前置配置设置
首先配置开发设置(不同版本的配置方法会有差异,可根据自己使用的EXCEL版本到网络上找对应的方法,比如直接搜索Excel2010 开发工具)
以下为excel2016配置方法:
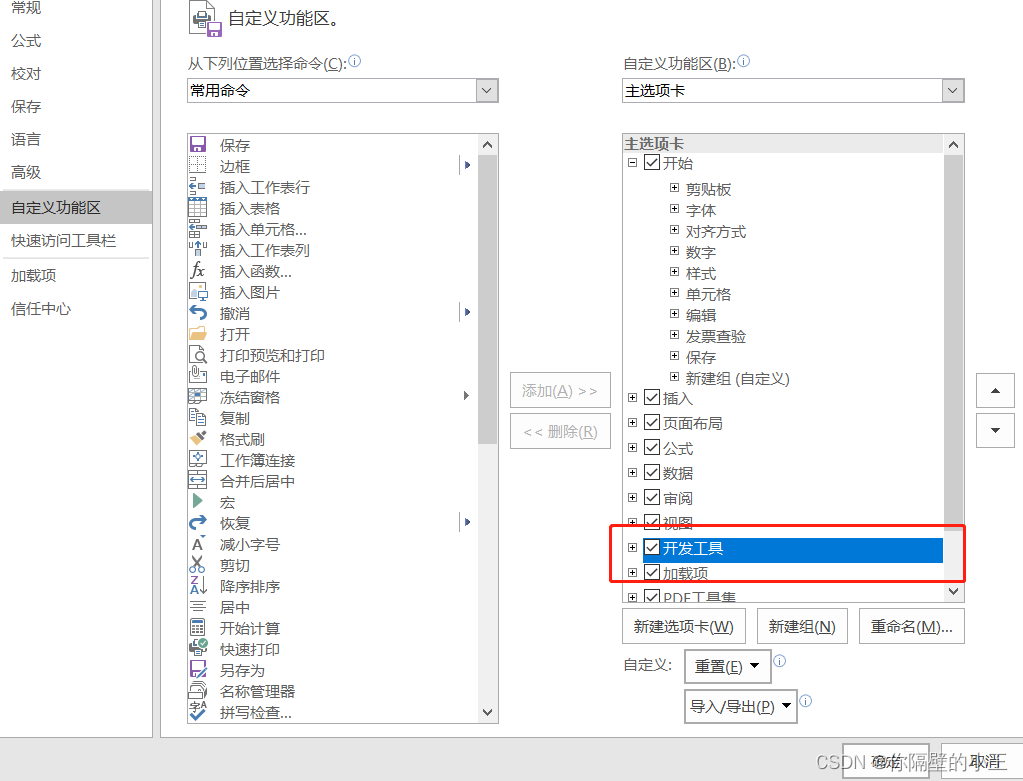
操作路径:文件-选项-自定义功能区-勾选开发工具-点击确定
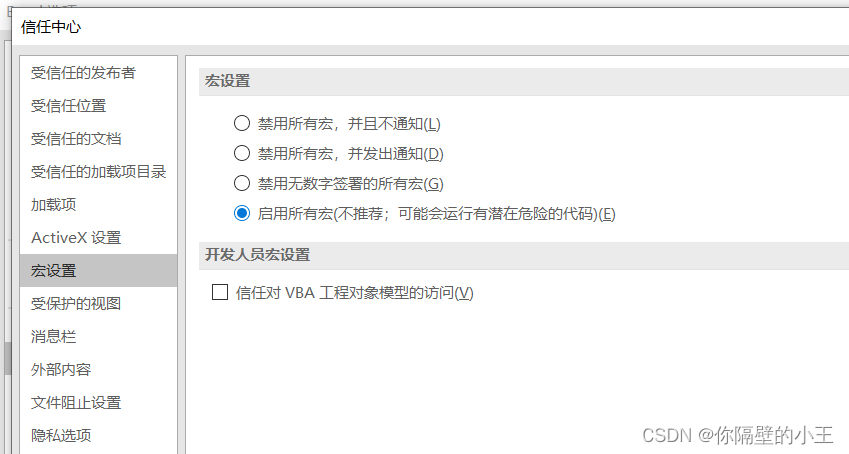
-开启开发工具后要在信任中心中点击宏设置-勾选启用所有宏

操作完毕后可以发现,已经配置完毕

IF语句
if 条件表达式 Then
条件表达式返回True时要执行的操作和计算
elseif 条件表达式 then
Else
条件表达式返回False时要执行的操作和计算
End If
FOR语句
语法:
For 循环变量 = 初值 To 终值 Step 步长值
循环体(要循环执行的操作或计算)
Next 循环变量名
For i = 1 To 5 Step 1
VBA会让循环变量i的值从1增加到5,每次增加1(每次增加多少,由Step后的数字确定)
For i = 5 To 1 Step -1
注意:当循环变量的终值大于初值时,步长值应设置为正整数,当循环变量的终值小于初值时,步长值该设置为负整数,否则,程序不会执行。
'range代表单元格 不是数值形式的都需要加入双引号
Sub 程序()
For i = 2 To 7
'从第一行到第六行每次步进为1 凡是单元格操作要看行数If Range("B" & i) = "女" ThenRange("C" & i) = "女士"ElseRange("c" & i) = "先生"End IfIf Range("D" & i) >= 90 ThenRange("E" & i) = "优秀"ElseIf Range("D" & i) >= 80 ThenRange("E" & i) = "良好"ElseIf Range("D" & i) >= 60 ThenRange("E" & i) = "及格"ElseRange("E" & i) = "不及格"End If
Next
'if语句必须要有首尾 &表示连接符
End Sub
生成1-100
'range代表单元格 不是数值形式的都需要加入双引号Sub 程序()For i = 7 To 2 Step -1'凡是涉及删除操作的倒着判断If Range("B" & i) = "女" ThenRange("C" & i) = "女士"ElseRange("c" & i) = "先生"End IfIf Range("D" & i) >= 90 ThenRange("E" & i) = "优秀"ElseIf Range("D" & i) >= 80 ThenRange("E" & i) = "良好"ElseIf Range("D" & i) >= 60 ThenRange("E" & i) = "及格"ElseRange("E" & i) = "不及格"End IfIf Range("A" & i) = "" ThenRange("A" & i).SelectSelection.EntireRow.DeleteEnd IfNext'if语句必须要有首尾 &表示连接符End Sub
生成5个工作表
Sub 新建5张工作表()Dim i As Byte '也可以定义为整型For i = 1 To 5 Step 1 '从1到5,步长为1时可以省略Worksheets.AddExit For'Exit For 跳出循环Next i 'i可以省略
End Sub倒序删除
'range代表单元格 不是数值形式的都需要加入双引号Sub 程序()For i = 7 To 2 Step -1'凡是涉及删除操作的倒着判断If Range("B" & i) = "女" ThenRange("C" & i) = "女士"ElseRange("c" & i) = "先生"End IfIf Range("D" & i) >= 90 ThenRange("E" & i) = "优秀"ElseIf Range("D" & i) >= 80 ThenRange("E" & i) = "良好"ElseIf Range("D" & i) >= 60 ThenRange("E" & i) = "及格"ElseRange("E" & i) = "不及格"End IfIf Range("A" & i) = "" ThenRange("A" & i).SelectSelection.EntireRow.DeleteEnd IfNext'if语句必须要有首尾 &表示连接符End Sub