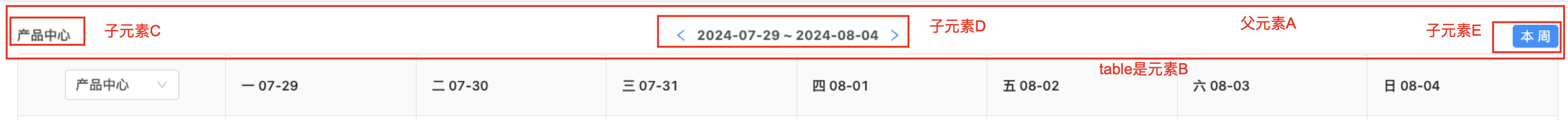
最开始设置的子元素D 是text-align:center,子元素C的内容过长的时候,会发现子元素D不在页面正中了
所以需要把子元素D设置成固定中间,把子元素D设置成固定中间后,发现元素B把子元素D给覆盖了一部分,
所以需要在父元素A和元素B之间加一个空的div,给div设置高度后,父元素A和元素B之间的距离就是div的高度
父元素A:positon:relative;
子元素D:position:absolute;left:30%;right:30;
子元素C:float:left;
子元素E:float:right;
元素B
这个时候会发现下面的元素B会把这个父元素A覆盖上
需要在两者之间加一个空的div,然后设置一个高度,两个元素就会隔开这个高度的距离

<div style="text-align: center;margin-bottom:10px;position:relative"><div style="float:left;font-weight: bold;">{{ selectDept }}</div><div style="position:absolute;left:30%;right:30%;margin-bottom:10px;"><a @click="getThisWeekData(currentData.startData, -7)"><a-icon type="left"/></a><span style="margin-left:10px;margin-right:10px;font-weight:bold;">{{ currentData.startData }} ~ {{ currentData.endData }}</span><a @click="getThisWeekData(currentData.startData, 7)"><a-icon type="right"/></a></div><a-button type="primary" style="float:right;" size="small" @click="getThisWeekManHour">本周</a-button><div style="height:20px;"></div></div>