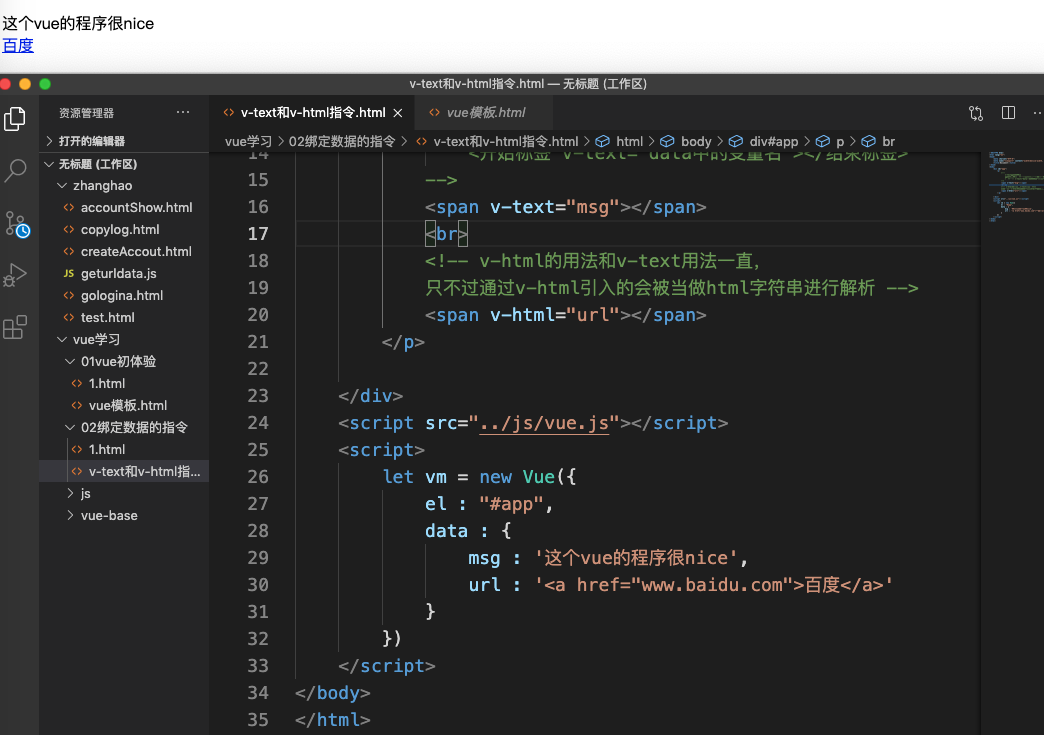
<p><!-- v-text指令的写法 指令必须写在开始标签上,作为标签的属性存在<开始标签 v-text="data中的变量名"></结束标签>--><span v-text="msg"></span>
<!-- v-html的用法和v-text用法一直,
只不过通过v-html引入的会被当做html字符串进行解析 -->
<span v-html="url"></span>
</p>
效果如下:

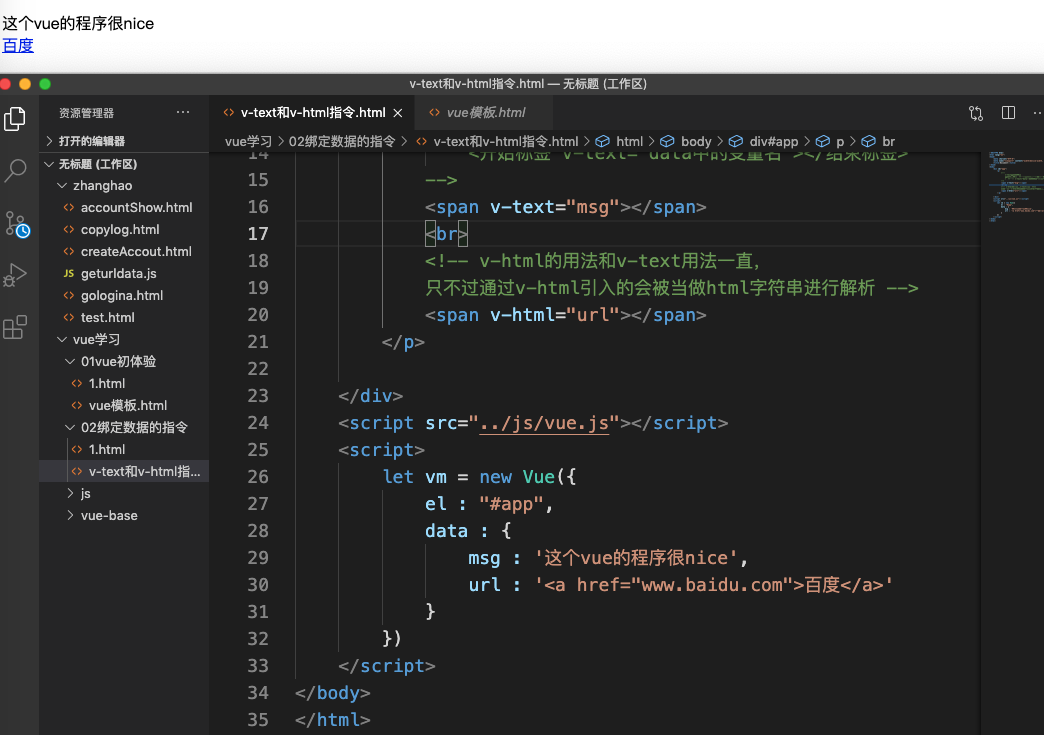
<p><!-- v-text指令的写法 指令必须写在开始标签上,作为标签的属性存在<开始标签 v-text="data中的变量名"></结束标签>--><span v-text="msg"></span>
</p>
效果如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/783316.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!