目录
- 一、常用Composition API
- 1. 拉开序幕的setup
- 2. ref函数
- 3. reactive函数
- 4. Vue3.0中的响应式原理
- 5. reactive对比ref
- 二、参考链接
一、常用Composition API
1. 拉开序幕的setup
(1)Vue3.0中一个新的配置项,值为一个函数。
(2)setup是所有Composition API(组合API)“表演的舞台”。
(3)组件中所用到的:数据、方法等,均要配置在setup中。
(4)setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法,在模板中均可以直接输用。(重点关注)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
(5)注意点
a. 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methods、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置
- 如果有重名,setup优先。
b. setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件配合)
<template><h2>My Information</h2><p>姓名:{{ name }}</p><p>年龄:{{ age }}</p><button @click="sayHello">sayHello</button>
</template><script>export default {name: "App",setup() {// 数据(在模板中不用调用value)let name = "Daming";let age = 18;// 函数function sayHello() {alert(`我的名字是${name},年龄是${age}`);}return {name,age,sayHello,};},};
</script>
2. ref函数
作用:定义一个响应式的数据。
语法:const xxx = ref() //const定义的对象可以改变属性的值,但不能再赋值
创建一个包含响应式数据的引用对象(reference对象)
JS中操作数据:xxx.value
模板中读取数据:不需要.value,直接 {{ xxx }}
备注:
接收的数据可以是:基本类型、也可以是对象类型
基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。
对象类型的数据:内部’求助’了Vue3.0中的一个新的函数——reactive函数。
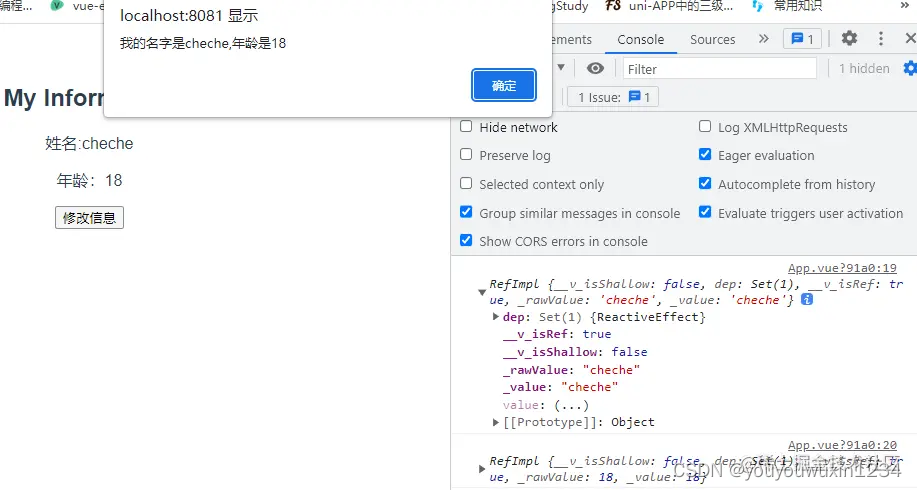
// 在模板中不用写name.value 会自动调用value<p>姓名:{{ name }}</p>// 引入函数import { ref } from 'vue'// setup函数中要这样写let name = ref('Daming')function sayHello() {console.log(name);console.log(age);// 重新赋值要调用value属性name.value = "cheche";alert(`我的名字是${name.value},年龄是${age.value}`);}return {name,age,sayHello, // 这里不写按钮没反应};

ref函数处理对象类型的数据:
import { ref } from 'vue'let obj = ref({type: '前端开发',salary: '30k'})function changeInfo(){console.log(obj.value)obj.value.type = 'UI设计'obj.value.salary = '40k'}
3. reactive函数
作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
语法: const 代理对象 = reactive(源对象) 接收一个对象(或数组),返回一个代理对象(proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是"深层次的"
内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作。
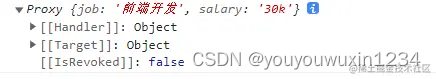
import { reactive } from 'vue'let obj = reactive({type: '前端开发',salary: '30k'})function changeInfo(){console.log(obj)obj.type = 'UI设计'obj.salary = '40k'}

4. Vue3.0中的响应式原理
Vue2.x的响应式
实现原理:
- 对象类型:通过Object.defineProperty( )对属性的读取、修改进行拦截(数据劫持)。回顾Object.defineProperty
- 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
存在问题:
- 新增属性、删除属性、界面不会更新。
- 直接通过下标修改数组,界面不会自动更新。vue2响应式缺点
Vue3.0的响应式
实现原理:
- 通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。
<p v-show="info.sex">性别:{{ info.sex }}</p><p>{{ info.hobby }}</p>import { reactive } from 'vue'export default {name: "App",setup() { let info = reactive({job: "前端开发",salary: "30k",hobby: ["学习", "唱歌", "跳舞"],});function addSex() {info.sex = "女";info.hobby[1] = "做饭";}return { addSex,};},}
- 通过Reflect(反射):对被代理对象(源对象)的属性进行操作。
模拟Vue3中实现响应式
let person = {name:'张三',age:18}const p = new Proxy(person,{// 有人读取p的某个属性时调用get(target, propName){// return target[propName]// 用 . 的话说明直接在person中找propName属性// 而propName是动态的值,是变量return Reflect.get(target,propName)},// 有人修改或追加属性时调用set(target, propName, value){// target[propName] = valuereturn Reflect.set(target,propName,value)},// 删除p的某个属性时调用deleteProperty(target, propName){// return delete target[propName]return Reflect.deleteProperty(target,propName)}, })
- MDN文档中描述的Proxy与Reflect: Proxy Reflect
5. reactive对比ref
- 从定义数据角度对比:
(1)ref用来定义:基本类型数据。
(2)reactive用来定义:对象(或数组)类型数据。
(3)备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
- 从原理角度对比:
(1)ref通过Object.definProperty()的get和set来实现响应式(数据拦截)。
(2)reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据。
- 从使用角度对比:
(1)ref定义的数据:操作数据需要 .value ,读取数据时模版中直接读取不需要 .value。
(2)reactive定义的数据,操作数据与读取数据:均不需要 .value.
二、参考链接
[01] Vue 3 学习笔记