使用 CDN,可以大大提高网站的访问速度,提升用户体验
在 CDN 出现之前
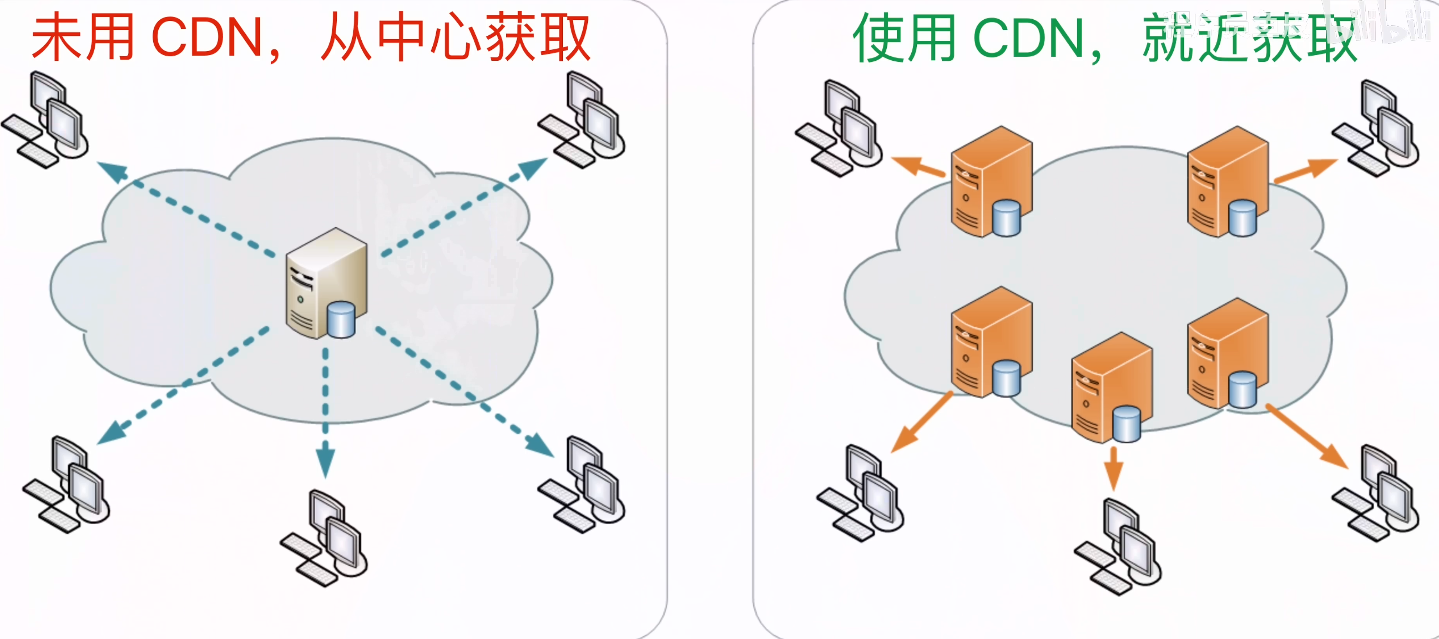
在介绍 CDN 之前,我想先介绍下没有 CDN 的场景。
- 你搭建了一个网站,配置了域名,这样用户可以通过域名来访问你的网站
- 当用户多起来后,由于网络带宽的限制,网站的访问速度会变慢
- 即使你提高了带宽,甚至使用了集群的方式,但那些距离你服务器所在地址的用户访问网站还是会速度慢(例如,你服务器在南方,而用户在北方)
- 如果为了让各地的用户都能快速访问到网站,需要准备大量的服务器,部署在全国各地,但这成本非常高
为此,CDN 服务诞生了。
什么是 CDN
CDN,全称 Content Delivery Network,内容分发网络。
几句话来解释 CDN 的工作原理:
- 首先 CDN 服务商在全国(或者全球)各地都有服务器,用户可以将其需要分发的内容(例如图片、前端静态文件,游戏安装包、软件安装包等)提供给 CDN 服务商
- 服务商会将这些内容同步到各地的服务器上;
- 当有其他用户需要访问这些内容时,服务商会根据网络协议,选择一个离用户比较近的服务器提供这些内容,这样用户访问的速度就能有很大的提高,提升体验;

举个生活的例子:双 11 的时候,大家发现快递依然很快,不过是商家把货物提前发到了全国各地的仓库,平时你在广州买东西是从北京发货的,双 11 的时候确是从深圳仓库发出来的,所以很快。
网站也一个道理,网站服务器在广州,访客在佳木斯,CDN 服务商有哈尔滨的节点,所以访客其实是在和哈尔滨的 CDN 节点交互,所以他会感觉网站很快。
一些基本术语
源站:指运行业务的网站服务器,是需要分发的内容的来源。源站可用来处理和响应用户请求,当节点没有缓存用户请求的内容时,节点会返回源站获取资源数据,然后放到自己的缓存中,再返回给用户。(和计算机组成原理中的 Cache 技术原理一样)
节点:指与最终接入的用户之间具有较少中间环节的网络节点,对最终接入用户有相对于源站而言更好的响应能力和连接速度。
回源:比如用户访问的内容在结点里没有(或者过期),节点就得去源站拉取内容,这个过程就叫回源。
加速域名:是指接入 CDN,用于加速源站的域名,也是最终暴露给终端用户访问的域名。例如,我希望用户以后访问我的博客地址是 www.peterjxl.com,那么这个地址就是加速域名。
选择 CDN
目前国内很多云服务器厂商都提供 CDN 服务:
- 阿里云:https://www.aliyun.com/product/cdn
- 腾讯云:https://cloud.tencent.com/product/cdn
- 百度云:https://cloud.baidu.com/product/cdn.html
- 华为云:https://www.huaweicloud.com/product/cdn.html
- ......
一般来说自己的服务器在哪个厂商,就用哪个厂商的 CDN,这样会方便一点。关于 CDN 的选择,能展开来说很多,后续有机会再聊。
注意,大部分 CDN 是要付费的。如果想要使用免费 CDN,则需要考虑其跑路、倒闭的问题,这个按需选择。
配置 CDN
这里先说明下配置完后,用户访问博客的整体步骤,便于理解后续的配置是做什么的:
- 你搭建了一个网站
- 你购买了 CDN,CDN 厂商会给你一个 cname 域名
- 你配置你的加速域名,改为解析到这个 cname 域名
- 用户访问你的加速域名,例如 www.peterjxl.com
- DNS 会解析这个域名,这个域名会解析到 cname 域名,也就是厂商提供给你的域名
- CDN 厂商会选择就近的一个节点,该结点负责返回数据给用户
CDN 控制台配置
这里简单说明下配置过程,以华为云为例,购买了 CDN 服务后,就进入到了配置环节。我们登录云服务器的 CDN 控制台(我这里已经配置好了,可以忽略我的配置结果):

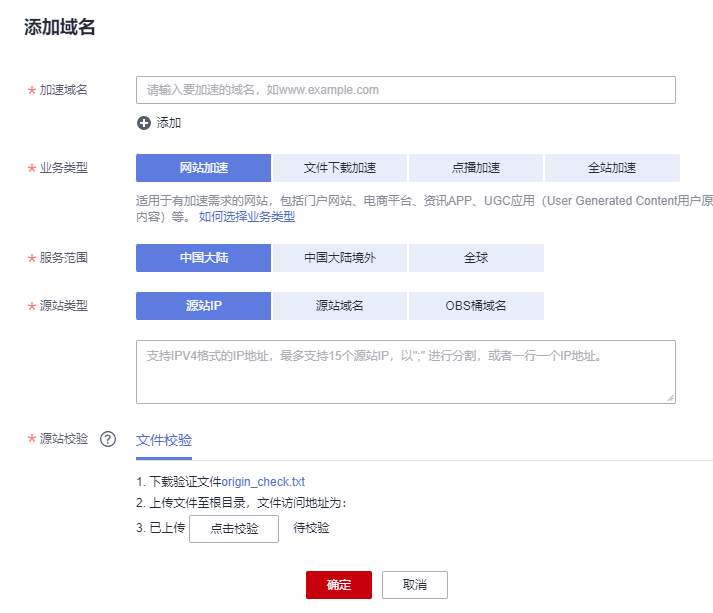
先点击添加域名,会出下面的表单:

加速域名:举个例子,我的域名是 peterjxl.com,我希望用户后续访问的时候是通过 www.peterjxl.com,因此我填写了 www.peterjxl.com
业务类型:我这里主要是博客,选择了网站加速
服务范围:按需选择
源站类型:就是要提供源站的地址,例如你的服务器 IP,或者服务器域名等等
源站校验:简单来说就是要确认这个源站是你的,或者你负责的,就是上传一个 txt 文件后上传到服务器上即可
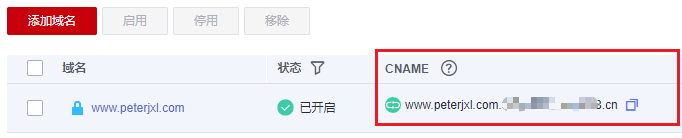
配置完成后,就能看到如下界面,我们需要复制 CNAME 的值:

配置 CNAME
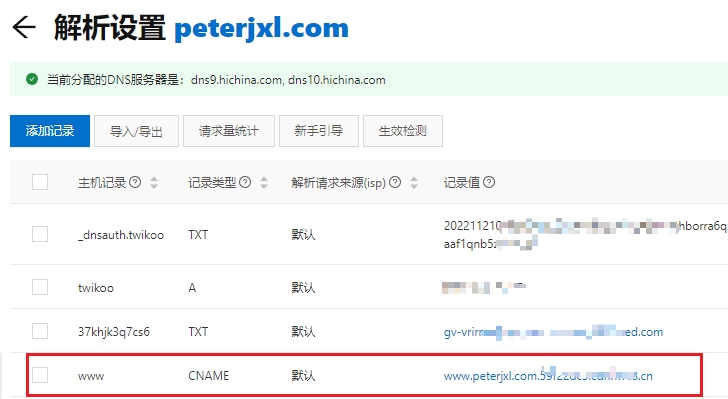
去到我的云服务器解析商, DNS 解析里,添加一个 CNAME 记录,将 www 的记录指向上面的 CNAME:

以上,配置就完成了。修改 CNAME 记录后要一定的时间后才能生效。
当配置生效后,用户访问 www.peterjxl.com,DNS 会解析,然后会通过 CNAME 记录解析到华为云的 CDN 服务商,由华为的 CDN 返回内容给访客。
CDN 流量包
CDN 是付费服务,按流量计费的。
此外,我们可以购买流量包(或者叫资源包),更划算,例如 500G,66 元这样子,此外不同地区的收费也不同。
如果你没有国外流量,就可以只买全国通用类型的。此外要注意,如果没有买国外的,并且有国外的流量,则不会使用流量包,而是直接扣费,如果你控制台余额不足则会不能使用。
如果不知道是否有国外的流量,可以先不买,然后在控制台的流量监控功能(一般各厂商都有)分析是否有国外的流量再决定买不买,买多少。

检查是否生效
我们可以用 nslookup 或 ping 命令来检查是否生效。一般来说,ping 了后会返回 CDN 的节点 IP,而不是你服务器的 IP:
>ping www.peterjxl.comPinging www.peterjxl.com.w.cdngslb.com [121.207.229.244] with 32 bytes of data:
Reply from 121.207.229.244: bytes=32 time=18ms TTL=55
Reply from 121.207.229.244: bytes=32 time=19ms TTL=55
Reply from 121.207.229.244: bytes=32 time=19ms TTL=55
Reply from 121.207.229.244: bytes=32 time=18ms TTL=55Ping statistics for 121.207.229.244:Packets: Sent = 4, Received = 4, Lost = 0 (0% loss),
Approximate round trip times in milli-seconds:Minimum = 18ms, Maximum = 19ms, Average = 18ms
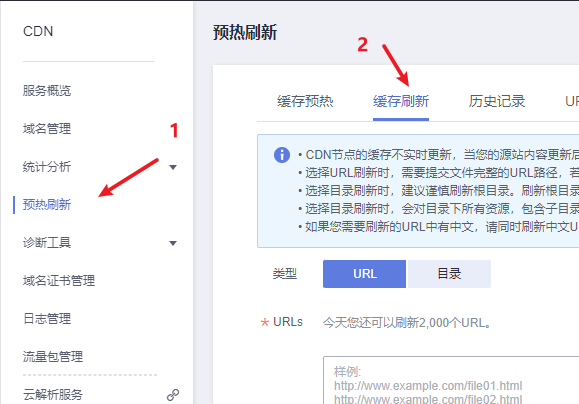
手工刷新 CDN
有时候我们的网站内容有更新了,但是 CDN 没有更新,此时就得更新 CDN 缓存(一般 30 天过期,到期自动刷新)里的内容。

然后提交要刷新的 URL 即可。
如果配置遇到了什么不懂得或者问题,也可以咨询对应的云服务器厂商,毕竟我们是付钱了,他们得给我们解决问题。
通过接口调用的方式刷新 CDN
如果要刷新缓存,每次都登录并且输入 URL,就太麻烦了。因此华为 CDN 也提供了接口的方式,也就是可以在本地调用一个 jar 包的方法去实现刷新。
我们可以先测试下接口,没问题后就下载 jar 包和代码,然后在本地运行。
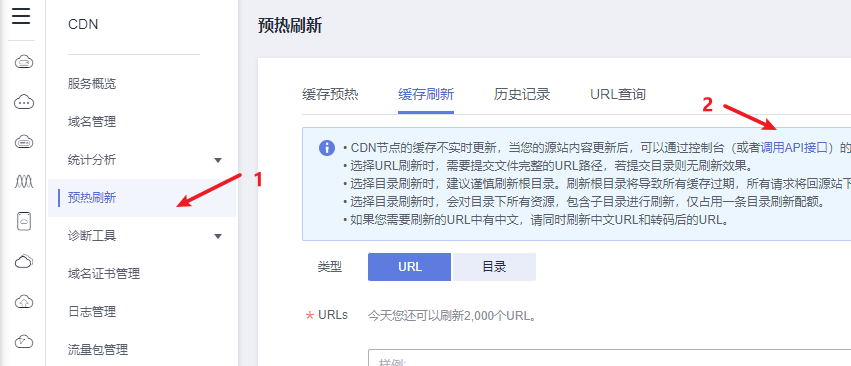
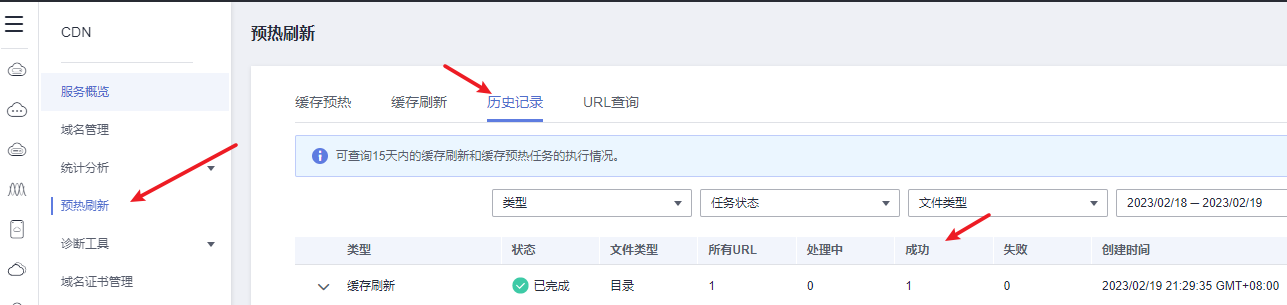
点击预热刷新--然后点击调用 API 接口:

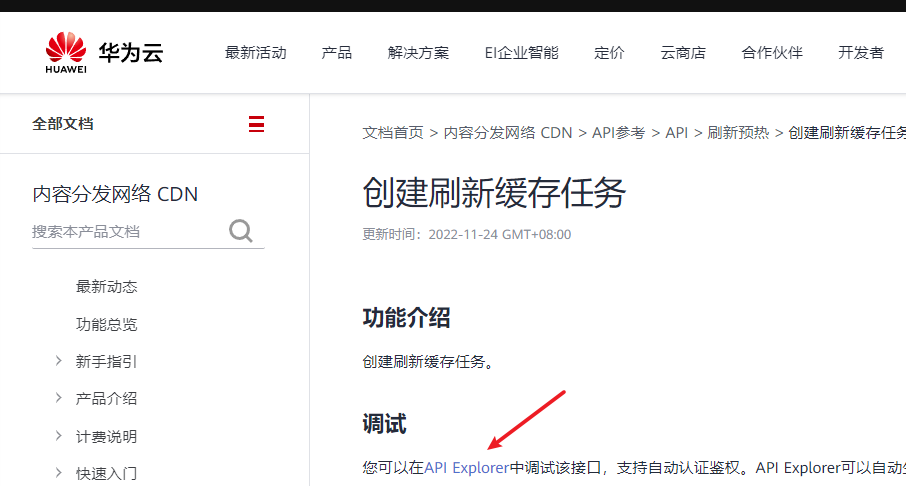
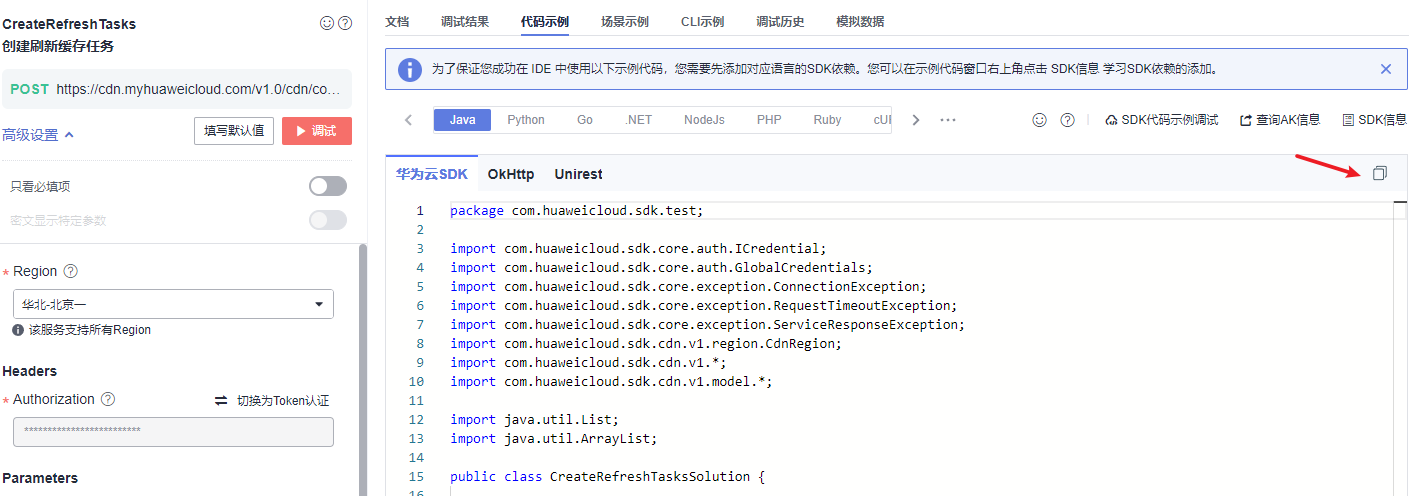
然后点击 API Explorer:

填上我们的加速域名(例如 https://www.peterjxl.com/,注意最后有个斜线/),就可以调用接口进行测试了:

可以看到响应体里有任务 ID,有的话一般就是正常的(如果有错误会返回),也可以在控制台里查看调用的历史和是否成功:

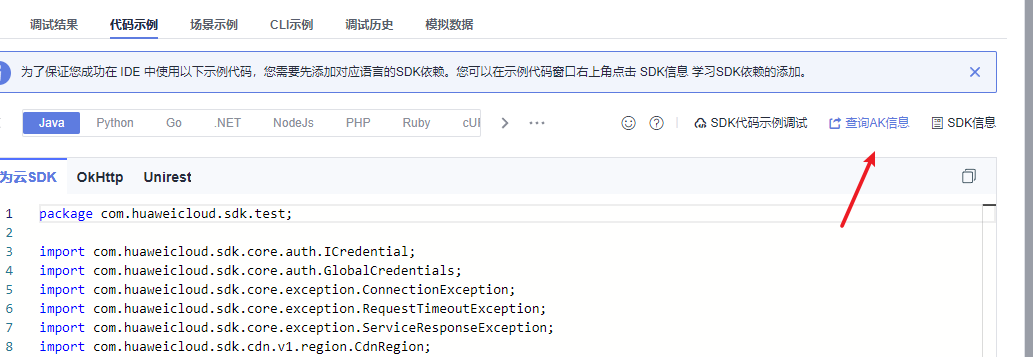
成功后,我们就可以下载代码,然后添加依赖了:

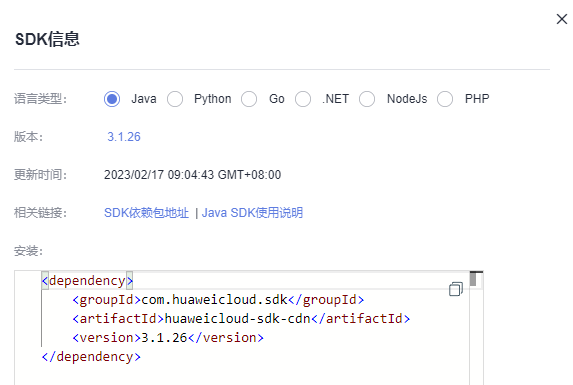
查看依赖信息:

这里可以看到是使用了 Maven(其他语言就不演示了)

最后我们还需要密钥,因为我们是加速域名的主人,只有我们才有权限去刷新缓存,因此得有密钥,相当于一个密码用来证明你的身份。点击查询 AK 信息:

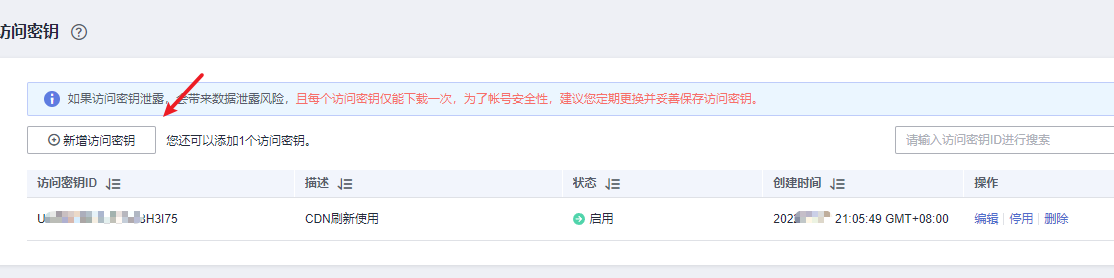
点击添加密钥,就可以下载密钥文件,包含 AK/SK(Access Key ID/Secret Access Key):

注意,只能下载一次,要好好保管!
然后新建一个 Java 项目,代码里写上刚刚复制的代码,并且配置 Maven,密钥写上下载后的密钥,点击运行就可以调用华为云提供的 jar 包里的方法,实现接口刷新了。
源代码
本人将缓存刷新和缓存预热的代码整合到了一起,仅供参考
package com.peterjxl;
import com.huaweicloud.sdk.core.auth.ICredential;
import com.huaweicloud.sdk.core.auth.GlobalCredentials;
import com.huaweicloud.sdk.core.exception.ConnectionException;
import com.huaweicloud.sdk.core.exception.RequestTimeoutException;
import com.huaweicloud.sdk.core.exception.ServiceResponseException;
import com.huaweicloud.sdk.cdn.v1.region.CdnRegion;
import com.huaweicloud.sdk.cdn.v1.*;
import com.huaweicloud.sdk.cdn.v1.model.*;
import java.util.List;
import java.util.ArrayList;public class CDNRefreshAndPreheat {public static String ak = "这里替换成你的ak";public static String sk = "这里替换成你的ak";public static ICredential auth = new GlobalCredentials().withAk(ak).withSk(sk);public static CdnClient client = CdnClient.newBuilder().withCredential(auth).withRegion(CdnRegion.valueOf("cn-north-1")).build();public static void main(String[] args) {CreateRefreshTasksSolution();CreatePreheatingTasksSolution();}// 缓存刷新public static void CreateRefreshTasksSolution(){CreateRefreshTasksRequest request = new CreateRefreshTasksRequest();RefreshTaskRequest body = new RefreshTaskRequest();List<String> listRefreshTaskUrls = new ArrayList<>();listRefreshTaskUrls.add("https://www.peterjxl.com/"); //这里替换成你的域名RefreshTaskRequestBody refreshTaskbody = new RefreshTaskRequestBody();refreshTaskbody.withType(RefreshTaskRequestBody.TypeEnum.fromValue("directory")).withUrls(listRefreshTaskUrls);body.withRefreshTask(refreshTaskbody);request.withBody(body);try {CreateRefreshTasksResponse response = client.createRefreshTasks(request);System.out.println(response.toString());} catch (ConnectionException e) {e.printStackTrace();} catch (RequestTimeoutException e) {e.printStackTrace();} catch (ServiceResponseException e) {e.printStackTrace();System.out.println(e.getHttpStatusCode());System.out.println(e.getErrorCode());System.out.println(e.getErrorMsg());}}//缓存预热public static void CreatePreheatingTasksSolution(){CreatePreheatingTasksRequest request = new CreatePreheatingTasksRequest();PreheatingTaskRequest body = new PreheatingTaskRequest();List<String> listPreheatingTaskUrls = new ArrayList<>();listPreheatingTaskUrls.add("https://www.peterjxl.com/v1.0/cdn/content/preheating-tasks");//这里替换成你的域名PreheatingTaskRequestBody preheatingTaskbody = new PreheatingTaskRequestBody();preheatingTaskbody.withUrls(listPreheatingTaskUrls);body.withPreheatingTask(preheatingTaskbody);request.withBody(body);try {CreatePreheatingTasksResponse response = client.createPreheatingTasks(request);System.out.println(response.toString());} catch (ConnectionException e) {e.printStackTrace();} catch (RequestTimeoutException e) {e.printStackTrace();} catch (ServiceResponseException e) {e.printStackTrace();System.out.println(e.getHttpStatusCode());System.out.println(e.getErrorCode());System.out.println(e.getErrorMsg());}}
}
缓存预热
什么是缓存预热?比如用户访问内容,但节点发现内容已经过期了,或者此时有新的内容。那么此时节点需要去源站获取内容,然后再将内容放到自己的缓存里,然后再返回给用户,这样访问时间会变长(因为需要去源站拿数据再返回给用户);
而缓存预热就是在用户访问之前,提前将内容刷新到结点的缓存里,这样就用户访问的时候就能直接获取缓存里的内容了,缩短了用户的访问时间。
就好比深夜回家时,提前跟家里人说,家里人会提前将饭菜热好,这样回到家就可以直接吃了,不用再等待热饭的时间。
读者可以尝试,在刷新缓存后,马上去访问域名,可以体验到加载速度是比较慢的,因为要去源站读取数据。当然,只有首次访问会慢一点,后续访问都会挺快的。
特别注意:已咨询过华为云的技术人员,华为云 CDN 所提供的缓存预热功能,是仅仅针对具体 URL 的,而不是针对整个缓存!例如 https://www.peterjxl.com/1.mp4,这种具体的 URL。也就是说该缓存预热是针对一些大型的文件之类的进行预热。
所以如果我们想要解决首次访问加载速度慢的问题,只需在刷新后自己马上去访问,就能将结点里的缓存刷新:

和缓存刷新同理,也可以通过接口的方式实现预热,这里不再赘述了
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.peterjxl</groupId><artifactId>vuepressblog</artifactId><version>1.0-SNAPSHOT</version><packaging>jar</packaging><name>vuepressblog</name><url>http://maven.apache.org</url><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><dependencies><dependency><groupId>com.huaweicloud.sdk</groupId><artifactId>huaweicloud-sdk-cdn</artifactId><version>3.1.9</version></dependency><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency></dependencies>
</project>
配置 HTTPS
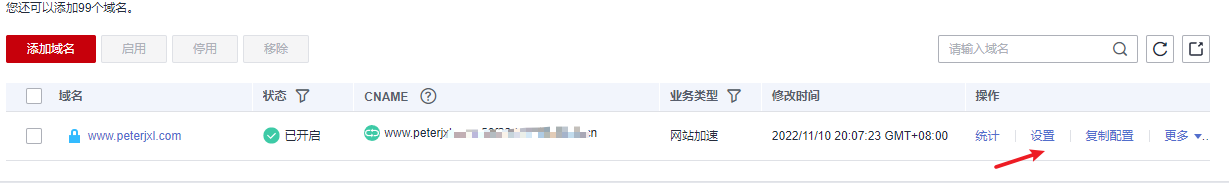
如果你的网站使用了 HTTPS,则在 CDN 里也要设置。点击设置:

这里要上传下证书的公钥:

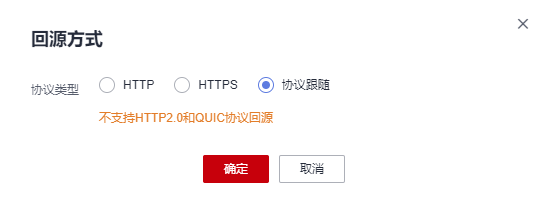
注意回源方式选择协议跟随:

小结
在使用 CDN 之前,我的网站加载完需要大概 10~20s,而使用了 CDN 后,基本上只用 2,3 秒就可以了,速度非常快。
不仅仅是网站可以用 CDN,一些文件也可以用,例如游戏安装包、图片等等。当然 CDN 也有缺点,就是要花钱;
本文仅作科普用,关于 CDN 的原理等可能描述的不恰当,欢迎指正。
参考
- 给网站加速了,再也不怂了!
- 网站安全防护之隐藏真实 IP – 笛声
- CDN 到底是个什么鬼?看完这篇你就懂了!
- 华为云 CDN 的初次实践总结_好烦吃不胖的博客-CSDN 博客_华为云 cdn 怎么用
- 为什么直接用 IP 不能访问知乎的网站,而百度却可以?
- 网上那些美女图片,为啥都爱存在 CDN 里面?
- 博客接入 CDN 的折腾-对阿里云七牛云蓝易云多吉云几家 CDN 使用评测 | 二丫讲梵
- 阿里云 CDN 文档:https://help.aliyun.com/document_detail/27102.html
- 网站的 CDN 节点并非越多越好,尤其一些免费 CDN 强行混搭 - 陶小桃 Blog