今天扩容磁盘遇到失败报错。
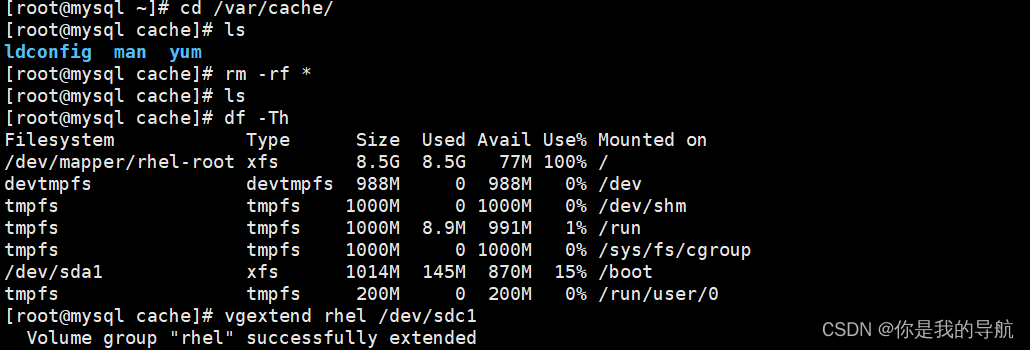
[root@mysql ~]# vgextend rhel /dev/sdc1 Couldn't create temporary archive name.
原因:磁盘使用100%,无法执行挂载,须预留部分空间出来。
解决办法:删掉其中无用文件、log日志继续操作即可。释放空间。

我删掉一点没用的文件之后,就可以进行扩容了。
【注意】麻烦带着你那该死的情绪往上爬。
今天扩容磁盘遇到失败报错。
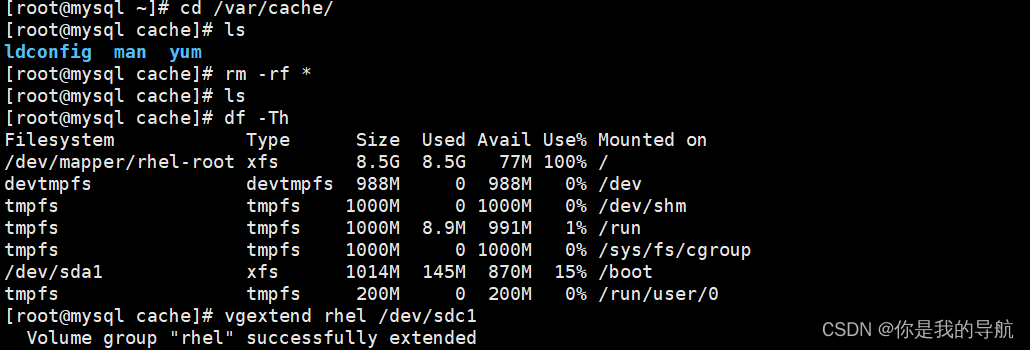
[root@mysql ~]# vgextend rhel /dev/sdc1 Couldn't create temporary archive name.
原因:磁盘使用100%,无法执行挂载,须预留部分空间出来。
解决办法:删掉其中无用文件、log日志继续操作即可。释放空间。

我删掉一点没用的文件之后,就可以进行扩容了。
【注意】麻烦带着你那该死的情绪往上爬。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/7385.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!