一行命令搞定内网穿透
一款开源免费的内网穿透工具:localtunnel ,基于 nodejs 实现,无需修改 DNS 和防火墙设置,方便快捷的将内网服务暴露到外网,为开发人员、测试人员以及需要分享本地项目的人提供实时的公网访问方式,以便于测试和共享!
功能特性
- 一行命令启动,无需复杂的网络设置
- 基于 Node.js 的内网穿透工具
- 分配一个独特的可公开访问的 URL
- 轻松将内网设备的指定端口暴露到公网
- 无需修改 DNS 和防火墙设置
- 所有隧道均使用安全 https 协议
- 代理中转所有请求,确保内网服务的可远程访问性
- 使用 API 测试 webhook
- 在浏览器中测试内网服务
快速体验
localtunnel 的原理与 ngrok 相似,当我们访问内网服务时,首先去向 localtunnel 的服务器发起请求,与本地端口创建一条临时隧道,当用户请求公网域名时,会自动通过隧道拿到我们本地服务的数据返回给用户。
准备环境
- nodejs
- npm
0、安装nodejs,直接点击安装即可,注意选择安装的目录,后面安装 Localtunnel会使用的
Nodejs的安装以及配置
1、安装nodejs
node-v12.16.1-x64.msi 点击安装,注意以下步骤
本文设置nodejs的安装的路径:D:\soft\nodejs

继续点击next,选中Add to PATH ,旁边的英文告诉我们会把 环境变量 给我们配置好
当然也可以只选择 Node.js runtime,根据自己需要选择安装

下面如果勾选的话,会自动安装一些必要的环境,也可以不勾选

后续一直安装即可
安装完成以后,输入win+r 输入 cmd ,
输入:node -v 查看版本
输入:npm -v 查看ndejs的包管理器的版本
输入:npm list -global 查看ndejs的包管理器的本地仓库位置
查看配置信息:npm config list
下面配置一些信息
1、在nodejs的安装路径:D:\soft\nodejs下新建node_global,node_cache这两个文件夹用于存放nodejs的本地仓库和缓存
2、修改配置文件
设置本地仓库,输入:
npm config set prefix "D:\soft\nodejs\node_global"
设置本地缓存,输入
npm config set cache "D:\soft\nodejs\node_cache"
设置本地镜像加速,输入
npm config set registry=http://registry.npm.taobao.org
查看配置信息:npm config list
下面就可以使用npm 进行安装需要的包了,如:npm install xxx -g ,-g就是安装到global文件夹下。
如果有错误提示,可以切换至管理员权限,再进行安装需要的包即可
配置前,默认配置

配置后
设置本地仓库,输入:
npm config set prefix "D:\soft\nodejs\node_global"
设置本地缓存,输入
npm config set cache "D:\soft\nodejs\node_cache"
设置本地镜像加速,输入
npm config set registry=http://registry.npm.taobao.org

输入:npm install -g cnpm
安装以后结果:

输入:cnpm -v 查看版本
如果出现cnpm不是内部或者外部命令提示,也不是可运行的程序或批处理文件 提示信息时
解决如下,修改系统环境变量
win+i 选择 系统,关于, 系统信息,高级系统设置,高级,环境变量,用户变量,双击Path,点击新建 ,浏览,选择 本地设置的仓库目录("D:\soft\nodejs\node_global")即可,再回到cmd界面输入的cnpm -v 即可,
如果还是不行那可能是版本不一致的问题,也就是说npm的版本和当前安装的cnpm的版本不一致,
解决如下:cmd 输入 npm uninstall cnpm -g ,再输入 npm -v 查看npm版本,再输入 npm install -g cnpm@6.0.0 --registry=https://registry.npm.taobao.org 在输入cnpm -v 就可以了

下面安装 Localtunnel
1、安装
# 全局安装 Localtunnel 以便在任何地方访问npm install -g localtunnel
2、设置 Localtunnel(lt 简称) 客户端的环境变量,即配置环境变量
# Localtunnel 的实际安装目录,安装到下面目录(安装完成之后会提示安装到了哪个目录),目录会有个lt.cmd,即lt.cmd 所在目录几位要设置的环境变量


重新管理员权限打开cmd,输入如下命令 lt --port 8089,注意 8089 是指定要通过外网访问的应用程序的端口,[注意]:这只是一种映射,需要开启你本地的tomcat或apache并对应端口才能使用访问。3、启动客户端
# 绑定本地服务的端口号,建立临时隧道lt --port 8089
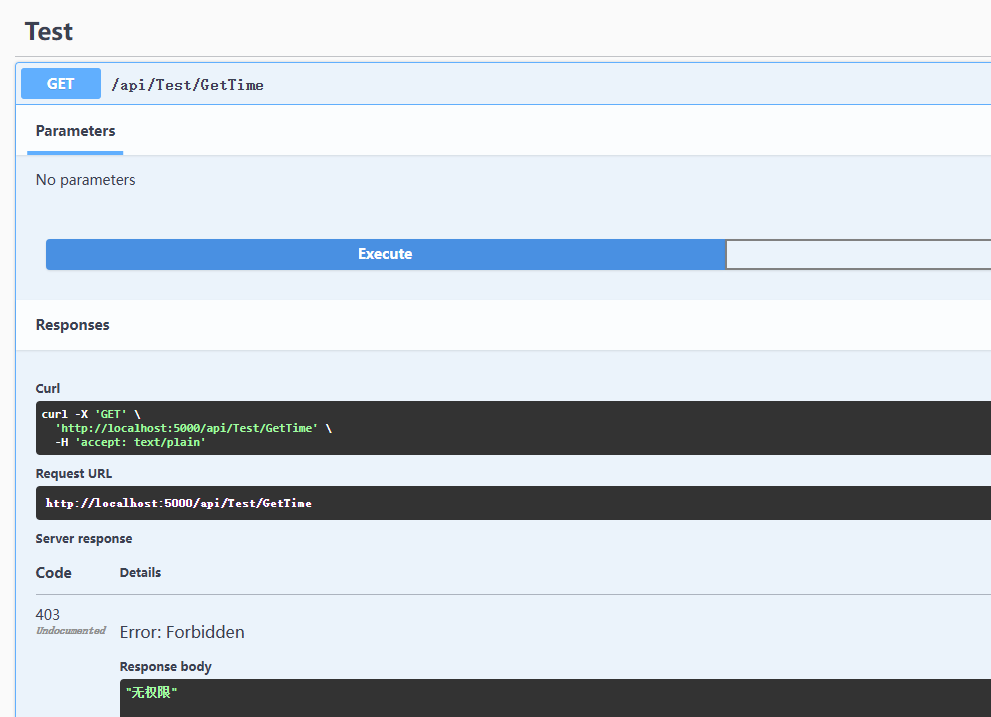
如下图所示,服务端会分配一个唯一的可公开访问的公网地址:

访问网址 https://every-tires-care.loca.lt



测试网址 :https://two-sloths-flow.loca.lt/

接着我们就可以这个外网地址分享给其他人使用了,任何请求都将路由到本地服务。
服务端部署
如果你觉得使用官方的服务端不安全,localtunnel 也支持自托管部署,具体步骤如下:
# 克隆服务端源码
git clone git://github.com/defunctzombie/localtunnel-server.git
cd localtunnel-server# 安装服务端依赖
npm install# 启动服务端,绑定7000端口
bin/server --port 7000在客户端映射本地端口时,指定自己的域名即可
lt --host [your domain]:7000 --port 8080localtunnel 完全免费,旨在为内网穿透提供简单有效的解决方案,使本地服务变得全球可访问。非常适合使用浏览器测试工具(例如 browserling)或外部 API 回调服务(例如 twilio,支付回调等)。
结束语
在数字时代的浪潮中,有一群人他们不畏艰难,勇攀技术高峰,他们就是开源探索者。
他们不仅仅是技术的实践者,更是开源文化的传播者和推动者。
在开源的世界里,没有绝对的权威,只有共同的合作。
参考连接:https://www.toutiao.com/article/7349918237579788836/?app=news_article&group_id=7349918237579788836&is_new_connect=0&is_new_user=0&req_id=20240807094806E3342EBEF776835D444E&share_token=D8C6033C-729F-4DAC-A78E-303B4BC1AADC×tamp=1722995286&tt_from=weixin&use_new_style=1&utm_campaign=client_share&utm_medium=toutiao_ios&utm_source=weixin&wxshare_count=1&source=m_redirect




![[Paper Reading] DEFORMABLE DETR: DEFORMABLE TRANSFORMERS FOR END-TO-END OBJECT DETECTION](https://img2024.cnblogs.com/blog/1067530/202408/1067530-20240807173005213-1961915705.png)