1、布局如下
<div class="map-label" :class="{active:isActive}" :style="{marginTop:`${marTopVal}px`}"><transition name="slide-fade"><div class="transition-out" v-if="show"><div class="circle-out" :style="{left:circleLeft,top:circleTop}"><div class="circle-in"></div></div><svg class="map-line" :style="{left:circleLeft,top:`${lineTop}px`,width:`${svgWidth}px`}"><polyline :points=svgPoints :stroke-dasharray="isActive?0:'2,1'"style="fill:transparent;stroke:#2587FF;stroke-width:1" :style="{stroke:isActive?'#2587FF':'#D9D9D9'}" /></svg><span class="title" :class="{activetitle:isActive}" @click="showDescribe">{{title}}</span></div></transition>
</div>
.map-label {font-family: SourceHanSansCN-Regular, SourceHanSansCN;font-size: 14px;line-height: 14px;position: relative;z-index: 5;color: $cf;.transition-out {display: flex;.title {padding: 4px;border: 1px solid $border-color;background: $cf;color: $c3;}}.circle-out {position: absolute;z-index: 5;display: inline-block;width: 16px;height: 16px;border-radius: 50%;background: $cf;border: 1px solid $c9;.circle-in {display: inline-block;margin: 4px;width: 6px;height: 6px;border-radius: 50%;background: $c9;}}&.active .circle-out {background: $main-col;border: 1px solid $main-col;.circle-in {background: $cf;}}.map-line {position: absolute;z-index: 1;}&.active .title {border: 1px solid $main-col;background: $main-col;color: $cf;&:after {content: '';position: absolute;width: 10px;height: 10px;left: -6px;top: -6px;border-top: 4px solid $main-col;border-left: 4px solid $main-col;}&:before {content: '';position: absolute;width: 10px;height: 10px;right: -6px;bottom: -6px;border-bottom: 4px solid $main-col;border-right: 4px solid $main-col;}}.map-describe {display: none;&.mask {min-width: 280px;background: $cf;border-color: $cf !important;left: -40px;div {color: $cf !important;}img {visibility: hidden;}}.line {display: none;}}.activeDes {transition: 0.3s ease-in;transform-origin: 0 0;animation: slide-down 0.3s ease-in;animation-delay: 0.2s;animation-fill-mode: forwards;}&.active {.map-describe {min-width: 245px;color: $c3;display: block;position: absolute;top: 50%;margin-top: -90px;left: 132px;border: 1px solid $main-col;border-left-width: 4px;.describe-name {font-size: 18px;color: $main-col;}div {margin: 20px;}.line {position: absolute;left: -43px;top: 50%;display: inline-block;width: 40px;height: 1px;margin-top: 1px;background: $main-col;transition: 0.2s ease-in;animation: lineToRight 0.2s ease-in;animation-fill-mode: forwards;transition-delay: 0.2s;}.describe-div {display: flex;align-items: center;img {width: 20px;margin-right: 10px;}}}}
}
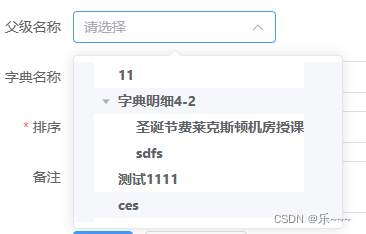
效果如图:

在谷歌浏览器上正常,在ie浏览器上如下图显示:

解决:不同于谷歌浏览器,在ie浏览器中,仅标签最外部定位position:relative;里面和absolute定位同级别的不需要绝对定位的标签也需要加上position:relative;并加上z-index才可以识别优先级,不然会穿透元素。