vue如果要更新v-for渲染出来的数据,它是不会操作dom元素的。
而是就地更新需要操作的元素,并且确保它们在每个索引位置正确渲染。
为了给vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有的元素,你需要为每项
提供一个唯一Key attribute;
<div v-for="(item,index) in items" v-bind:key="item.id">
由于JavaScript的限制,vue不能检测数组的变动,如下:
1、当你利用所以直接设置一个数组项时,例如:vm.items[indexOFItem] = newValue
2、当你修改数组长度时,例如:vm.item.lenth = newLength
以上两种情况并没有双向数据绑定。
vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新,这些被包裹的方法包括:
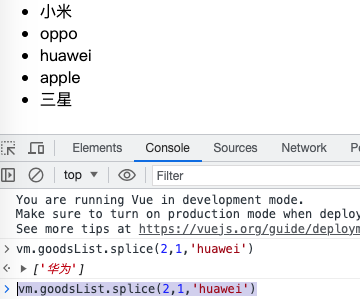
push pop shift unshift splice sort reverse
我们可以使用上述的方法实现数组的操作。
例如:splice可以实现数组的修改和删除,例如:vm.goodsList.splice(2,1,'huawei')可以实现将数组下标为2的元素更改为huawei

同理,我们的对象也不能直接通过赋值进行双向数据绑定。
需要通过Vue.set(object,propertyName,value)来进行设置