步骤一:开通腾讯云直播服务
步骤二:获取推流URL
想要简单获取一个推流URL,可以参考文档:快速获得地址
想要了解推流地址和直播间ID的关系,可以参考文档:后台自动拼装
想要了解如果保护自己的推流地址不被盗用,可以参考文档:防盗链签名
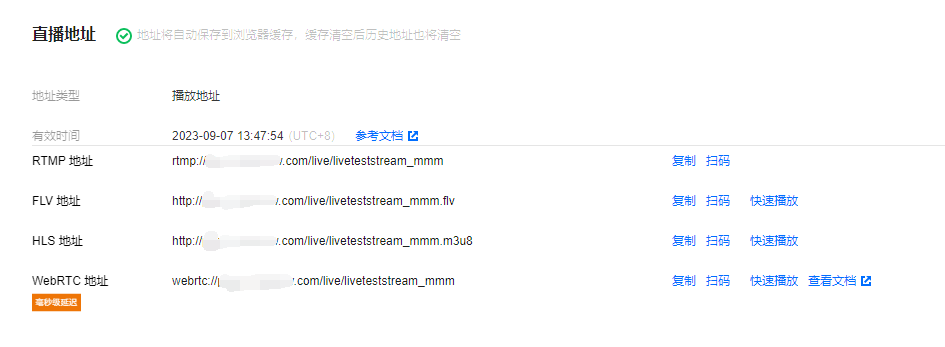
步骤三:获取播放URL
步骤四:配置推流端
测试时使用Obs Studio 推流
步骤五:对接播放器
1、通过 cdn 集成播放器TCPlayer SDK
<link href="https://web.sdk.qcloud.com/player/tcplayer/release/v5.1.0/tcplayer.min.css" rel="stylesheet" /><script src="https://web.sdk.qcloud.com/player/tcplayer/release/v5.1.0/tcplayer.v5.1.0.min.js"></script>
2、放置播放器容器
<videoclassName="player-container-pc"ref={videoRef}id="player-container-id"preload="auto"width="100%"height="500"playsInline={true}webkit-playsinline="true" />
3、播放器初始化
useEffect(() => {if (!timeoutTimer) {// 必须使用定时器,播放器元素渲染完成之后才能进行初始化timeoutTimer = setInterval(initPlayer, COUNT)}return () => {// 离开页面必须销毁播放器,避免下次进入页面播放器初始化失败player?.dispose()player = nullclearInterval(timeoutTimer)timeoutTimer = null} }, [])const initPlayer = () => {const isMobile = !!/Mobi|Android|iPhone/i.test(window.navigator.userAgent)const box: any = videoRef?.current ?? nullif (box?.id === 'player-container-id') {// 修改播放按钮样式const Button = (window as any)?.TCPlayer.getComponent('Button')const BigPlayButton = (window as any)?.TCPlayer.getComponent('BigPlayButton')BigPlayButton.prototype.createEl = function () {const el = Button.prototype.createEl.call(this)const _html ='<button>' +(!isMobile? '<svg id="图层_x0020_1" xmlns="http://www.w3.org/2000/svg" width="80" height="80" viewBox="0 0 141.483 141.501">': '<svg id="图层_x0020_1" xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="0 0 141.483 141.501">') +'<path id="路径_7240" data-name="路径 7240" d="M375.328,203.145a78.86,78.86,0,0,1,1.7-14.192c2.674-11.293,6.473-17.628,13.175-26.259a65.689,65.689,0,0,1,12.314-11.237l7.334-4.435c7.654-4.124,19.4-6.862,28.458-6.862,8.939,0,21.279,2.813,28.644,6.966,5.9,3.323,11.821,7.135,16.355,12.193,8.225,9.16,13.4,17.1,16.338,29.872,4.093,17.818.242,34.939-9.77,49.923a62.9,62.9,0,0,1-7.139,8.468,66.748,66.748,0,0,1-8.636,7.247,62.4,62.4,0,0,1-21.842,9.653,101.3,101.3,0,0,1-13.95,1.666c-16.442,0-34.359-7.369-45.414-19.652l-2.817-3.068c-3.271-4.141-7.118-9.476-9.125-14.421C377.6,220.738,375.328,212.357,375.328,203.145Zm46.206,29.431,12.673-7.343c4.253-2.436,8.385-4.863,12.729-7.282L459.6,210.6c1.233-.718,11.929-6.594,12.557-7.451a12.986,12.986,0,0,0-3.033-1.969l-9.523-5.491c-9.264-5.218-19.475-11.527-28.544-16.485l-9.523-5.491ZM367.7,207.559c1,4.967.627,8.455,2.67,14.967,3.76,11.985,6.5,16.485,13.79,25.943a62.177,62.177,0,0,0,8.831,8.831c5.019,3.868,7.542,5.858,13.24,8.831,9.389,4.9,25.914,9.008,36.41,7.563,5.192-.718,9.705-.87,15.066-2.6,9.822-3.167,14.9-5.417,23.5-11.821l4.794-4.037a53.054,53.054,0,0,0,6.473-6.772l3.829-5a67.946,67.946,0,0,0,7.737-14.339,71.127,71.127,0,0,0,3.864-38.18,69.187,69.187,0,0,0-13.452-30.7l-4.037-4.79a53.105,53.105,0,0,0-6.771-6.477c-5.015-3.864-7.524-5.85-13.24-8.831a63.791,63.791,0,0,0-6.1-2.734c-13.573-5.274-31.17-6.789-45.375-2.228-11.808,3.786-15.888,6.049-25.939,13.794-4.547,3.5-9.277,9.06-12.66,13.833a69.662,69.662,0,0,0-11.6,28.133c-.511,2.717-1.692,13.361-1.034,16.606Z" transform="translate(-367.501 -132.487)" fill="#fff" fill-rule="evenodd"/>' +'</svg></button>'el.appendChild((window as any)?.TCPlayer.dom.createEl('div', {className: 'vjs-button-icon',innerHTML: _html,}),)return el}// 初始化播放器player = window?.TCPlayer('player-container-id', {sources: [{src: 'xxxxx', // 腾讯云申请的播放地址 },],licenseUrl: 'xxxxx', // 腾讯云申请的license地址 controlBar: {volumePanel: !isMobile, // 移动端不展示音量控制 },})// 播放器元素存在就关闭定时器 clearInterval(timeoutTimer)timeoutTimer = null} }
注意:web端直播地址建议使用HLS地址,使用其他地址通过obs推流正常,但使用相机推流出现 无法播放
为了安全性建议直播和推理地址都开启https