1. 前言
最近公司内部研发部门有几台jenkins build机器运行在VMware平台上面,由于本地VMware平台底层计算资源不足导致虚拟机运行速度特别慢,每次版本发布都要build好久,而且VMware有时候计算资源不足,还会自动给占用资源大的机器关机,实在是影响了整体研发迭代速度及效率。
经过内部反馈,最终领导说不行迁移到阿里公有云吧,而且公司的build的微服务镜像也都是push到阿里云镜像库,这样整体速度和运行性能会更好一些,内网环境,而且还可以减少了一部分流量开支,是一个不错的选择;
2. 迁移思考
竟然领导发话了,那就看看怎么把VMware上面的虚拟机可以迁移到阿里云,最好能原封不动直接搬迁过去,不需要重新部署jenkins应用,不然这个工作量就比较大了,还需要重新配置,算了,还是看看有没有直接搬迁的解决方案吧。
2.1. 确定迁移方案
虚拟机迁移上云技术层面会有很多解决方案,可以使用冷迁移,就是导镜像方式,还有就是在线迁移,在线迁移其实就是可以源业务保证不停机热迁移数据拷贝上阿里云,最后再做一次增量补充到云上,做到在线迁移效果;
所以有以下两个方式,我们展开分析下
- 冷迁移 - 导入镜像
- 在线迁移 - 热迁移
2.2. 迁移方案细化分析
2.2.1. 冷迁移 - 导入镜像
VMware虚拟机其实就是裸设备VMDK文件,阿里云是可以支持直接导入VMDK文件作为镜像,然后再通过导入的自定义镜像来生成虚拟机,通过这种方式冷迁移到阿里云,经过看阿里云的导入镜像的文档,其实还是挺麻烦的,还要符合各种条件,最主要还要安装一些驱动,额… 算了,不是一个很好的选择,不是能力不够,是我嫌麻烦… (内心OS:作为一个IT技术从业人员怎么可能说自己能力不够 🙃 )
2.2.2. 在线迁移 - 热迁移(阿里云SMC)
现在看来之后在线迁移才能满足我的需求,最好是不让我配置一些乱七八糟的驱动,内核文件这些,如果能够直接拷贝VMware的vmdk文件到云上,在自动帮我生成一台一摸一样的虚拟机最好。
功夫不服有心人,我终于在阿里云上面找到了一个所谓的在线迁移工具SMC,这个工具是阿里云免费的产品,可以支持在线迁移,再经过使用之后,这个工具的总的思路如下:
在,
- 源VMware虚拟机系统内部安装一个Agent客户端
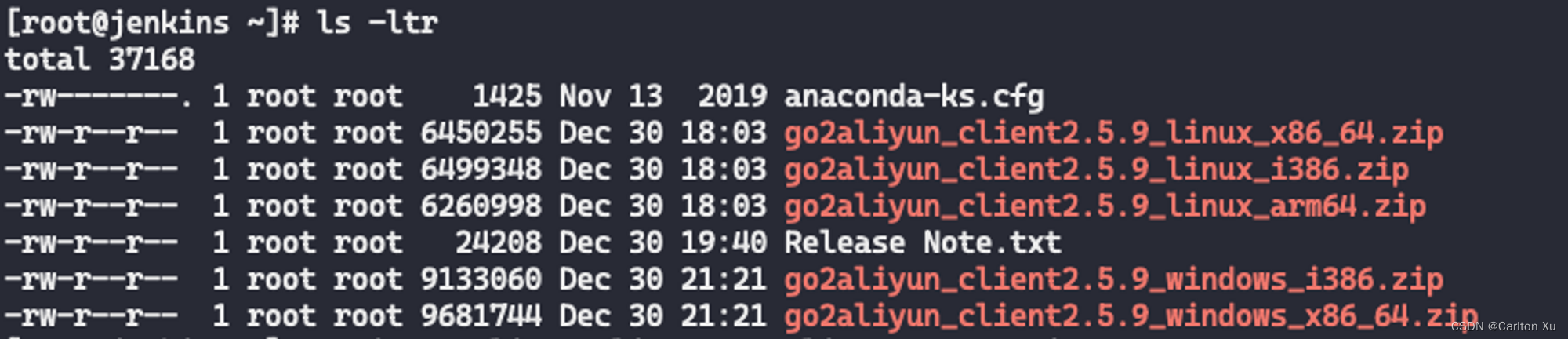
这里需要自行判断是那个版本的linux,然后解压客户端包来安装执行

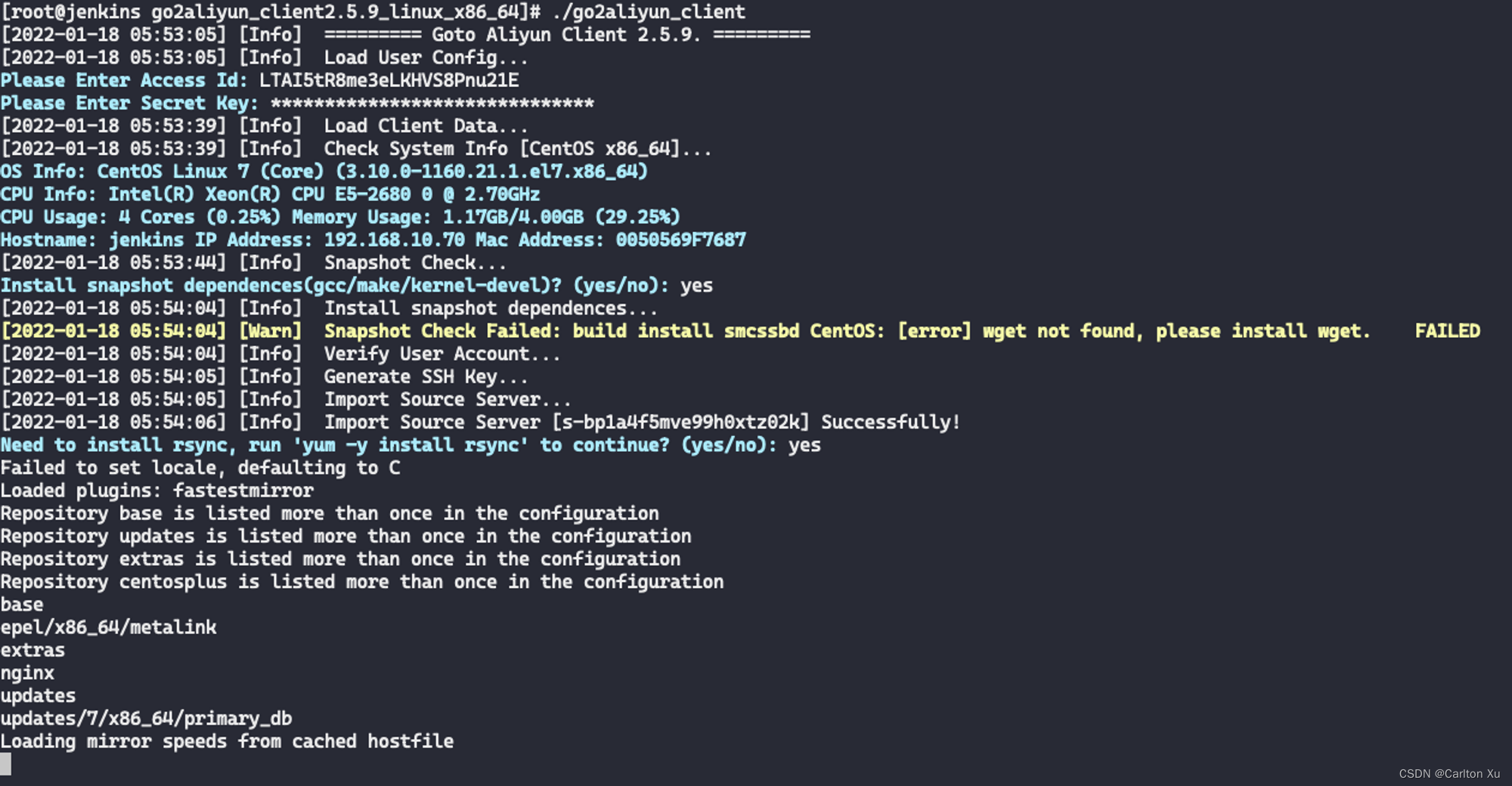
- 执行启动Agent程序,然后输入阿里云账号的AK、SK认证
这里我有点慌,不知道在系统内部安装了什么东西,还提示让我确认,没办法只能跟着走了,个人对这种系统内部安装一堆包比较介意…

-
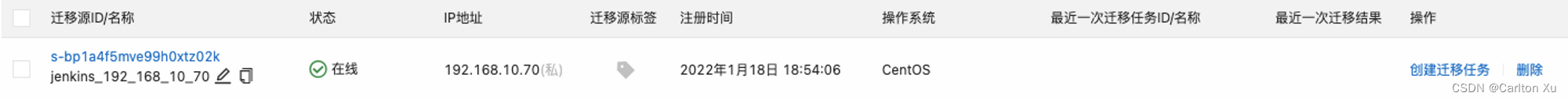
登录到阿里云SMC控制台会看到一台机器

-
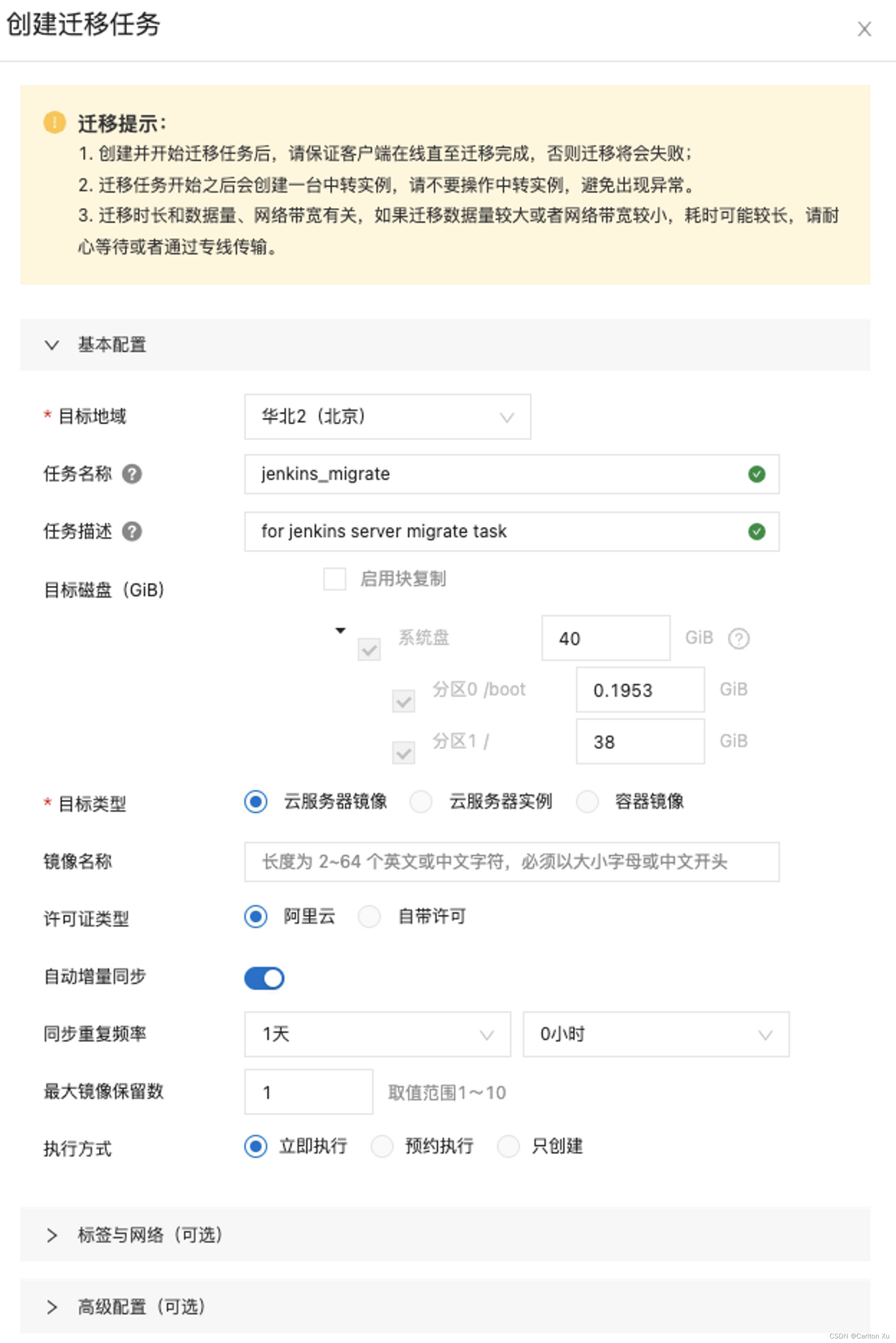
创建迁移任务
这里就是创建一个迁移任务,配置一些任务参数,网络、是否增量等等;

这里阿里云会自动在云上生成一个临时的中转站实例来进行同步任务,迁移完成会自动删除;

-
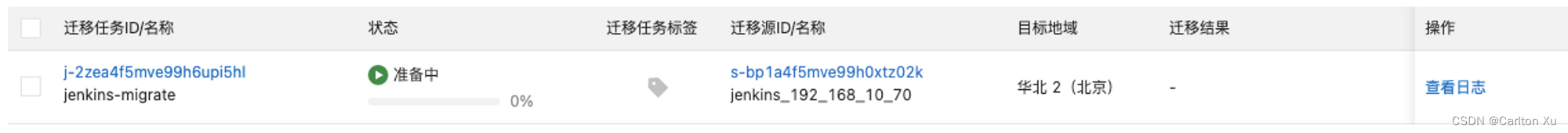
查看迁移进度

-
生成迁移自定义镜像

-
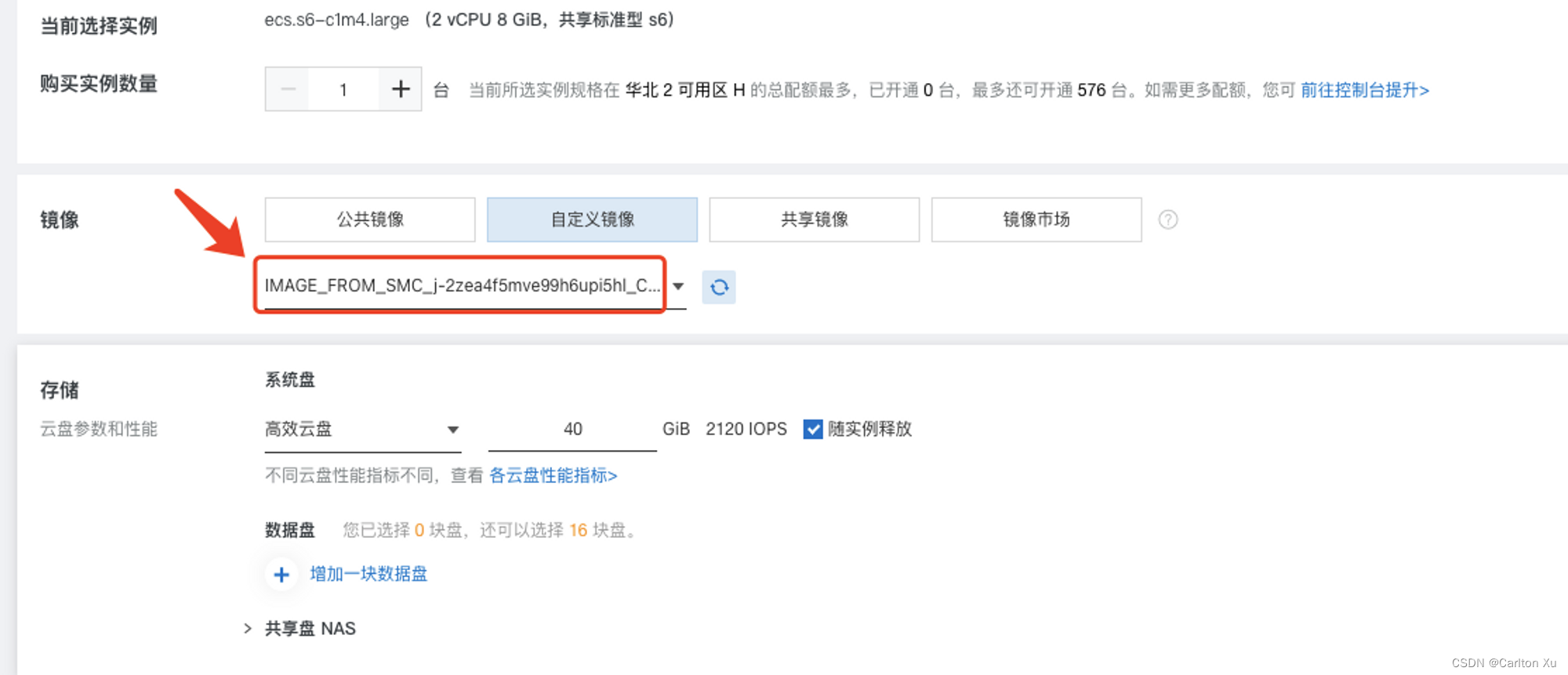
手动使用自定义镜像来生成虚拟机
最终我们可以手动在阿里云ecs控制台来使用迁移过来的自定义镜像来创建虚拟机了,这里跟在阿里云购买虚拟机是同样的操作。

这里最终技术方案是没问题,确实比冷迁移 - 导入镜像方式确实简单很多,中间会有一些人为手动操作,但是如果有大批量的资源需要迁移,每一台源端都安装Agent,手动执行,其实还是挺费人工的,麻烦… 不太符合我预期…
那有没有稍微更简单的方法,最好是源端VMware虚拟机可以不安装Agent,安装Agent感觉对我系统有侵入性,不太能接受,而且可以支持批量迁移,不用每一次都手动创建一个迁移任务,最后还要手动使用镜像创建虚拟机…
2.2.3. 在线迁移 - 热迁移(万博云迁移 整机)
阿里云工具市场里面发现了一个超乎想象的迁移工具(万博云迁移 整机迁移),上面为了偷懒说出来的所有需求他竟然都可以满足。
- 无代理迁移VMware虚拟机(也可以支持Agent代理)
- 批量迁移VMware虚拟机
- 块级别主机迁移
- 支持在线增量
- 主机验证后继续增量数据
- 自动阿里云端启动虚拟机
这个产品几乎是超配啊,目前阿里云市场9.9元就可以获得免费的5个使用license,是一个比较好薅羊毛的机会(而且我发现这家公司还运行了迁移SaaS产品,可以支持迁移目标不光阿里云,20几朵云商,地址在这里,大家可以体验下云迁移软件)
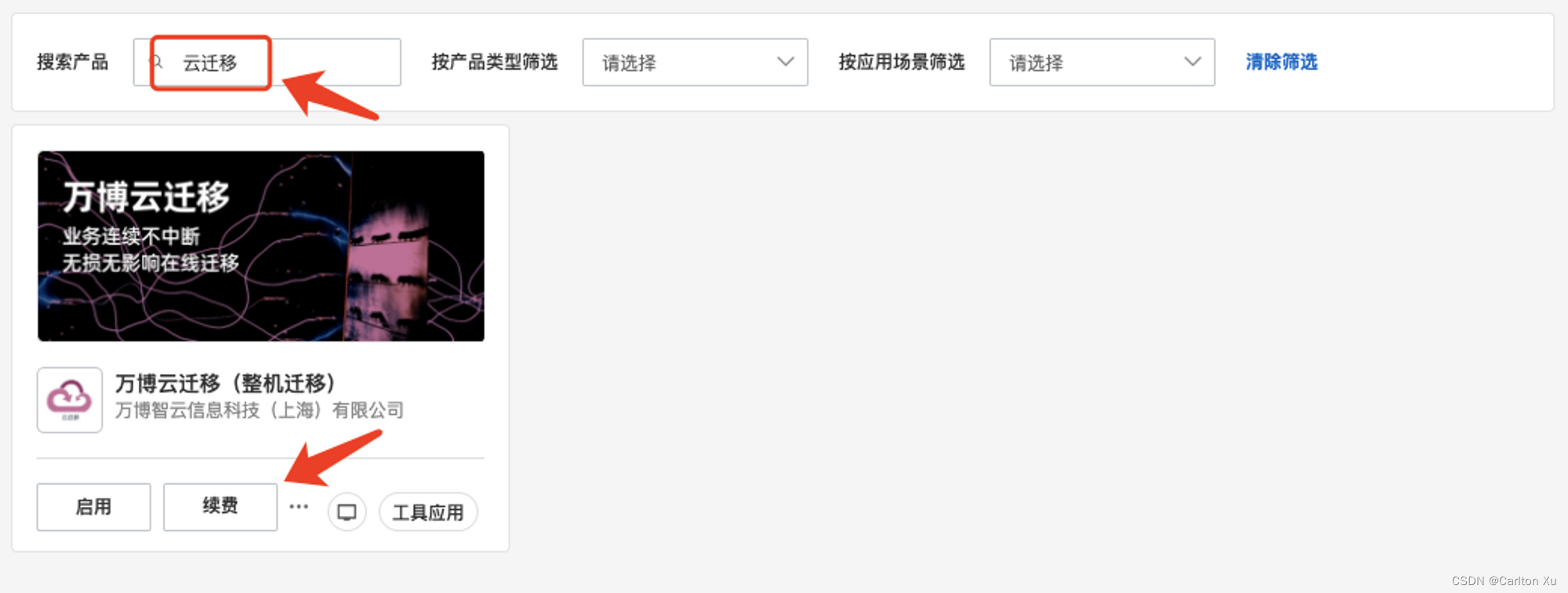
阿里云市场访问路径 工具与解决方案,搜索 “云迁移” 即可看到万博云迁移
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IfWFiKHb-1688045259139)(https://s3-us-west-2.amazonaws.com/secure.notion-static.com/ccc4127f-6a93-4d0c-9b62-1187c3a742e8/Untitled.png)]](https://img-blog.csdnimg.cn/9bea004c858747f89f44869c84ae4cae.png)

这个云迁移工具是和阿里云深度集成的,发现整个页面风格都是一样的,应该产品能力挺强的,所以被阿里云给OEM集成了,作为扩展云资源的一个驱动,哈哈😄
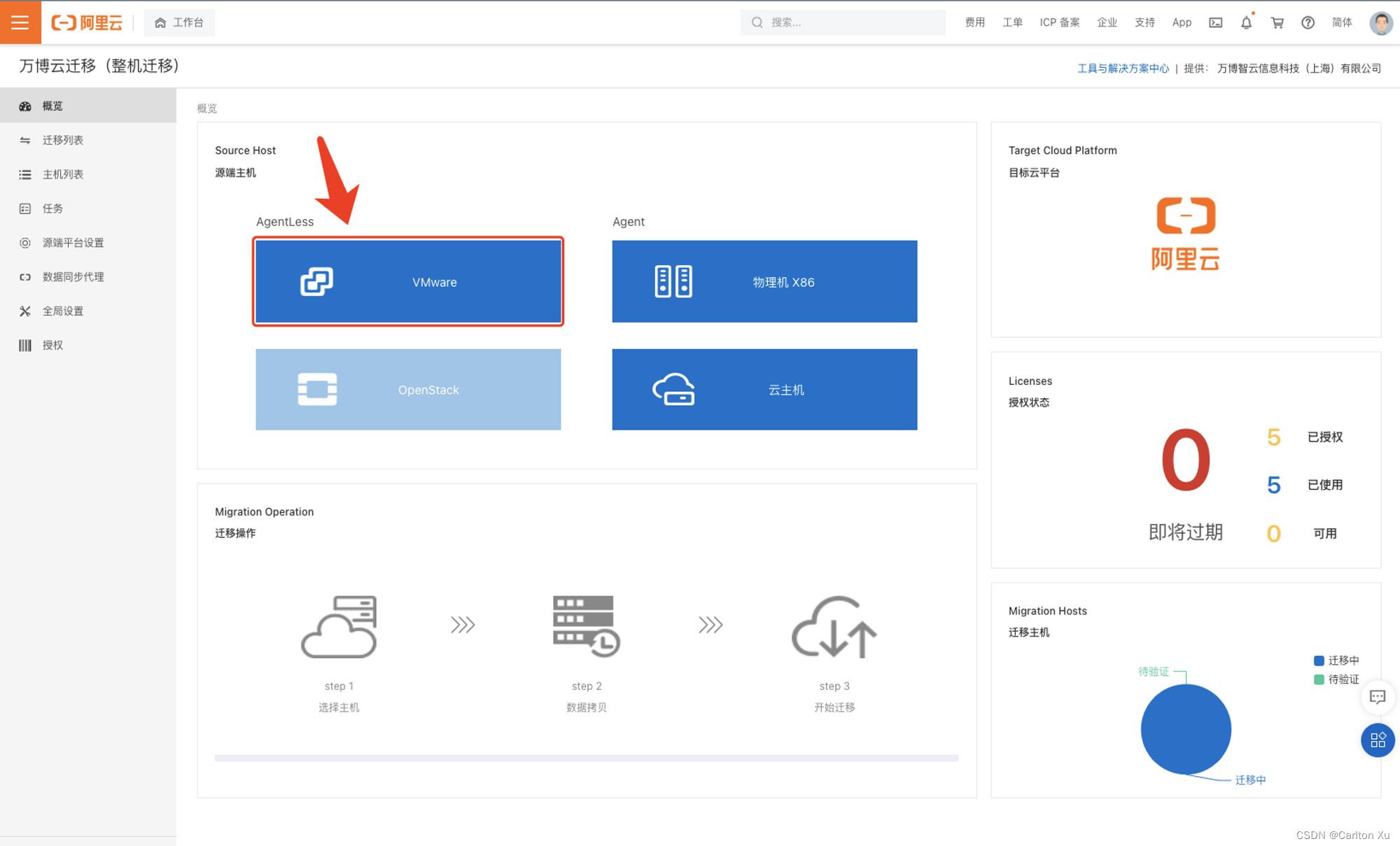
万博云迁移工具使用起来还是比较简单的,页面是这样的,思路也是比较清楚的,Agentless则是无代理模式,目前只支持VMware,OpenStack是灰色的暂不支持,有兴趣的了解的,可以登录他们SaaS运营的产品上面

具体的操作步骤如下
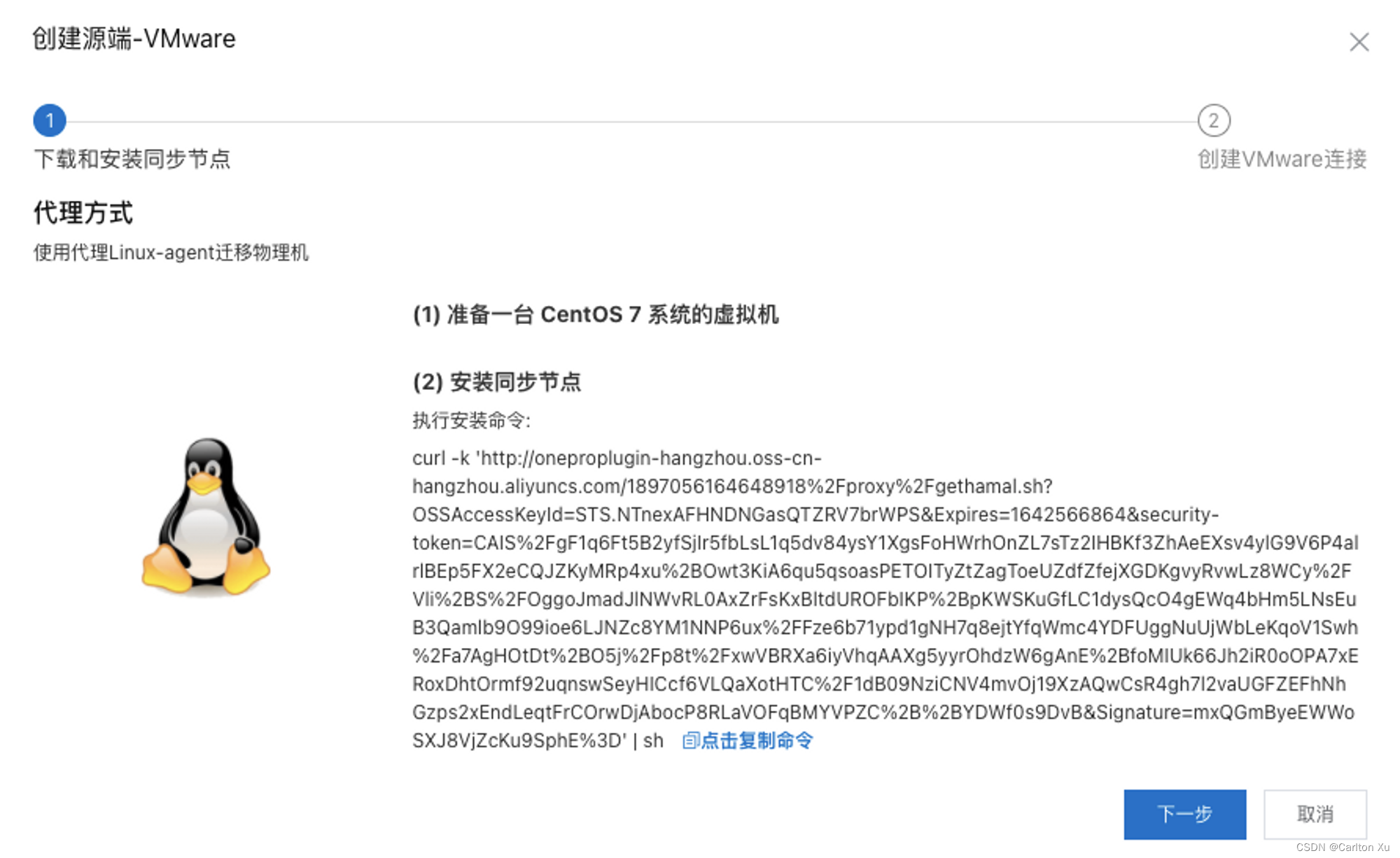
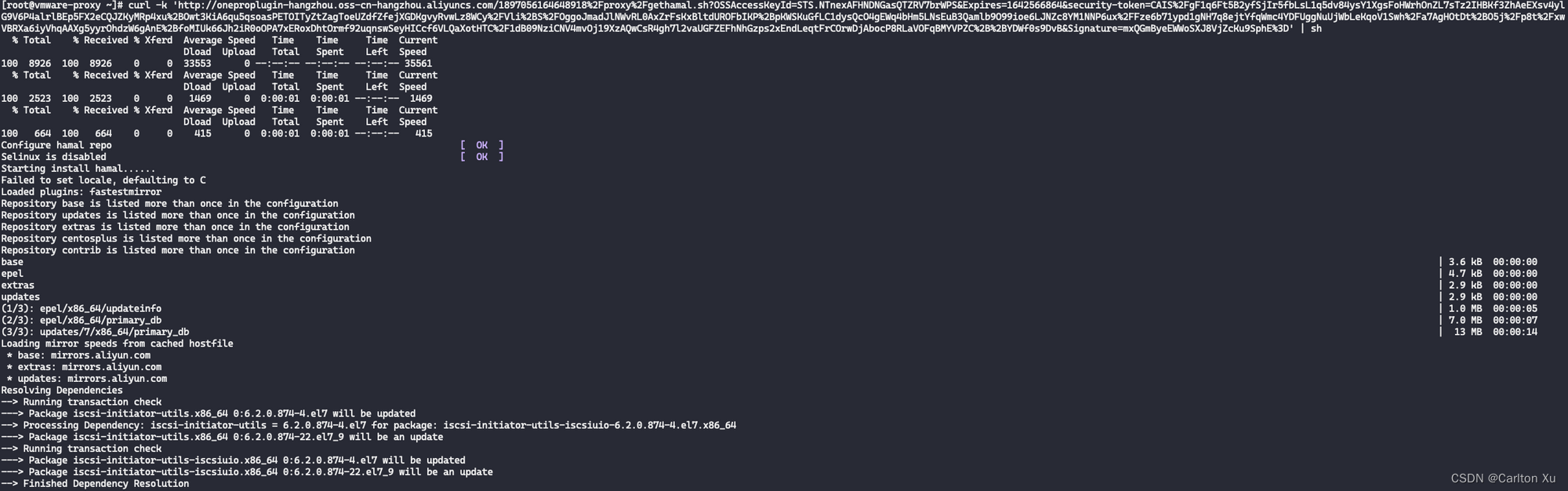
- 源端部署无代理proxy代理程序(curl 执行安装)

这里我们本地需要找一台centos7的实例用来安装源端代理来获取VMware的无代理数据,执行复制上面的指令,在本地的命令行粘贴执行即可;

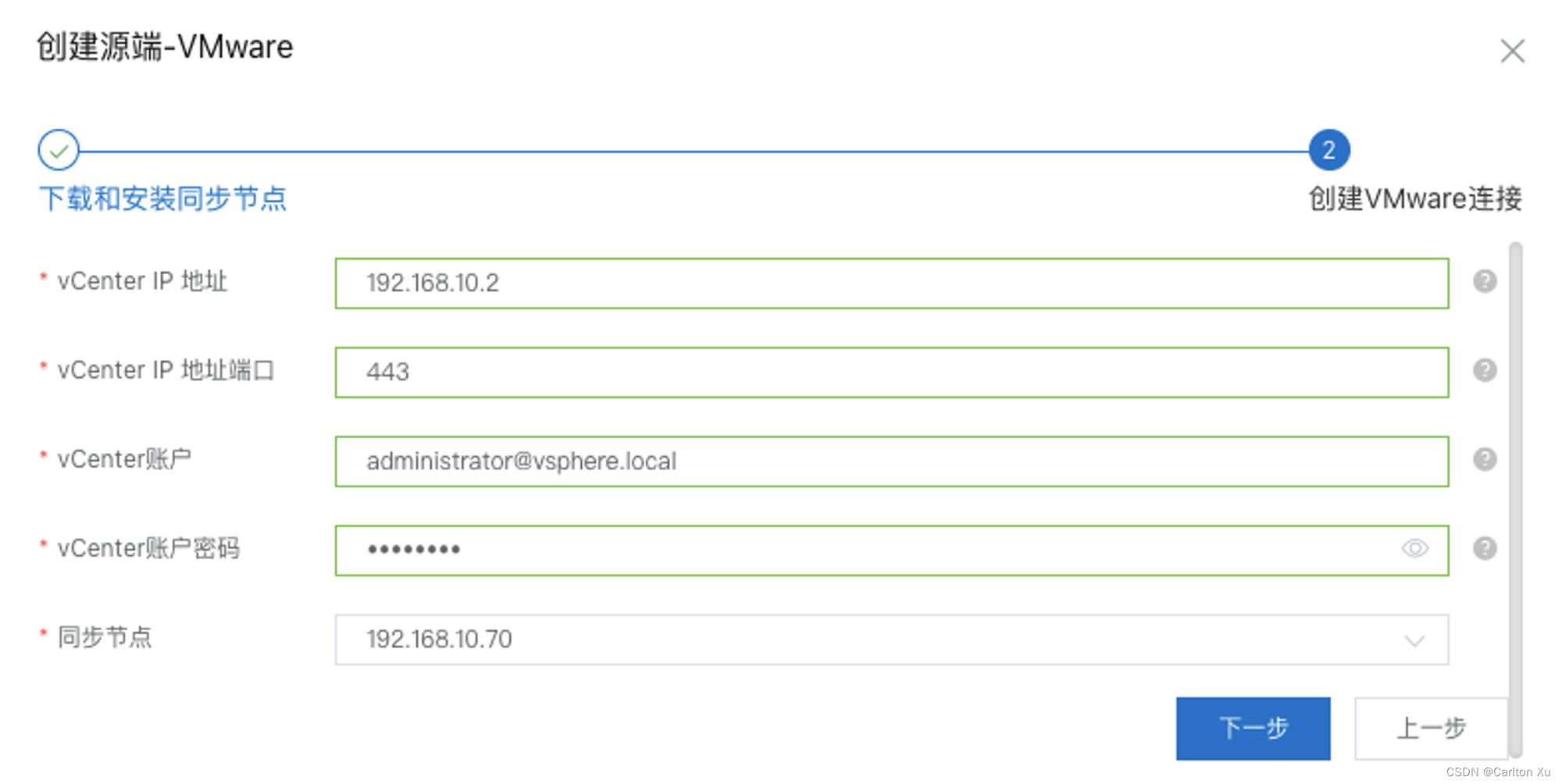
-
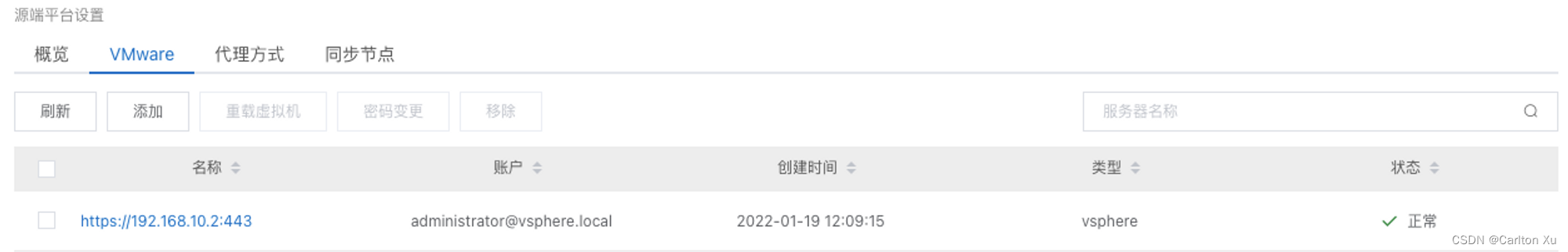
连接源端VMware平台(这里是调用的vCenter的API接口,输入vCenter的地址及用户名密码就可以)
这里写的是本地VMware的连接信息,以及刚才安装的源端同步节点,就上边执行成功会自动添加到同步节点;

-
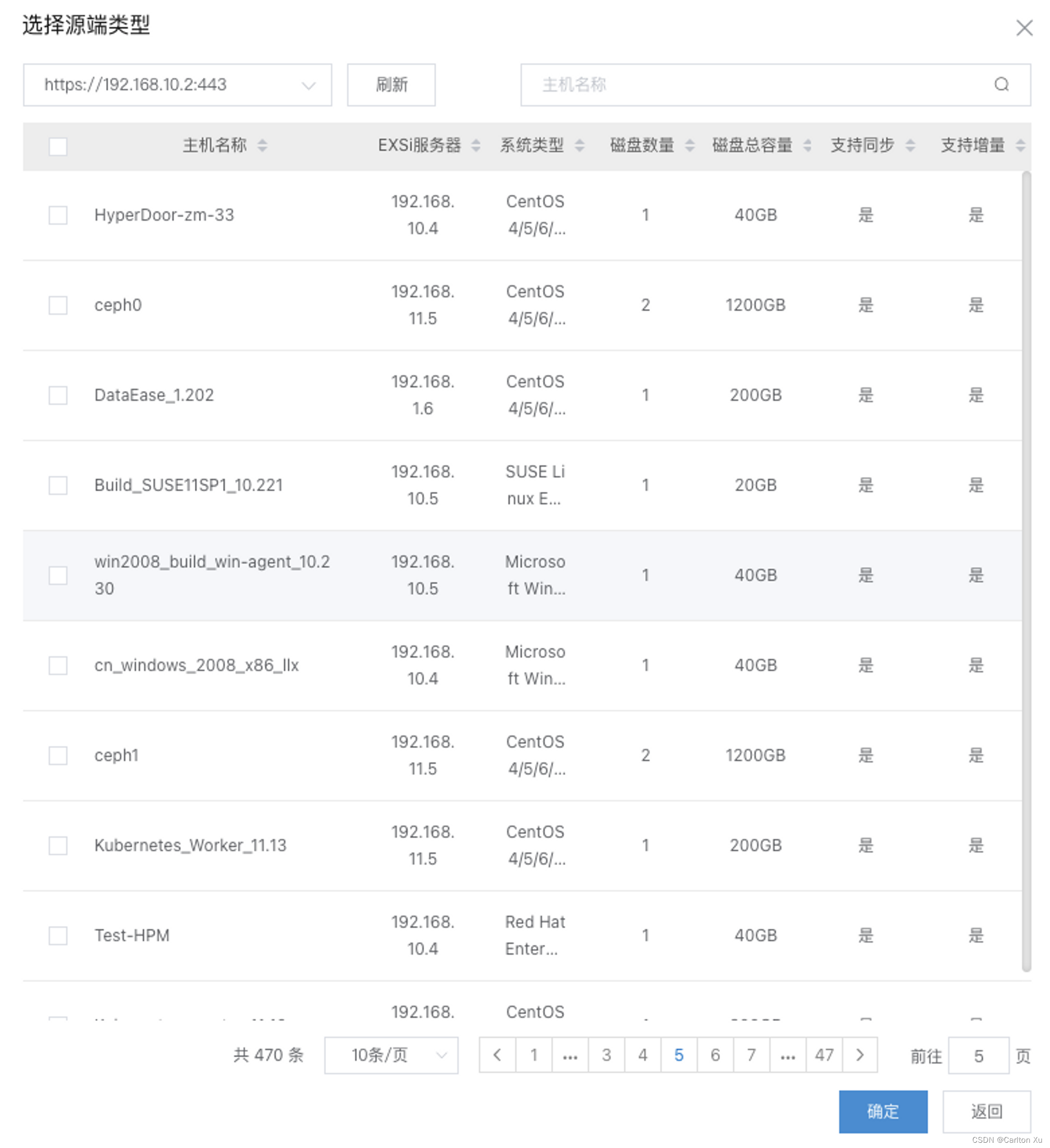
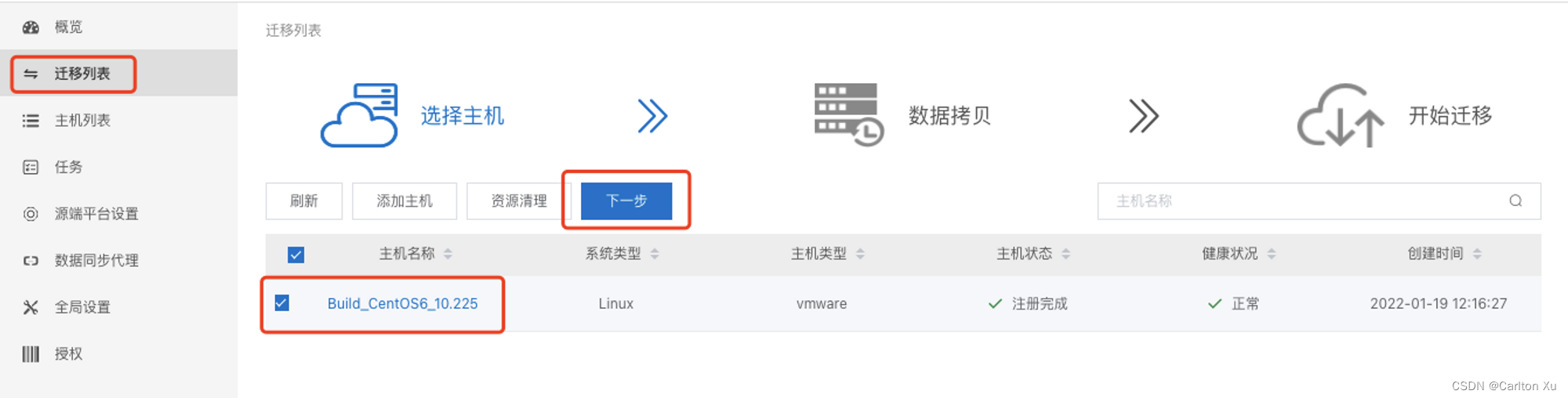
批量选择需要迁移的机器
下一步确定后,如果认证通过,将会自动获取VMware的主机清单列表;

勾选你要迁移的主机资源,并点击确定


-
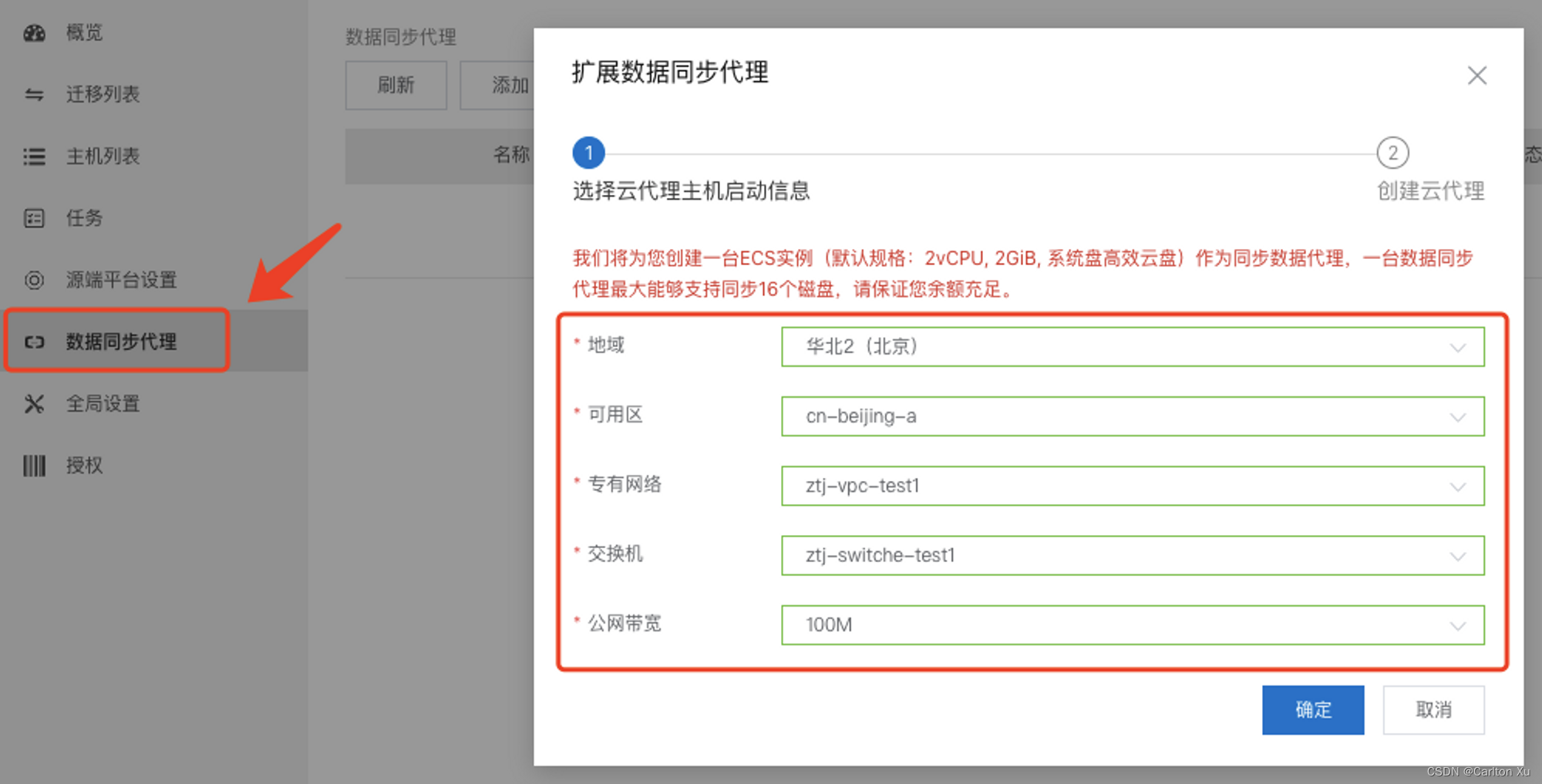
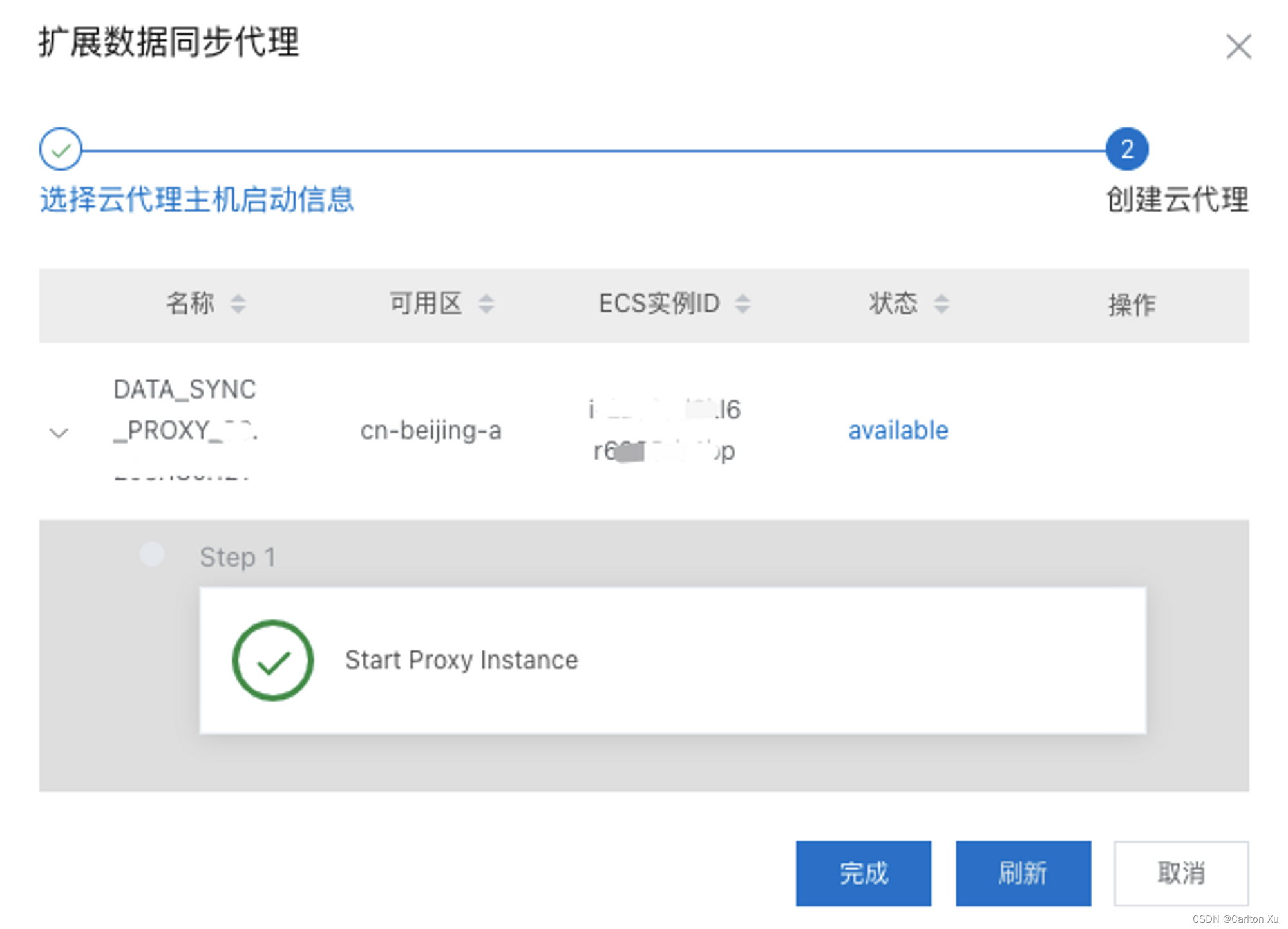
创建数据同步代理(阿里云)
此时勾选主机下一步时,需要创建一个阿里云数据同步代理,这里跟阿里云SMC基本差不多,就是在阿里云临时启动一个代理用来接收数据,这里选择相应的配置就可以了,公网传输的话,速度快点,可以公网带宽大一些,这里都是按量付费购买的。

确定之后会稍有个几分钟等待创建的动作,完成后即可继续进行上面的动作了。

-
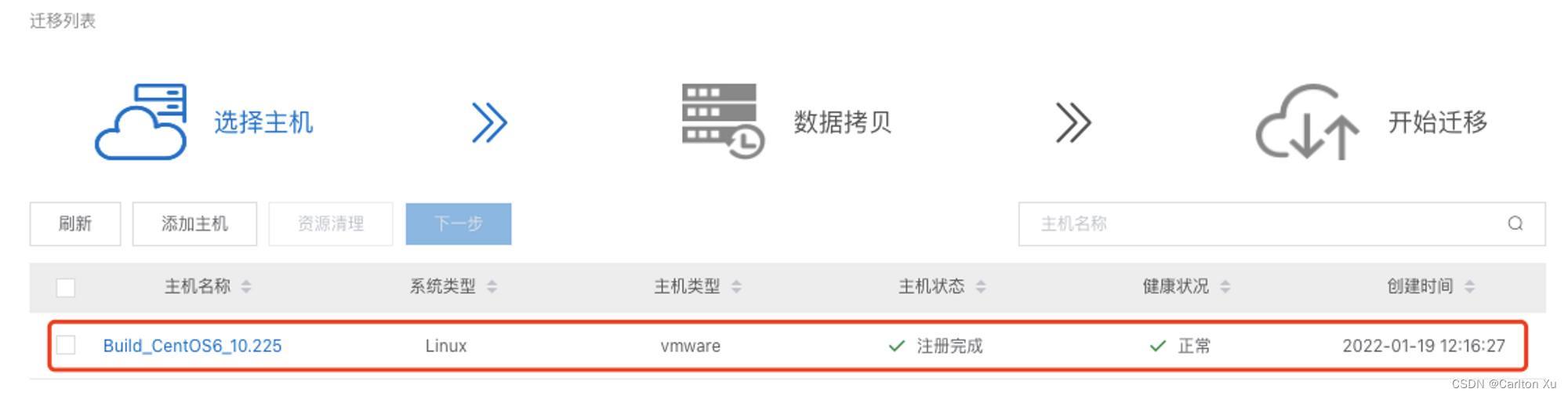
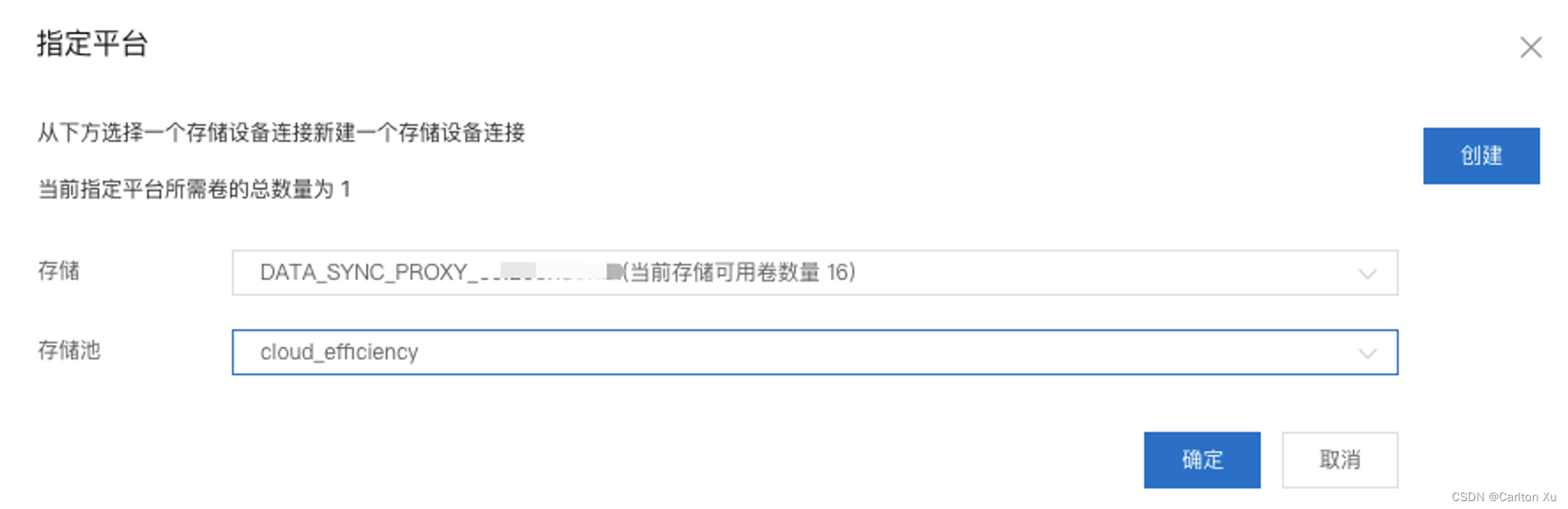
配置目标资源存储规格
回到迁移列表里面,就可以继续刚才操作,选中要迁移的机器,进行下一步

这里选择存储,也就是上面创建的阿里云数据同步代理,然后在选择你要使用的存储池,也就是磁盘使用什么规格的,ssd、高效还是essd,根据自己需要选择即可;

-
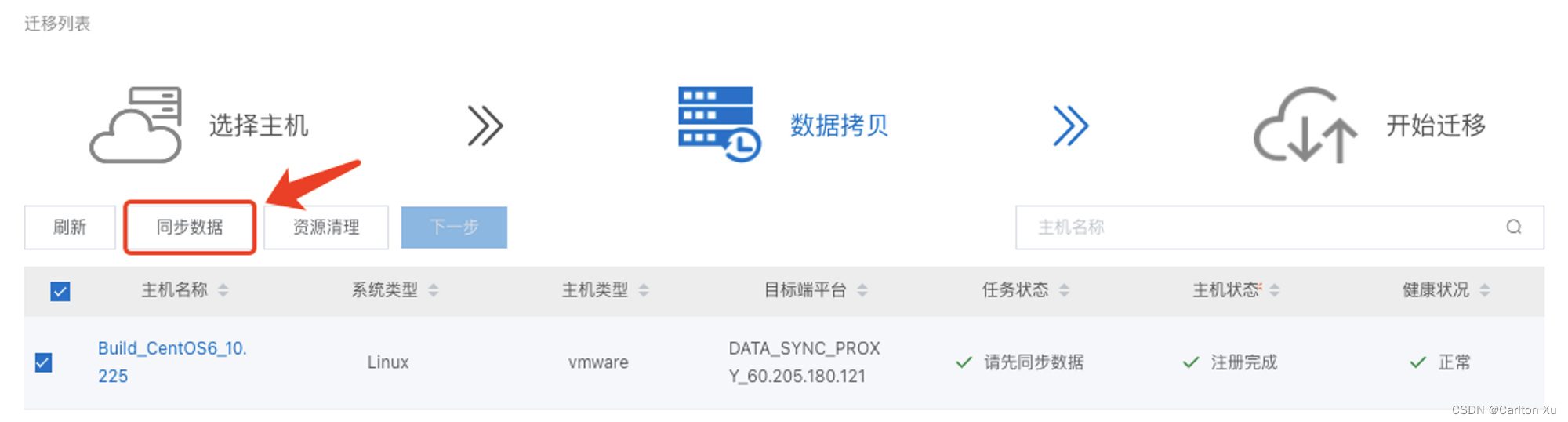
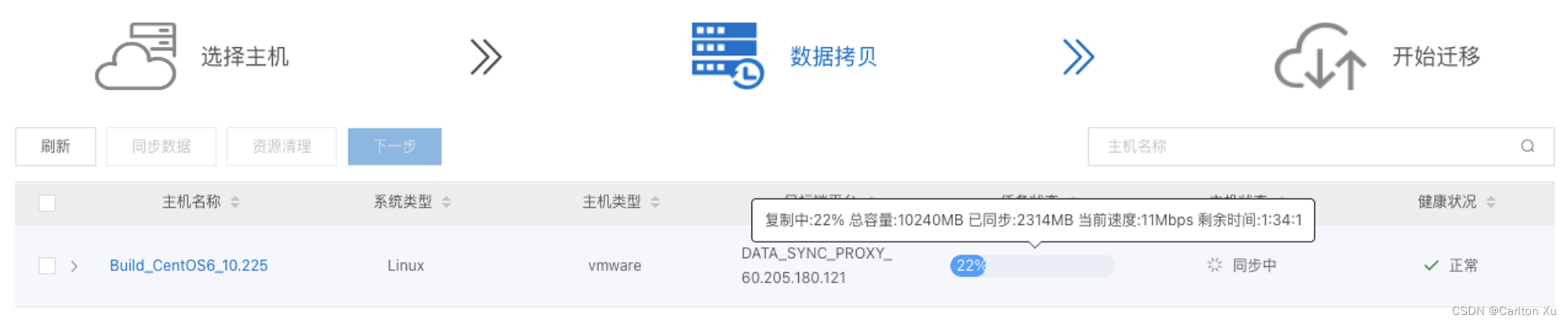
开始同步迁移数据
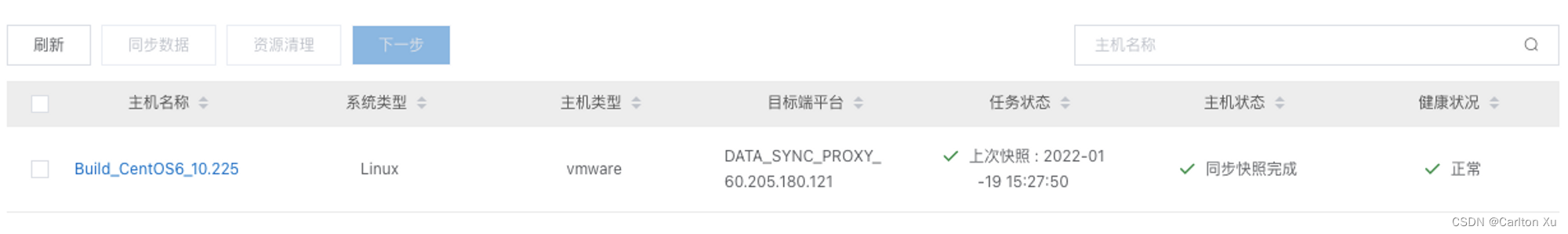
选中需要迁移数据同步的主机,直接点击数据同步按钮即可,这个时候会自动进行数据同步。



数据同步完成之后,就可以在阿里云上面将此机器启动一台虚拟机了
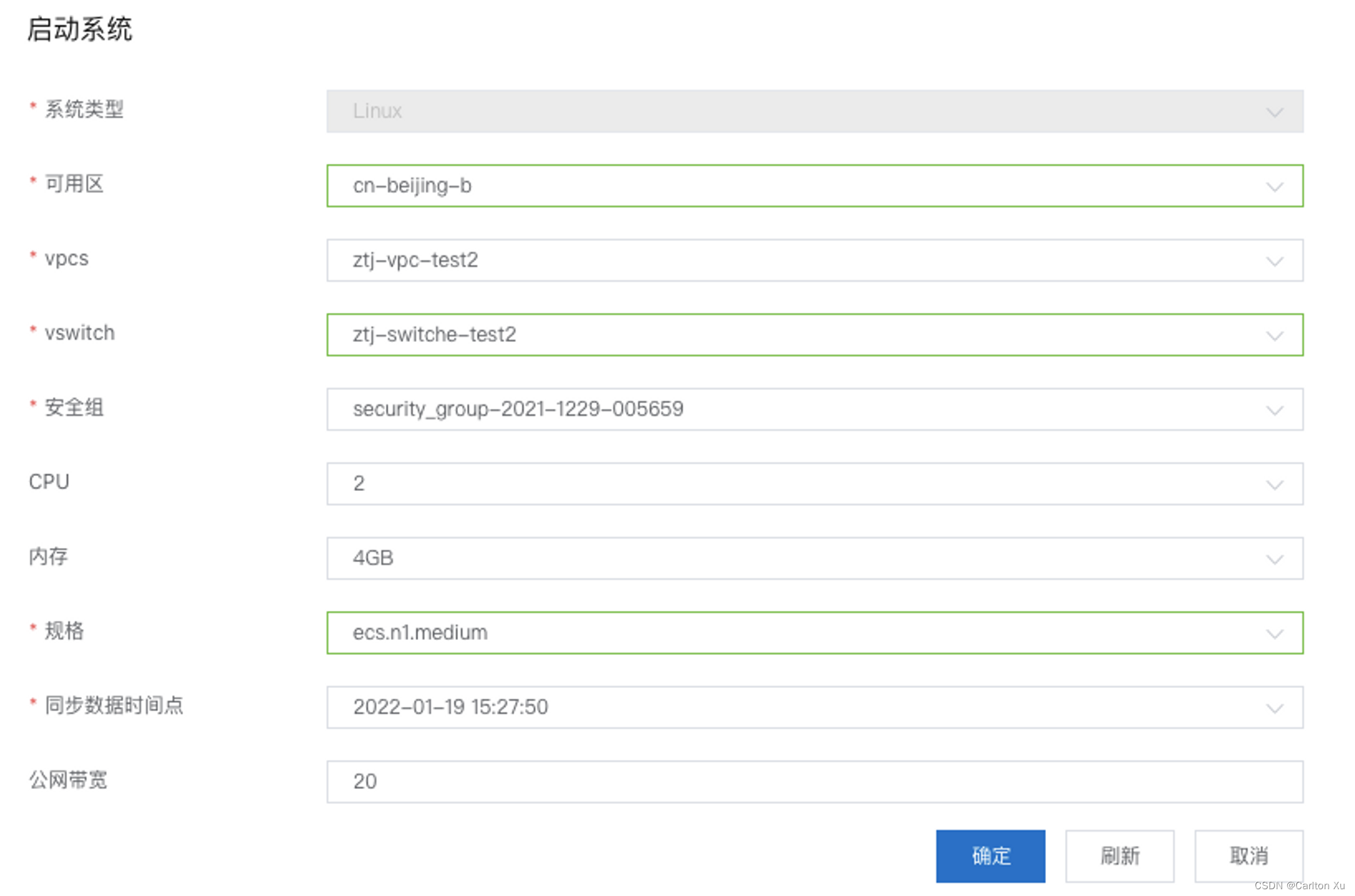
- 启动系统(阿里云)

配置启动系统所需要的参数,这里其实就是跟阿里云创建虚拟机的选择参数是一样,不过放在同一个迁移平台去做,感觉更加流程,不像是阿里云SMC工具,还要两边来回切换,比较麻烦。

配置之后就可以点击确定,迁移工具就会按照选配信息进行创建虚拟机了,需要等待几分钟,速度还是比较快的。


3. 分析汇总
最终还是薅了把羊毛,5个license就快速的把本地的几台机器全部迁移到了阿里云,可谓是简单、简单、真简单,如果有需求的小伙伴,这里推荐试一试,还是可以的。
这里我们来对比下两款产品的优劣势:
| 功能/产品 | 阿里云SMC | 阿里云集成 |
|---|---|---|
| 使用体验 | 简单 | 简单、自动化程度高、学习成本低 |
| 迁移源端支持 | 全部Agent方式 | Agent、Agentless,代理无代理两种 |
| 无代理迁移VMware | 不支持 | 支持 |
| 批量迁移VMware虚拟机 | 不支持 | 支持 |
| 迁移方式 | 文件、块级别 | 块级别 |
| 多云支持 | 只支持阿里云 | 支持,自运营SaaS版本支持20+多云 |
| 同步增量策略 | 支持 | 支持 |
| 支持多个同步时间点恢复 | 不支持 | 支持 |
| 自动驱动修复 | 支持 | 支持 |
| 自动创建虚拟机 | 人工镜像创建,不支持 | 支持,自动调用接口创建 |
| 收费 | 免费 | 商业软件,可以薅羊毛,企业迁移推荐 |