项目引入 output: {globals: {vue: "Vue",},},},//库发布构建 lib: {entry: "./packages/index.ts",name: "ums-ui",},}, })
然后是package.json
package.json "name": "vite-project","private": false,"version": "0.0.2","type": "module","module": "./dist/vite-project.umd.cjs","main": "./dist/vite-project.js","description": "这是第一次的测试搭建自己的依赖ui库","exports": {".": {"import": "./dist/vite-project.js","require": "./dist/vite-project.umd.cjs"},"./*": "./*"},"files": ["dist/*"],"style": "./dist/style.css",
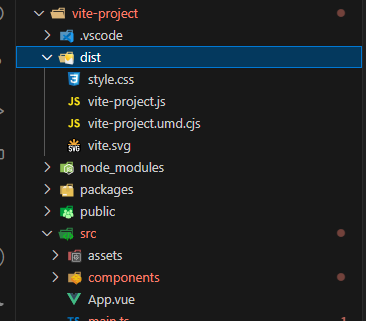
npm run build
就会生成dist文件夹

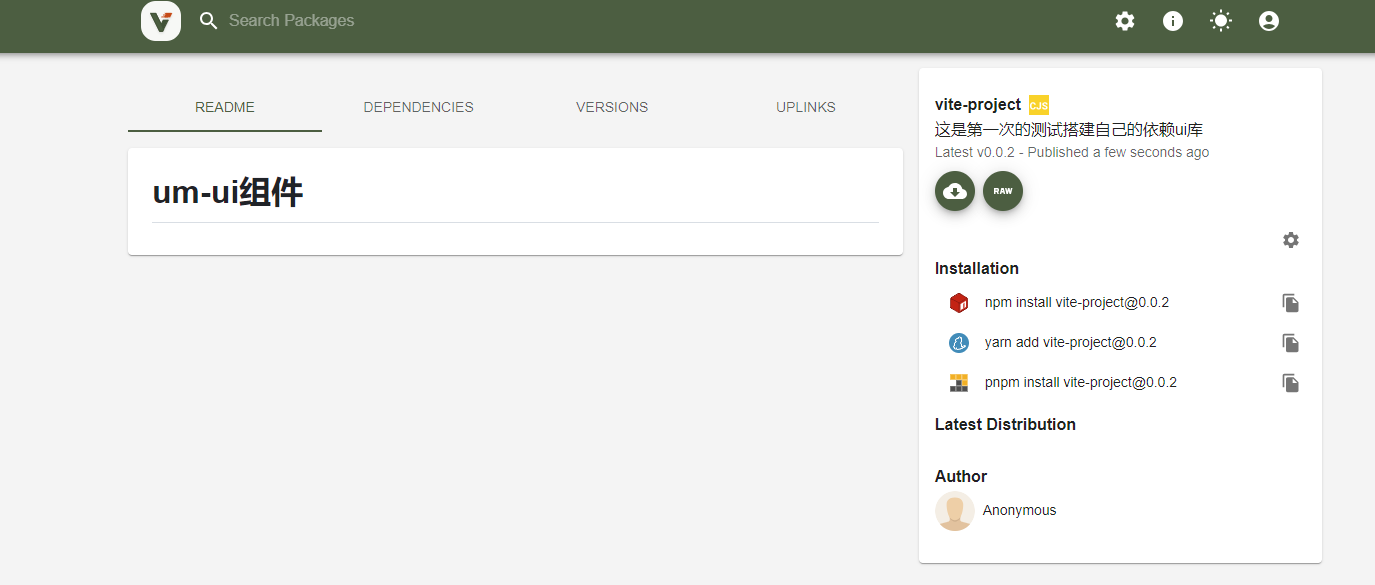
直接发布 npm publish --registry http://localhost:4873
访问 http://localhost:4873 就有相应的包组件

新建一个项目应用试试
1. npm i ums-ui@latest --registry http://localhost:4873
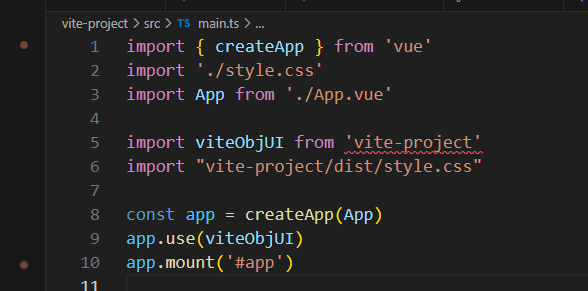
2.

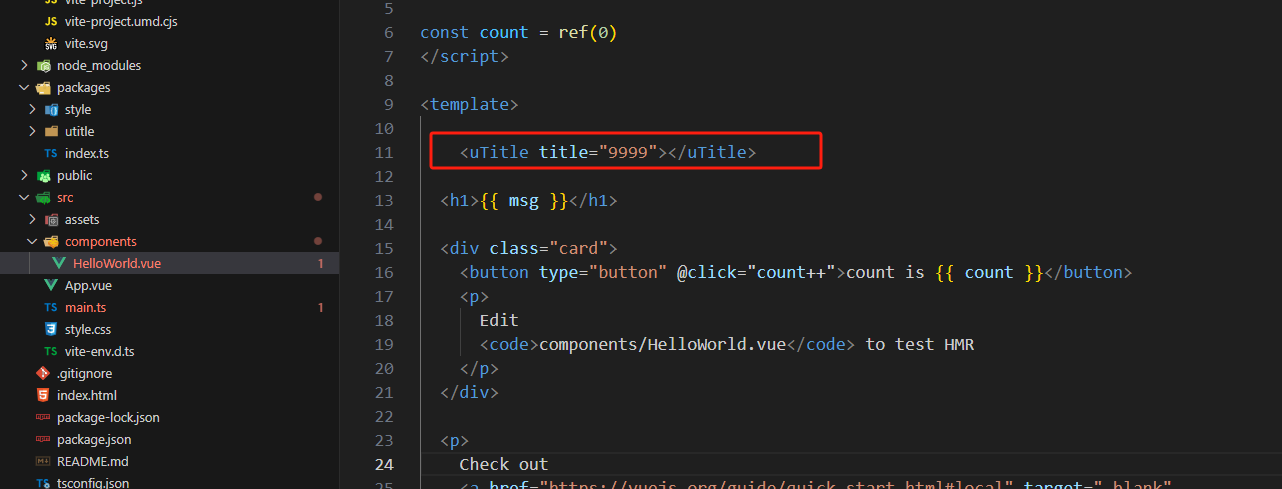
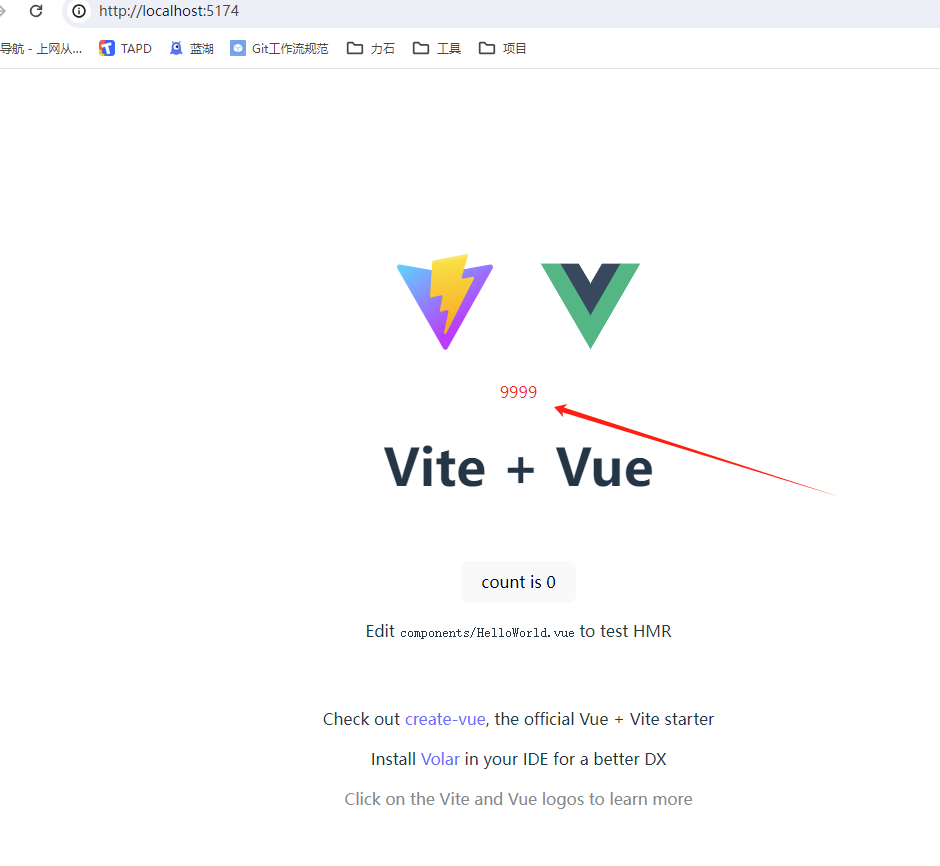
3.




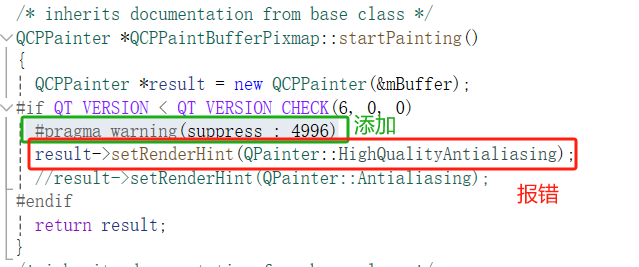
![[Qt开发]当我们在开发兼容高分辨率和高缩放比、高DPI屏幕的软件时,我们在谈论什么。](https://img-blog.csdnimg.cn/direct/6ceb65f7233a4007a6ec49b52748b437.png)