目录
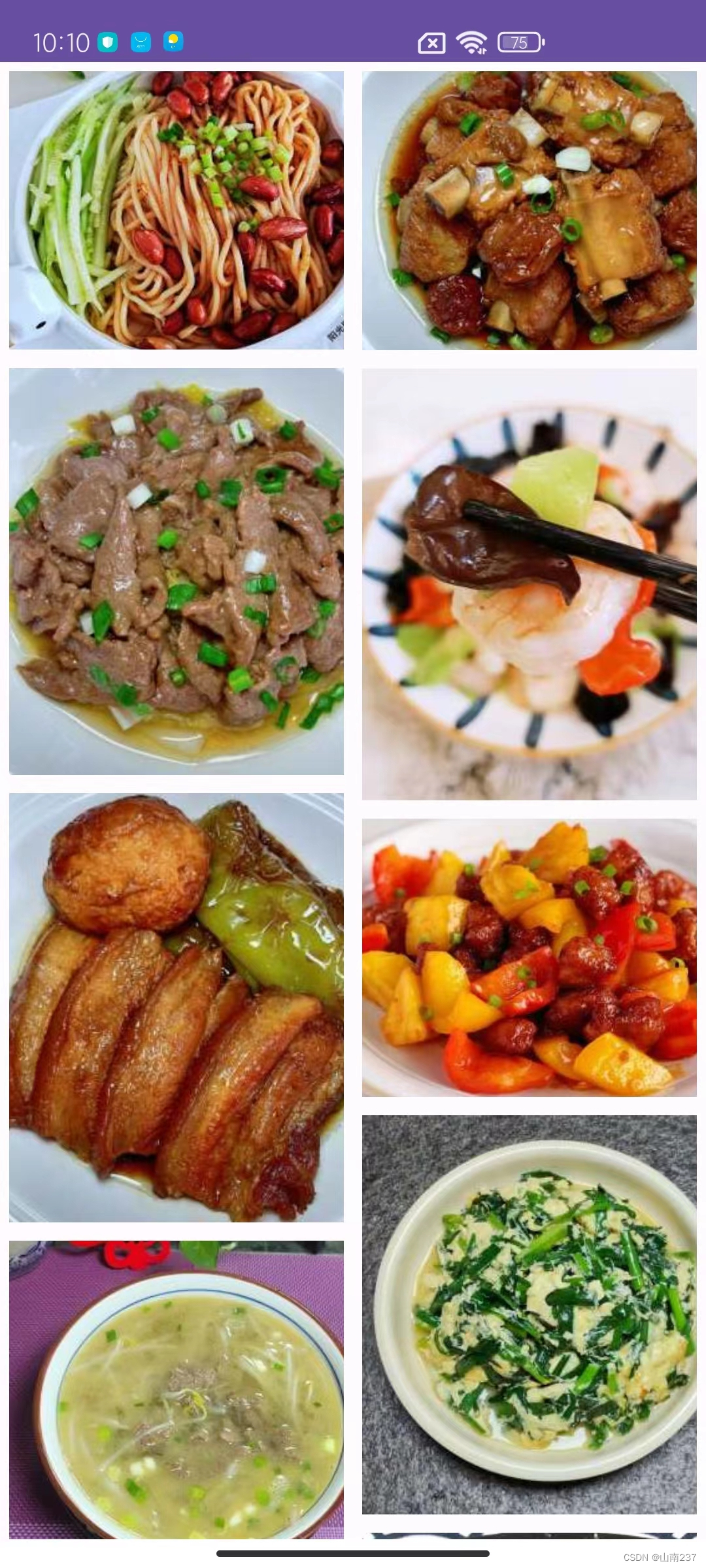
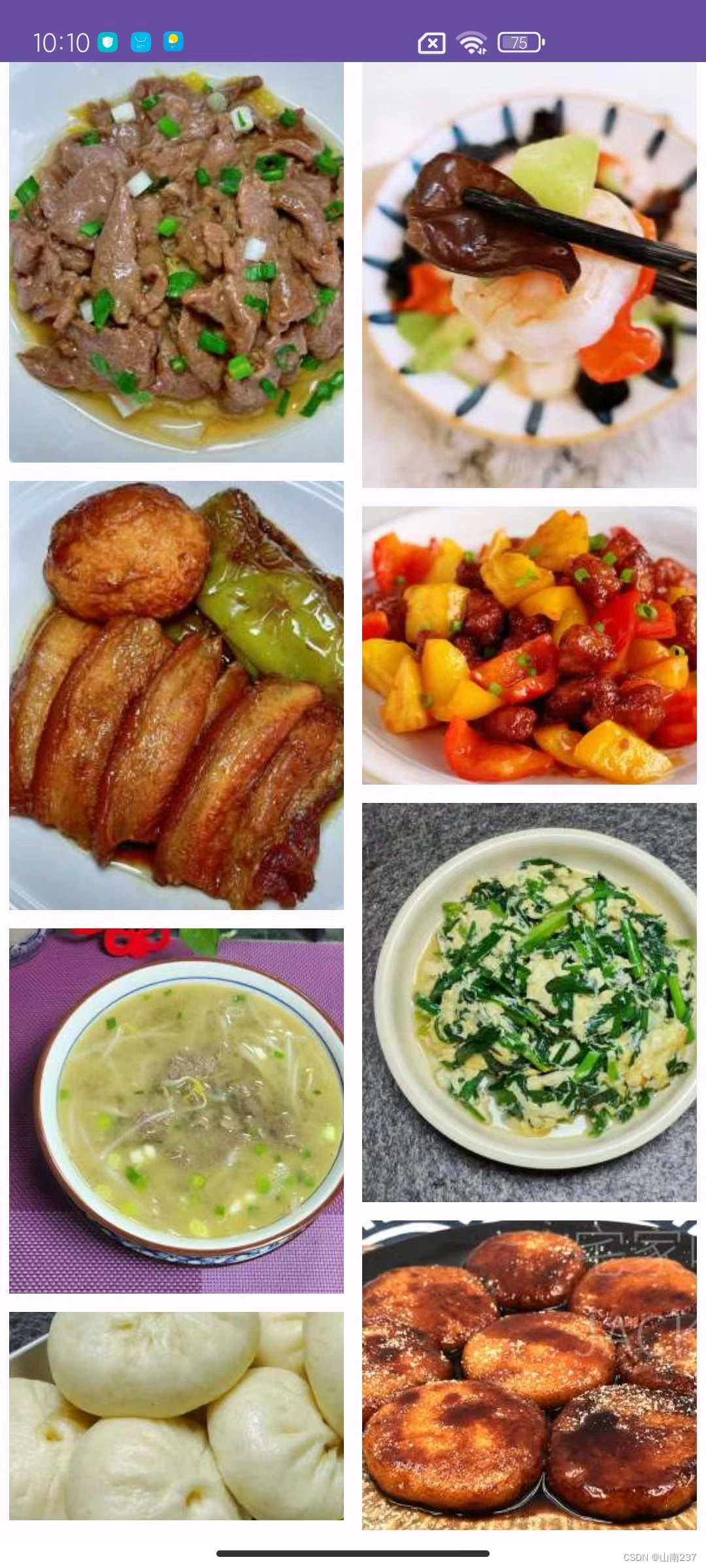
- 效果展示
- build.gradle(app)添加的依赖(用不上的可以不加)
- AndroidManifest.xml
- 错误
- 代码
- activity_main.xml
- item_image.xml
- MainActivity
- Image适配器
- ImageModel 接收图片URL
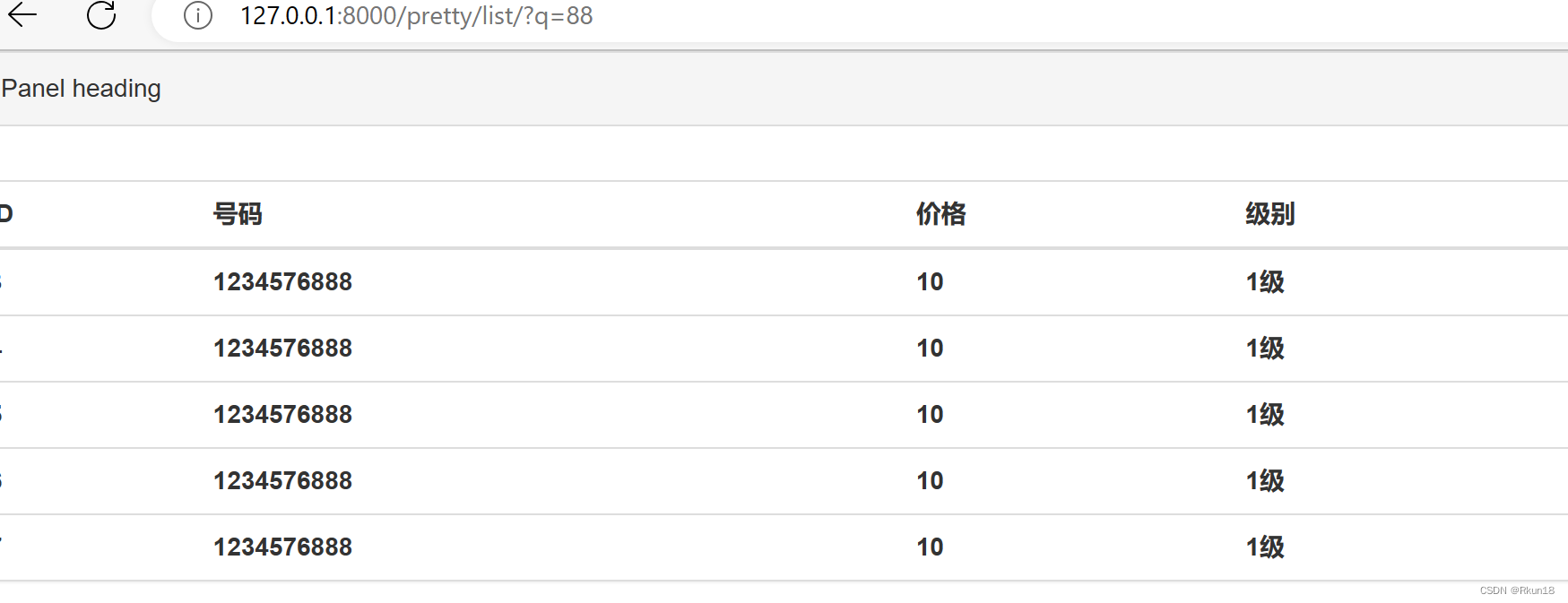
效果展示


build.gradle(app)添加的依赖(用不上的可以不加)
dependencies {implementation 'com.squareup.picasso:picasso:2.71828'implementation fileTree(dir: 'libs', include: ['*.jar'])implementation 'com.airbnb.android:lottie:3.0.3'implementation 'com.facebook.fresco:fresco:0.9.0+'implementation 'org.jsoup:jsoup:1.14.1'implementation 'com.squareup.okhttp3:okhttp:4.9.1'implementation 'com.github.bumptech.glide:glide:4.12.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'implementation 'com.readystatesoftware.sqliteasset:sqliteassethelper:+'implementation 'androidx.sqlite:sqlite:2.2.0'implementation fileTree(dir: 'libs', include: ['*.jar'])implementation 'com.google.code.gson:gson:2.8.9'implementation 'com.alibaba:fastjson:1.2.67'implementation("com.squareup.okhttp3:okhttp:4.10.0")}
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<applicationandroid:usesCleartextTraffic="true">
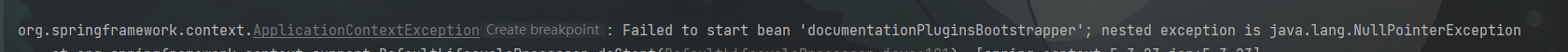
错误
如果出现错误:app:checkDebugDuplicateClasses
参考这篇博客尝试解决
代码
activity_main.xml
设置recyclerview
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>