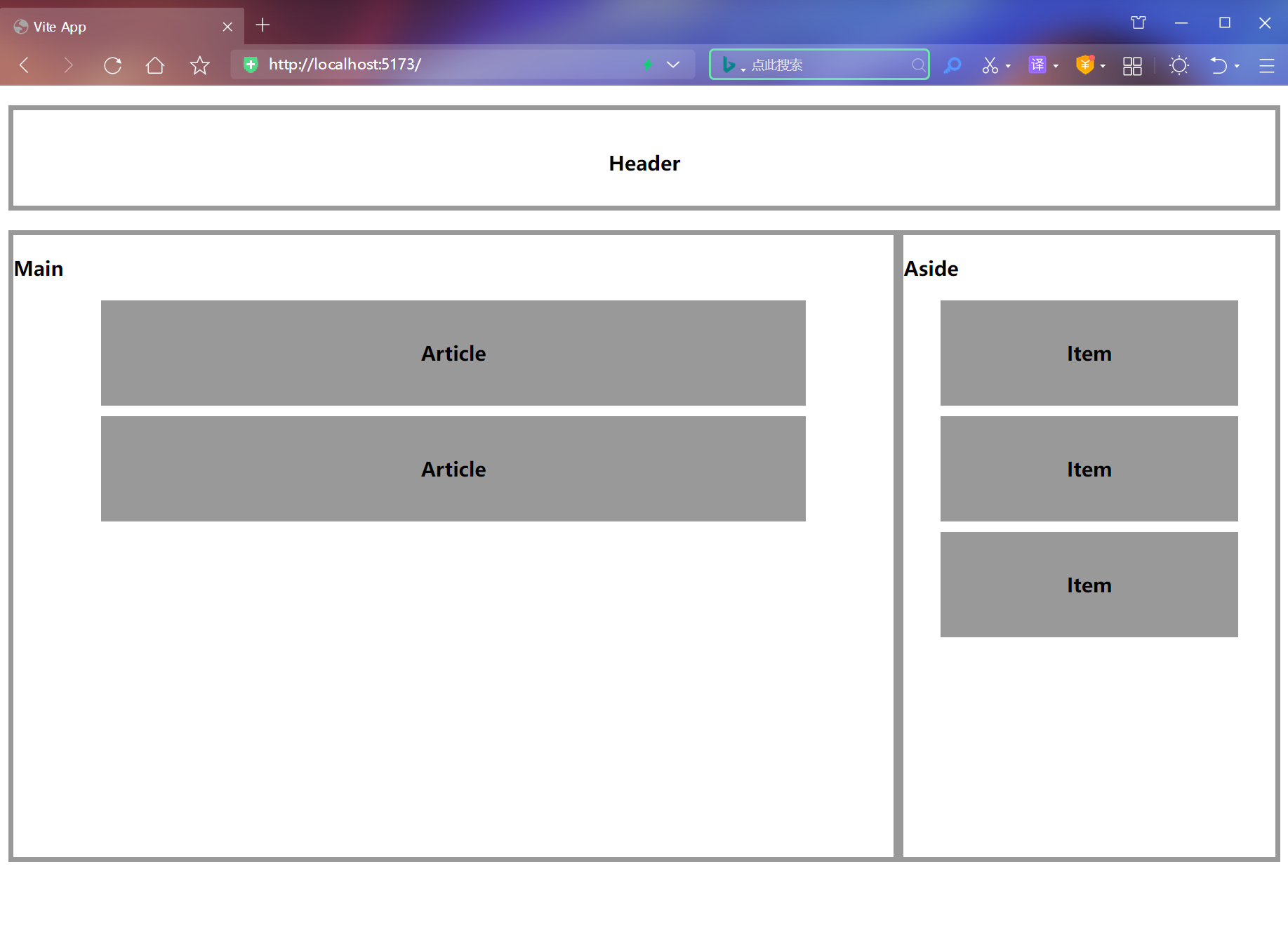
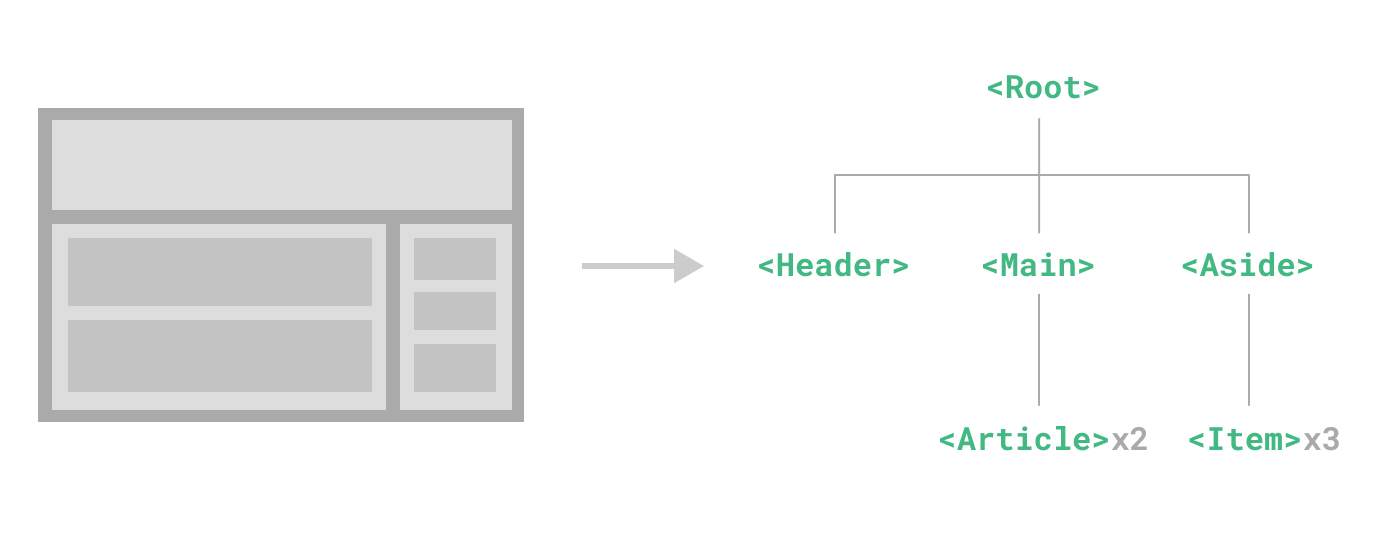
1、一个经典的样式布局

2、App.vue代码如下:
<template><Header/><Main/><Aside/> </template><script> import Aside from "./view/Aside.vue"; import Main from "./view/Main.vue"; import Header from "./view/Header.vue";export default {components: {Aside,Main,Header} } </script>
3、Header.vue代码如下:
<script setup></script><template><h3>Header</h3> </template><style scoped> h3 {width: 100%;height: 100px;border: 5px solid #999;text-align: center;line-height: 100px;box-sizing: border-box; } </style>
4、Main.vue代码如下:
<template><div class="main"><h3>Main</h3><Article/><Article/></div></template><script> import Article from "./Article.vue";export default {components: {Article} } </script> <style scoped> .main {float: left;width: 70%;height: 600px;border: 5px solid #999;box-sizing: border-box; } </style>
5、Aside.vue代码如下:
<template><div class="aside"><h3>Aside</h3><Item/><Item/><Item/></div> </template> <script> import Item from "./Item.vue";export default {components: {Item} } </script><style scoped> .aside {float: right;width: 30%;height: 600px;border: 5px solid #999;box-sizing: border-box; } </style>
6、Article代码如下:
<template><h3>Article</h3> </template><style scoped> h3 {width: 80%;margin: 0 auto;text-align: center;line-height: 100px;box-sizing: border-box;margin-top: 10px;background-color: #999; } </style>
7、Item代码如下:
<template><h3>Item</h3> </template><style scoped> h3 {width: 80%;margin: 0 auto;text-align: center;line-height: 100px;box-sizing: border-box;margin-top: 10px;background-color: #999; } </style>
8、效果如下: