.text
.global _start
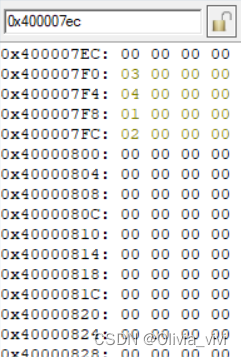
_start:@满减压栈使用场景ldr sp,=0x40000800mov r0,#0x1mov r1,#0x2bl add1_funcadd r0,r0,r1 @ r0 = r0 + r1 = 0x3b stopadd1_func:@ 压栈保存现场 r0 = 0x1 r1 = 0x2stmfd sp!,{r0,r1,lr}mov r0,#0x3mov r1,#0x4bl add2_funcadd r0,r0,r1 @ r0 = r0 + r1 = 0x7@ 出栈恢复现场 r0 = 0x1 r1 = 0x2ldmfd sp!,{r0,r1,pc}
add2_func:@ 压栈保存现场 r0 = 0x3 r1 = 0x4stmfd sp!,{r0,r1}mov r0,#0x5mov r1,#0x6add r0,r0,r1 @ r0 = r0 + r1 = 0xb@ 出栈恢复现场 r0 = 0x3 r1 = 0x4ldmfd sp!,{r0,r1}mov pc,lr
stop:b stop
.endresult