问题一: 在浏览器上的扩展程序上添加了vue-devtools后不生效:
解决方式:打开刚加入的扩展工具Vue.js devtools的允许访问文件地址设置

问题二:Vue新建一个项目
创建一个空文件夹hrsone,然后在VSCode中打开这个空文件夹

打开端口新建终端:按顺序输入以下命令
1、全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目
npm install -g vue-cli
2、安装webpack,它是打包js的工具、
npm install -g webpack
3、在VS Code菜单:终端-新建终端,并创建项目命令
vue init webpack hrs
接着会出现一些配置项,可以根据需要配置,也可以默认,直接按回车。
然后继续等待安装依赖项。完成之后,一个基本的 vue项目就搭建完了。完成之后的vscode左边可以看到如下目录,
其中main.js就是入口。

4、运行项目
先cd到项目文件夹,cd hrsone,然后输入以下指令:
npm run dev
然后就开始报错了
报错一:
vue : 无法加载文件 D:\vue\node_global\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micr osoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1
解决方式:
首先在终端中执行命令:get-ExecutionPolicy,显示执行策略为:Restricted,表示脚本被禁止。
set-ExecutionPolicy RemoteSigned:设置执行策略为RemoteSigned。
然后我们再执行get-ExecutionPolicy
显示RemoteSigned,即表示可以正常执行脚本命令了。
报错二:
webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
解决方式:
先运行 npm install 然后npm run build,最后运行npm run dev后项目成功运行。
报错三:
Current existing ChromeDriver binary is unavailable, proceding with download and extraction.
解决方式:
安装下国内镜像:npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
再运行 npm install 就可以把相关依赖装上了
然后在运行 npm run dev 就可以了

成功之后,接着在浏览器里输入:http://localhost:8086,看到如下画面就是成功了。
ip跟端口地址配置在这个文件里

5、退出运行:在终端按Crtl+C
输入Y 结束。
6、项目打包发布
输入命令:
npm run build
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。

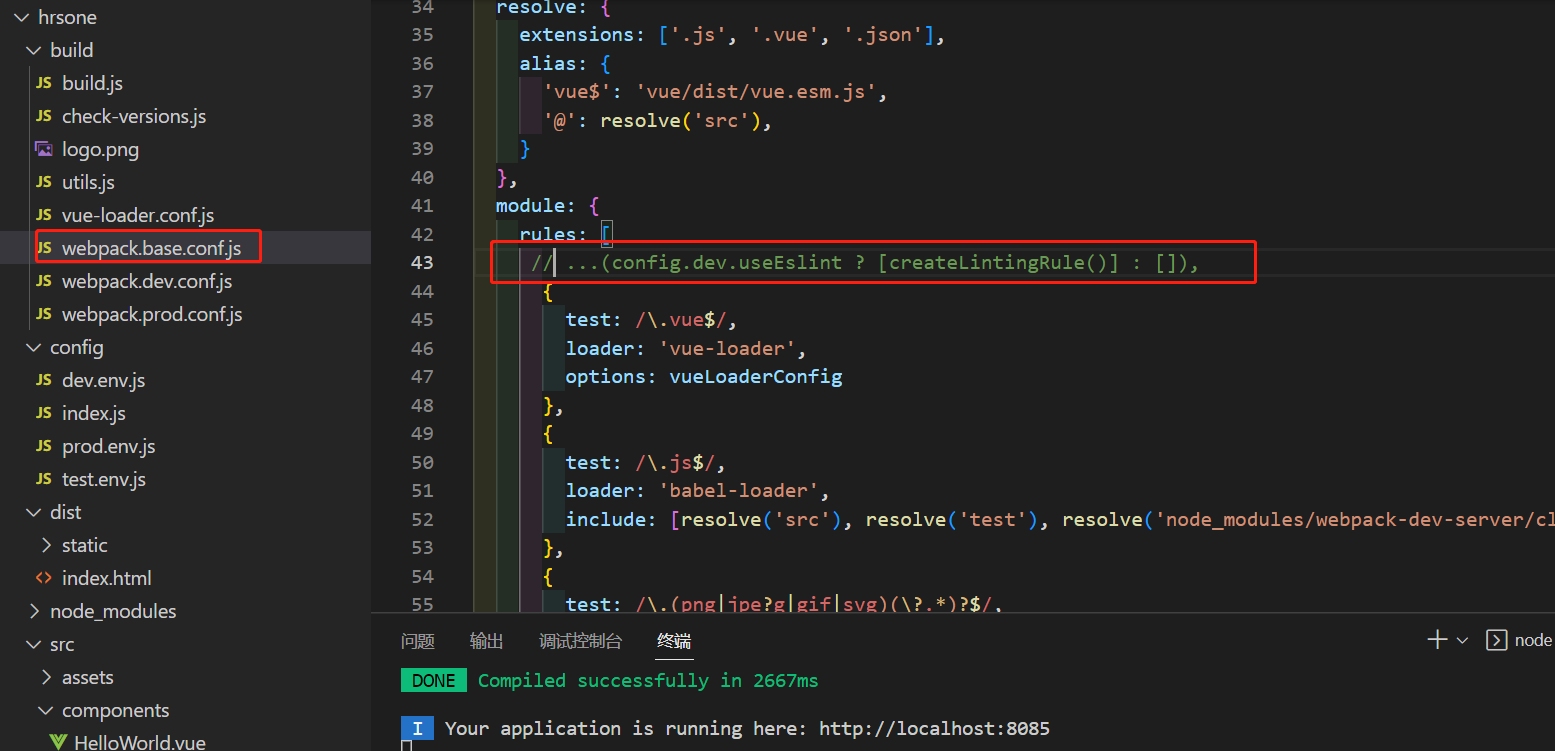
问题三:Use /* eslint-disable */ to ignore all warnings in a file. 报 错,不注释掉,启动运行都报错
解决方式:
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,但是稍有不符合,就会在开发过程中一直报错,太影响心情和效率了。所以,还是会选择关闭eslint校验。
路径:在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则