- 环境准备
- Vue项目-创建
- Vue项目开发流程
- API风格
- 案例
推荐阅读:
- VUE-局部使用
环境准备
-
介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目。
-
create-vue提供了如下功能:
-
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包
-
依赖环境:NodeJS
Node.js安装:https://www.cnblogs.com/zhouyu2017/p/6485265.html
Vue项目-创建
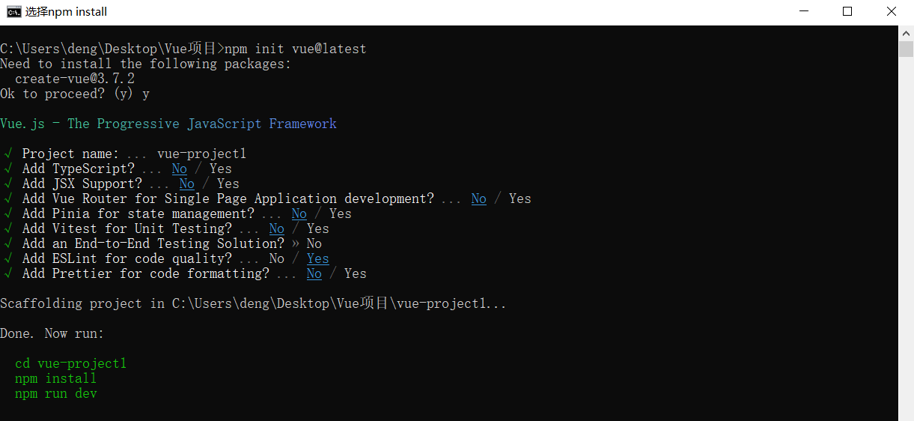
创建一个工程化的Vue项目,执行命令:npm init vue@latest

执行上述指令,将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具
- Project name:------------------》项目名称,默认值:vue-project,可输入想要的项目名称。
- Add TypeScript? ----------------》是否加入TypeScript组件?默认值:No。
- Add JSX Support? ---------------》是否加入JSX支持?默认值:No。
- Add Vue Router ...--------------》是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。
- Add Pinia ...-------------------》是否添加Pinia组件来进行状态管理?默认值:No。
- Add Vitest ...------------------》是否添加Vitest来进行单元测试?默认值:No。
- Add an End-to-End ...-----------》是否添加端到端测试?默认值No。
- Add ESLint for code quality? ---》是否添加ESLint来进行代码质量检查?默认值:No。
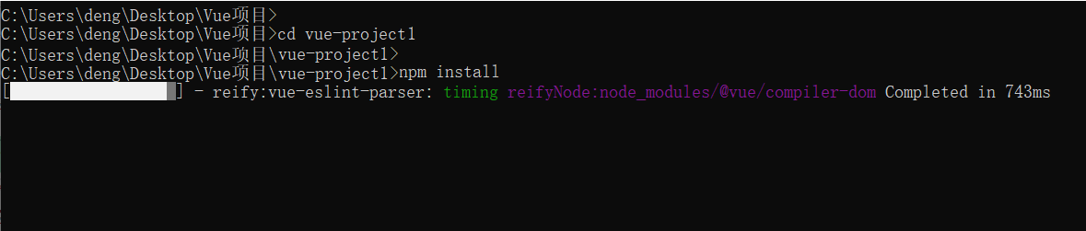
进入项目目录,执行命令安装当前项目的依赖:npm install

如何解决 npm install 卡在“sill idealTree buildDeps“的问题:https://q.cnblogs.com/q/148802
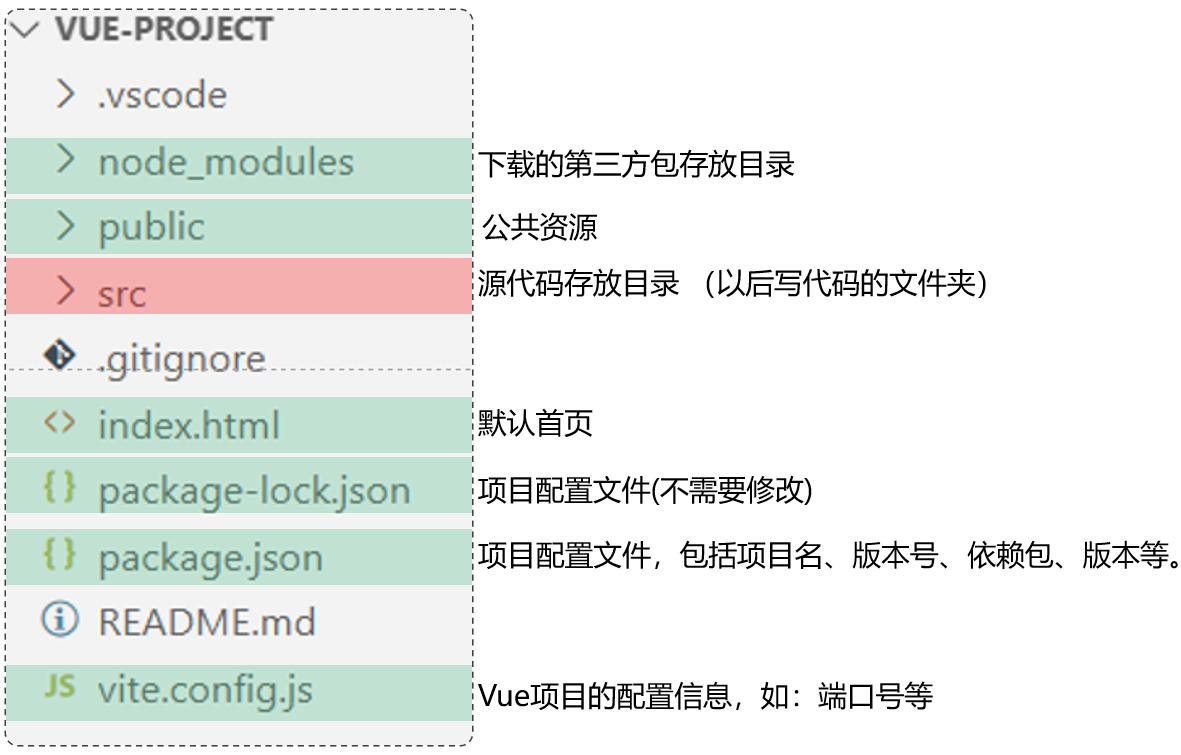
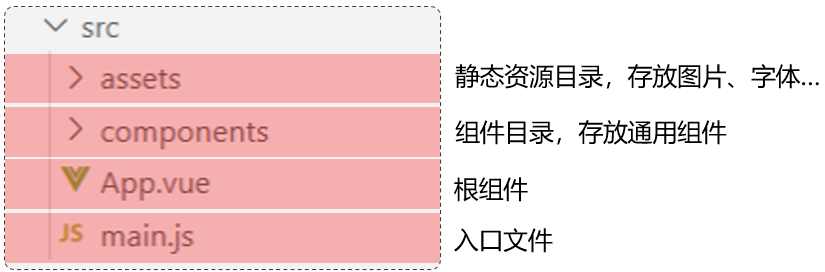
Vue项目-目录结构


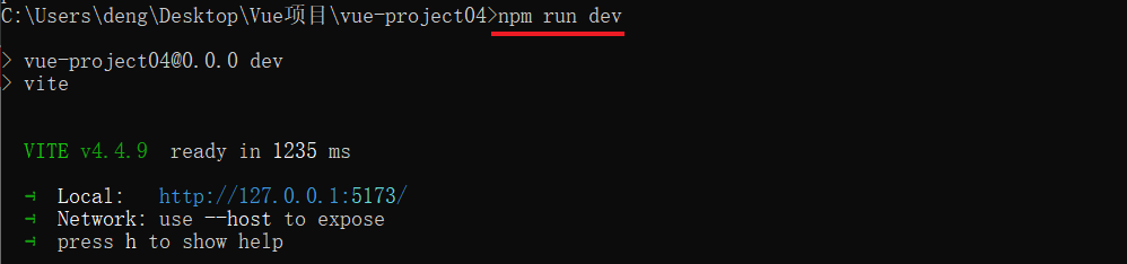
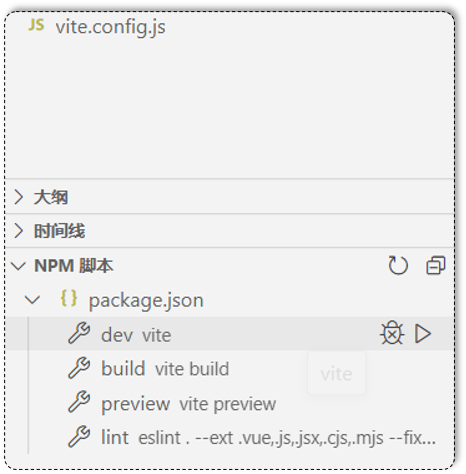
项目启动
执行命令:npm run dev ,就可以启动vue项目了。



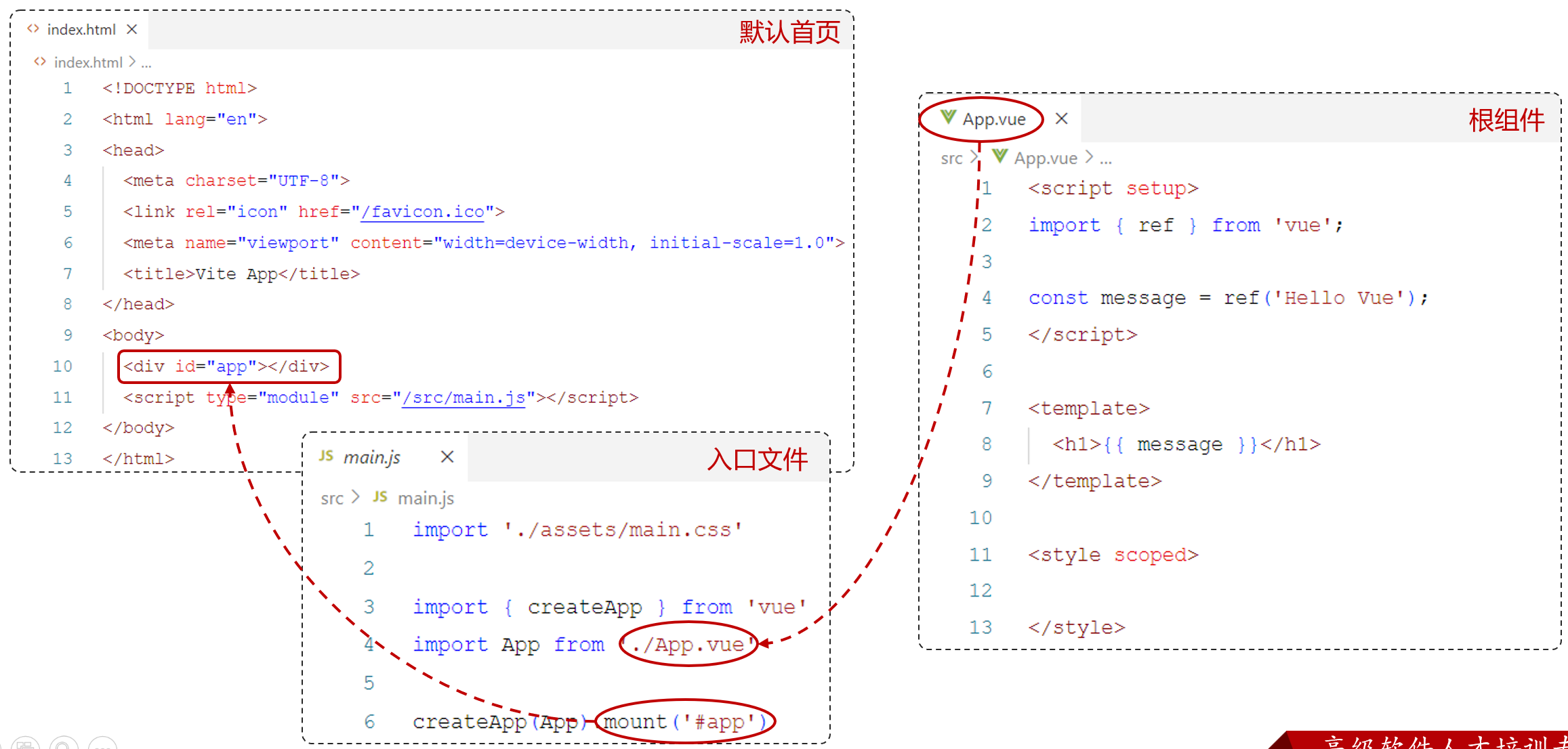
Vue项目开发流程


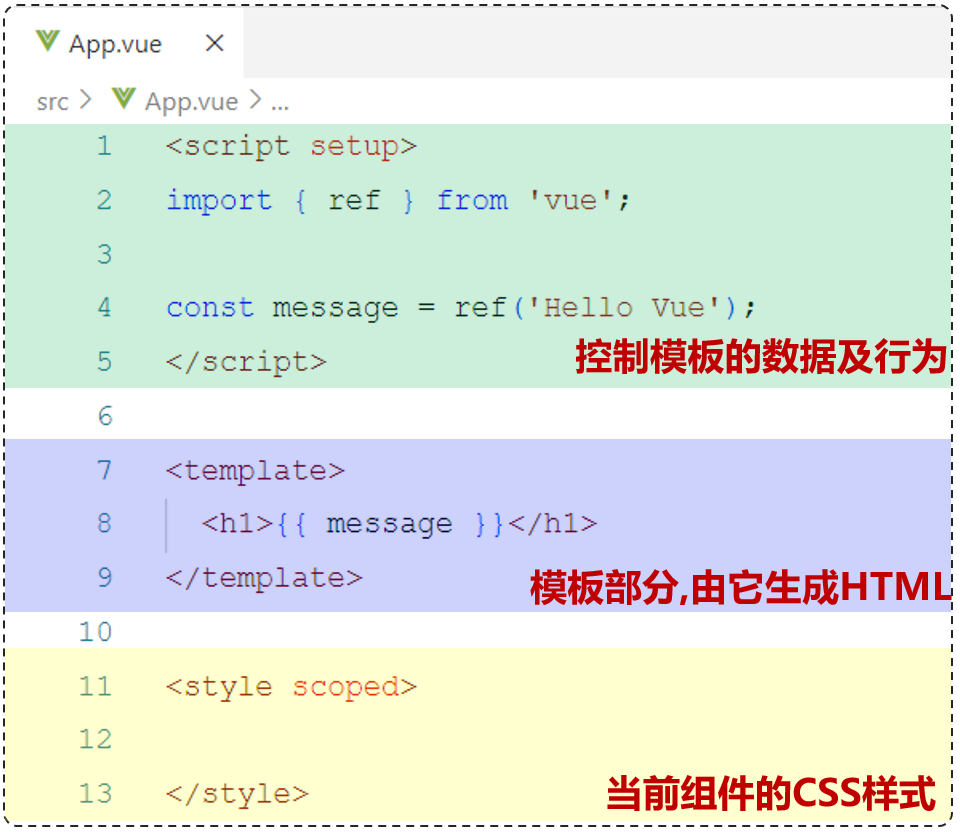
*.vue是Vue项目中的组件文件,在Vue项目中也称为单文件组件(SFC,Single-File Components)。Vue 的单文件组件会将一个组件的逻辑 (JS),模板 (HTML) 和样式 (CSS) 封装在同一个文件里(*.vue) 。
示例代码(更改的App.vue文件):
<script>
//写数据export default{data(){return{msg:'上海'}}}
</script>
<template><!-- html -->
<!-- <h1>北京</h1> -->
<h1>{{ msg }}</h1>
</template>
<style scoped>
/* 样式 */
h1{color: red;
}
</style>
效果:

另一种写法:
<script setup>import { ref } from "vue";//调用ref函数,定义响应式数据const msg = ref('大连')
</script>
<template><!-- html -->
<h1>{{ msg }}</h1>
</template>
<style scoped>
/* 样式 */
h1{color: red;
}
</style>
效果:

API风格
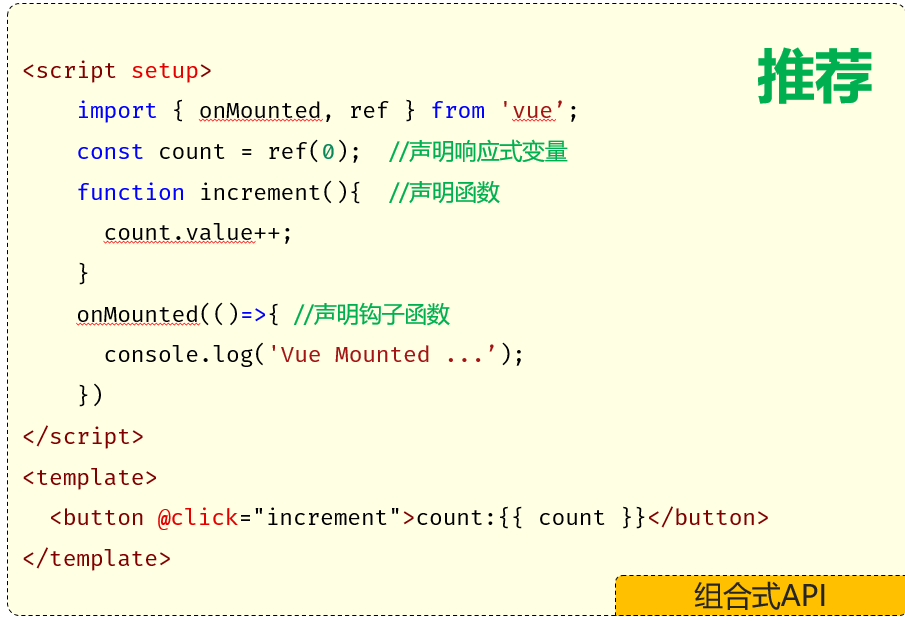
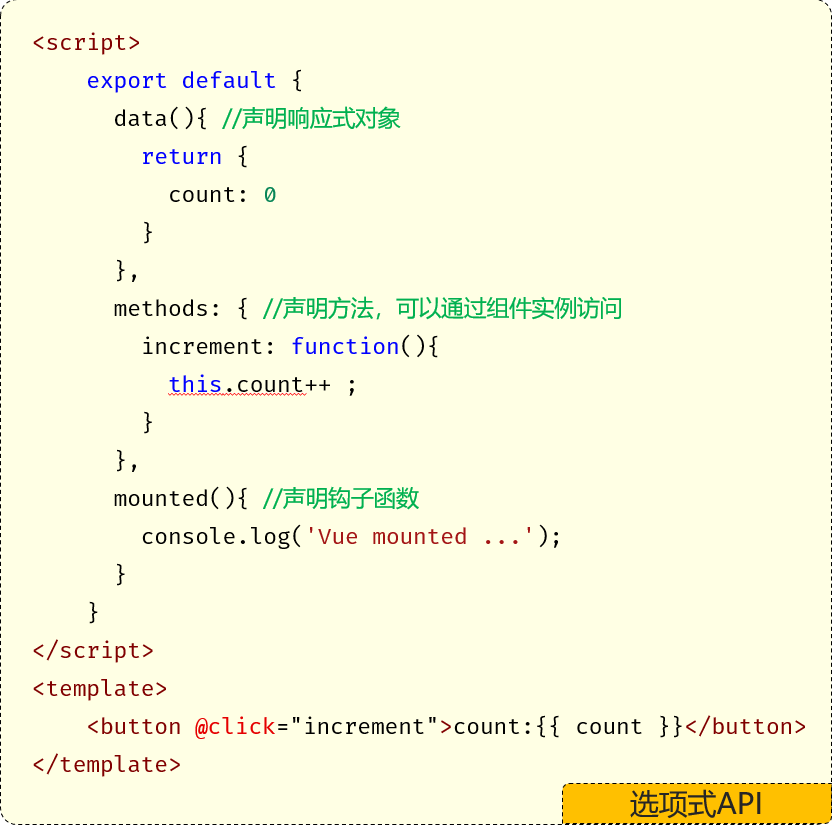
Vue的组件有两种不同的风格:组合式API 和 选项式API
选项式API,可以用包含多个选项的对象来描述组件的逻辑,如:data,methods,mounted等。
组合式API
- setup:是一个标识,告诉Vue需要进行一些处理,让我们可以更简洁的使用组合式API。
- ref():接收一个内部值,返回一个响应式的ref对象,此对象只有一个指向内部值的属性 value。
- onMounted():在组合式API中的钩子方法,注册一个回调函数,在组件挂载完成后执行。
 |
 |
|---|
示例:
App.vue
<template>
<Apivue></Apivue>
</template>
<script setup>//导入Api.vue文件import Apivue from'./Api.vue'
</script>
Api.vue
<template><!-- 写html元素 --><button @click="increment">count:{{ count }}</button>
</template>
<script setup>import {ref,onMounted} from 'vue'//声明响应式数据 ref 响应式对象有一个内部的属性valueconst count = ref(0);//在组合式api中,一般需要吧数据定义为响应式数据//声明函数function increment(){count.value++;}//声明钩子函数 onMountedonMounted(()=>{console.log('vue已经挂载完毕了...');});
</script>
案例
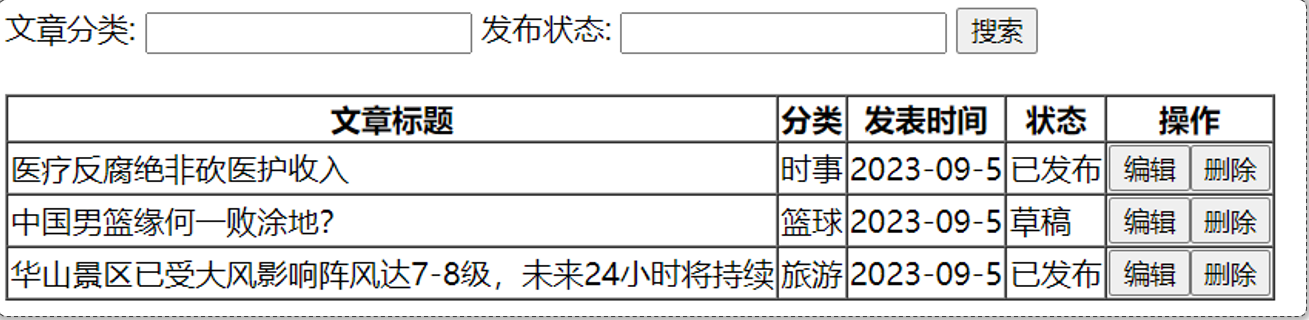
使用表格展示所有文章的数据, 并完成条件搜索功能

- 钩子函数mounted中, 获取所有的文章数据
- 使用v-for指令,把数据渲染到表格上展示
- 使用v-model指令完成表单数据的双向绑定
- 使用v-on指令为搜索按钮绑定单击事件
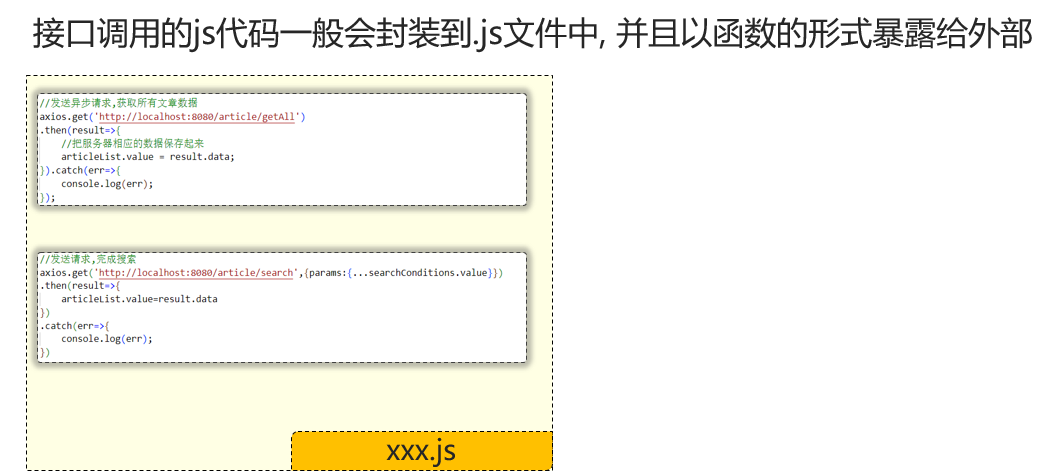
接口调用的js代码一般会封装到.js文件中, 并且以函数的形式暴露给外部
注意:使用 async…await 同步接收网络请求的结果

示例案例的代码地址:
- 前端:https://gitee.com/kohler19/kohler19/tree/master/Vue学习/axios案例-vue
- 后端:https://gitee.com/kohler19/kohler19/tree/master/Vue学习/axios_demo/axios_demo
欢迎关注公众号:愚生浅末。