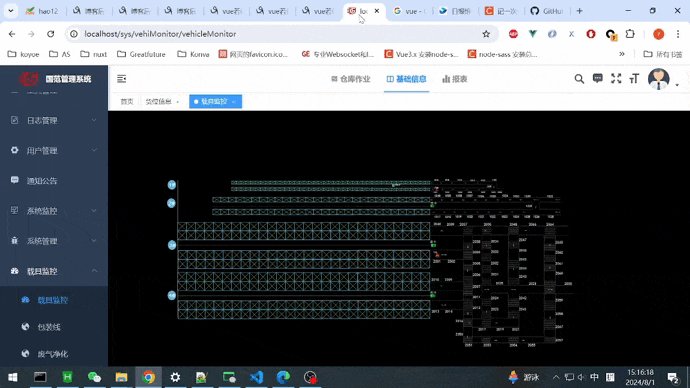
vue项目中根据实际CAD图为参考,以及参看项目实际现场,手动绘制了一张线体、堆垛机、库区货架svg图,集成到vue页面中,svg图中可以交互接收C#发送过来的singalR实时数据。接收singalR的实时数据并显示到vue中,这里不作展开讲,可以参看笔者另一篇文章《vue若依集成C#的singalR接收实时数据》。
早之前是页面右下角放了一个放大缩小按钮。通过点击放大缩小按钮,放大缩小控制svg图中的viewBox属性,来控制svg图的整体放大缩小。
1.在data() {return { }}中定义缩放比例变量
//缩放比例viewboxw: "0 0 2970 1271",
2.在index.vue页面中<template></template>标签内<svg></svg>使用viewboxw变量
<template><div class="allbgc"><div class="contentwid"><!-- // 需要拖动的dom --><div ref="dom" @wheel="wheel"><div class="svgdiv"><svg id="vehicleMonitorId" ref="mysvg" data-name="vehicleMonitorName" xmlns="http://www.w3.org/2000/svg":viewBox="viewboxw"><!-- <title>二楼上层</title> --><g><ellipse class="st0" cx="39.2" cy="106" rx="28.5" ry="32" /><g><g><g><g><g><text transform="matrix(1.2 0 0 1 18.1001 119.2002)" class="st1 st2 st3">1#</text></g></g></g></g></g></g></svg><clipPath id="clippath"><rect class="cls-3" x="1729.9" y="837.4" width="45.7" height="35.9" /></clipPath></div></div></div><div class="sjs">{{ sjxs }}</div></div> </template>
是能放大缩小,有缺陷,只能已某一固定点(通常是页面左上角)为中心或者写死某一固定点放大缩小,后来觉得需要拿中心点(以中心点为中心放大缩小)比较困难,网上是有拿鼠标坐标或者svg图中坐标位中心点的方案 ,觉得不理想,没有实现,不是自己想要的效果,果断放弃。另寻他路。
果然,在网上找到了适合自己项目的方案:panzoom。网上有svg-pan-zoom和panzoom方案,用svg-pan-zoom没有试验成功,后来用的panzoom,好用。svg标签外用panzoom包住就能轻松搞定无限放大缩小以及任意拖拽。
话不多说,直接上代码。
1.npm安装panzoom插件svg图拖拽放大缩小用依赖包
npm install panzoom --save
2.importpanzoom包
//引入panzoom svg库 import Panzoom from "panzoom";
3.在mounted() { }中初始化zoom方法
mounted() {this.initPanZoom(); },
4.在methods: { }中定义initPanZoom()方法和wheel(){ }方法。
//初始化svg缩放 initPanZoom() {// 存放Panzoom用于后面的其他操作this.panzoom = Panzoom(this.$refs.dom, {// origin: "0 0", // 位置maxScale: 2, // 最大比例minScale: 0, // 最小比例overflow: "auto", // 溢出canvas: true, // 是否视为canvas// dblZoom: false, // 双击放大禁用 });},wheel(event) {},
5.index.vue中<template></template>标签内<svg></svg>外层包一层<div ref="dom" @wheel="wheel"></div>
<template><div class="allbgc"><div class="contentwid"><!-- // 需要拖动的dom --><div ref="dom" @wheel="wheel"><div class="svgdiv"><svgid="vehicleMonitorId"ref="mysvg"data-name="vehicleMonitorName"xmlns="http://www.w3.org/2000/svg":viewBox="viewboxw"><!-- <title>二楼上层</title> --><g><ellipse class="st0" cx="39.2" cy="106" rx="28.5" ry="32" /><g><g><g><g><g><texttransform="matrix(1.2 0 0 1 18.1001 119.2002)"class="st1 st2 st3">1#</text></g></g></g></g></g></g></svg><clipPath id="clippath"><rectclass="cls-3"x="1729.9"y="837.4"width="45.7"height="35.9"/></clipPath></div></div></div><div class="sjs">{{ sjxs }}</div></div> </template>
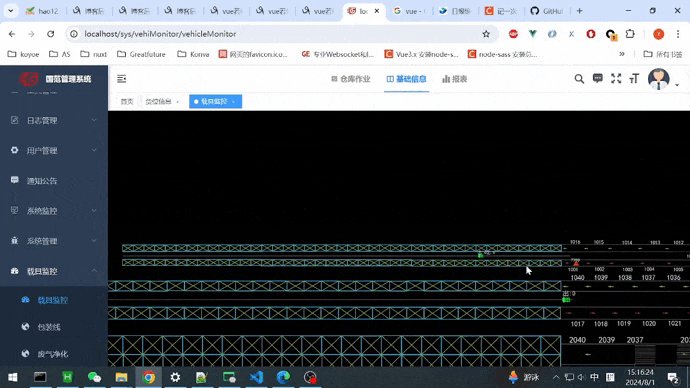
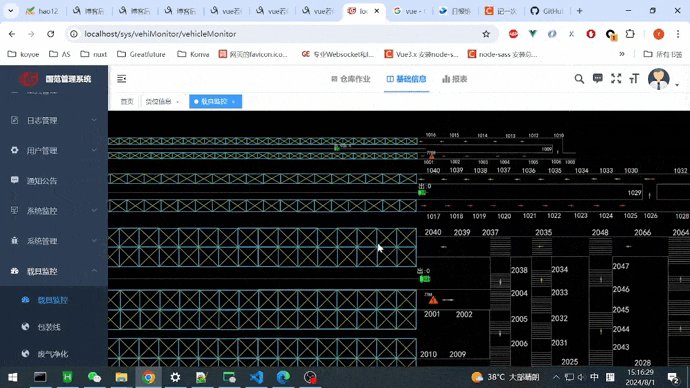
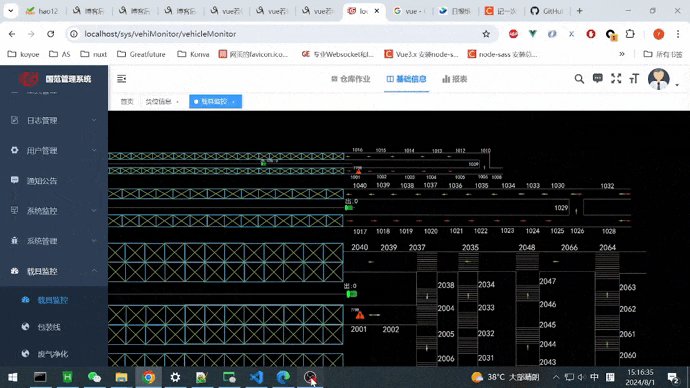
6.看效果。