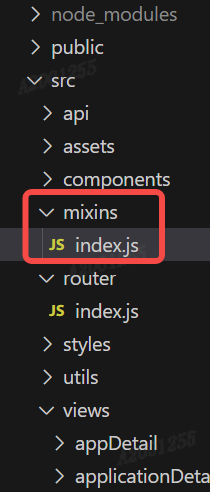
新建一个文件夹mixins 同views 同级

export default {data() {return {};},mounted() {},methods: {// 修改标题方法 ready(callback) {// 如果 jsbridge 已经注入则直接调用if (window.AlipayJSBridge) {callback && callback();} else {// 如果没有注入则监听注入的事件document.addEventListener('AlipayJSBridgeReady', callback, false);}},} }
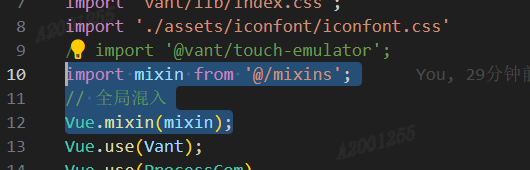
然后在main.js中引入 (公共的 )
import mixin from '@/mixins'; // 全局混入 Vue.mixin(mixin);

最后在页面中调用 此方法为标题修改
created() {this.ready(() => {AlipayJSBridge.call('setTitle', {title: '组织变更用户权限处理',}, res => {});})},





![神偷奶爸4迅雷BT完整下载[1.12GB/2.35GB/Mp4]4K高清[1080P百度云已更新]](https://img2024.cnblogs.com/blog/3033733/202407/3033733-20240712090438947-367718313.jpg)