08.更多配置
现在,读者应该对 VuePress、主题和插件等有了基本的认识,除了插件,VuePress 自身也有很多有用的配置,这里简单说明下。
VuePress 的介绍
在介绍了 VuePress 的基本使用、主题和插件的概念之后,我们再来看看官网对于 VuePress 的介绍,就很好理解了:
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 ,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
因此,我们可以自己选择一个主题使用,并且使用丰富的插件来完善我们的网站。同时,默认主题自带了很多功能,很多第三方主题都是基于默认主题增强的,我们介绍几个常用的配置。
最后更新时间
有时候我们想要看到文章的更新时间,此时可以配置 themeConfig.lastUpdated 字段:
// .vuepress/config.js
module.exports = {themeConfig: {lastUpdated: '上次更新', // string | boolean}
}
效果:在文章底部有一个更新时间

补充说明:
themeConfig.lastUpdated 默认是关闭的,如果给定一个字符串,它将会作为前缀显示(默认值Last Updated)。themeConfig.lastUpdated 的时间是读取每个文件最后一次git 提交的 UNIX 时间戳,所以只能在一个基于git 的项目中启用它。此外,由于使用的时间戳来自 git commit,因此它将仅在给定页的第一次提交之后显示,并且仅在该页面后续提交更改时更新。
可以看到时间显示的格式,是西方的;这是因为 VuePress 默认的 lang 为 en-US,我们修改一下 config.js:
module.exports = {// ...locales: {'/': {lang: 'zh-CN'}},// ...
}
效果就是根据国内的时间来展示时间了,例如:上次更新: 2023/2/21 22:07:21
如果想自定义时间格式,或做其他修改,可以参考官网文档:默认主题配置-最后更新时间
Git 仓库和编辑链接
当配置了 themeConfig.repo 选项,将会自动在每个页面的导航栏生成生成一个 GitHub 链接,以及在页面的底部生成一个 "Edit this page" 链接。
module.exports = {themeConfig: {repo: 'vuejs/vuepress',editLinks: true,docsDir: 'docs',// 默认为 "Edit this page"editLinkText: '编辑此页'
}
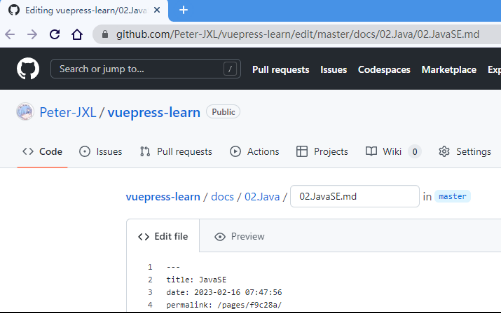
效果:文章底部有一个编辑此页的链接

点击该链接后跳转:

有了这个链接,如果读者想要修改文章,可以直接点击后修改;
例如,读者看到有什么想要补充的或者修改错别字之类的,就可以点击,然后 fork 项目并 PR。
可以通过 YAML front matter 来禁用指定某个页面的编辑链接:
---
editLink: false
---
footer
如果是在默认主题,你可以定义一个全局组件来定义页脚;或者针对某个页面定制页脚。参考:
- Configuration | Theme
- 默认主题配置 | VuePress
在 vdoing 主题中,可以直接在配置文件里配置页脚 themeConfig.footer:例如备案信息,作者信息等。例如这是本博客的备案信息:
themeConfig: {// 页脚footer:{createYear: 2022,copyrightInfo: `<a href='https://beian.miit.gov.cn'>粤ICP备2022067627号-1</a> <a href='http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=44011302003646'>粤公网安备 44011302003646号</a>`},},
效果:在每个页面的底部都有页脚:

参考:主题配置 | vuepress-theme-vdoing
代码块中的行高亮
在 VuePress 中,针对 Markdown 有扩展,例如行高亮。
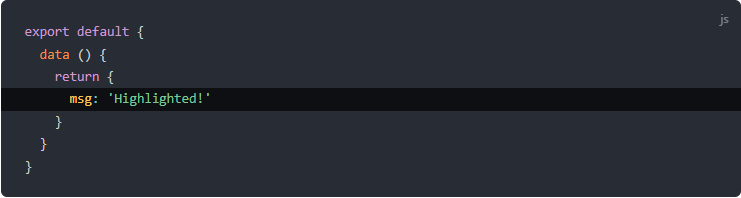
有时候,我们想着重标出是哪几行代码是关键,此时可以用代码高亮的形式来。我们可以这样写 Markdown:
``` js {4}
export default {data () {return {msg: 'Highlighted!'}}
}```
输出:

除了单行以外,你也可指定多行,行数区间,或是两者都指定。
- 行数区间: 例如
{5-8},{3-10},{10-17} - 多个单行: 例如
{4,7,9} - 行数区间与多个单行: 例如
{4,7-13,16,23-27,40}
参考:Markdown 拓展 | VuePress
分离配置
随着博客功能的不断完善,config.js 文件会变的很长,笔者因此将配置文件分成了几个部分。有需要的读者可以看情况拆分。
首先,在.vuepress 目录下新建 config 文件夹,然后依次新建 head.ts、plugin.ts 和 themeConfig.ts。此时项目结果如下:
vuepress-learn
├── docs
│ ├── .vuepress
│ │ ├── config
│ │ │ ├── head.ts
│ │ │ ├── plugin.ts
│ │ │ └── themeConfig.ts
│ │ └── config.ts
│ ├── 01.Basic
│ │ ├── 01.Basic1.md
│ │ └── 02.Basic2.md
│ ├── 02.Java
│ │ ├── 01.JavaEE.md
│ │ └── 02.JavaSE.md
├── package-lock.json
└── package.json
head.ts 的内容:其实就是将原本配置文件里的 head 部分挪到这里
import { HeadTags } from 'vuepress/config';export default <HeadTags> [['link', { rel: 'icon', href: 'https://s3.bmp.ovh/imgs/2023/02/16/8d42caf2b4ba3334.png' }],]
plugins.ts 的内容:就是将原本配置文件里的 plugins 部分挪到这里
import { UserPlugins } from 'vuepress/config'export default <UserPlugins>[// 复制代码块的插件['vuepress-plugin-code-copy', true],// 阅读进度条的插件'reading-progress',//光标效果的插件['cursor-effects', {size: 2, // size of the particle, default: 2shape: 'star', // ['star' | 'circle'], // shape of the particle, default: 'star'zIndex: 999999999, // z-index property of the canvas, default: 999999999}],//网站动态标题['dynamic-title', {// showIcon: '',showText: '欢迎回来 O(∩_∩)O~~',// hideIcon: '',hideText: '等等,你别走啊 ::>_<::',recoverTime: 2000,}],]
themeConfig.ts 的内容:同理,将 themeConfig 的内容挪到这里
import { VdoingThemeConfig } from "vuepress-theme-vdoing/types";export default <VdoingThemeConfig>{logo: 'https://s3.bmp.ovh/imgs/2022/12/02/bc7428e3916c3a4c.jpg',nav: [{ text: '首页', link: '/' },{ text: '计算机基础', link: '/CouputerBasic' },{text: 'Java', items: [{ text: 'JavaSE', link: '/JavaSE' },{ text: 'JavaEE', link: 'https://www.peterjxl.com/JavaEE' }]},],sidebar: 'structuring',// 编辑此页配置repo: 'Peter-JXL/vuepress-learn',docsDir: 'docs',editLinks: true,editLinkText: '编辑此页',// 页脚footer: {createYear: 2022,copyrightInfo: `<a href='https://beian.miit.gov.cn'>粤ICP备2022067627号-1</a> <a href='http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=44011302003646'>粤公网安备 44011302003646号</a>`},
}
最后是 config.ts 的内容:引入其他配置文件的配置
import head from "./config/head"
import themeConfig from "./config/themeConfig"
import plugins from "./config/plugins"
module.exports = {title: '网站标题',theme: 'vdoing',head,themeConfig,plugins
}
最后重启下博客,观察运行是否正常。
本人主攻后端,对于前端的 Node 和 TS 不太熟悉,只会依葫芦画瓢。这里拆分配置文件的方法主要参考:Kele-Bingtang,其他的功能如首页大图、站点信息等也是参考这个博客,非常感谢他。
自定义样式
VuePress 基于 Vue,所以主题色用的是 Vue 的绿色,那如何修改 VuePress 的主题色呢?
你可以创建一个 .vuepress/styles/palette.styl 文件,文件代码如下:
$accentColor = #3178c6
更多的颜色修改参考 VuePress 的 palette.styl。
如果你想自定义修改一些 DOM 元素的样式呢?VuePress 提供了一种添加额外样式的简便方法。你可以创建一个 .vuepress/styles/index.styl 文件。这是一个 Stylus 文件,但你也可以使用正常的 CSS 语法。
我们在 .vupress 文件夹下创建这个目录,然后创建 index.styl 文件。如果想要修改页面上的某个元素,直接用浏览器控制台查看样式即可,然后就可以修改了:例如修改代码块的默认样式。
// 通过检查,查看元素样式声明
.dark .content__default code {background-color: rgba(58,58,92,0.7);color: #fff;
}
所有配置
更多关于配置请参考官网:默认主题配置 | VuePress
本文也参考了其他博主的博客:
- 本站 - 首页大图模块 | Young Kbt blog
- 本站 - 站点信息模块 | Young Kbt blog
- 本站 - 全局时间提示模块 | Young Kbt blog
- 本站 - 代码块隐藏模块 | Young Kbt blog
使用 Markdown 语法,可以说明代码块是什么编程语言的,这样可以做到代码高亮。具体支持什么语言可以参考:Supported languages
VuePress 使用了 Prism 来为 markdown 中的代码块实现语法高亮。Prism 支持大量的编程语言,你需要做的只是在代码块的开始倒勾中附加一个有效的语言别名. 引自官网:Markdown 拓展-代码块中的语法高亮
如果没有在支持的语言中,则也没什么问题,顶多不会高亮,并且会在编译的过程中有个提示。
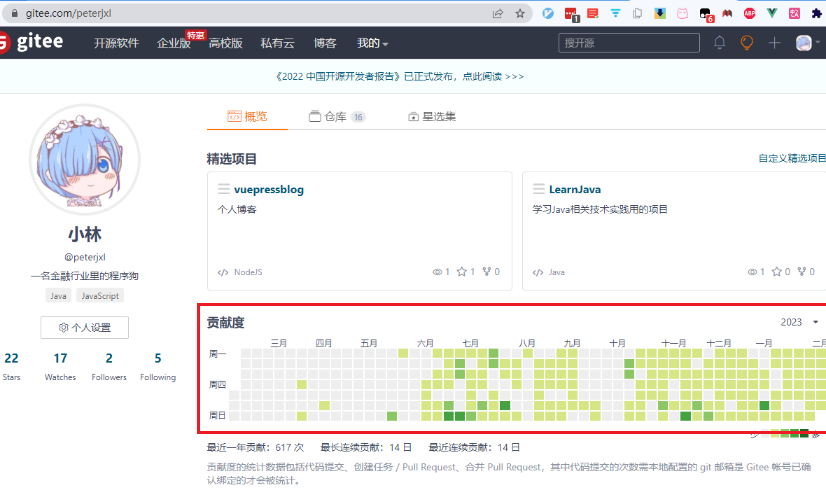
Github Calendar
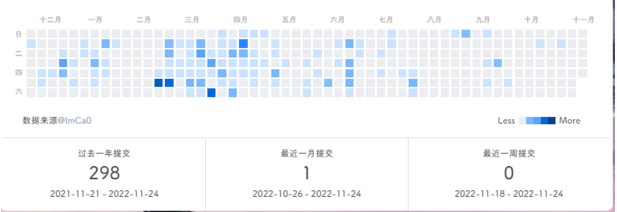
GitHub 或 Gitee 会在每个人的主页里放上一个提交记录图:

有时候将其放到个人博客上面也是不错的选择。其实获取起来很简单:
<img src="https://ghchart.rshah.org/你的用户名"/>
只需在上述地址上,替换为你的 GitHub 用户名即可。
如果是用 hexo,可以参考这篇博客的效果:Gitcalendar | Akilar の糖果屋

获取源码
为了写本系列的博客,博主特地新建了一个项目用于演示,相关代码已放到 Gitee 和 GitHub 上。
并且,不同功能创建了不同分支,想要获取本篇文章演示的源码只需切换分支即可!
例如,你想运行本篇文章所创建的博客,可以这样做:
- 打开命令行
- 拉取代码:
git clone git@gitee.com:peterjxl/vuepress-learn.git(也可拉取 GitHub 的) - 跳转目录:
cd vuepress-learn - 切换分支:
git switch -c VuePressDemo5Settings origin/VuePressDemo5Settings - 安装依赖:
npm i - 运行博客:
npm run docs:dev
参考
- vuepress 热更新失效研究_禅思院的博客-CSDN 博客
- 年轻人的第一篇博客 - SegmentFault 思否
- java - 「奇怪的教程」年轻人的第一个博客搭建指南 - 个人文章 - SegmentFault 思否
- vuepress 使用简介及个人博客搭建_穆瑾轩的博客-CSDN 博客_vuepress
- VuePress 博客优化之 last updated 最后更新时间如何设置
- 用可爱的插件装饰你的 Vuepress~-阿里云开发者社区
 除了插件,VuePress 自身也有很多有用的配置,这里简单说明下。
除了插件,VuePress 自身也有很多有用的配置,这里简单说明下。