鉴于有一段时间没有访问mysql了,最近打算在mac 系统上下载mysql 练习一下sql的使用,于是
First, the mysql download
https://dev.mysql.com/downloads/mysql/
Second, Mysql install steps
Install the software by normally install one software on Mac,
The point you need care is the Mysql 8.10 need use the first password define method,
You need login the mysql by the username root and the password you filled in during install the mysql
After I installed the mysql, I can't login the mysql from the Mac's Terminal, then I find the follow link info is so exact as the process I install the mysql
小白入门:MySQL超详细安装教程(mac版) - 知乎
mac安装mysql数据库及配置环境变量_use lengcy password_java开发鼻祖的博客-CSDN博客
但是按照上方链接配置完成后,每次登陆mysql环境,都需要使用下列命令激活配置文件
所谓的配置文件是指 sudo vim /usr/local/mysql/.bash_profile 文件中的配置,具体命令为
Source /usr/local/mysql/.bash_profile
由于在练习过程中临时打算记录个学习过程的文件,于是创建了这篇文章,希望下次自己看时能找到资料
mac 打开Terminal 终端,然后输入如下命令
source /usr/local/mysql/.bash_profile
mysql -u root -p 回车,
会提示输入mysql安装时的密码,如果密码记不住了,可以参考下面的链接尝试解决
mac解决mysql忘记密码的问题(亲测有效)_mac本机安装mysql忘记密码怎么办_weixin_36174077的博客-CSDN博客
如果看到下图,即表示正常进入了mysql

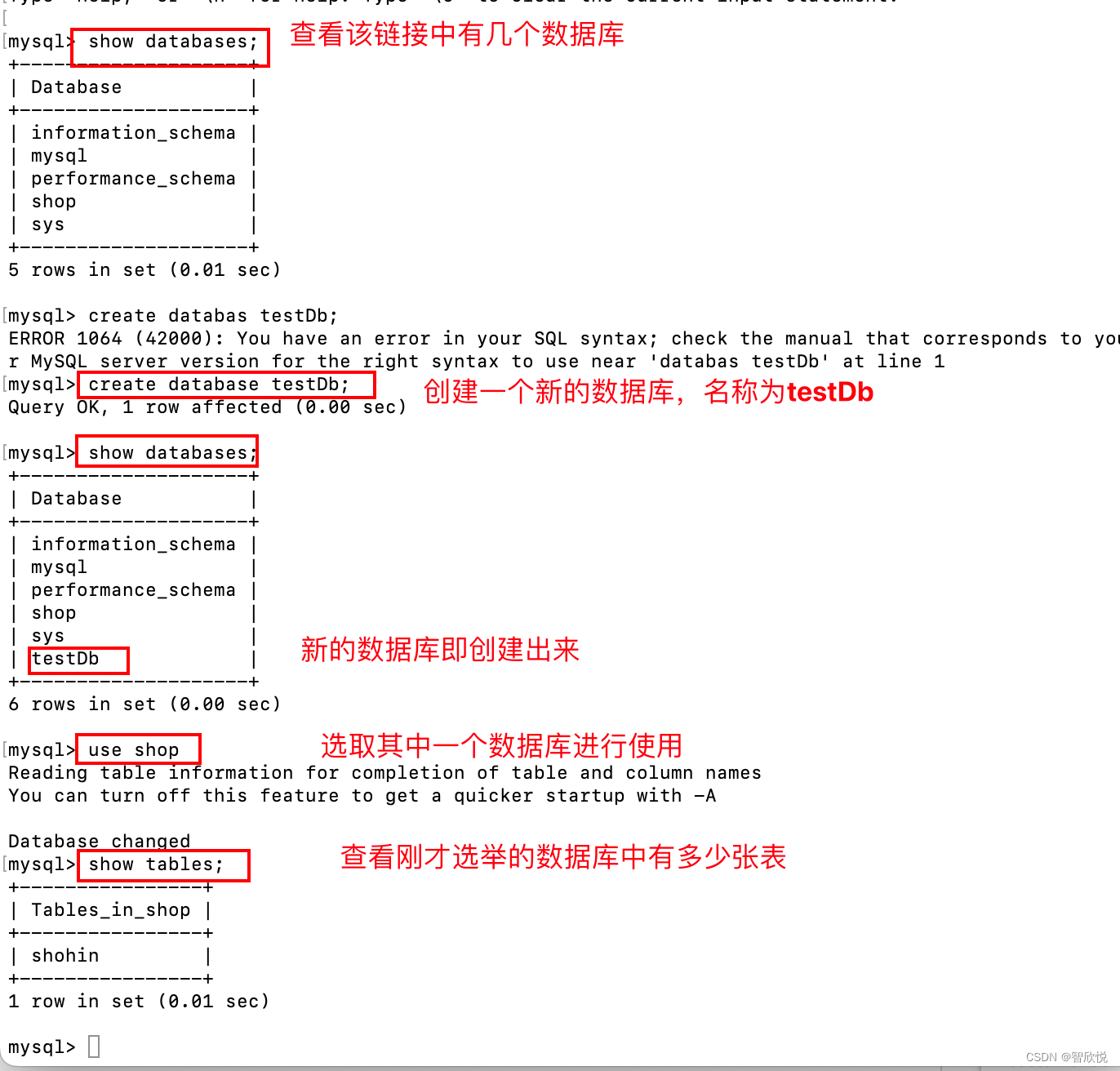
之后即可参考一般的mysql 的sql 语句进行使用
例如

在我本次的初始学习中,我根据所参考的学习书籍,创建了如下表格,
create table shohin
(shohin_id char(4) not null,
shohin_mei varchar(100) not null,
shohin_bunrui varchar(32) not null,
hanbai_tanka integer ,
shiire_tanka integer ,
torokubi Date ,
primary key (shohin_id));
然后插入如下测试数据
insert into shohin values('0005','高压锅','厨房用具','6800','5000','2009-01-15');
insert into shohin values('0001','T恤衫','衣服','1000','500','2009-09-20');
insert into shohin values('0002','打孔器','办公用品','500','320','2009-09-11');
insert into shohin values('0003','运动T恤','衣服','4000','2800',null);
insert into shohin values('0004','菜刀','厨房用具','3000','2800','2009-09-20');
insert into shohin values('0005','高压锅','厨房用具','6800','5000','2009-01-15');
insert into shohin values('0006','叉子','厨房用具','500',null,'2009-09-20');
insert into shohin values('0007','擦菜板','厨房用具','880','790','2008-04-28');
insert into shohin values('0008','圆珠笔','办公用品','100',null,'2009-11-11');
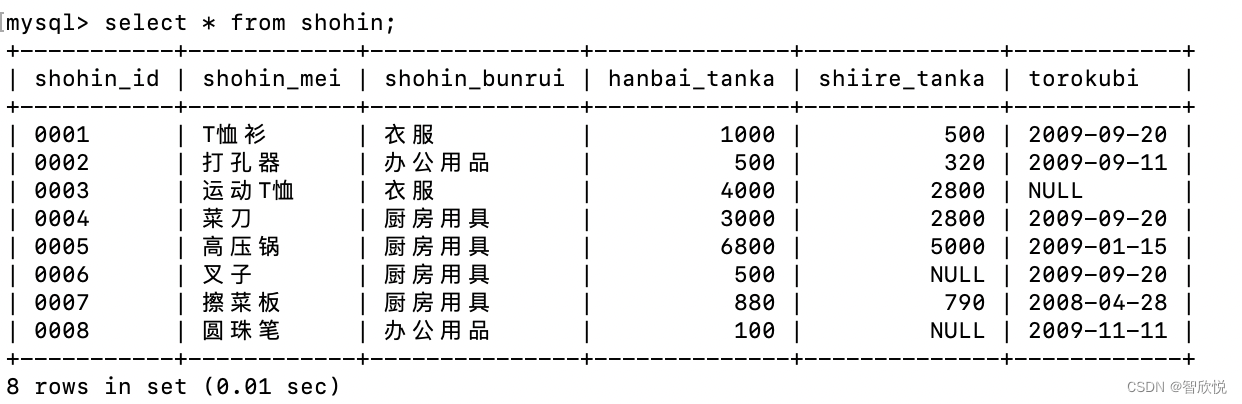
即可得到如下测试表数据

鉴于使用方便,后续的测试可能将要放在DBeaver 这个连接数据库的工具里进行,
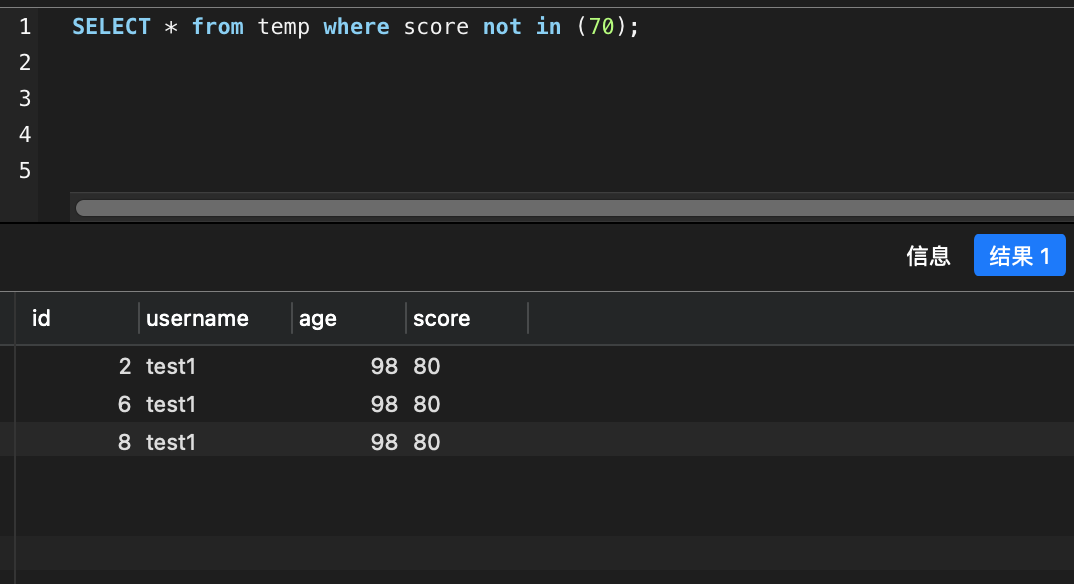
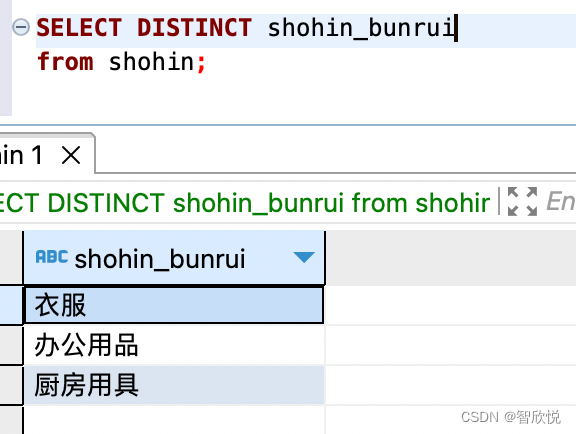
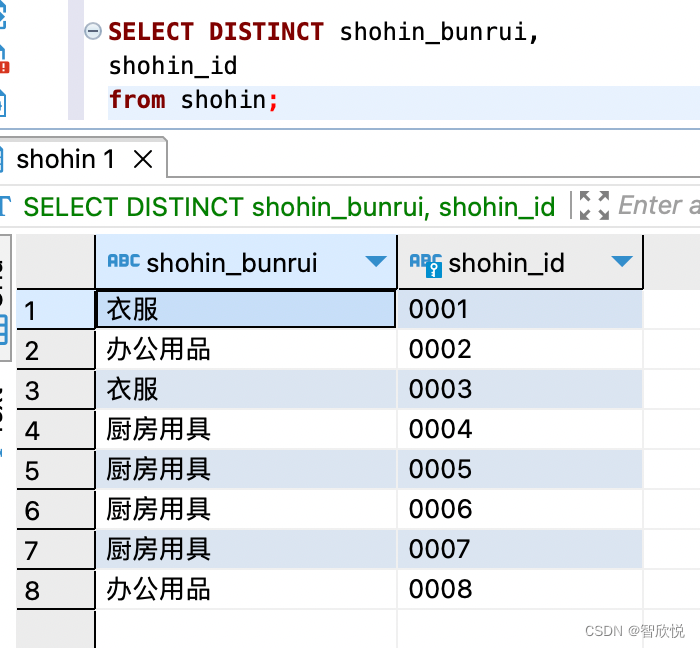
1,distinct 语句对查询的行数据进行数据去重时,注意如下差异

由于select语句中,增加了一个查询列,而新增的查询列中数据都不重,所以即使第一列数据有大量重复,但是最终结果仍然不能将左侧的重复项目去除

即使做如下修改,也无法改变结果

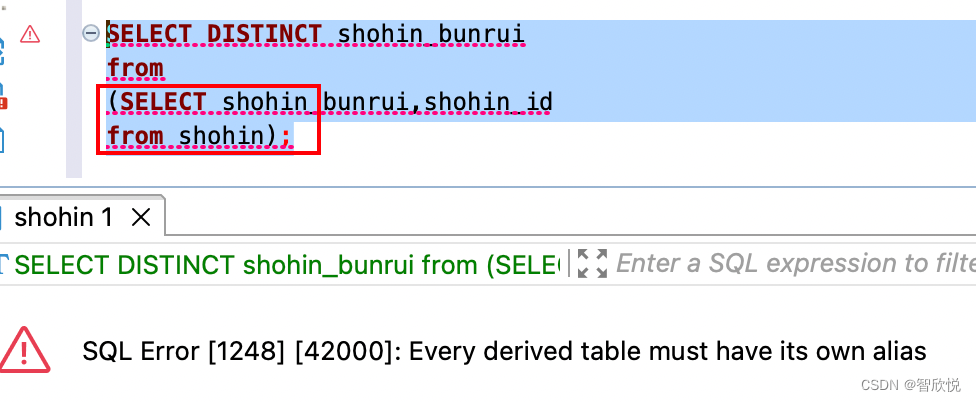
在测试distinct 语句时,发现一个新的点,对于派生表,需要给派生表创建一个单独的表名,否则会出错,例如

如果遇到错误类似‘SQL Error [1248] [42000]: Every derived table must have its own alias’ 这样的错误,说明在你的sql语句中可能有多个select 语句,如此,内部每个select需要给它创建一个别名,如下

注意上图,我为‘select shohin_bunrui, shohin_id from shohin' 派生句起了一个别名 ‘a', 同时在外侧查询语句的查询结果列前加了'a.‘ 标识,表明最外层列明查询来源于内部查询表