一、前言
seldom-platform平台虫师已经出挺久了,但是之前因为没有linux环境,导致一直无法尝试搭建,这次自己创建个虚拟机linux环境,从0开始搭建,因为虫师的文档有些没咋搞懂,边参考边自己找资料。
二、linux环境搭建
1、下载VMware虚拟机,现在免费了,直接下载即可免费试用
https://www.filehorse.com/download-vmware-workstation/
2、下载linux的镜像包
3、全部下载后,安装创建即可;
4、系统安装完成后,需要配置ssh可以外部访问
5、Ubuntu的系统:
sudo apt update
sudo apt install openssh-server
如果openssh-server出现在列表中,那么它就已经安装了。
启动并启用SSH服务:
sudo systemctl start sshd sudo systemctl enable sshd
验证SSH服务是否正在运行
sudo systemctl status sshd
6、配置后,可以通过外部ssh工具访问此linux环境。
三、后端部署配置
1. 安装 VMware Tools
安装 VMware Tools 以优化虚拟机性能:
sudo apt update sudo apt install open-vm-tools open-vm-tools-desktop -y
2. 准备服务器环境
更新系统包:
sudo apt update sudo apt install open-vm-tools open-vm-tools-desktop -y
3. 安装必要的软件
安装 Git、Python 和 pip:
sudo apt install git python3 python3-pip -y
sudo apt install python3-virtualenv
4. 克隆项目并设置虚拟环境
创建一个seldom的文件夹
克隆你的 Git 项目:
cd seldom/
git clone https://github.com/SeldomQA/seldom-platform.git
在项目目录下创建一个虚拟环境并激活它:
cd seldom-platform/
virtualenv venv source venv/bin/activate
5. 安装项目依赖
在虚拟环境中安装项目依赖:
pip install -r backend/requirements.txt
6. 设置数据库
参考开发文档:https://github.com/SeldomQA/seldom-platform/blob/main/backend/README.md
cd backend/ python manage.py makemigrations python manage.py migratepython .\manage.py createsuperuser 用户名 (leave blank to use 'user'): guest 电子邮件地址: guest@gmail.com Password: Password (again): Superuser created successfully.
7、安装和启用Redis
sudo apt install redis-server redis-server
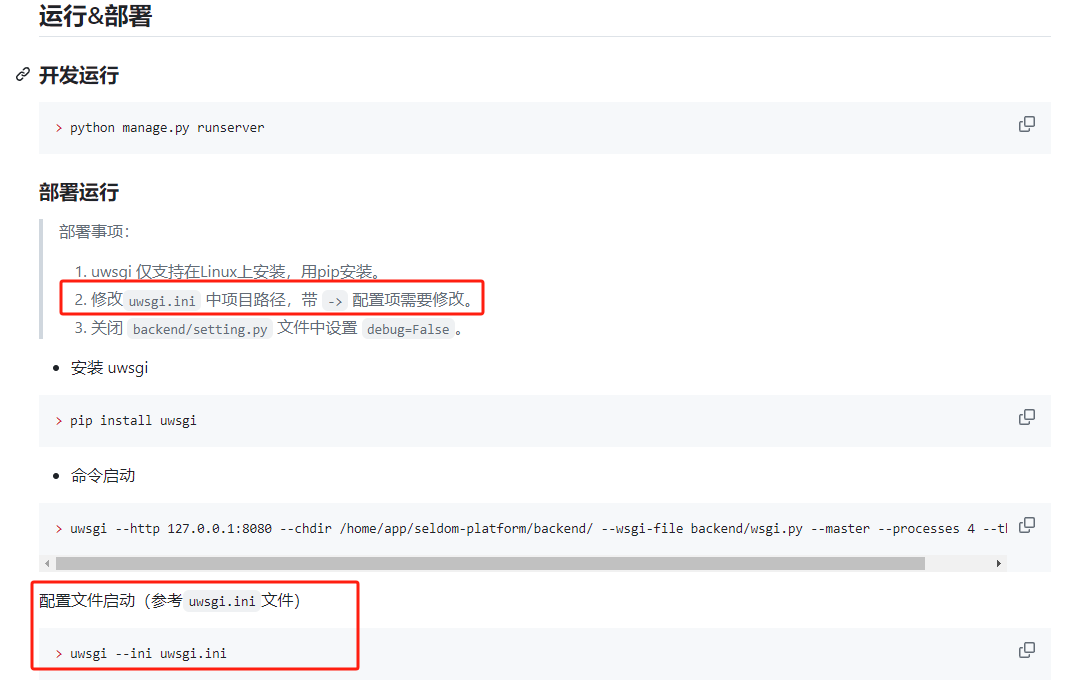
8、运行
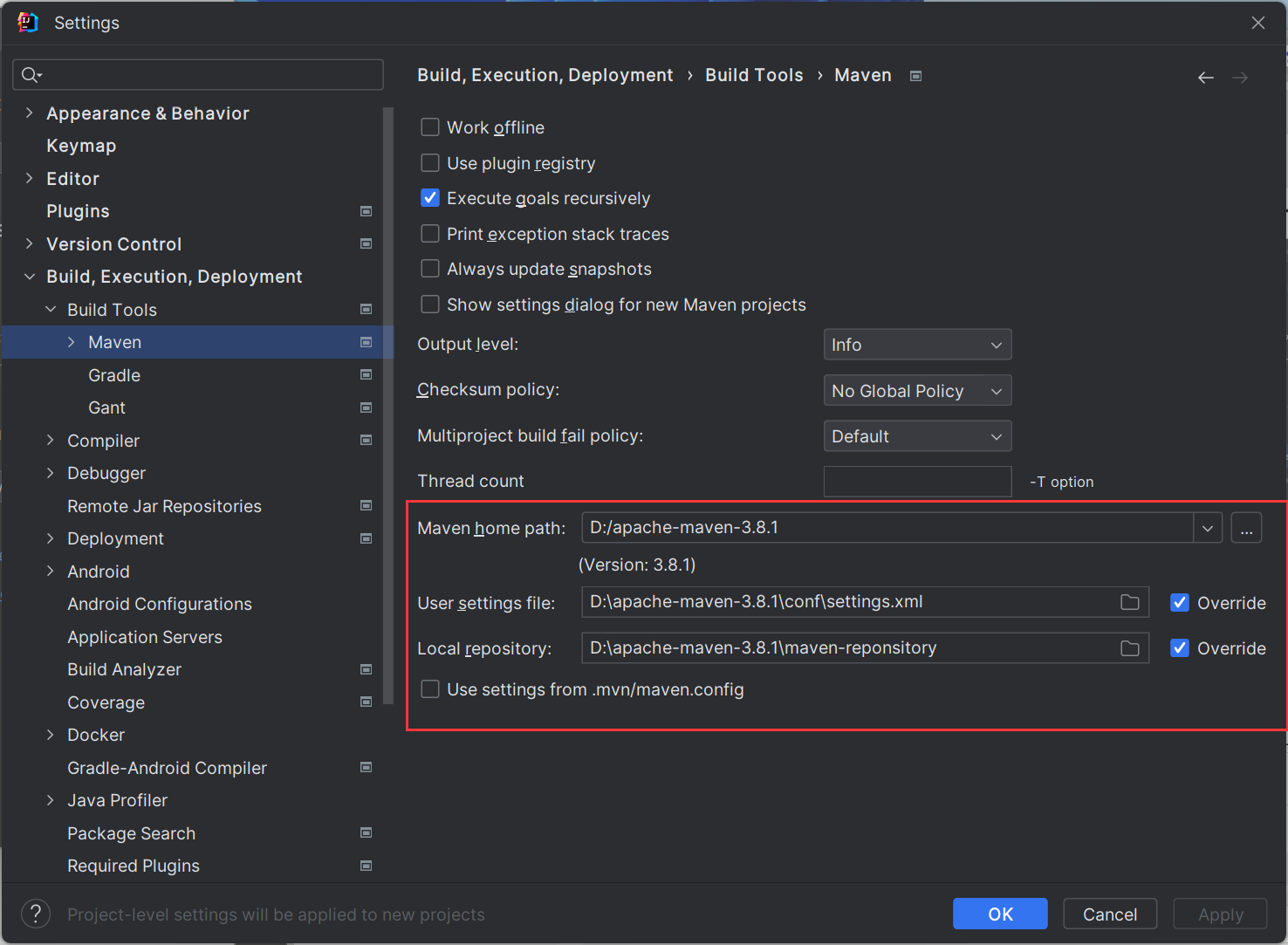
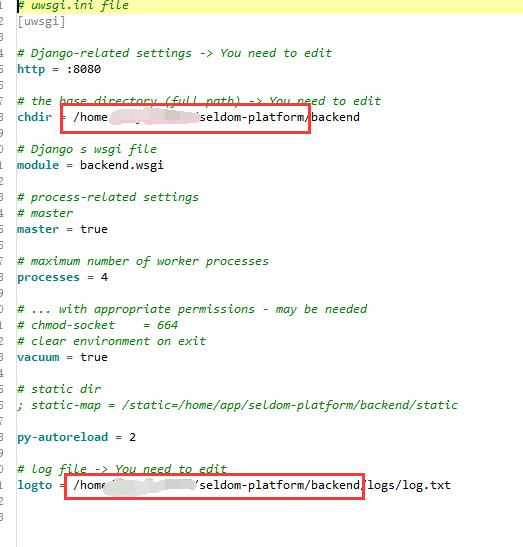
直接使用文档的步骤即可,注意需要修改配置项
注意,需要进入cd backend/

文件路径改成自己项目的路径

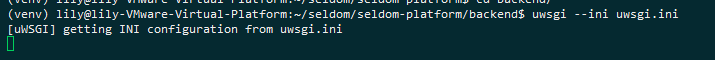
运行后如图:

四、前端部署配置
本次使用的是frontendv3的前端项目
使用文档:https://github.com/SeldomQA/seldom-platform/blob/main/frontendv3/README.md
1、安装:node.js > 16
sudo apt install nodejs
//检查安装版本
node -v
2.安装npm
sudo apt install npm
3、安装pnpm
sudo npm install -g pnpm
4、安装项目依赖,根据package.json文件
cd frontendv3/ pnpm install
5、启动
pnpm dev
启动后,使用ip可查看

6、配置(注意点)
这里配置注意改成和后端配置的一样的端口号,
生产环境的url改成启动后这个的ip

修改说明,端口改成前面配置的8080

看下图,后端部署的时候,这里是什么端口,前端也改成什么

7、部署运行
1)打包
pnpm build
注意:使用此命令,因为原项目那些文件名都是小写,但是打包都是找大写,所以需手动将文件名的首字母都改成大写即可;
2)配置nginx
1. 创建新的 Nginx 配置文件
使用 nano 编辑器创建并打开一个新的配置文件:
sudo nano /etc/nginx/sites-available/seldomplatform
2. 在文件中添加配置
将以下内容复制并粘贴到 nano 编辑器中:
server {listen 80;server_name seldom.testpub.cn;# 前端打包root /home/app/seldom-platform/frontendv3/dist;index index.html index.htm;keepalive_timeout 70;gzip on;gzip_min_length 200;gzip_buffers 4 16k;gzip_comp_level 6;gzip_types text/plain application/javascript text/css application/xml text/javascript application/json;gzip_vary on;gzip_disable "MSIE [1-6]\.";gzip_proxied any;# 后端服务location /api/ {proxy_pass http://127.0.0.1:8003;proxy_pass_request_headers on;proxy_set_header Host $host;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}# 静态资源location /static {expires 30d;autoindex on;add_header Cache-Control private;alias /home/app/seldom-platform/backend/static;}
}
3. 保存文件并退出
按 Ctrl+O 保存文件,按 Enter 确认文件名,然后按 Ctrl+X 退出 nano 编辑器。
4. 创建符号链接到 sites-enabled
将配置文件的符号链接放到 sites-enabled 目录,以启用它:
sudo ln -s /etc/nginx/sites-available/seldomplatform /etc/nginx/sites-enabled/
5. 测试 Nginx 配置
在启用新配置前,测试 Nginx 配置以确保没有语法错误:
sudo nginx -t
如果配置正确,终端会显示类似如下的输出:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
6. 重启 Nginx 服务
最后,重启 Nginx 服务以应用新配置:
sudo systemctl restart nginx
7、查看
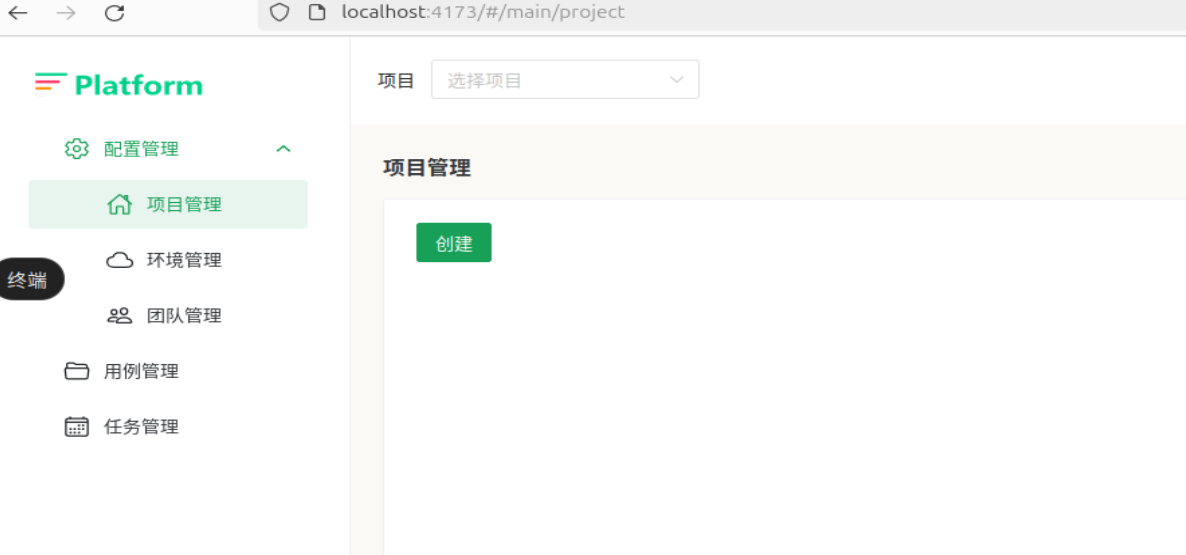
浏览器访问:http://localhost:4173/
若是使用外网就是访问的生产环境的url
就可以查看登录页面了,输入注册初始账号,即配置数据库时的账号,即可登录
注意:前端和后端都需要启动运行。
登录后如下图