前言:最近在做一个权限管理的页面,需要配置权限。业务给的要求在表格里,展示权限以及编辑权限。然后根据权限数组,动态展示模块。
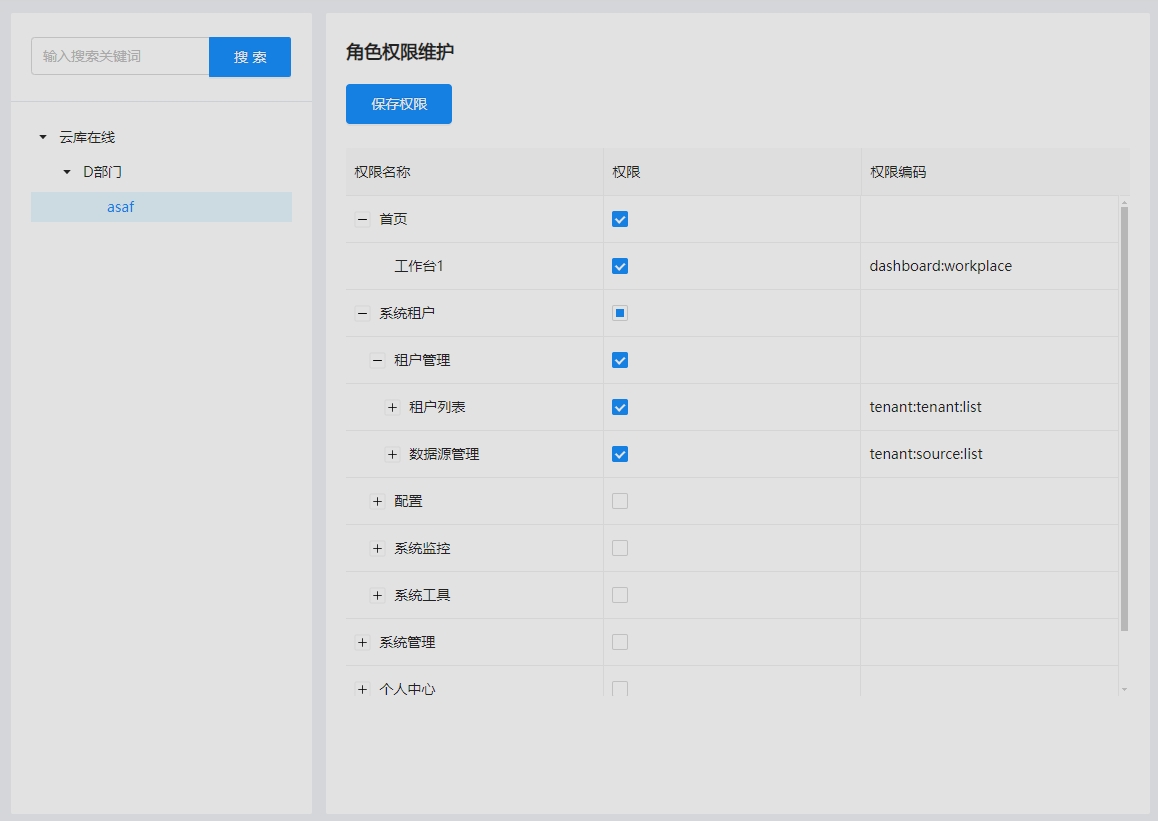
页面需求:可以设定每个公司或者部门的单独权限,可以编辑保存权限
主要实现:
1.全选,反选(递归循环,every,some实现)
2.子级选中其父级选中,父级取消子级也取消
3.可以拿到全选和半选的id(放在wholeCheckedKeys全选 和 halfCheckedKeys半选 数组中)

主要代码:
changeFlag方法(实现了全选,反选,子级选中其父级选中,父级取消子级也取消,唯一标识就是id ,如果你的不是自行修改)。可以把整个代码复制到项目中,根据自己的需求改变代码。
<!-- 表格 --><a-tableborderedsize="middle"row-key="id":columns="columns":data-source="permissionTableData":pagination="false":scroll="{ y: 500 }"><template #bodyCell="{ column, record }"><template v-if="column.dataIndex === 'power'"><a-checkboxv-model:checked="record.has_view":indeterminate="record.has_viewindeterminate ? true : false"@change="(e) => viewOnChange(e, record.id, 'has_view')"/></template></template></a-table>
接口获取到数据格式如下面:通过 addParentKeyWrapper 方法将每个设置上parent_id
1 [ 2 { 3 "id": "1568169033428340736", 4 "label": "首页", 5 "name": "首页", 6 "type": "0", 7 "sort": 0, 8 "perms": "", 9 "children": [ 10 { 11 "id": "1719956407916339200", 12 "label": "工作台1", 13 "name": "工作台1", 14 "type": "1", 15 "sort": 0, 16 "perms": "dashboard:workplace" 17 } 18 ] 19 }, 20 { 21 "id": "2", 22 "label": "系统租户", 23 "name": "系统租户", 24 "type": "0", 25 "sort": 1, 26 "perms": "", 27 "children": [ 28 { 29 "id": "20000", 30 "label": "租户管理", 31 "name": "租户管理", 32 "type": "1", 33 "sort": 1, 34 "perms": "", 35 "children": [ 36 { 37 "id": "20010", 38 "label": "租户列表", 39 "name": "租户列表", 40 "type": "1", 41 "sort": 1, 42 "perms": "tenant:tenant:list", 43 "children": [ 44 { 45 "id": "20011", 46 "label": "租户查询", 47 "name": "租户查询", 48 "type": "1", 49 "sort": 1, 50 "perms": "tenant:tenant:query" 51 }, 52 { 53 "id": "20012", 54 "label": "租户新增", 55 "name": "租户新增", 56 "type": "1", 57 "sort": 2, 58 "perms": "tenant:tenant:add" 59 }, 60 { 61 "id": "20013", 62 "label": "租户修改", 63 "name": "租户修改", 64 "type": "1", 65 "sort": 3, 66 "perms": "tenant:tenant:edit" 67 }, 68 { 69 "id": "20014", 70 "label": "菜单配置", 71 "name": "菜单配置", 72 "type": "1", 73 "sort": 4, 74 "perms": "tenant:tenant:role" 75 }, 76 { 77 "id": "20015", 78 "label": "租户删除", 79 "name": "租户删除", 80 "type": "1", 81 "sort": 5, 82 "perms": "tenant:tenant:remove" 83 } 84 ] 85 }, 86 { 87 "id": "20020", 88 "label": "数据源管理", 89 "name": "数据源管理", 90 "type": "1", 91 "sort": 1, 92 "perms": "tenant:source:list", 93 "children": [ 94 { 95 "id": "20021", 96 "label": "数据源查询", 97 "name": "数据源查询", 98 "type": "1", 99 "sort": 1, 100 "perms": "tenant:source:query" 101 }, 102 { 103 "id": "20022", 104 "label": "数据源新增", 105 "name": "数据源新增", 106 "type": "1", 107 "sort": 2, 108 "perms": "tenant:source:add" 109 }, 110 { 111 "id": "20023", 112 "label": "数据源修改", 113 "name": "数据源修改", 114 "type": "1", 115 "sort": 3, 116 "perms": "tenant:source:edit" 117 }, 118 { 119 "id": "20024", 120 "label": "数据源配置", 121 "name": "数据源配置", 122 "type": "1", 123 "sort": 4, 124 "perms": "tenant:separation:edit" 125 }, 126 { 127 "id": "20025", 128 "label": "数据源删除", 129 "name": "数据源删除", 130 "type": "1", 131 "sort": 5, 132 "perms": "tenant:source:remove" 133 } 134 ] 135 } 136 ] 137 }, 138 { 139 "id": "20100", 140 "label": "配置", 141 "name": "配置", 142 "type": "1", 143 "sort": 3, 144 "perms": "", 145 "children": [ 146 { 147 "id": "20110", 148 "label": "字典管理", 149 "name": "字典管理", 150 "type": "1", 151 "sort": 1, 152 "perms": "system:dict:list", 153 "children": [ 154 { 155 "id": "20111", 156 "label": "字典查询", 157 "name": "字典查询", 158 "type": "1", 159 "sort": 1, 160 "perms": "system:dict:query" 161 }, 162 { 163 "id": "20112", 164 "label": "字典新增", 165 "name": "字典新增", 166 "type": "1", 167 "sort": 2, 168 "perms": "system:dict:add" 169 }, 170 { 171 "id": "20113", 172 "label": "字典修改", 173 "name": "字典修改", 174 "type": "1", 175 "sort": 3, 176 "perms": "system:dict:edit" 177 }, 178 { 179 "id": "20114", 180 "label": "字典删除", 181 "name": "字典删除", 182 "type": "1", 183 "sort": 4, 184 "perms": "system:dict:remove" 185 }, 186 { 187 "id": "20115", 188 "label": "字典导出", 189 "name": "字典导出", 190 "type": "1", 191 "sort": 5, 192 "perms": "system:dict:export" 193 } 194 ] 195 }, 196 { 197 "id": "10520", 198 "label": "定时任务", 199 "name": "定时任务", 200 "type": "1", 201 "sort": 2, 202 "perms": "monitor:job:list", 203 "children": [ 204 { 205 "id": "10521", 206 "label": "任务查询", 207 "name": "任务查询", 208 "type": "1", 209 "sort": 1, 210 "perms": "monitor:job:query" 211 }, 212 { 213 "id": "10522", 214 "label": "任务新增", 215 "name": "任务新增", 216 "type": "1", 217 "sort": 2, 218 "perms": "monitor:job:add" 219 }, 220 { 221 "id": "10523", 222 "label": "任务修改", 223 "name": "任务修改", 224 "type": "1", 225 "sort": 3, 226 "perms": "monitor:job:edit" 227 }, 228 { 229 "id": "10524", 230 "label": "任务删除", 231 "name": "任务删除", 232 "type": "1", 233 "sort": 4, 234 "perms": "monitor:job:remove" 235 }, 236 { 237 "id": "10525", 238 "label": "状态修改", 239 "name": "状态修改", 240 "type": "1", 241 "sort": 5, 242 "perms": "monitor:job:changeStatus" 243 }, 244 { 245 "id": "10526", 246 "label": "任务导出", 247 "name": "任务导出", 248 "type": "1", 249 "sort": 6, 250 "perms": "monitor:job:export" 251 } 252 ] 253 }, 254 { 255 "id": "20120", 256 "label": "参数配置", 257 "name": "参数配置", 258 "type": "1", 259 "sort": 2, 260 "perms": "system:config:list", 261 "children": [ 262 { 263 "id": "20121", 264 "label": "参数查询", 265 "name": "参数查询", 266 "type": "1", 267 "sort": 1, 268 "perms": "system:config:query" 269 }, 270 { 271 "id": "20122", 272 "label": "参数新增", 273 "name": "参数新增", 274 "type": "1", 275 "sort": 2, 276 "perms": "system:config:add" 277 }, 278 { 279 "id": "20123", 280 "label": "参数修改", 281 "name": "参数修改", 282 "type": "1", 283 "sort": 3, 284 "perms": "system:config:edit" 285 }, 286 { 287 "id": "20124", 288 "label": "参数删除", 289 "name": "参数删除", 290 "type": "1", 291 "sort": 4, 292 "perms": "system:config:remove" 293 }, 294 { 295 "id": "20125", 296 "label": "参数导出", 297 "name": "参数导出", 298 "type": "1", 299 "sort": 5, 300 "perms": "system:config:export" 301 } 302 ] 303 } 304 ] 305 }, 306 { 307 "id": "20200", 308 "label": "系统监控", 309 "name": "系统监控", 310 "type": "1", 311 "sort": 4, 312 "perms": "", 313 "children": [ 314 { 315 "id": "20210", 316 "label": "Sentinel控制台", 317 "name": "Sentinel控制台", 318 "type": "1", 319 "sort": 1, 320 "perms": "monitor:sentinel:list" 321 }, 322 { 323 "id": "20220", 324 "label": "Nacos控制台", 325 "name": "Nacos控制台", 326 "type": "1", 327 "sort": 2, 328 "perms": "monitor:nacos:list" 329 }, 330 { 331 "id": "20230", 332 "label": "Admin控制台", 333 "name": "Admin控制台", 334 "type": "1", 335 "sort": 3, 336 "perms": "monitor:server:list" 337 }, 338 { 339 "id": "20240", 340 "label": "rabbit控制台", 341 "name": "rabbit控制台", 342 "type": "1", 343 "sort": 4, 344 "perms": "monitor:rabbitmq:list" 345 } 346 ] 347 }, 348 { 349 "id": "20300", 350 "label": "系统工具", 351 "name": "系统工具", 352 "type": "1", 353 "sort": 5, 354 "perms": "", 355 "children": [ 356 { 357 "id": "20310", 358 "label": "表单构建", 359 "name": "表单构建", 360 "type": "1", 361 "sort": 1, 362 "perms": "tool:build:list" 363 }, 364 { 365 "id": "20320", 366 "label": "代码生成", 367 "name": "代码生成", 368 "type": "1", 369 "sort": 2, 370 "perms": "tool:gen:list", 371 "children": [ 372 { 373 "id": "20321", 374 "label": "生成查询", 375 "name": "生成查询", 376 "type": "1", 377 "sort": 1, 378 "perms": "tool:gen:query" 379 }, 380 { 381 "id": "20322", 382 "label": "生成修改", 383 "name": "生成修改", 384 "type": "1", 385 "sort": 2, 386 "perms": "tool:gen:edit" 387 }, 388 { 389 "id": "20323", 390 "label": "生成删除", 391 "name": "生成删除", 392 "type": "1", 393 "sort": 3, 394 "perms": "tool:gen:remove" 395 }, 396 { 397 "id": "20324", 398 "label": "导入代码", 399 "name": "导入代码", 400 "type": "1", 401 "sort": 4, 402 "perms": "tool:gen:import" 403 }, 404 { 405 "id": "20325", 406 "label": "预览代码", 407 "name": "预览代码", 408 "type": "1", 409 "sort": 5, 410 "perms": "tool:gen:preview" 411 }, 412 { 413 "id": "20326", 414 "label": "生成代码", 415 "name": "生成代码", 416 "type": "1", 417 "sort": 6, 418 "perms": "tool:gen:code" 419 } 420 ] 421 }, 422 { 423 "id": "20330", 424 "label": "系统接口", 425 "name": "系统接口", 426 "type": "1", 427 "sort": 3, 428 "perms": "tool:swagger:list" 429 } 430 ] 431 } 432 ] 433 } 434 ]
1 const datalist = ref<ResultType[]>([]); 2 // 处理过得table数据 3 const permissionTableData = ref<any>([]); 4 const wholeCheckedKeys = ref<any[]>([]); 5 const halfCheckedKeys = ref<any[]>([]); 6 7 const columns: TableColumnType<ResultType>[] = [ 8 { 9 title: '权限名称', 10 dataIndex: 'name' 11 }, 12 { 13 title: '权限', 14 dataIndex: 'power' 15 }, 16 { 17 title: '权限编码', 18 dataIndex: 'perms' 19 } 20 ]; 21 22 // 获取数据 23 const datasource: any = async (where?: ReceivableParam) => { 24 const _list = await http.get<any>(`/system/authority/enterpriseScope`); 25 console.log(_list, 'list'); 26 datalist.value = _list; 27 //深度克隆 28 const newData = JSON.parse(JSON.stringify(datalist.value)); 29 //一开始为null,根节点没有父级 30 permissionTableData.value = addParentKeyWrapper(newData, null); 31 console.log('处理过得数据', permissionTableData.value); 32 33 // 获取数据 34 const data = await http.get<any[]>( 35 '/system/authority/lessorRange/' + props.deptId 36 ); 37 console.log('选中的数据1111', data); 38 }; 39 40 //查看checkbox onchange事件 e--chekcbox值 id当前唯一标识 41 const viewOnChange = (e, code, type) => { 42 console.log('选中的checkBox', e); 43 console.log('选中的code', code); 44 console.log('选中的type', type); 45 let flag = e.target.checked; 46 changeFlag(permissionTableData.value, flag, code, type); 47 }; 48 49 //checkbox循环事件 flag是否选中 code唯一标识 type查看或者编辑 50 const changeFlag = (data, flag, code, type) => { 51 //递归循环 52 data.map((item) => { 53 if (item.id == code) { 54 item[type] = flag; 55 item[type + 'indeterminate'] = false; 56 wholeCheckedKeysAddRemove(flag, item.id); 57 58 console.log('选中的这条的', item); 59 if (item.parent_id) { 60 //子级选中父级也选中 61 let childAndParent_Select = (code, type) => { 62 let parent = getItem(permissionTableData.value, code); 63 console.log('这个父级嘛', parent); 64 65 if (parent.children && parent.children.length > 0) { 66 // 子级中如果有半选的 67 let all = parent.children.every((item1) => { 68 return ( 69 item1[type] == true && item1[type + 'indeterminate'] == false 70 ); 71 }); 72 let some = parent.children.some((item1) => { 73 return item1[type] == true; 74 }); 75 76 console.log('all', all); 77 if (all) { 78 parent[type + 'indeterminate'] = false; 79 parent[type] = true; 80 wholeCheckedKeysAddRemove(flag, parent['id']); 81 } else if (some) { 82 parent[type + 'indeterminate'] = true; 83 parent[type] = true; 84 halfCheckedKeysAddRemove(flag, parent['id']); 85 } else { 86 parent[type + 'indeterminate'] = false; 87 parent[type] = false; 88 wholeCheckedKeysAddRemove(flag, parent['id']); 89 halfCheckedKeysAddRemove(flag, parent['id']); 90 } 91 } 92 if (parent.parent_id) { 93 childAndParent_Select(parent.parent_id, type); 94 } 95 }; 96 childAndParent_Select(item.parent_id, type); 97 } 98 if (item.children && item.children.length > 0) { 99 //父亲选中,子级全选中,实现全选反选 100 let parentAndChild_Select = (data, flag, type) => { 101 data.map((item1) => { 102 console.log('这个是神马', item1); 103 item1[type] = flag; 104 item1[type + 'indeterminate'] = false; 105 wholeCheckedKeysAddRemove(flag, item1.id); 106 if (item1.children && item1.children.length > 0) { 107 parentAndChild_Select(item1.children, flag, type); 108 } 109 }); 110 }; 111 parentAndChild_Select(item.children, flag, type); 112 } 113 114 console.log('全选中的', wholeCheckedKeys.value); 115 console.log('半选中的', halfCheckedKeys.value); 116 } 117 118 if (item.children && item.children.length > 0) { 119 changeFlag(item.children, flag, code, type); 120 } 121 }); 122 }; 123 124 // 给子级添加父级Key 125 const addParentKeyWrapper = (data, parentKey) => { 126 data.forEach((ele) => { 127 const children = ele.children; 128 ele.parent_id = parentKey; 129 ele.has_view = false; 130 //如果唯一标识不是code可以自行改变 131 if (children) { 132 addParentKeyWrapper(children, ele.id); 133 } 134 }); 135 return data; 136 }; 137 138 //根据code(唯一标识)找到其值 139 const getItem = (data, code) => { 140 let value; 141 data.map((item) => { 142 if (item.id == code) { 143 value = item; 144 } 145 if (item.children && item.children.length > 0) { 146 getItem(item.children, code); 147 } 148 }); 149 return value; 150 }; 151 152 // 获取半选的id 153 const halfCheckedKeysAddRemove = (flag, id) => { 154 if (flag) { 155 if (!halfCheckedKeys.value.includes(id)) { 156 halfCheckedKeys.value.push(id); 157 } 158 } else { 159 halfCheckedKeys.value = halfCheckedKeys.value.filter( 160 (item) => item !== id 161 ); 162 console.log('半选的id', halfCheckedKeys.value); 163 } 164 }; 165 166 // 获取全选的id 167 const wholeCheckedKeysAddRemove = (flag, id) => { 168 if (flag) { 169 if (!wholeCheckedKeys.value.includes(id)) { 170 wholeCheckedKeys.value.push(id); 171 } 172 } else { 173 wholeCheckedKeys.value = wholeCheckedKeys.value.filter( 174 (item) => item !== id 175 ); 176 console.log('全选的id', wholeCheckedKeys.value); 177 } 178 };
参考这位博主https://blog.csdn.net/weixin_44058725/article/details/114272790, 他的写法是用react 我是用vue