QSS如下,若需要tab栏背景色需要添加ui->tabWidget->setAttribute(Qt::WA_StyledBackground);
语句使background-color生效,这个时候qtdesigner中仍然看不到背景色,但是不要担心它是生效的,只需在属性中勾上autofillbackground即可在designer中预览(该属性在QWidget属性组中,实际上勾不勾无所谓了,每次更改样式或重新打开项目都会默认不勾选)
QTabBar
{font-size:11pt;
}QTabBar::tab
{background-color:#9fb2c7;border:1px solid #9fb2c7;border-top-left-radius:3px;border-top-right-radius:3px;border-right:none;padding:5px;font-weight:12pt;color:#1f3978;
}
QTabBar::tab:!selected {}
QTabBar::tab:selected {background: rgba(255,255,255,1);border-bottom:1px solid white;font-weight:bold;
}
QTabBar::tab:hover{background-color: rgb(255, 255, 255);
}QTabWidget
{background-color: #9fb2c7;border-radius:3px;
}QTabWidget::pane
{background-color: white;border:1px solid #9fb2c7;border-top:none;
}
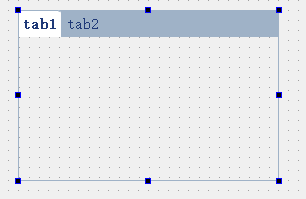
最终效果如下: