1.简介
在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等。所以宏哥打算按上传文件的分类对其进行一下讲解和分享。
2.上传文件的API(input控件)
Playwright是一个现代化的自动化测试工具,它支持多种浏览器和操作系统,可以帮助开发人员和测试人员轻松地构建和运行可靠的端到端测试。除了测试功能之外,Playwright还提供了一些实用工具和API,其中包括文件上传和下载的功能。这些功能可以帮助用户模拟用户上传或下载文件的场景,并验证这些操作是否按预期执行。在本文中,我们将探讨如何在Playwright中实现文件上传,并提供一些示例代码和最佳实践。
比如:平台上面的上传功能,会提供一个模板(如excel,csv),此时,我们就需要下载这个模板,修改完成后,再上传,作为测试人员,我们需要验证它是否已下载到本地。
上传文件介绍官方API的文档地址:Locator | Playwright Python
2.1上传文件语法
page.set_input_files(selector,files) # selector表示要我们定位的元素 # fils表示我们要上传的文件地址
2.2上传文件demo
我们来看下上传文件的HTML源代码:
<input type="file" id="file" name="file">
首先input是file类型的,我们才可以用set_input_files操作上传文件
针对上边上传文件,我们写一下python代码:
page.set_input_files('#file','实际的文件地址')
3.上传文件分类
首先,我们要区分出上传按钮的种类,大体上可以分为两种,一种是input框,另外一种就比较复杂,通过js、flash等实现,标签非input。
上传文件有两种场景:input控制上传和非input控件上传。大多数情况都是input控件上传文件,只有非常少数的使用自定义的非input上传文件。今天宏哥这一篇文章就用来介绍input控件上传文件。
4.input控件上传文件
4.1什么是input控件上传文件
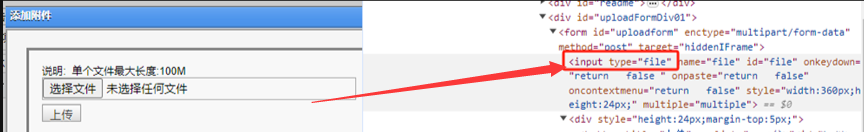
在web系统中,文件上传功能有的是标准的上传文件功能(input控件上传),什么是标准的文件上传功能,我们来看下图的文件上传功能,如下图所示:

在上图中,选择文件按钮对应的html源码中标签为input,type=‘file’,这种元素就是标准的上传功能,这种标准功能上传文件是非常简单的,使用palywright中的set_input_files()方法即可。
查看上传文件的页面元素标签,如果为input表明是通过input控件上传文件。我们可以直接采用直接使用set_input_files()方法上传文件,这个比较简单。
使用过程就是先定位到选择文件按钮,然后调用set_input_files()方法,传入上传文件路径就可以将文件添加到选择文件旁边的输入框中,点击上传按钮就可以实现文件上传了。
示例代码:
page.set_input_files('#file','实际的文件地址')
5.项目实战
宏哥找了好久没有找到,宏哥就参照网上的input上传修改给一个小demo,进行自动化测试给大家演示一下,主要是知道思路和测试流程就行,其他的也是一样的,无非是需要你登录后,然后再上传文件。
思路
1.定位到选择文件的输入框
2.找到这个输入框元素后使用sendKeys()的方法将你所需上传文件的绝对路径名输入进去,就达到了选择文件的目的。
5.1demo页面的HTML代码
1.html代码:upload_file.html。如下:
<html><head><meta http-equiv="content-type" content="text/html;charset=utf-8" /><title>upload_file</title> <script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script><link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" /><style type="text/css">#result{width: 1000px;height:300px;border:1px solid #eee;}#result img{width: 200px;}input{width: 70px;margin-top: 10px;}@-moz-document url-prefix() { input { width:65px; } }/*单独对火狐进行设置*/</style><script type="text/javascript">var form = new FormData();//通过HTML表单创建FormData对象var url = '127.0.0.1:8080/'function selectFile(){var files = document.getElementById('pic').files;console.log(files[0]);if(files.length == 0){return;}var file = files[0];//把上传的图片显示出来var reader = new FileReader();// 将文件以Data URL形式进行读入页面console.log(reader);reader.readAsBinaryString(file);reader.onload = function(f){var result = document.getElementById("result");var src = "data:" + file.type + ";base64," + window.btoa(this.result);result.innerHTML = '<img src ="'+src+'"/>';}console.log('file',file);///////////////////form.append('file',file);console.log(form.get('file'));}</script></head> <body><div class="row-fluid"><div class="span6 well"> <h3>upload_file</h3><div id = "result"></div><input id="pic" type="file" name = 'pic' accept = "image/*" onchange = "selectFile()" /></div> </div> </body><script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
5.2代码设计

5.3参考代码
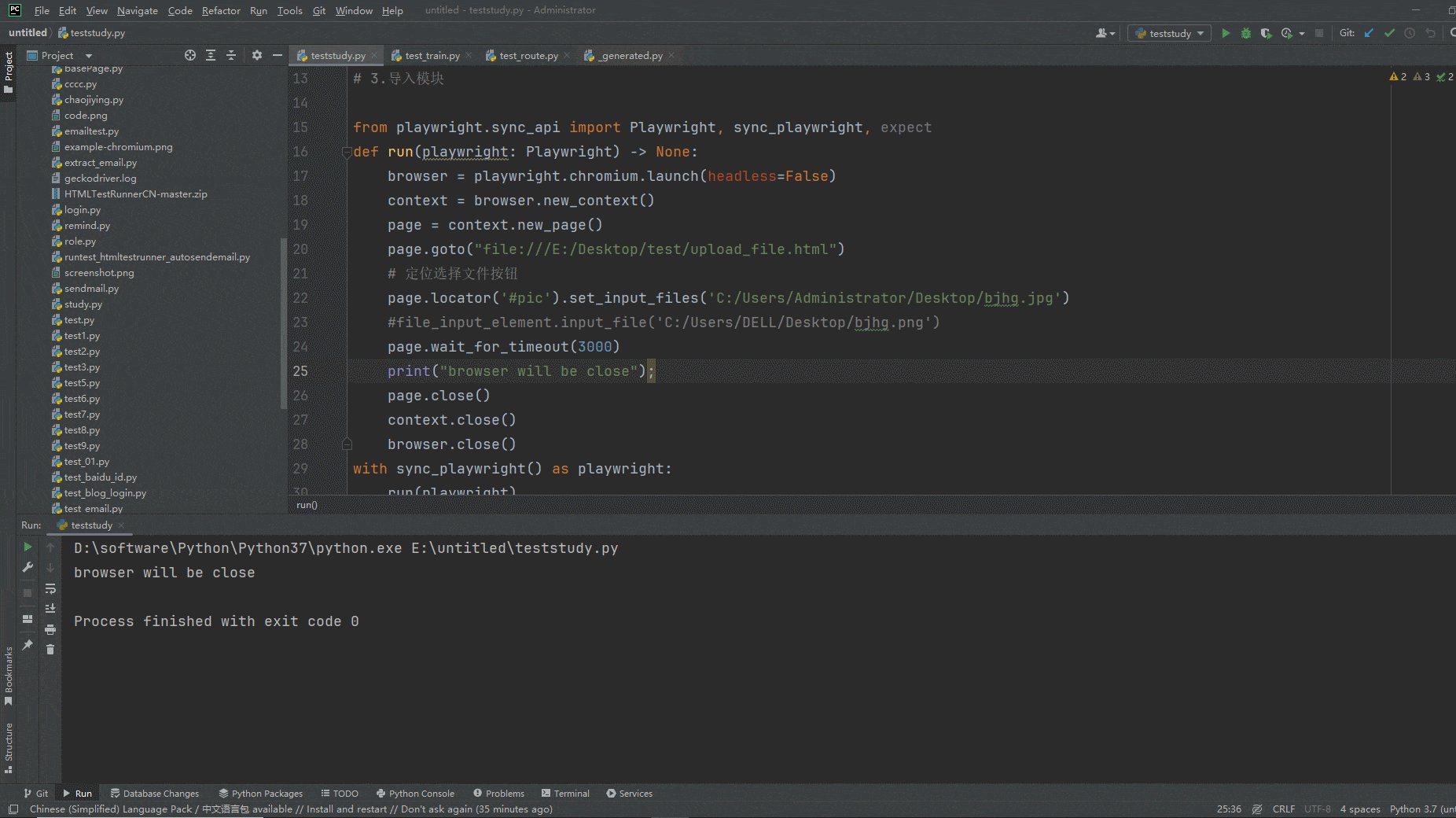
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-04-17 @author: 北京-宏哥 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!) Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-54- 上传文件(详细教程) '''# 3.导入模块from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None:browser = playwright.chromium.launch(headless=False)context = browser.new_context()page = context.new_page()page.goto("file:///E:/Desktop/test/upload_file.html")# 定位选择文件按钮page.locator('#pic').set_input_files('C:/Users/Administrator/Desktop/bjhg.jpg')#file_input_element.input_file('C:/Users/DELL/Desktop/bjhg.png')page.wait_for_timeout(3000)print("browser will be close");page.close()context.close()browser.close() with sync_playwright() as playwright:run(playwright)
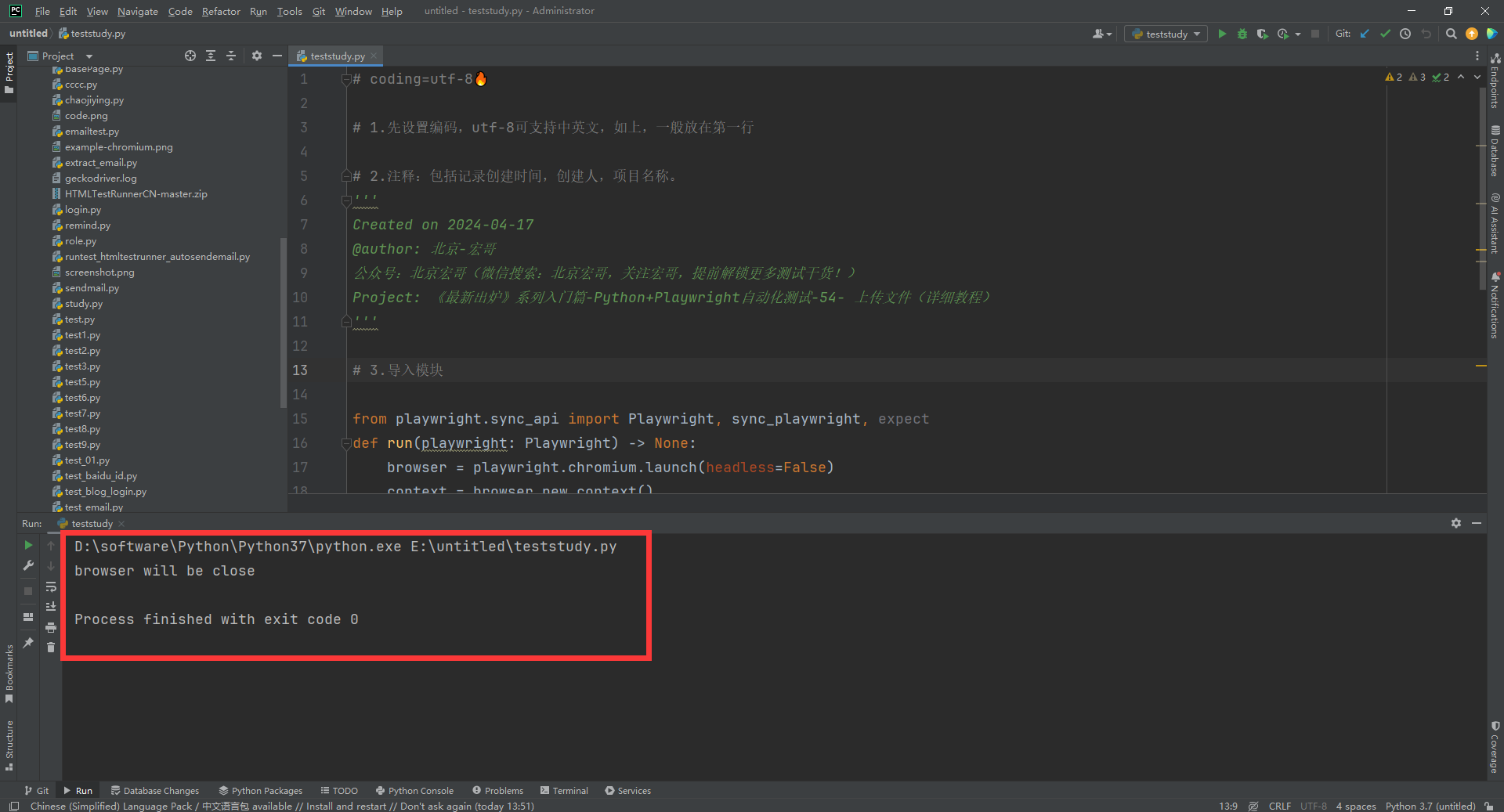
5.4运行代码
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
好了,今天时间也不是很早了,宏哥今天就讲解和分享到这里,感谢您耐心的阅读,下一篇讲解非input控件是如何上传文件的。