项目结构

模板语法(在标签之外)
插值语法 :双大括号
属性绑定(在标签之内)
v-bind:
单属性两种写法
![]()
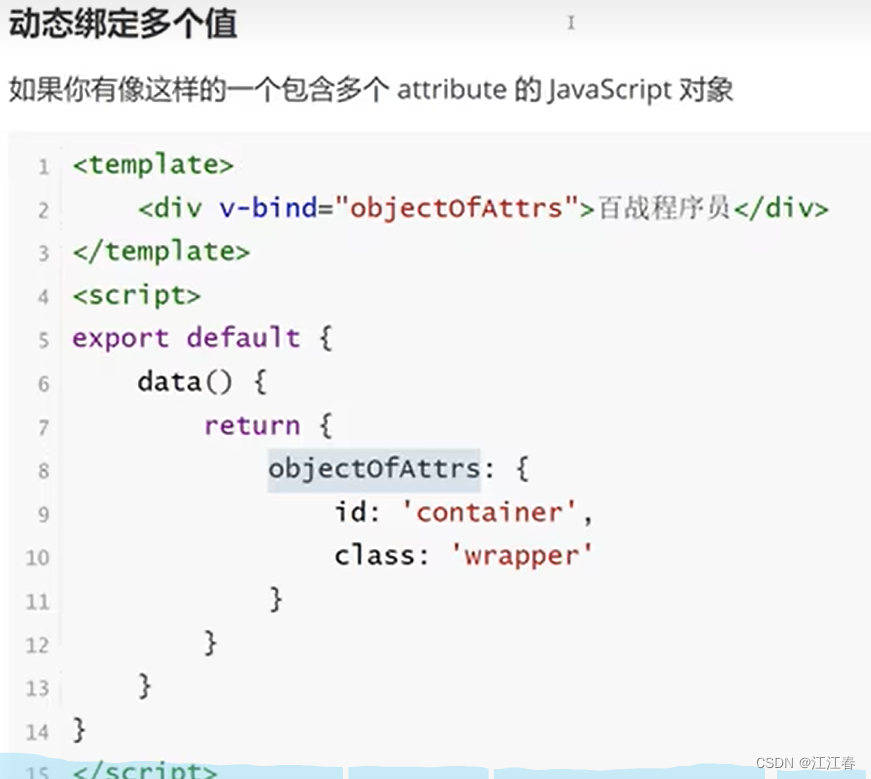
多属性绑定

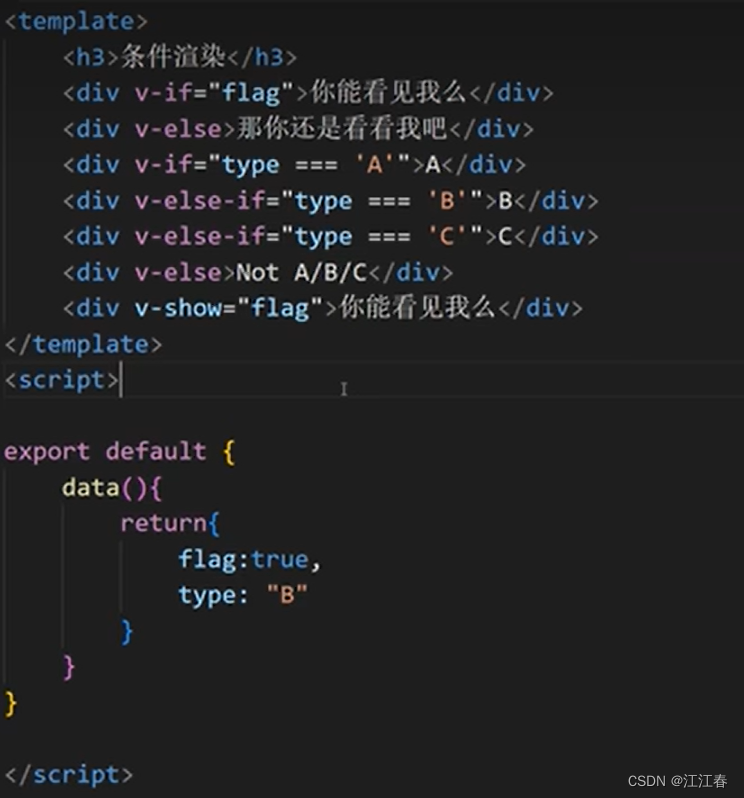
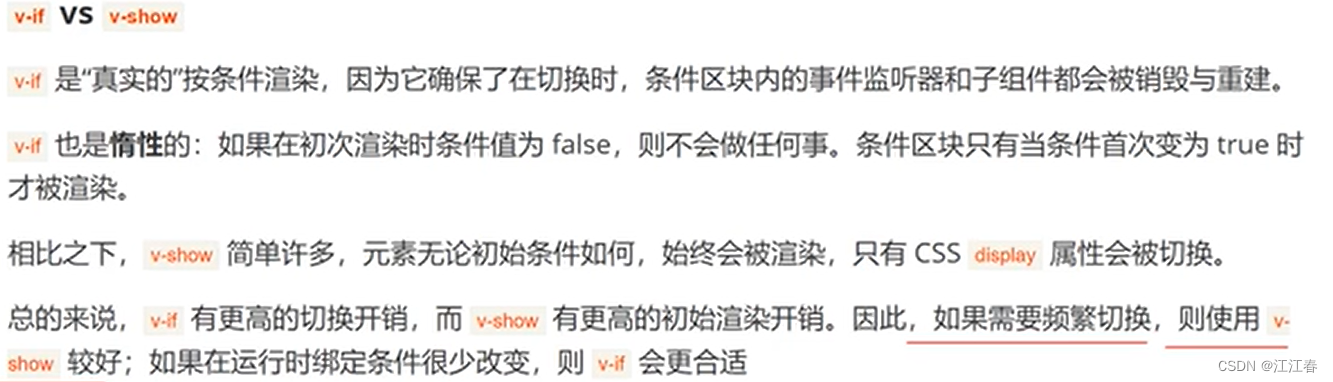
条件渲染


列表渲染
要有key,降低消耗
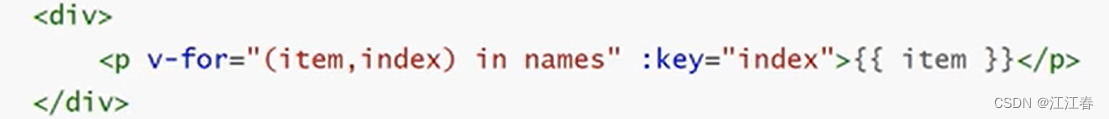
遍历数组
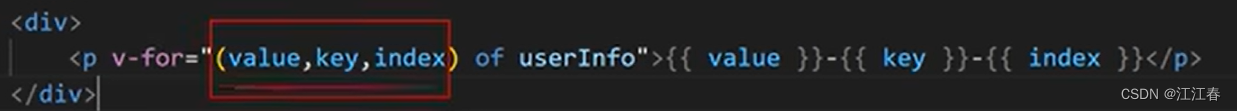
 遍历对象
遍历对象

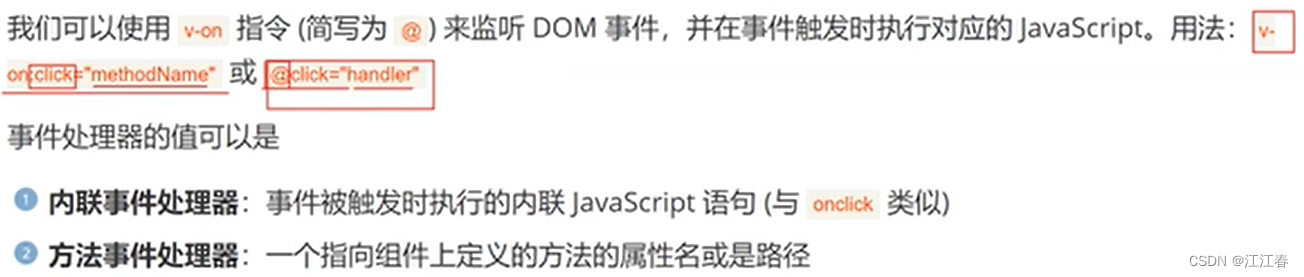
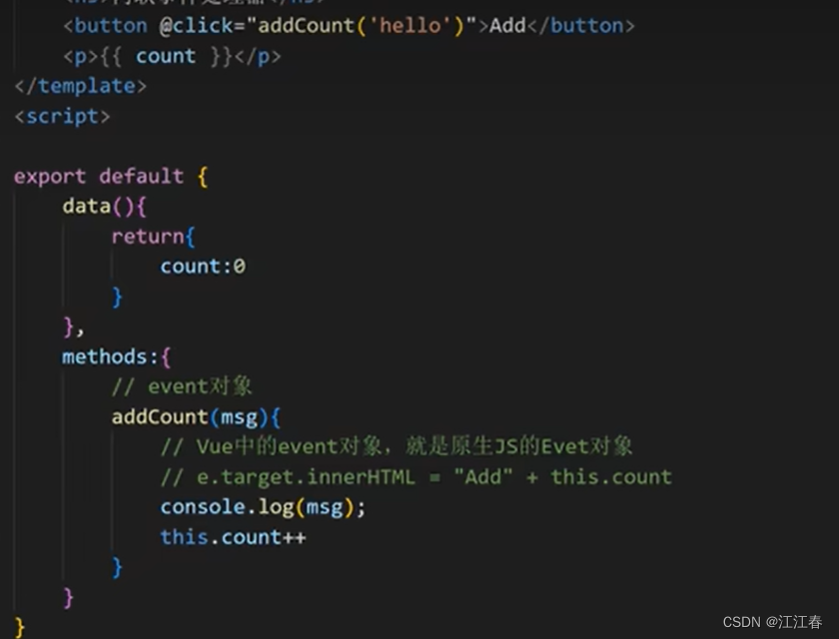
事件处理

传递参数
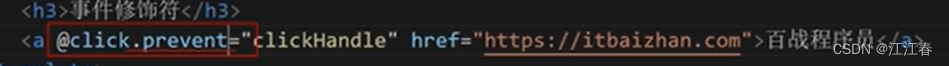
 事件修饰符
事件修饰符


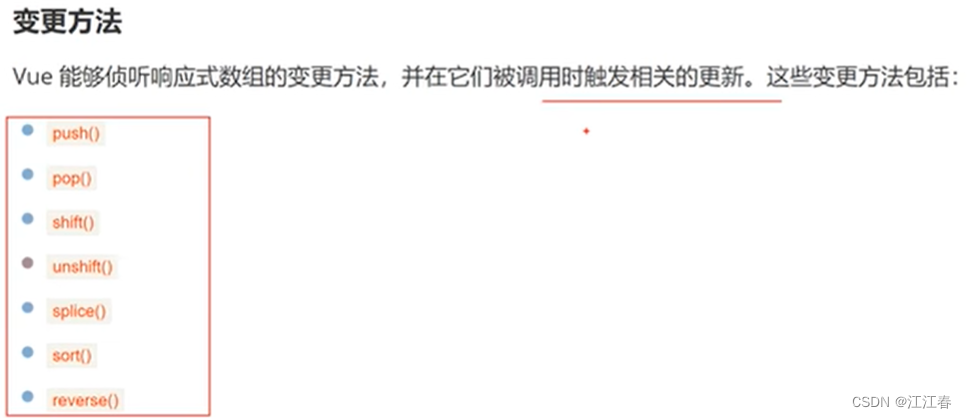
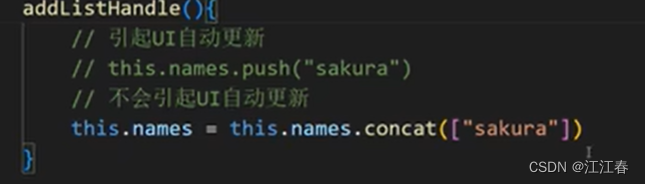
数组监听(后续研究)
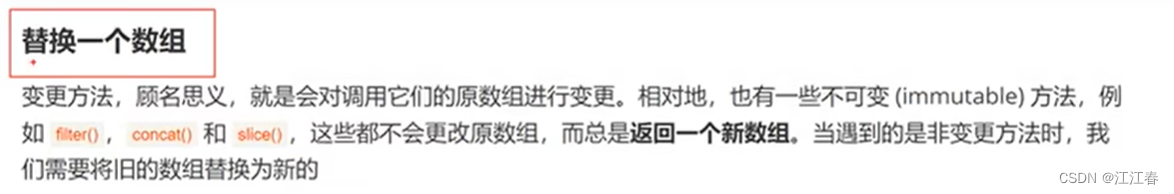
 (当数组方法不会产生新数组,自己替换新数组来实现数组监听)
(当数组方法不会产生新数组,自己替换新数组来实现数组监听)

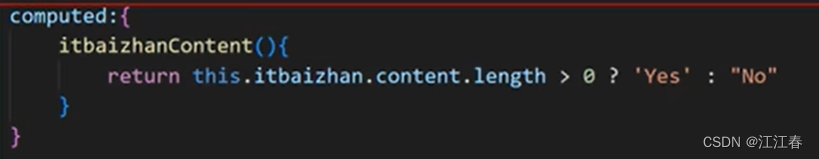
计算属性

![]()
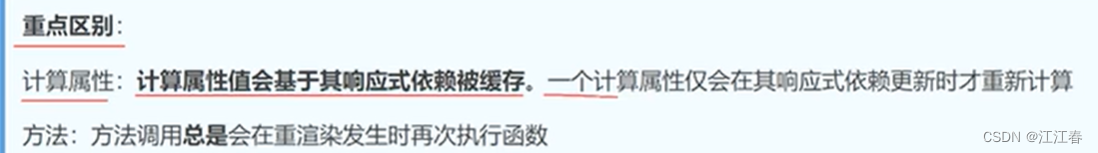
 计算属性只有一次,方法每次都会调用
计算属性只有一次,方法每次都会调用
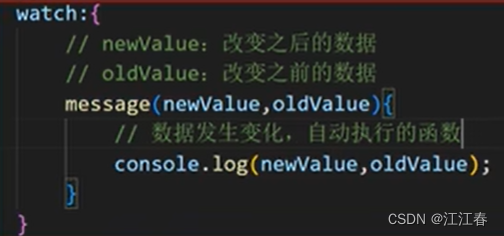
监听属性
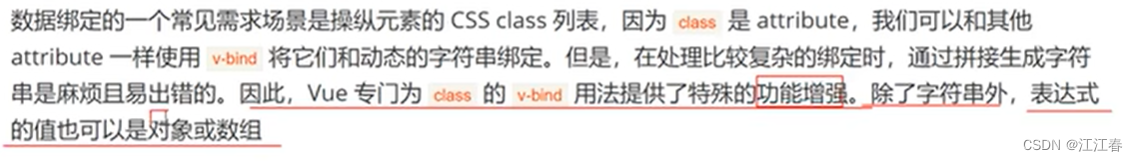
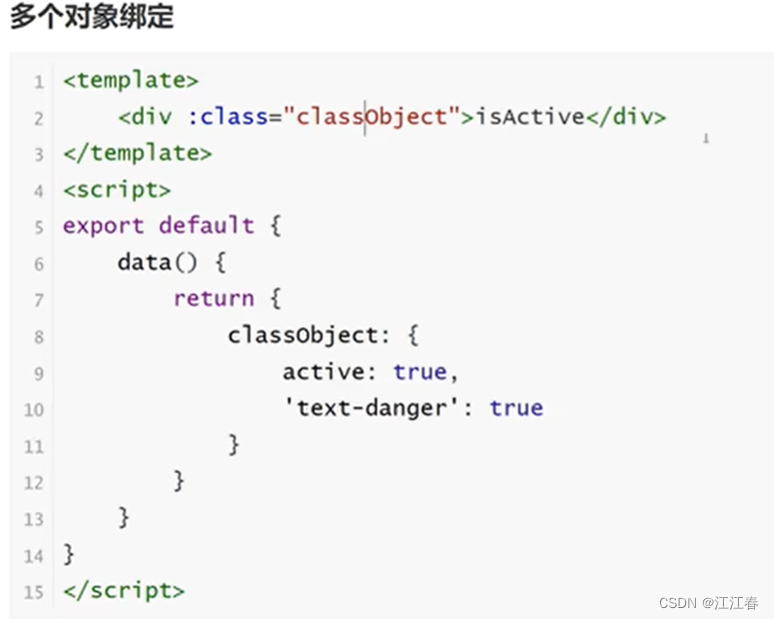
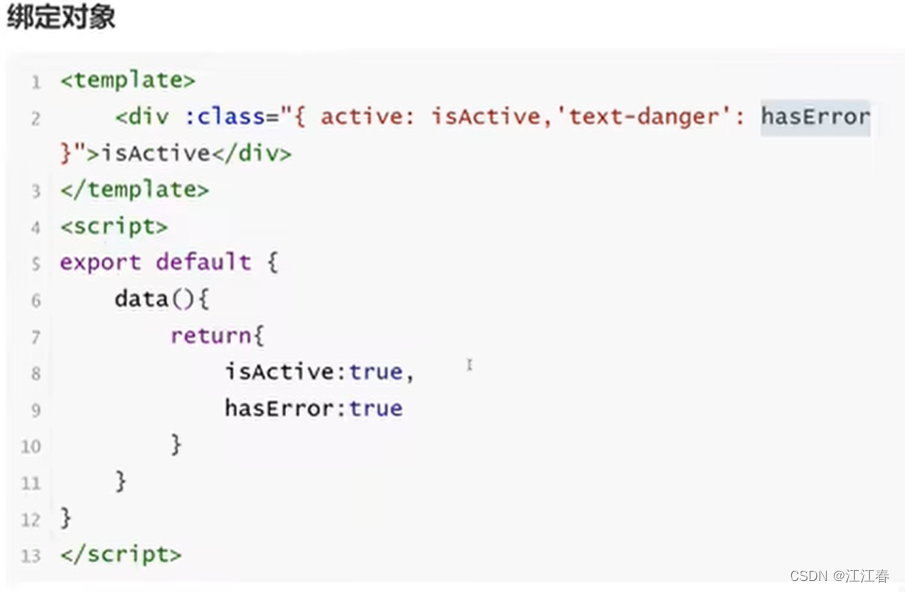
class绑定

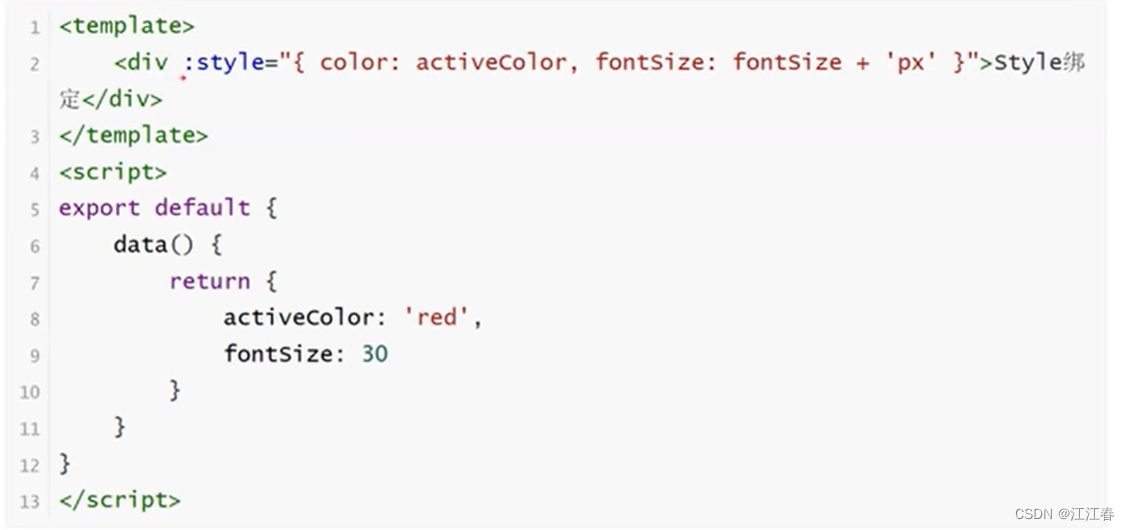
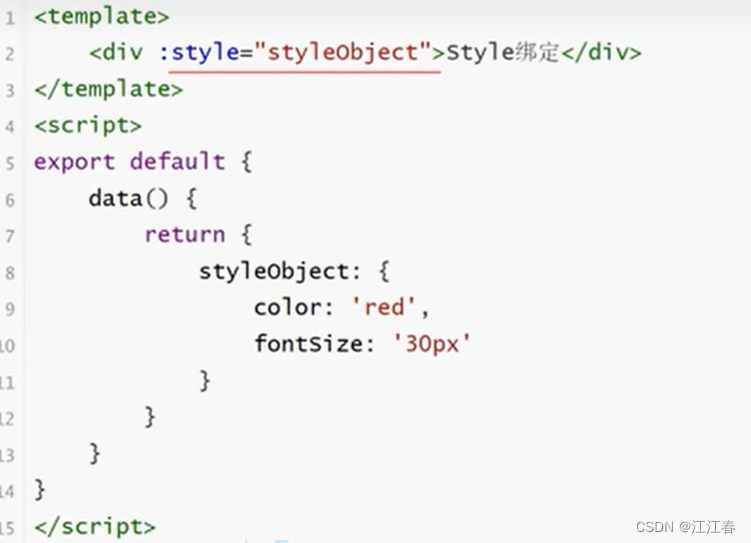
style绑定


表单绑定
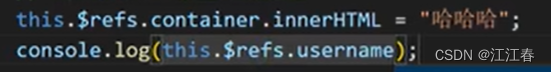
模板操作

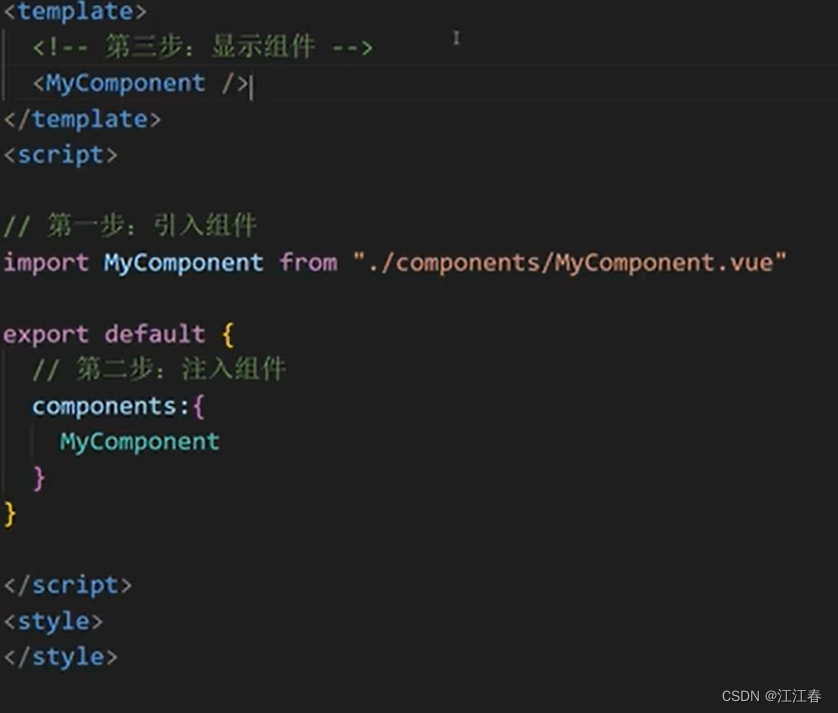
组件
局部引用
 全局引用(在main中)
全局引用(在main中)
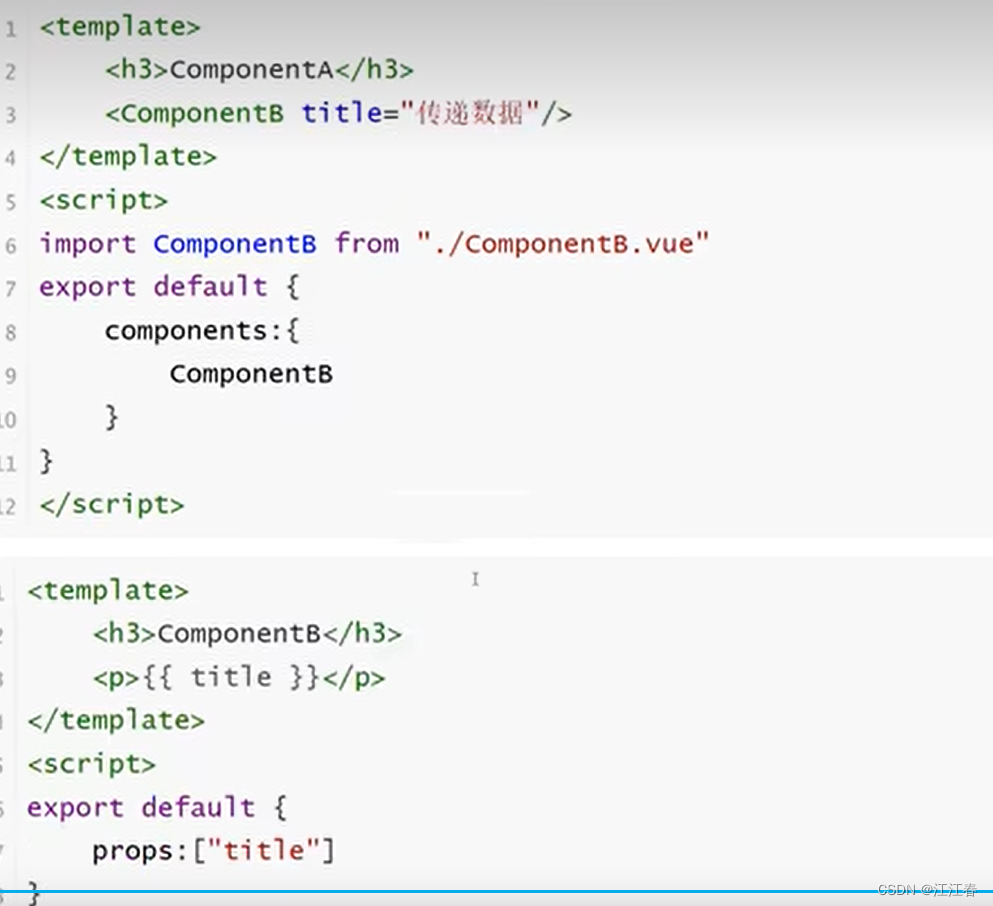
数据传递
props(父传子)
子添加props属性

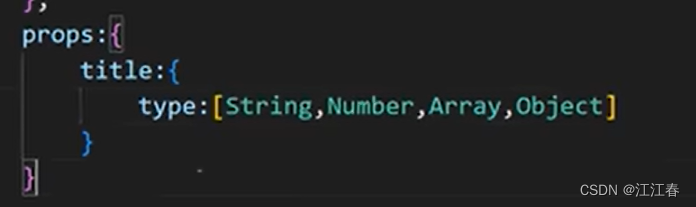
传参校验
类型

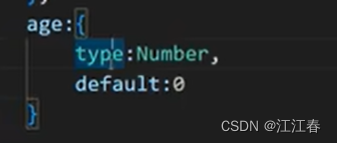
默认值

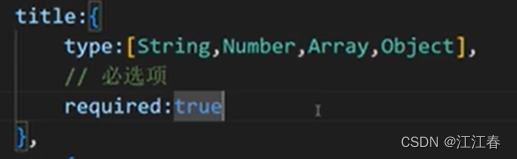
必须选性

组件事件(子传父)
触发自定义事件类型


![]()
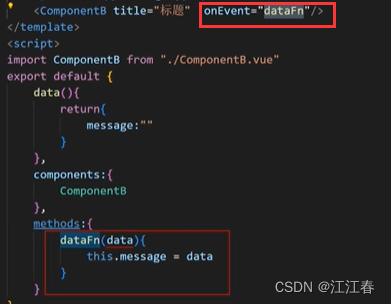
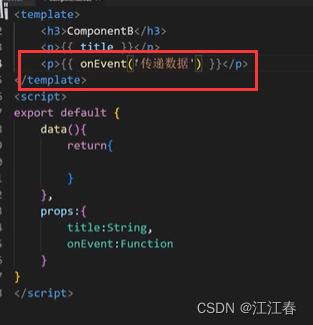
传递函数(子传父)
父元素向子元素传递函数,子元素调用函数来更改父元素的数据,实现子传父
父

子

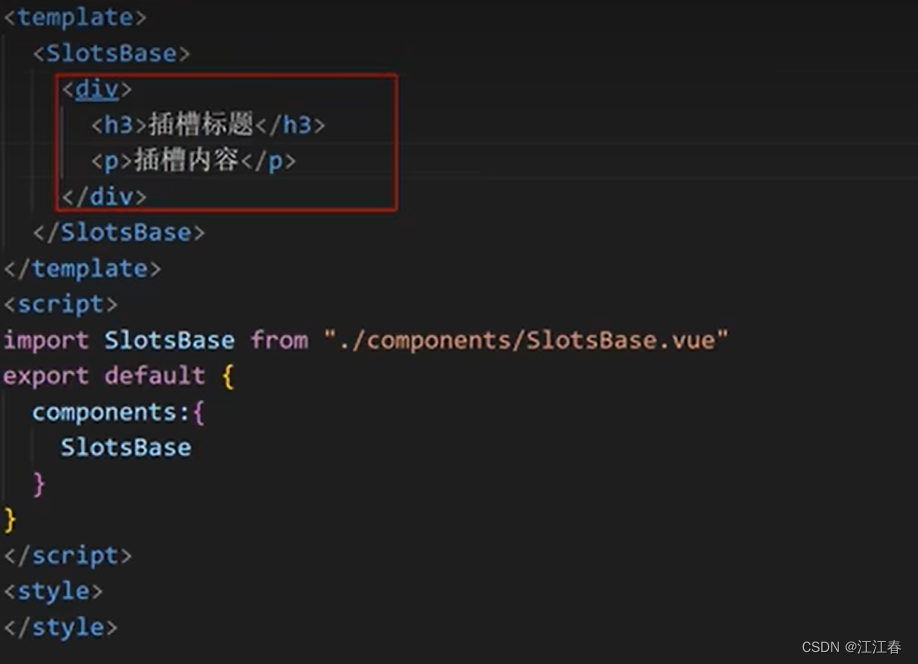
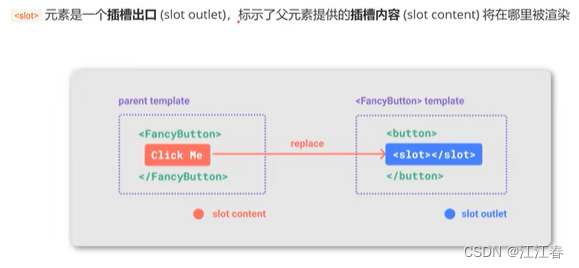
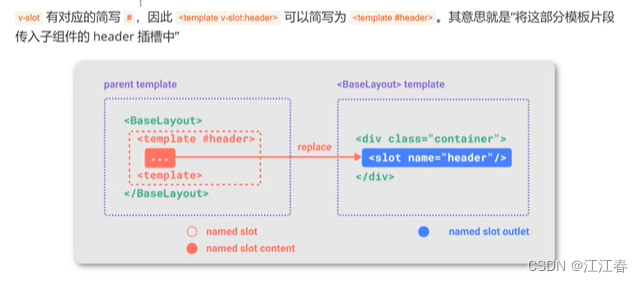
插槽
组件嵌套过程中,父组件内部向子元素插入其他东西。

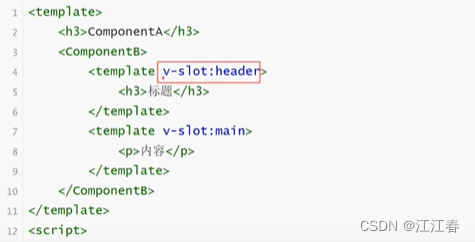
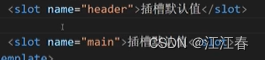
具名插槽



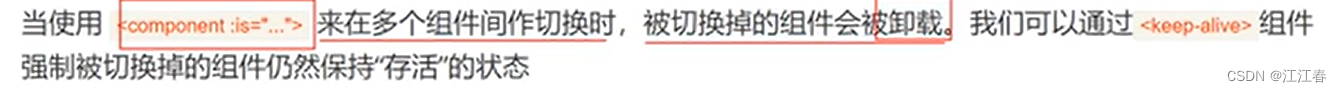
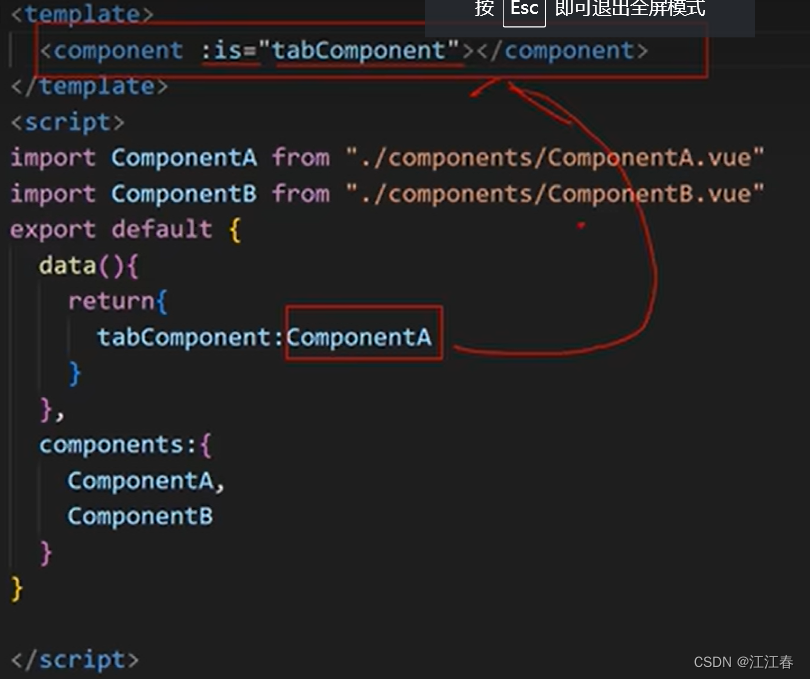
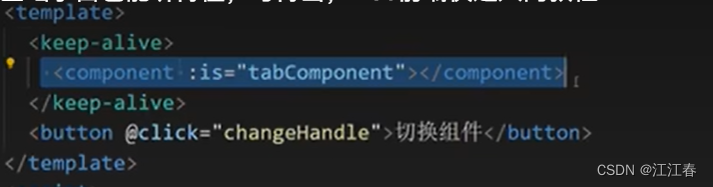
动态组件
 保持活性
保持活性

异步组件(懒加载)

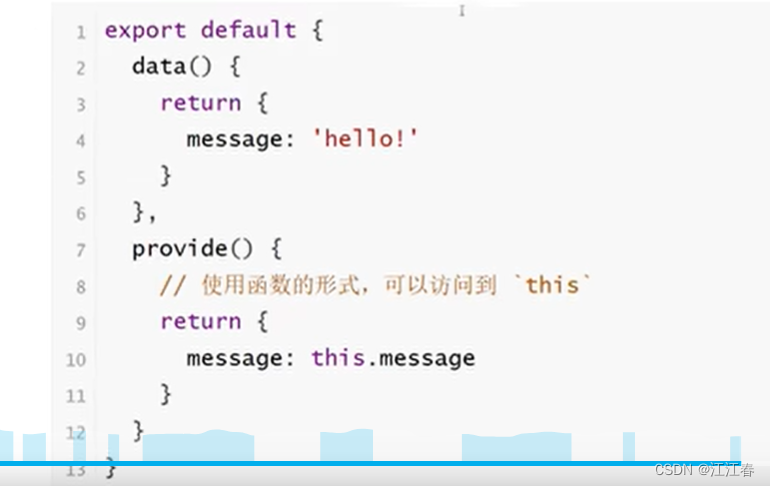
依赖注入(参数透传)
祖宗

子(类似props)

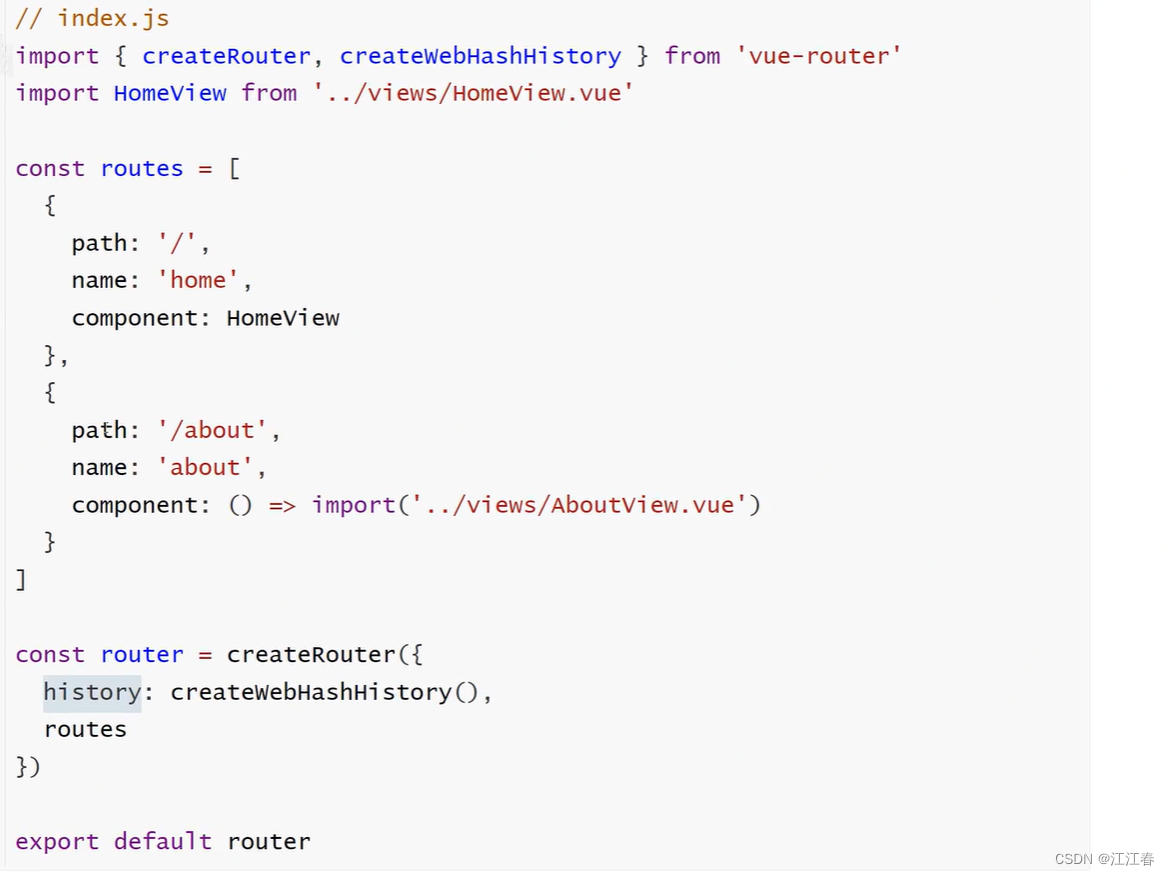
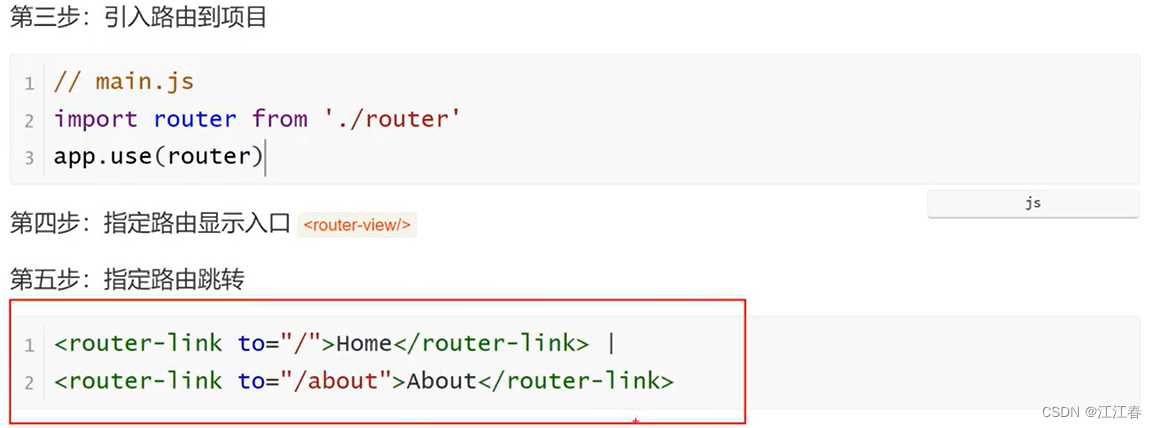
路由
懒加载
通过箭头函数实现懒加载



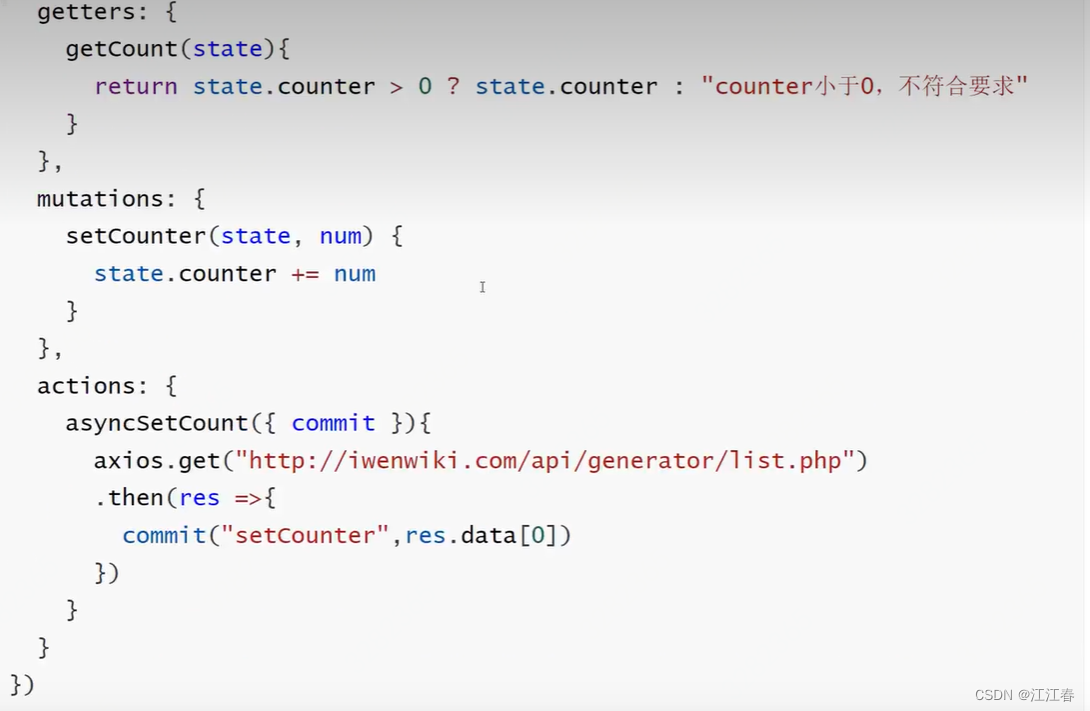
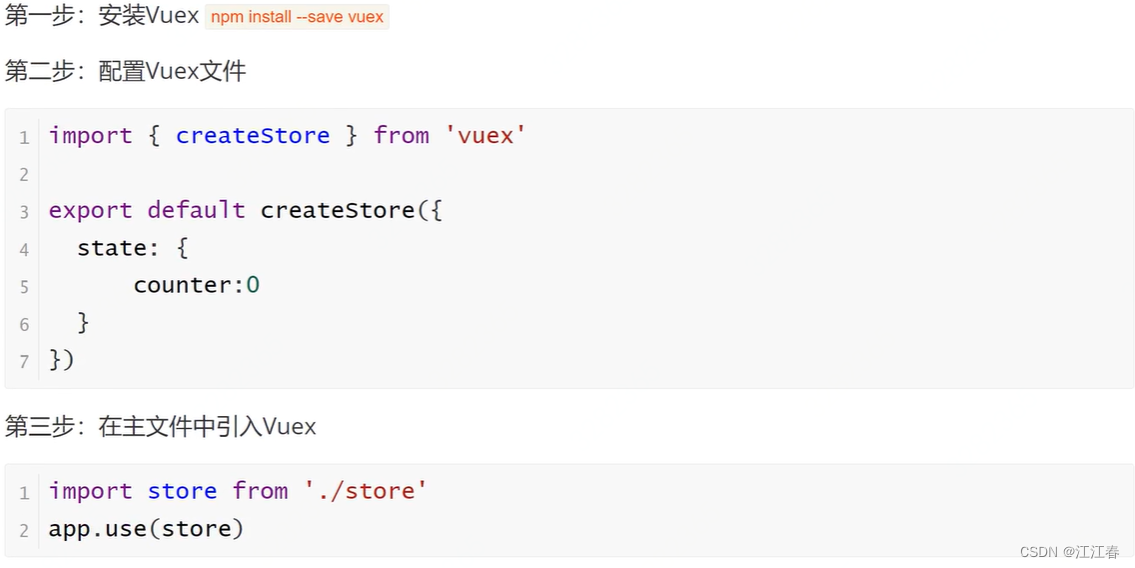
Vuex
Vue有五个核心概念,state, getters, mutations, actions, modules。
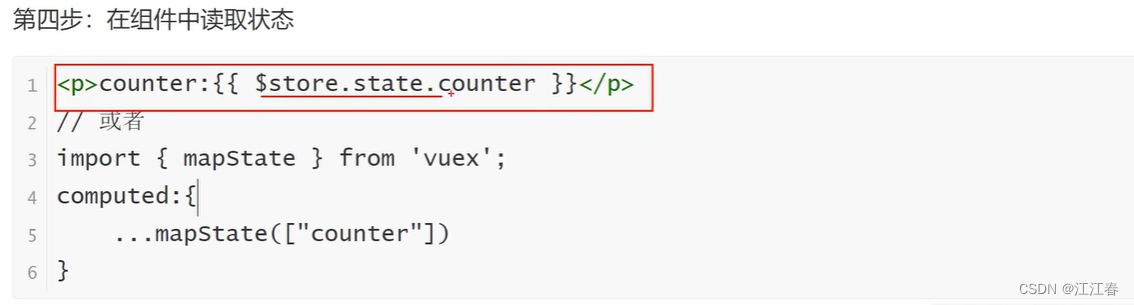
- state => 基本数据
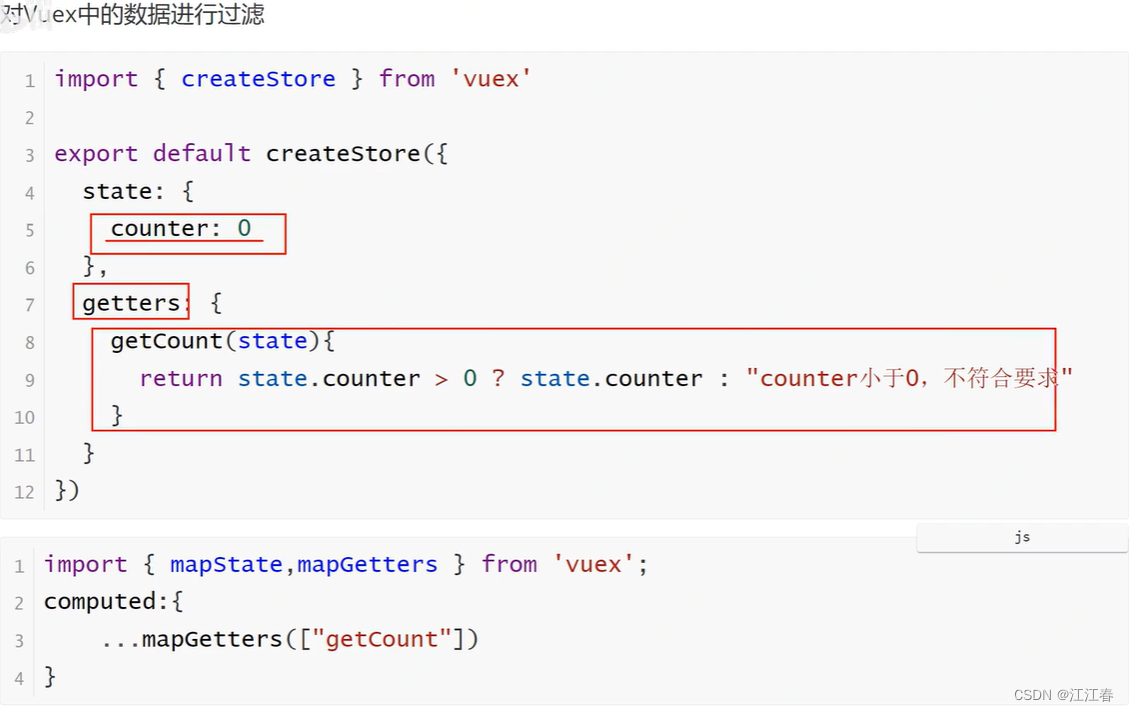
- getters => 从基本数据派生的数据
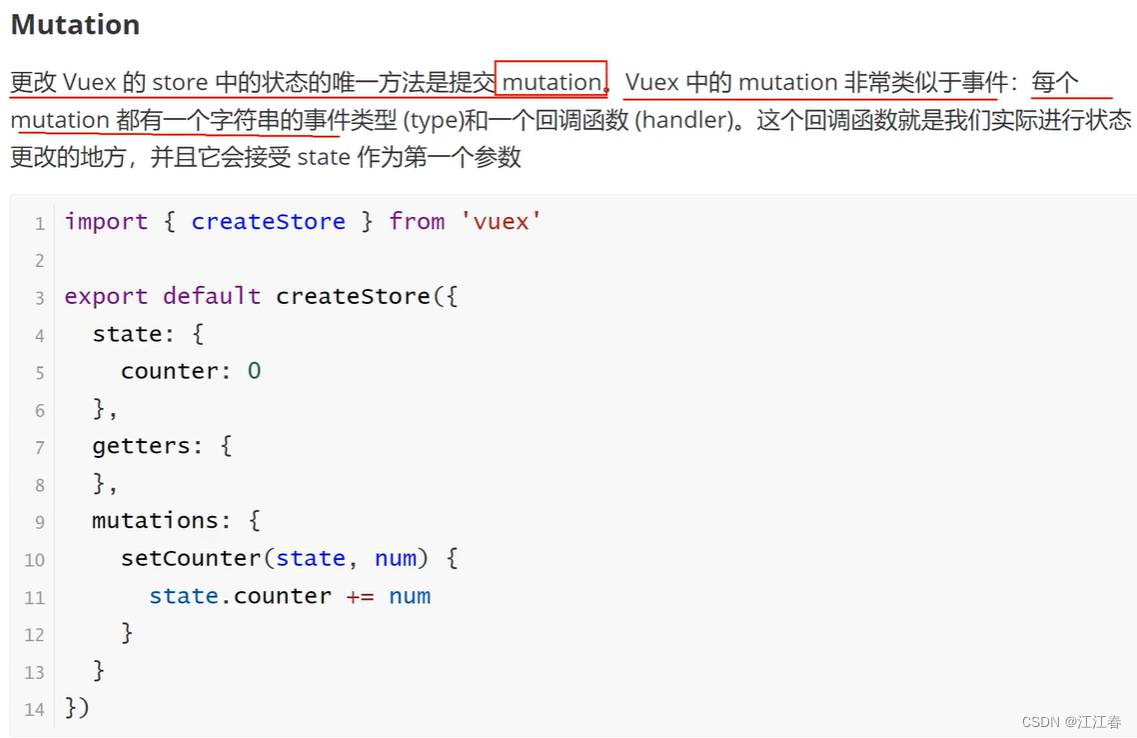
- mutations => 提交更改数据的方法,同步!
- actions => 像一个装饰器,包裹mutations,使之可以异步。
- modules => 模块化Vuex



Getters

Mutation
 Actions
Actions