因为项目需求,要将Table组件的样式修改为UI图所给的效果,但是怎么写都不生效
最后发现在

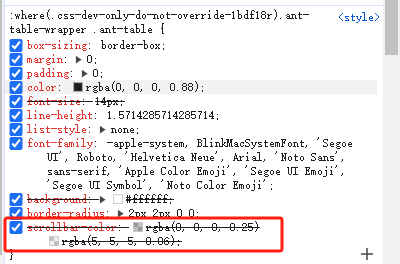
.ant-table的样式中设了scrollbar-color,只要把这里的样式设为scrollbar-color: auto;
然后再改.ant-table-body里面滚动条的样式,就可以了
.ant-table-body{&::-webkit-scrollbar {background: rgba(0, 0, 0, 0);width: 4px;height: 4px;}/* 滚动条轨道的样式 */&::-webkit-scrollbar-track {background: #888 !important; /* 轨道背景颜色 */border-radius: 6px !important; /* 轨道圆角 */}/* 滚动条滑块的样式 */&::-webkit-scrollbar-thumb {background: rgba(37, 36, 36, 0.8);border-radius: 3px;width: 4px;}
}






![NSSCTF [HNCTF 2022 Week1]Interesting_include](https://img2024.cnblogs.com/blog/3502837/202408/3502837-20240822151343686-1484143344.png)


