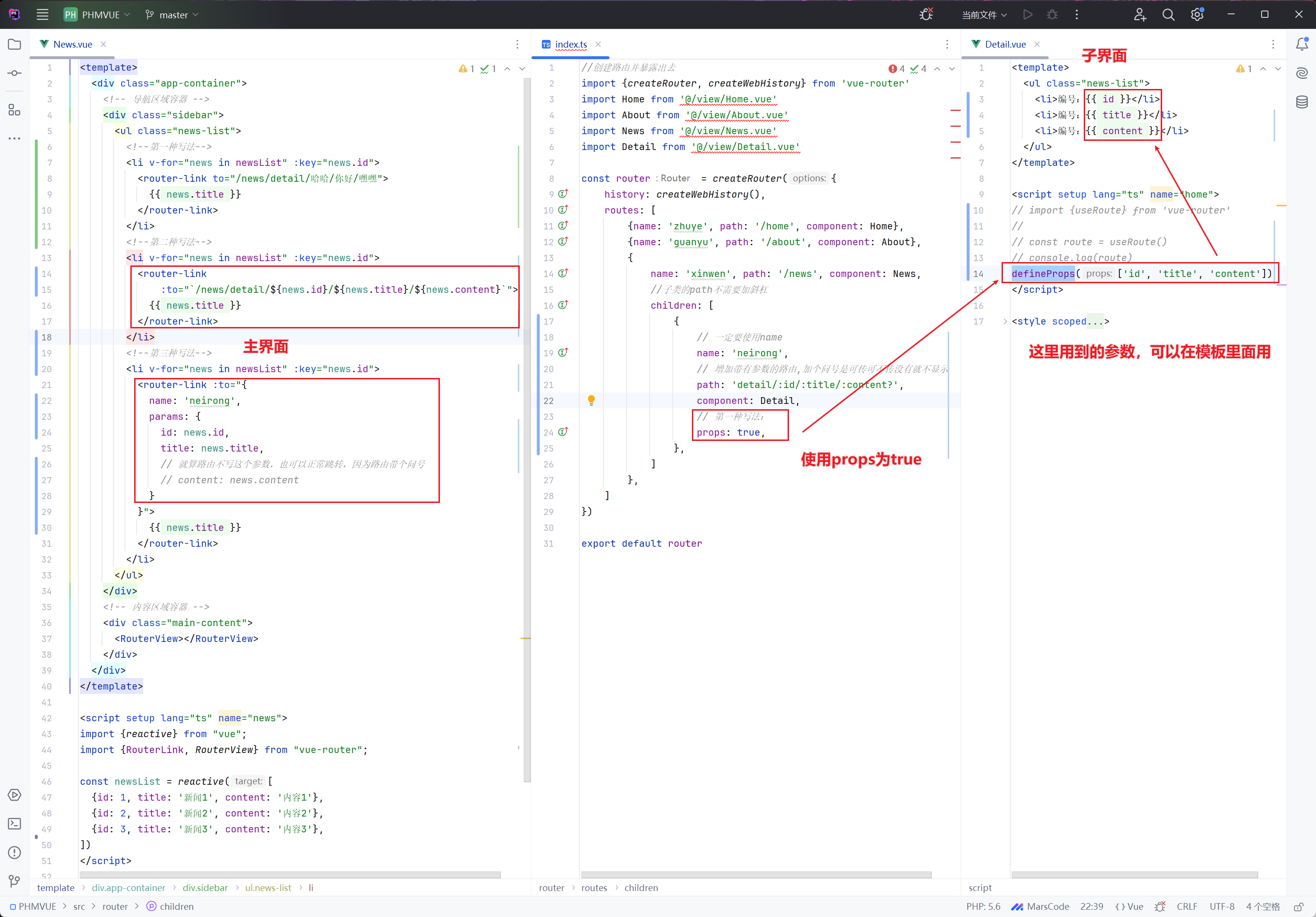
01、New.vue代码如下:
<template><div class="app-container"><!-- 导航区域容器 --><div class="sidebar"><ul class="news-list"><!--第一种写法--><li v-for="news in newsList" :key="news.id"><router-link to="/news/detail/哈哈/你好/嘿嘿">{{ news.title }}</router-link></li><!--第二种写法--><li v-for="news in newsList" :key="news.id"><router-link:to="`/news/detail/${news.id}/${news.title}/${news.content}`">{{ news.title }}</router-link></li><!--第三种写法--><li v-for="news in newsList" :key="news.id"><router-link :to="{name: 'neirong',params: {id: news.id,title: news.title,// 就算路由不写这个参数,也可以正常跳转,因为路由带个问号// content: news.content}}">{{ news.title }}</router-link></li></ul></div><!-- 内容区域容器 --><div class="main-content"><RouterView></RouterView></div></div> </template><script setup lang="ts" name="news"> import {reactive} from "vue"; import {RouterLink, RouterView} from "vue-router";const newsList = reactive([{id: 1, title: '新闻1', content: '内容1'},{id: 2, title: '新闻2', content: '内容2'},{id: 3, title: '新闻3', content: '内容3'}, ]) </script><style scoped> .app-container {display: flex; /* 使用Flexbox布局 */ }.sidebar {width: 150px; /* 导航栏宽度 */padding: 20px;box-sizing: border-box; /* 防止padding影响元素总宽度 */ }.news-list {list-style-type: none;padding: 0; }.news-list li {margin-bottom: 10px; /*每一条间距*/ }.main-content {flex-grow: 1; /* 内容区域占据剩余空间 */padding: 20px;overflow-y: auto; /* 如果内容过多,允许垂直滚动 */ } </style>
02、index.ts代码如下:
//创建路由并暴露出去 import {createRouter, createWebHistory} from 'vue-router' import Home from '@/view/Home.vue' import About from '@/view/About.vue' import News from '@/view/News.vue' import Detail from '@/view/Detail.vue'const router = createRouter({history: createWebHistory(),routes: [{name: 'zhuye', path: '/home', component: Home},{name: 'guanyu', path: '/about', component: About},{name: 'xinwen', path: '/news', component: News,//子类的path不需要加斜杠 children: [{// 一定要使用namename: 'neirong',// 增加带有参数的路由,加个问号是可传可不传没有就不显示path: 'detail/:id/:title/:content?',component: Detail,// 第一种写法:props: true,},]},] })export default router
03、Detail.vue代码如下:
<template><ul class="news-list"><li>编号:{{ id }}</li><li>编号:{{ title }}</li><li>编号:{{ content }}</li></ul> </template><script setup lang="ts" name="home"> // import {useRoute} from 'vue-router' // // const route = useRoute() // console.log(route) defineProps(['id', 'title', 'content']) </script><style scoped> .news-list {/* 添加边框样式 */border: 2px solid #000; /* 边框宽度、样式和颜色 */border-radius: 5px; /* 可选:添加边框圆角 */padding: 20px; /* 可选:给内部内容添加一些内边距 */margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
04、文档结构如下:

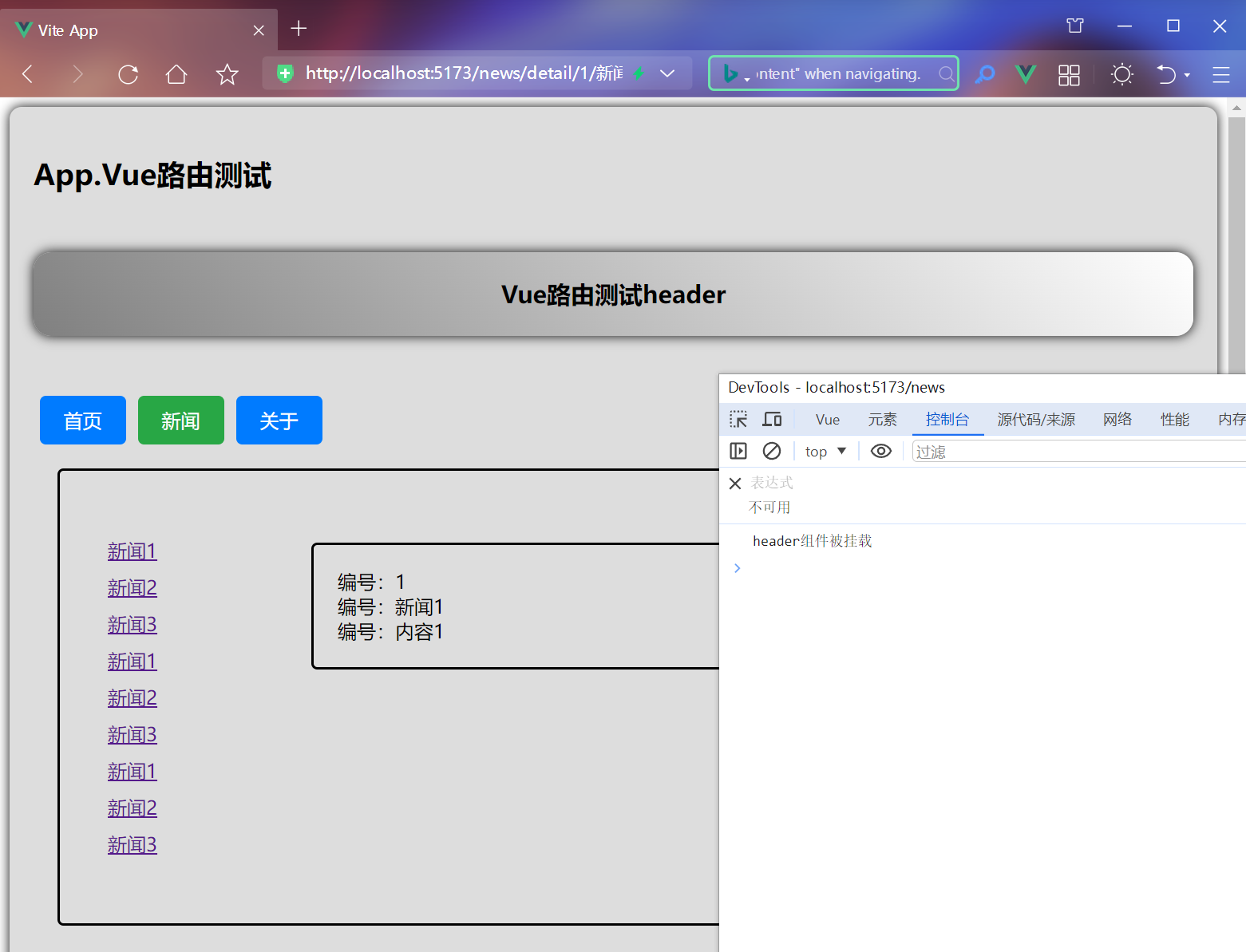
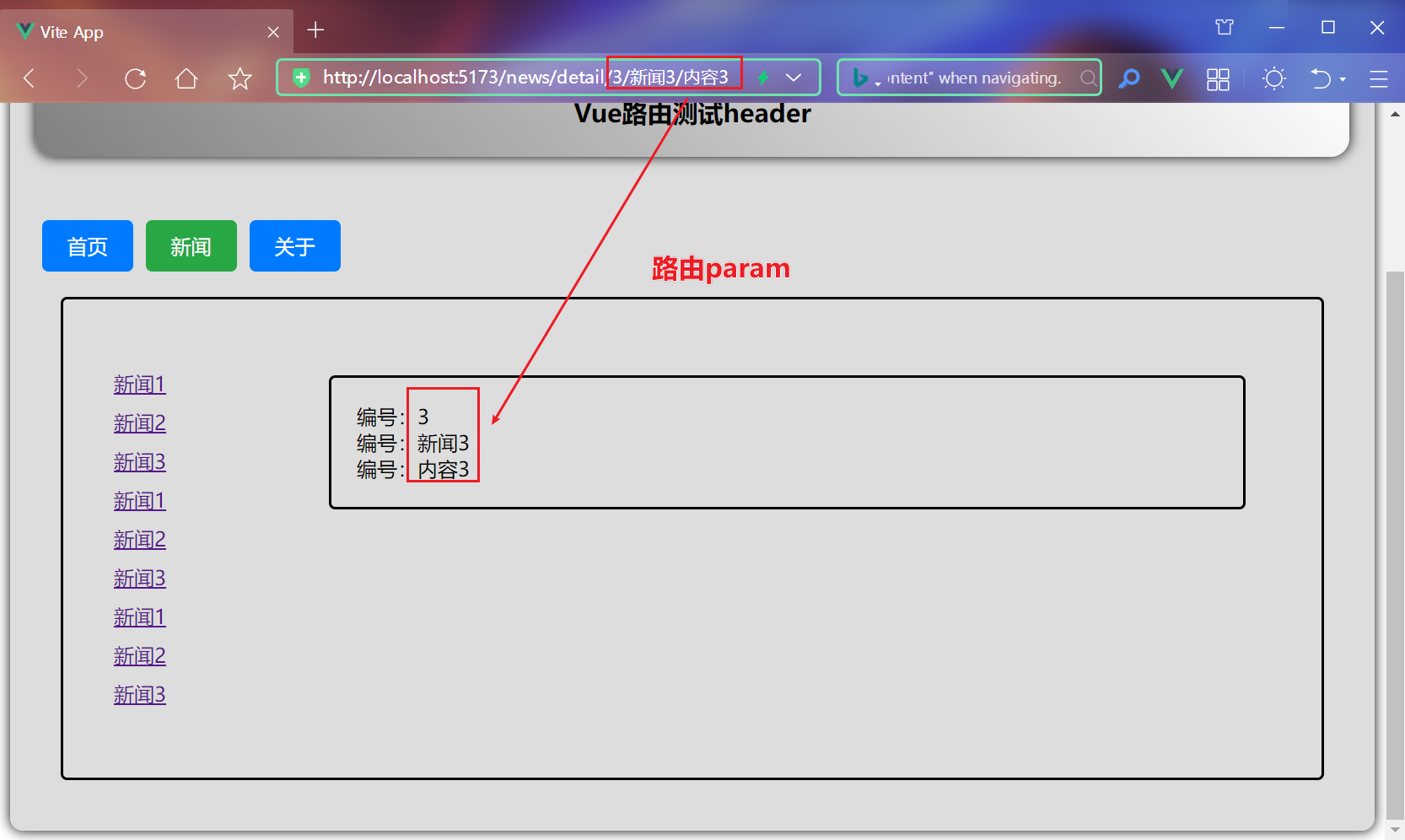
05、浏览器显示如下,正常不报错: