【引言】
“JS卡片支持为组件设置action,包括router事件和message事件,其中router事件用于应用跳。若设置router事件,则action属性值为"router";abilityName为卡片提供方应用的跳转目标Ability名;params中的值按需填写,其值在使用时通过intent.getStringParam("params")获取即可;”这一段是HarmonyOS 官网对JS卡片router事件相关的描述。上述代码可以实现跳转到Java Ability页面的能力。
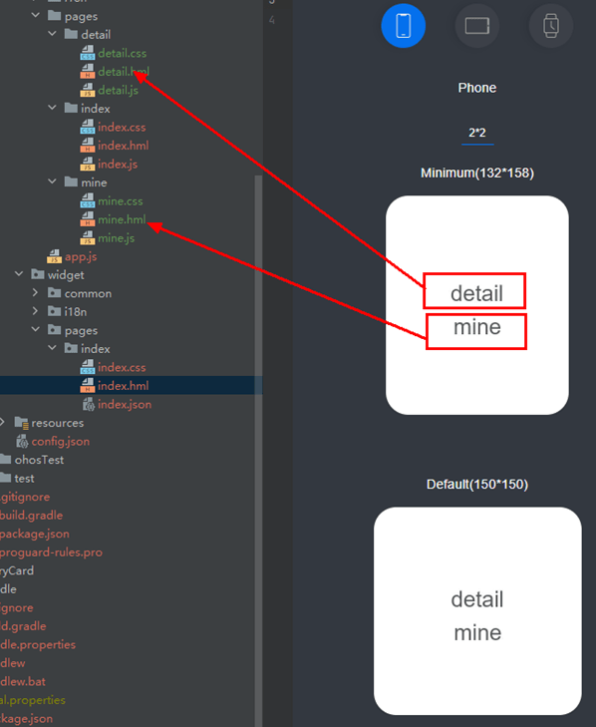
但是如果我们的应用使用的API6 JSUI进行开发的,使用这个router进行跳转后希望跳转的是对应的Js Page该如何操作?如下图中,服务卡片上有两个按钮”detail“和”mine“,我们希望点击detail跳转到detail对应的page,同理点击mine跳转到mine对应的page。

【实现步骤】
对于这个需求我们可以借助一个单独的AceAbility来实现,以下是详细步骤:
第一步:
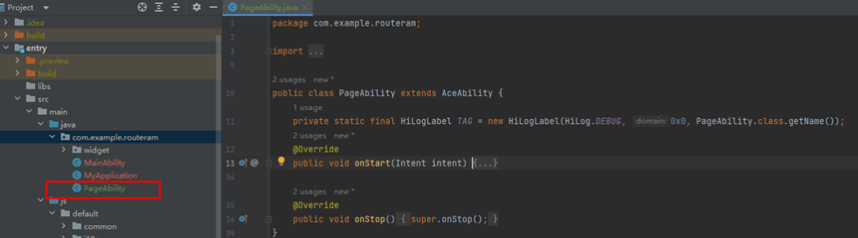
新建PageAbility继承AceAbility,在java目录下新建类型为Page的Ability如下:

在config.json中ability字段中对新增的PageAbility配置如下:
{"name": "com.example.routeram.PageAbility","icon": "$media:icon","description": "$string:pageability_description","label": "$string:entry_PageAbility","type": "page","launchType": "standard"
}第二步、在卡片的json文件中设置router事件,跳转到PageAbility中,这边对参数增加了一个type字段,后续就可以通过这个type字段判断是跳转到哪个js page中。
{"data": {},"actions": {"detailRouterEvent": {"action": "router","bundleName": "com.example.routeram","abilityName": "com.example.routeram.PageAbility","params": {"type": "detail"}},"mineRouterEvent": {"action": "router","bundleName": "com.example.routeram","abilityName": "com.example.routeram.PageAbility","params": {"type": "mine"}}}
}第三步、在PageAbility的onStart方法中接收router 传过来的params(JSON格式),获取type字段进行跳转。
@Override
public void onStart(Intent intent) {IntentParams params = intent.getParams();if (params != null) {//获取routerEvent中的'params'String data = (String) params.getParam("params");if(!data.isEmpty()){//通过ZSONObject获取对应的"type"的值ZSONObject zsonObject=ZSONObject.stringToZSON(data);String type= zsonObject.getString("type");setInstanceName("default");if(type.equals("detail")){//跳转不同页面setPageParams( "pages/detail/detail",null);}else if(type.equals("mine")){setPageParams( "pages/mine/mine",null);}}HiLog.info(TAG, "IntentParams: " + data);}super.onStart(intent);
}【最后】
需要注意的是这边的setInstanceName对应的是Component Name一般我们把Js Page放在默认的default目录下,因此这边填写的是default;
setPageParams写的是page的路径,路径不正确会导致跳转异常。





![[ MySQL ] — 基础增删查改的使用](https://img-blog.csdnimg.cn/f584cd2d7e1e47c8a95db4f8c26b2dbc.png)