1、安装node.js
2、安装vscode,并在扩展中安装markdown插件
3、在vscode的终端中修改淘宝镜像源:
|
1
|
npm config set registry https://registry.npmmirror.com |
4、在终端中输入
|
1
|
npm add -D vitepress
|
5、在D盘创建文件夹,右键用vscode打开,或在vscode中打开文件夹
6、在终端中执行初始化
|
1
|
npm init -y
|
7、在终端执行Vitepress安装
|
1
|
npm add -D vitepress
|
8、在终端执行设置向导
|
1
|
npx vitepress init
|
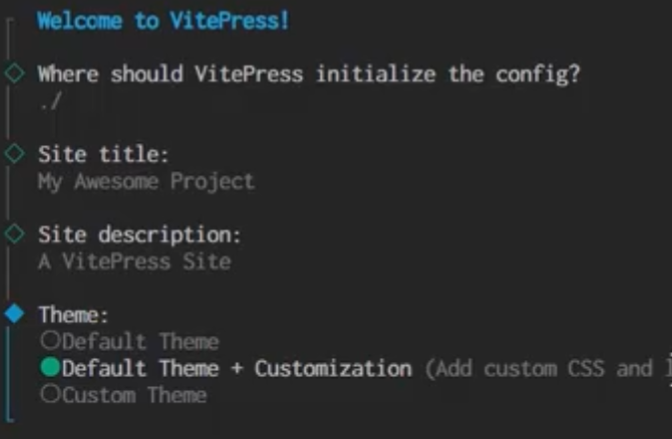
9、一路回车直到选择Theme,选择Dfault theme+Customization

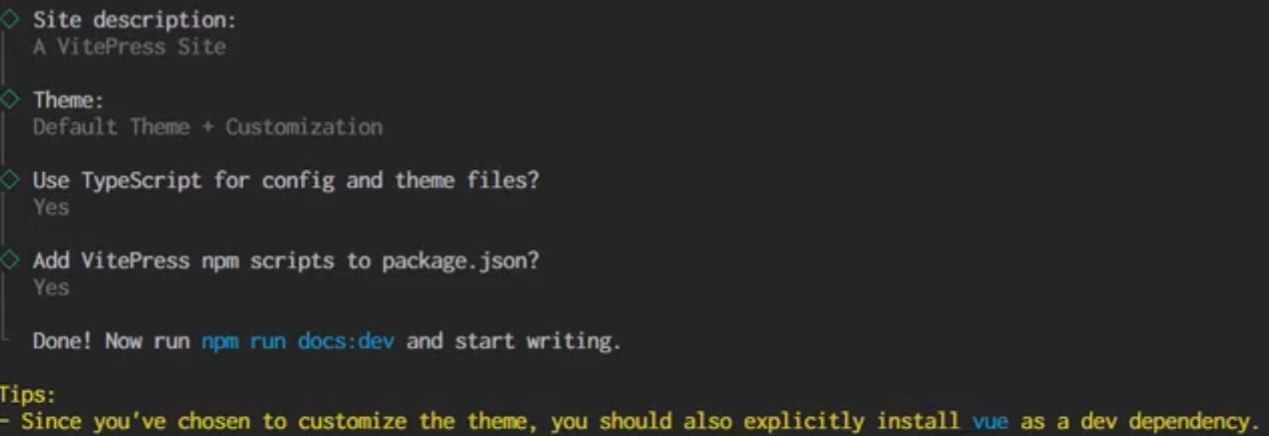
10、继续回车,直到下图

|
1
|
npm run docs:dev
|
执行命令后,可以看到预览地址
vitepress v1.3.1➜ Local: http://localhost:5173/➜ Network: use --host to expose➜ press h to show help