01 四段式和转圈圈
随着移动支付的推广,以及微信/支付宝的长期的市场教育,他们的收银台交互已经成为事实上的行业标准。只要掌握这个标准流程,做个收银台你就不会被绕晕了。总结下来就是“四段式”和“转圈圈”。
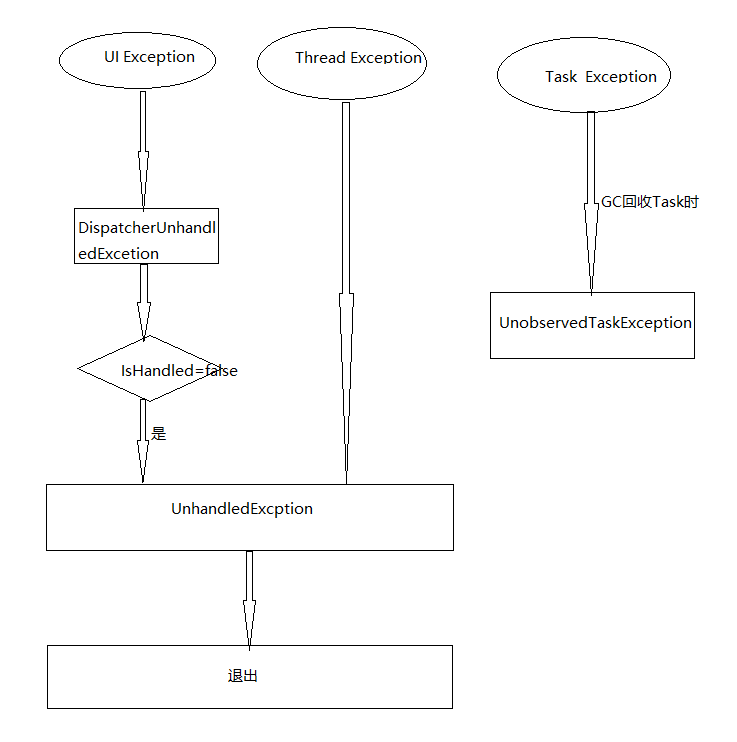
图1:收银台四段式和转圈圈
1.1、四段式:
收银台的支付过程被切分成非常原子化的四个阶段,主要分为“下单、跳转收银台、后台回调、返回结果页”,其中跳转收银台这个阶段合理利用可以进行聚合包装,而不合理包装最容易在“返回结果页”这个阶段出现“掉链子”的情况。(即无法跳转回下单页面,需要用户手工切回)。1.2、转圈圈:
并且这四次交互需要参数衔接的非常紧密,因此一般会在“调用收银台”和“返回结果页”之间增加一个本地收银台作为过渡页,一方面是为了扩展本地的快捷、余额等支付方式;另一方面是为了更好衔接这三个步骤,即我们平时看到的加载页面“转圈圈”。(详细的我在第四节介绍)1.3、收银台参数串联
收银台能够有效的衔接首先需要了解清楚不同支付产品的渠道侧参数,这些参数决定了收银台衔接是否顺畅。我们以微信支付为例来看下数据的串联(支付宝也是类似,其他收银台均参考这个标准设计的)。
图2:收银台参数串联(微信为例)收银台关键参数分为配置申请和支付过程两类数据。
1)配置申请:在申请收银台之前就要有一些预设参数作为保障,这里包括了“申请参数、安全加密、应用配置”,前面两项都是基础参数,应用配置则会直接影响收银台对接和体验的。
2)支付对接:支付对接分为四个过程,每种支付产品返回方式各有不同,下面我们结合四段交互来介绍。1.3.1、支付下单:

图3:下单接口串联

图4:下单关键参数说明用户进入收银台选择支付方式提交后,就会创建一笔预支付订单,这笔订单是为了让用户跳转收银台后让其按照下单的金额进行支付。同时下单过程也会把订单信息,商户号、回调URL同步传给渠道。渠道会根据请求返回收银台地址或者预支付id(prepay_id),商户侧可以根据这些参数来调用收银台。下单完成后本地交易订单的状态为“初始”表示未进行支付。
1.3.2、调用收银台

图5:几种调用收银台方式根据下单返回的参数,商户则会调用收银台让用户跳转到渠道侧进行支付,并将订单置为“待支付”表示用户正在进行支付。调用收银台是非常重要的聚合支付的切入点,通过调用不同的收银台可以把很多的支付方式聚合在一起。当然这种包装方式如果没有按照渠道的规范处理,很容易出现结果页无法返回的问题。
1.3.3、后台回调
用户支付完成后会把支付结果以回调的方式通知到商户的支付系统。回调参数是个标准处理方式,通过下单时上传notify_url来统一处理。回调通知到商户后台,交易系统记录支付结果为“支付成功”,此时支付结果只有商户后台知道,用户还停留在渠道页面呢,所以还需要让用户跳回原交易页面。1.3.4、返回结果页

图6:调用和返回的方式用户支付完后就要跳转到原有的支付页面,并且查看支付结果。这里的返回方式是与调用的方式相匹配的。
1)预设地址:公众号、小程序、h5是要在渠道的后台预先配置返回的地址,地址要接受渠道方审核;
2)app内返回:native属于动态订单码,用户扫码后在扫码的钱包app内返回(例如微信、支付宝的app);
3)Sdk返回:app应用需要集成渠道侧提供的sdk来返回;
4)付款码:属于用户主动展码支付,直接在手机端返回结果页。
支付结果页的返回直接决定了支付流程的闭环和用户体验的良好,所以收银台调用方式错配很容易造成无法返回的情况出现。02、收银台架构
由于收银台是一层页面包装,因此架构设计我们主要是来看下他的功能视图、用例集成关系和关键接口要素。2.1、功能视图

图7:收银台功能视图从上图中我们可以看到,微信、支付宝两套接口整体交互基本是一致的,唯一的区别就在调用的收银台由于适配的终端不同需要采用不同的调用方式。快捷、账户两种支付方式,他们的交互没有按照四段式处理,功能层面并不一致。所以我们统一把这些个性化的支付方式按照“四段交互”标准包装成“APP和H5”形式的“聚合收银台”,这样支付的整体交互就统一了。
2.2、用例模型
这些功能如何与整个支付系统如何集成在一起呢?下面我们来看下系统外部边界和内部功能结构。
图8:收银台用例
2.2.1、外部边界
1)网关访问:
收银台对外提供“收银台服务接口”,接收来自收单网关、会员网关的支付请求。
2)客户系统:
收银台对“客户系统”主要是访问“会员认证”和“商户产品”配置。其中“会员认证”用于对用户支付方式对应的“银行卡”和“账户”进行信息验证,同时也可以扩展“绑卡/开户”的操作。
收银台本身是商户签约产品的一部分,因此收银台的配置是从商户签约产品中获得信息。
3)支付系统:
在收银台支付过程中,分别要与交易、渠道、风控系统进行交互,具体交互要素参看上图。2.2.2、内部结构
1)收银台接口:收银台提供给外部的服务接口,包括“地址获取、页面获取、回调处理、结果查询”等;
2)收银台服务:收银台服务的主控服务,通过读取商家的收银台参数来控制页面展示和交易处理流程。
3)支付方式:以接口或者页面的形式,提供收银台支付方式的信息的查询,以及在收银台上对于绑卡、开户操作的扩展。
4)支付页面:按支付前、支付中、支付后三个步骤来操作对应的支付页面。2.3、接口要素
我们知道做一个收银台它的个性化部分主要是在下单和调用收银台,我们就从这里下手来做统一收银台接口。其实这个接口我们对微信的接口要素稍加改造就能形成我们自己的聚合收银台接口了。
图9:收银台接口要素
1)增加支付类型
要做聚合收银台,并不是简单的照抄微信,因为微信虽然标准但它不是聚合收银。所以我们在统一下单的报文中增加一个“支付类型”,让商家要使用什么支付方式进行选择,这样就能无限扩展新增的收银台了。
2)定义公共要素
我们希望每个报文公共部分都是一样的,业务要素是可以根据具体场景再来补充。所以我们需要仔细研读各种收银台的接口文档抽取出公共部分,当然这个过程还是挺费时间和费功夫的。为了节约大家时间我这里给大家一套标准的方案直接拿去改吧。
把图中标红的字段作为公共的报文要素,保持每个报文都按此方式统一处理。其他信息按照具体业务场景进行增减即可。
3)扩展业务信息
统一下单目的是创建一笔订单来记录交易过程,然后根据不同支付方式返回不同类型的收银台提供下一步操作。因此我们还要给返回报文增加一个扩展参数支持各种收银台参数和交互业务信息的返回给下一步交易处理提供数据。03、收银台设计
3.1、收银台前端设计
我们前面介绍过,为能够把四段交互统一的整合起来,一般都会增加一个本地收银台页面来实现过渡,他的作用有两个,一个是包装本地支付方式,另一个是衔接收银台跳转的交互过程,即我们平时看到的转圈圈。主流移动支付形式有四类“银行卡支付、余额支付、APP支付、扫码支付”,这些支付方式都遵循了“四段式”的支付方式,并且普遍增加了转圈圈过渡页(大厂的app一般是做个动画的蒙屏效果)。3.1.1、银行卡支付

图10:银行卡快捷支付银行卡支付一般使用快捷支付产品,他特点就是需要签约绑卡,支付的时候也一般需要短信验证码。因此这里的选择支付方式之后是调用了本地快捷收银台,其后的回调结果由于是本地支付方式因此速度非常快就可以完成,随后将结果同步给商家。

图11:银行卡支付流程从流程中可以看到,用户进入聚合收银台后,会读取其可用的支付产品和绑定的银行卡,为了防止绑定银行卡所对应的渠道无效造成支付失败,可以采用预路由的方式把有效的银行卡展现给用户使用(无效的可以置灰或者折叠)。快捷支付作为一种本地支付方式,通过包装成一个本地收银台进行短信验证和支付确认,实现了交互的统一。如果本地通过密码验证,可以无需发送短信验证码直接进行快捷支付。支付结果一般会通过轮询的方式查询本地或者渠道支付结果,成功后返回支付结果页面,并查询订单信息展示给用户确认。(实际开发时回调和轮询一般二选一即可)
3.1.2、本地余额支付

图12:支付账户余额支付本地余额支付主要指通过本地支付账户进行支付(支付账户又叫会员账户、余额账户)。用户选择支付方式后会跳转到余额账户的收银台确认订单与账户后输入密码完成支付,返回商家页面。

图13:本地余额支付流程(实时返回)由于账户是本地的因此这里实时扣款后直接返回给商家页面即可。由于大厂用户量比较大,本地余额扣款也会采用MQ异步的方式处理。因此整体交互设计上还是保持回调的处理方式。
3.1.3、渠道账户支付

图14:渠道账户支付渠道账户支付主要是指接入“微信、支付宝”或者“银行数字账户”等产品。这些支付方式就是我们四段式大展神威的场合了,其调用的收银台部分需要跳转到渠道的支付环境进行支付。

图15:渠道账户支付流程从流程图上可以看出,这里的本地收银台就是一个一闪而过的过渡页,当用户支付完成后,需要在返回的结果页面增加轮询来查询订单结果,然后返回给支付结果页面展示订单信息。
3.1.4、扫码支付

图16:扫码支付交互扫码支付主要是指“静态码牌”或者“网站/自助设备商品码”,他们的特点就是可以自制一个二维码,在用户扫码下单后,判断扫码APP来跳转到不同的收银台(一般是公众号或者服务窗)完成支付,返回方式也需要支付渠道来调用结果页面返回。

图17:扫码支付流程从流程上可以看到,由于是套用的公众号或者服务窗接口,因此需要一个自营的公众号/服务窗环境来嵌入一个H5的页面。用户扫码时通过获取“http报文头”来判断扫码的app类型,然后选择调用公众号/服务窗内的H5页面,用户输入金额向渠道下单完成支付。回调和返回处理与前面的案例相同。
3.2、后端配置
有了收银台支付产品,就需要能够灵活的配置出来提供给商户使用,并且收银台上的所展示的内容可以进行灵活的配置,满足不同产品、不同客户的需求。因此收银台采用了如下的配置过程。
图18:收银台配置关系商户入网申请通过后,会给商户配置所申请的“签约产品”,签约产品一般是提前设置好的,只要在“商户签约设置”中将签约产品关联上就可以了。
3.2.1、商户信息管理:

图19:商户信息列表一个商户签约入网完成实名认证和事前审核后,商户运营人员就会在此处给商户创建支付产品,点击创建会跳转到的“商户产品配置”页面进行产品设置,设置完成后签约产品会与商户进行关联这样商户就能接入使用了。当然每次配置创建、修改都需要重新审核通过后才能生效,避免配置不当造成不当配置影响商户使用。
3.2.2、商户产品配置
商户产品配置的目的就是把商户和签约产品关联起来,并对支付方式提供的默认参数进行修改以符合客户的使用需求。
图20:商户产品配置从图中我们可以看到,一个商户可以添加多个签约产品,并且每种签约产品可以根据“原始签约产品”提供的参数进行设置,以满足不同商户交易、账户和优惠活动参与的需求。
3.2.3、签约产品配置
在提供商户配置之前,要先创建一个默认的支付方式配置。像聚合收银台这样的产品,它可能是多组支付方式组成的,因此在这里我们把这一组的支付方式称为一个“签约产品”。
图21:签约产品设置创建一个签约产品需要给他设置很多东西,包括使用什么网关接口,交易类型,收付款账户,默认分账方,以及为每个支付方式设置他们的交易属性。从上图我们可以看到,支付方式可以进行多级分组,这样就能适应收银台多种支付方式分类展示,让用户使用更加一目了然。同时每个支付方式还能设置它的排序、是否展开,logo,营销文案,绑定卡很多时默认展示几张卡等一系列细致入微的特性。一般情况下签约产品是提前设置好的,商户签约的时候直接选择就可以了;如果商户有特殊需求我们按照模板重新给他创建一个就能满足不同商户的需求。需要再次说明的是,这里的签约产品配置是以“收单机构”场景下的产品设置,与普通非持牌机构设置不同之处在于账户部分的设置。因为收单机构有清结算资质可以做渠道路由,所以不必每个支付方式绑定对应的渠道,只要设置商户结算账户就可以了。如果是非持牌机构只要把“账户设置部分”改为“支付渠道”的设置就可以了。