05-微信小程序常用组件-表单组件
文章目录
- 表单组件
- button 按钮
- 案例代码
- form 表单
- 案例代码
- image 图片
- 支持长按识别的码
- 案例代码
微信小程序包含了六大组件: 视图容器、 基础内容、 导航、 表单、 互动和 导航。这些组件可以通过WXML和WXSS进行布局和样式设置,从而构建出丰富的小程序界面和交互体验。
- 其中,视图容器组件包括view和scroll-view等,用于实现页面的结构和滚动效果;
- 基础内容组件包括text和image等,用于显示文本和图片内容;
- 表单组件包括button、input和checkbox等,用于实现用户输入和选择;
- 互动组件包括contact和action-sheet等,用于实现用户之间的互动和操作。
表单组件
微信小程序表单组件官方文档
button 按钮
功能描述
按钮。
属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
WebView Skyline
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 | 1.0.0 |
| type | string | default | 否 | 按钮的样式类型 | 1.0.0 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 | 1.0.0 |
| form-type | string | 否 | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | 1.0.0 | |
| open-type | string | 否 | 微信开放能力 | 1.1.0 | |
| hover-class | string | button-hover | 否 | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 20 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 70 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| lang | string | en | 否 | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 | 1.3.0 |
| session-from | string | 否 | 会话来源,open-type="contact"时有效 | 1.4.0 | |
| send-message-title | string | 当前标题 | 否 | 会话内消息卡片标题,open-type="contact"时有效 | 1.5.0 |
| send-message-path | string | 当前分享路径 | 否 | 会话内消息卡片点击跳转小程序路径,open-type="contact"时有效 | 1.5.0 |
| send-message-img | string | 截图 | 否 | 会话内消息卡片图片,open-type="contact"时有效 | 1.5.0 |
| app-parameter | string | 否 | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 | 1.9.5 | |
| show-message-card | boolean | false | 否 | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效 | 1.5.0 |
| bindgetuserinfo | eventhandle | 否 | 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效 | 1.3.0 | |
| bindcontact | eventhandle | 否 | 客服消息回调,open-type="contact"时有效 | 1.5.0 | |
| bindgetphonenumber | eventhandle | 否 | 手机号快速验证回调,open-type=getPhoneNumber时有效 | 1.2.0 | |
| binderror | eventhandle | 否 | 当使用开放能力时,发生错误的回调,open-type=launchApp时有效 | 1.9.5 | |
| bindopensetting | eventhandle | 否 | 在打开授权设置页后回调,open-type=openSetting时有效 | 2.0.7 | |
| bindlaunchapp | eventhandle | 否 | 打开 APP 成功的回调,open-type=launchApp时有效 | 2.4.4 | |
| bindchooseavatar | eventhandle | 否 | 获取用户头像回调,open-type=chooseAvatar时有效 | 2.21.2 |
Bug & Tip
tip:button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}tip:bindgetphonenumber从1.2.0 开始支持,但是在1.5.3以下版本中无法使用wx.canIUse进行检测,建议使用基础库版本进行判断。tip: 在bindgetphonenumber等返回加密信息的回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行login;或者在回调中先使用checkSession进行登录态检查,避免login刷新登录态。tip: 从 2.21.2 起,对getPhoneNumber接口进行了安全升级,bindgetphonenumber返回的信息中增加code参数,code是一个动态的令牌,开发者拿到code后需调用微信后台接口换取手机号。详情新版接口使用指南tip: 从 2.1.0 起,button 可作为原生组件的子节点嵌入,以便在原生组件上使用open-type的能力。tip: 目前设置了form-type的button只会对当前组件中的form有效。因而,将button封装在自定义组件中,而form在自定义组件外,将会使这个button的form-type失效。
案例代码
| primary | 绿色 |
|---|---|
| default | 白色 |
| warn | 红色 |
wxml
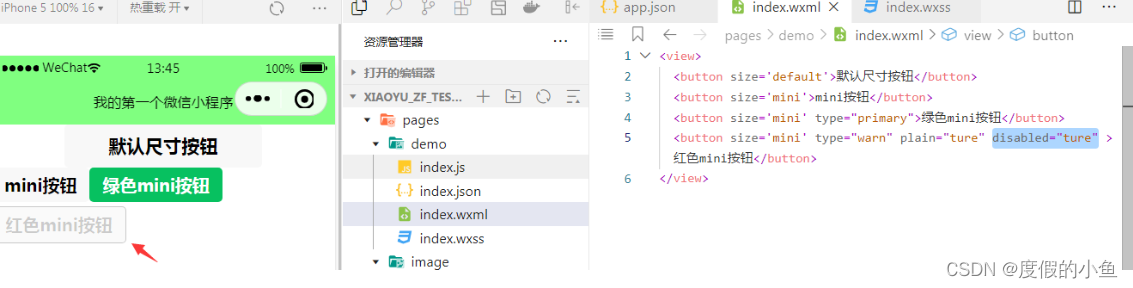
<view><button size='default'>默认尺寸按钮</button><button size='mini'>mini按钮</button><button size='mini' type="primary">绿色mini按钮</button><button size='mini' type="warn" plain="ture" >红色mini按钮</button>
</view>
- 效果图

- 设置按钮禁用
disabled="ture"
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eqmQblGM-1692368330313)(2023微信小程序图片/image-20230630134604728.png)]
form 表单
功能描述
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| report-submit | boolean | false | 否 | 是否返回 formId 用于发送模板消息 | 1.0.0 |
| report-submit-timeout | number | 0 | 否 | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 2.6.2 |
| bindsubmit | eventhandle | 否 | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} | 1.0.0 | |
| bindreset | eventhandle | 否 | 表单重置时会触发 reset 事件 | 1.0.0 |
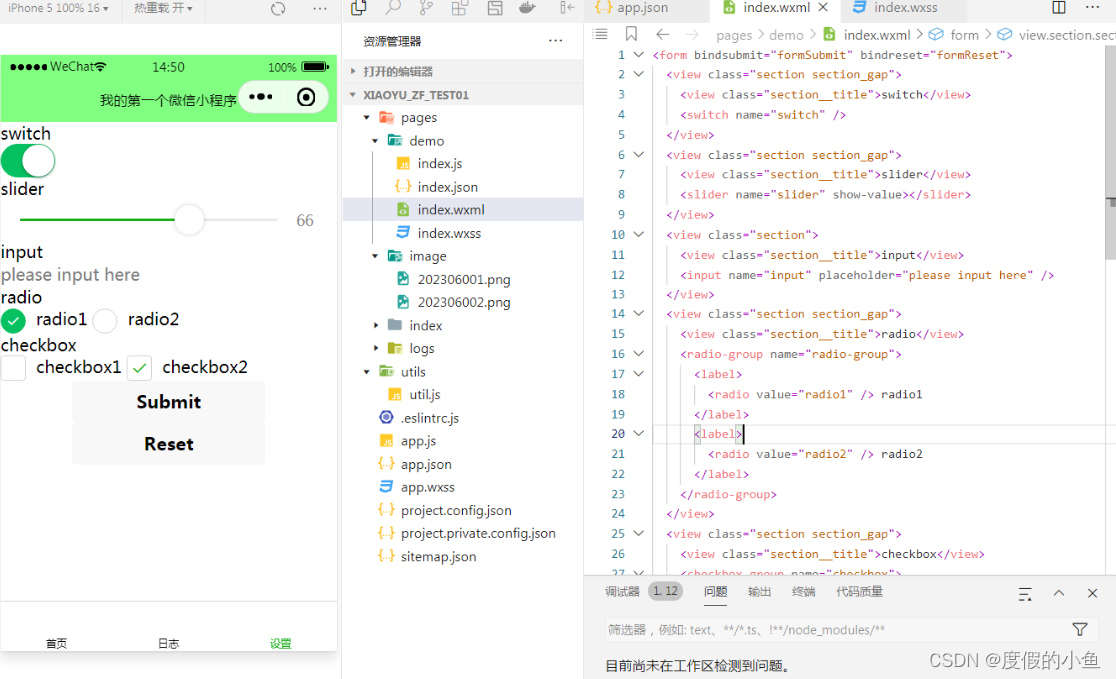
案例代码
<form bindsubmit="formSubmit" bindreset="formReset"><view class="section section_gap"><view class="section__title">switch</view><switch name="switch" /></view><view class="section section_gap"><view class="section__title">slider</view><slider name="slider" show-value></slider></view><view class="section"><view class="section__title">input</view><input name="input" placeholder="please input here" /></view><view class="section section_gap"><view class="section__title">radio</view><radio-group name="radio-group"><label><radio value="radio1" /> radio1</label><label><radio value="radio2" /> radio2</label></radio-group></view><view class="section section_gap"><view class="section__title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1" /> checkbox1</label><label><checkbox value="checkbox2" /> checkbox2</label></checkbox-group></view><view class="btn-area"><button form-type="submit">Submit</button><button form-type="reset">Reset</button></view>
</form>
- 效果

image 图片
功能描述
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
WebView Skyline
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 否 | 图片资源地址 | 1.0.0 | |
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 | 1.0.0 |
| webp | boolean | false | 否 | 默认不解析 webP 格式,只支持网络资源 | 2.9.0 |
| lazy-load | boolean | false | 否 | 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 | 1.5.0 |
| show-menu-by-longpress | boolean | false | 否 | 长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单。 | 2.7.0 |
| binderror | eventhandle | 否 | 当错误发生时触发,event.detail = {errMsg} | 1.0.0 | |
| bindload | eventhandle | 否 | 当图片载入完毕时触发,event.detail = {height, width} | 1.0.0 |
支持长按识别的码
| 类型 | 说明 | 最低版本 |
|---|---|---|
| 小程序码 | ||
| 微信个人码 | 2.18.0 | |
| 企业微信个人码 | 2.18.0 | |
| 普通群码 | 指仅包含微信用户的群 | 2.18.0 |
| 互通群码 | 指既有微信用户也有企业微信用户的群 | 2.18.0 |
| 公众号二维码 | 2.18.0 |
Bug & Tip
tip:image组件默认宽度320px、高度240pxtip:image组件进行缩放时,计算出来的宽高可能带有小数,在不同webview内核下渲染可能会被抹去小数部分
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 合法值 | 说明 | 最低版本 |
|---|---|---|---|
| 缩放 | scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 | |
| 缩放 | aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 | |
| 缩放 | aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 | |
| 缩放 | widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 | |
| 裁剪 | heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 | 2.10.3 |
| 裁剪 | top | 裁剪模式,不缩放图片,只显示图片的顶部区域 | |
| 裁剪 | bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 | |
| 裁剪 | center | 裁剪模式,不缩放图片,只显示图片的中间区域 | |
| 裁剪 | left | 裁剪模式,不缩放图片,只显示图片的左边区域 | |
| 裁剪 | right | 裁剪模式,不缩放图片,只显示图片的右边区域 | |
| 裁剪 | top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 | |
| 裁剪 | top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 | |
| 裁剪 | bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 | |
| 裁剪 | bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |
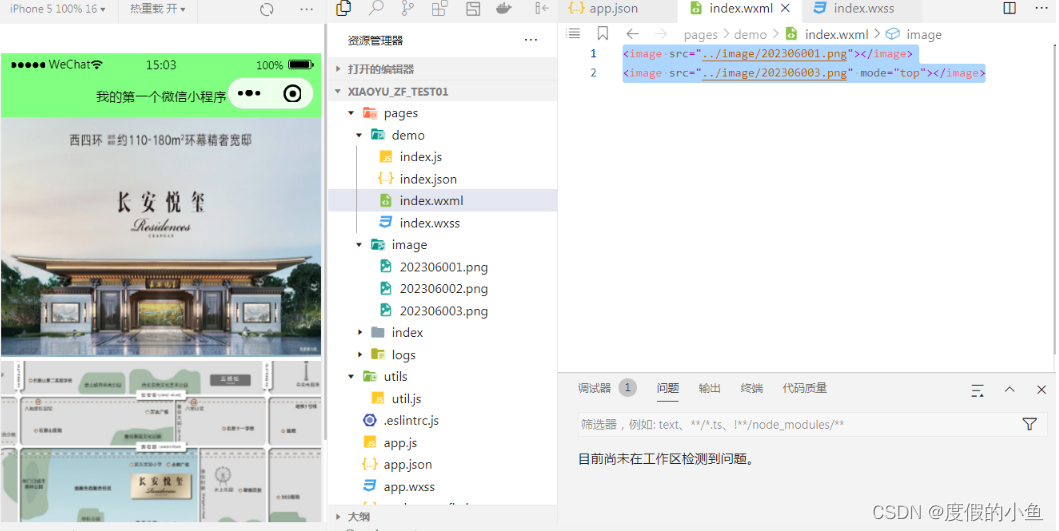
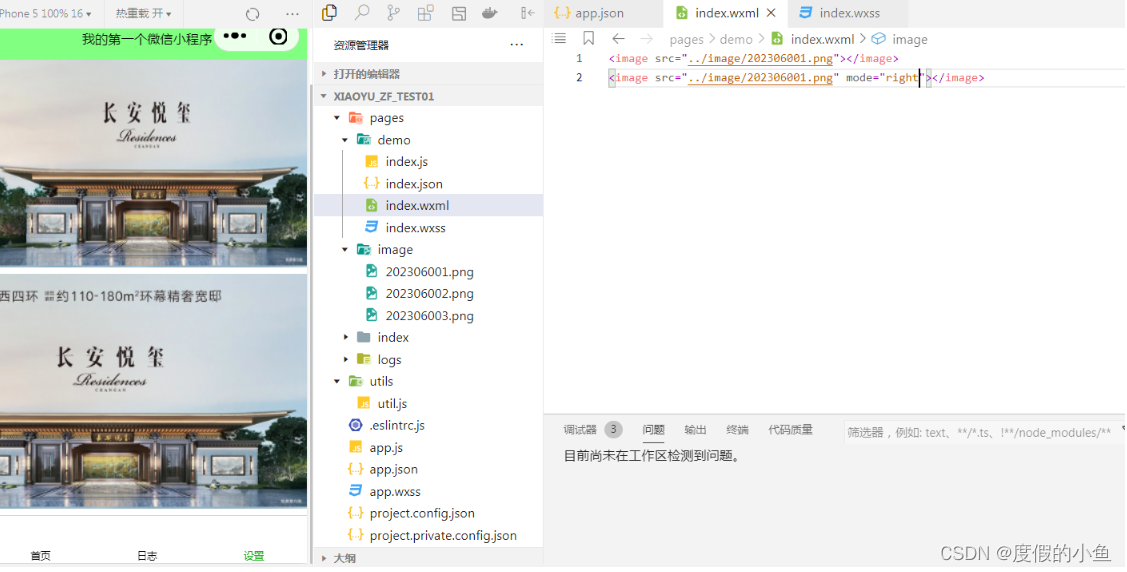
案例代码
<image src="../image/202306001.png"></image>
<image src="../image/202306003.png" mode="top"></image>

<image src="../image/202306001.png"></image>
<image src="../image/202306001.png" mode="right"></image>

``下一章节 微信小程序-注册程序-场景值.