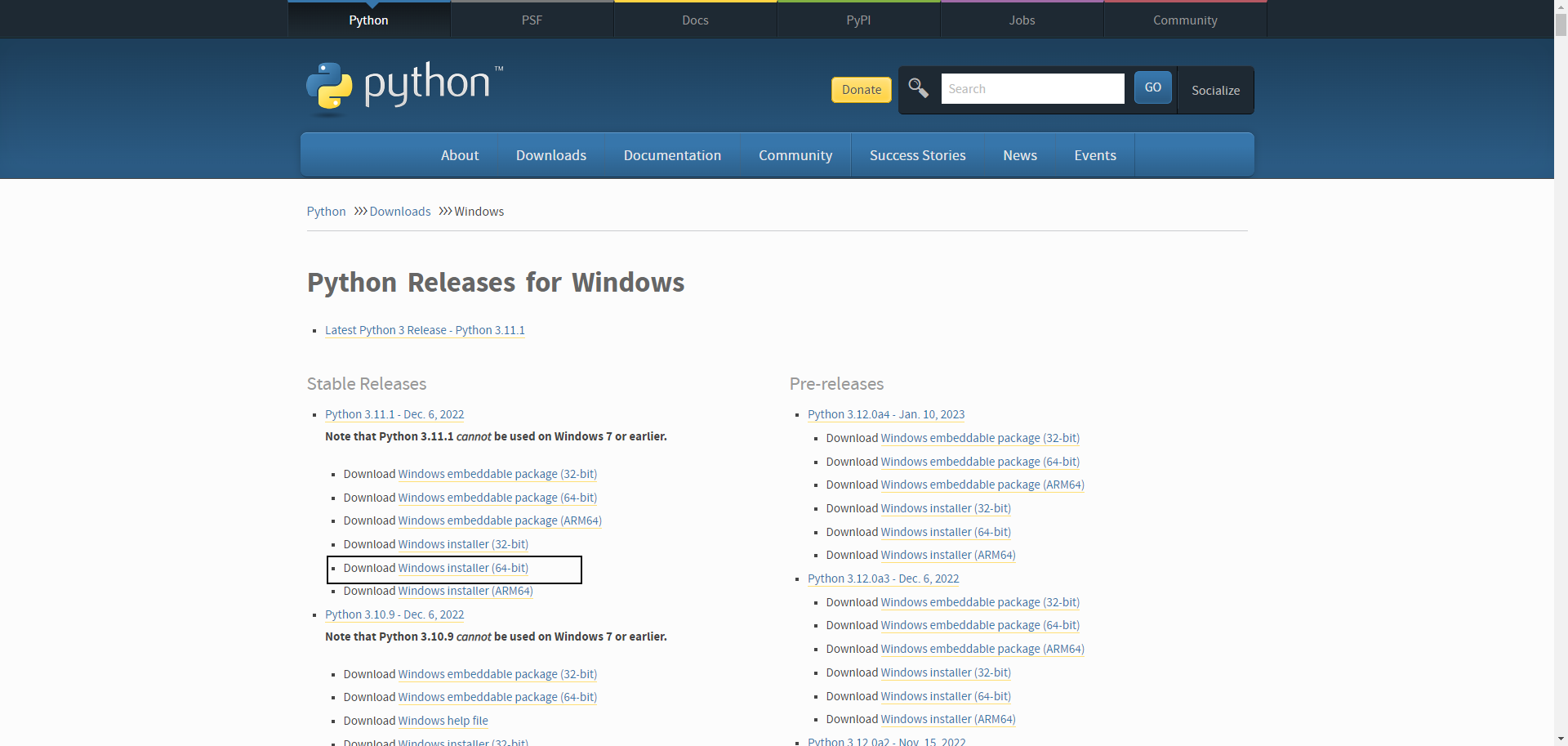
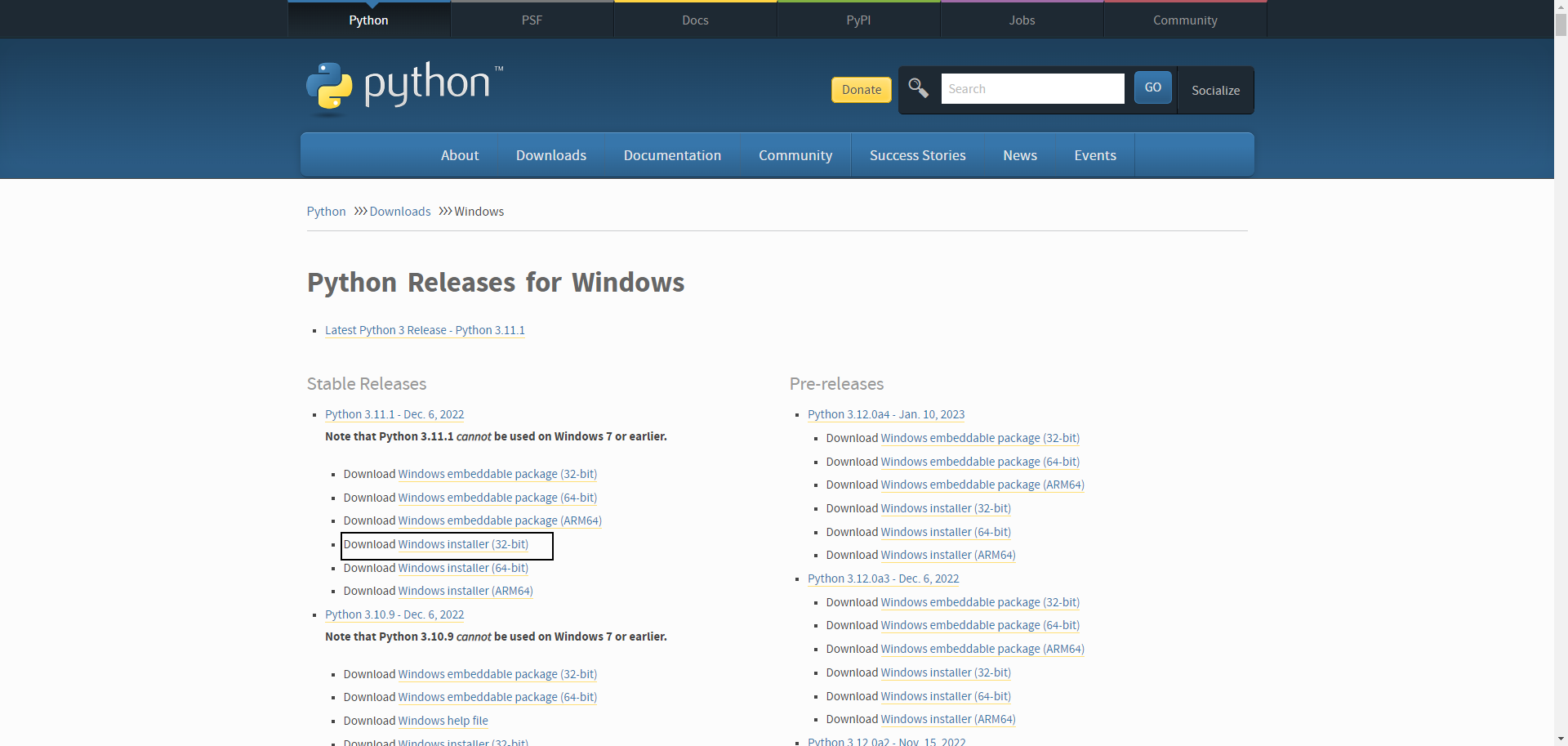
第一步:先去官网上下载python安装包
系统64位下载地址:

系统32位下载地址:

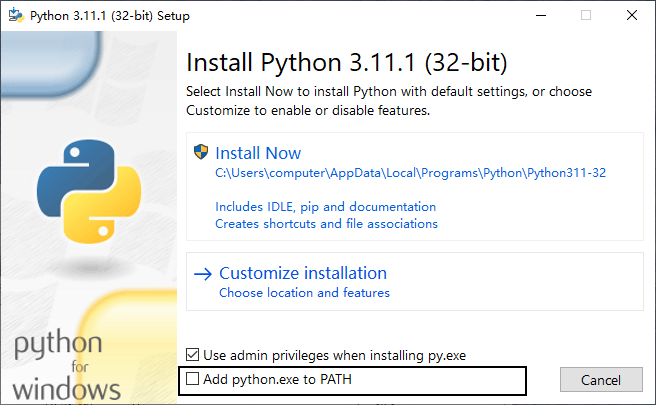
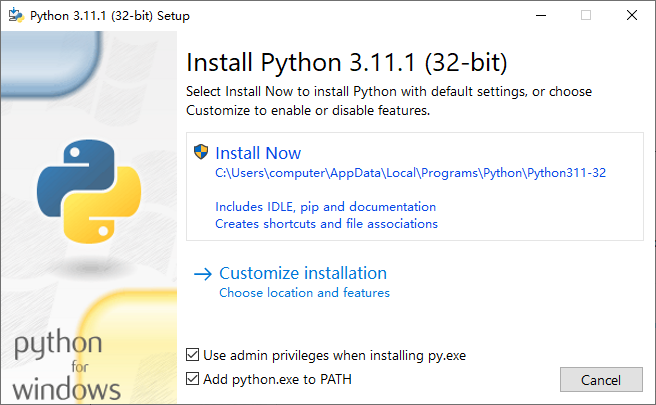
第二步:点击安装包
要点击Add python.exe to PATH 这个是配置系统变量的


然后点install Now就开始跑安装进度了


打开终端输入代码
python
再输入print(123),如果输入123那么安装完成,可以整活了
Python安装教程
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/786952.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
用空间清理调理风水4什么是杂乱5杂物如何影响你6为什么保留杂物
4 什么是杂乱?
《牛津英语词典》将杂乱定义为 “乱七八糟的东西的集合”。是的,这是其中的一部分,但它只是从纯粹的物理层面来描述杂乱。
在我的定义中,凌乱分为四类:你不使用或不喜欢的东西杂乱无章的东西太多东西放在太小的空间里任何未完成的东西让我们逐一来看看这些东…
看图学 - Swift actor
本文首发于 Ficow Shens Blog,原文地址: 看图学 - Swift actor。想第一时间获取对于自己有帮助的新内容? 欢迎关注 Ficow 的公众号: 看图学 Swift actor如需获取PDF版本思维导图、示例代码,请查阅公众号内容:
《看图学 - Swift actor》Stay hungry,stay foolish.
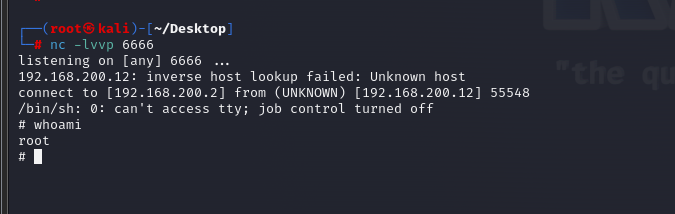
VulNyx - Ceres 靶机
有80端口访问看看他这个挺奇葩的看了wp才知道 file.php的参数是file
他会自动给你加上php 也就是说file=secret.php读不到数据要file=secret才能读到数据伪协议读取文件<?php include($_GET["file"].".php"); ?><?php system("id…
读软件开发安全之道:概念、设计与实施08密码学(下)
密码学1. 对称加密
1.1. symmetric encryption
1.2. 使用各方共享的密钥来隐藏数据1.2.1. 对称加密在本质上依赖共享密钥1.3. 所有加密都是通过对明文进行转换,把明文消息(或者原始消息)变成无法识别的形式(也称为密文),从而隐藏原始消息内容的
1.4. 可逆的转换称为对称…
Citrix ADC Release 14.1 Build 29.63 (nCore, VPX, SDX, CPX, BLX) - 混合多云应用交付控制器
Citrix ADC Release 14.1 Build 29.63 (nCore, VPX, SDX, CPX, BLX) - 混合多云应用交付控制器Citrix ADC Release 14.1 Build 29.63 (nCore, VPX, SDX, CPX, BLX) - 混合多云应用交付控制器
Citrix ADC - 混合多云应用交付控制器
请访问原文链接:https://sysin.org/blog/citr…
程序员:全栈的痛你不知道
我这里说的全栈,不只是IT技术栈,还有更多的是产品运营思维。任何时候全栈人都应该用解决问题、推动事情往前发展的思维去做事。上周一个同事直接对我开喷,骂我无能,说:“你怎么一个人就搞不定所有系统呢?”,我半支烟纵横IT江湖14余年,还是第一次被人这么嫌弃。
事情缘由…
dotnet C# 从控制台开始 关联 Win2D 和 WinUI 3 应用
本文将告诉大家如何从最简单的控制台开始搭建,让 Win2D 和 WinUI 3 关联起来,让 Win2D 可以将内容渲染到 WinUI 3 应用上本文适合想了解 WinUI 3 基础机制以及 Win2D 与 WinUI 3 协同的方式的伙伴。阅读本文将可以了解到一个简单的方式,简单到使用控制台项目即可进行搭建整个…
Zustand:状态持久化在项目中的应用
Zustand的持久化中间件允许你将状态存储在各种存储中,例如localStorage、AsyncSZustand的持久化中间件允许你将状态存储在各种存储中,例如localStorage、AsyncStorage或IndexedDB等。这使得应用的状态可以跨页面持久化。也就是说用户刷新页面或者关闭浏览器后重新打开,应用的…
060、Vue3+TypeScript基础,插槽的基础用法
01、main.js代码如下:// 引入createApp用于创建Vue实例
import {createApp} from vue
// 引入App.vue根组件
import App from ./App.vue// 引入emitter用于全局事件总线
// import emitter from @/utils/emitterconst app = createApp(App);// App.vue的根元素id为app
app.mou…
059、Vue3+TypeScript基础,页面通讯之父组件provide数据,子孙组件用inject直接使用
01、main.js代码如下:// 引入createApp用于创建Vue实例
import {createApp} from vue
// 引入App.vue根组件
import App from ./App.vue// 引入emitter用于全局事件总线
// import emitter from @/utils/emitterconst app = createApp(App);// App.vue的根元素id为app
app.mou…
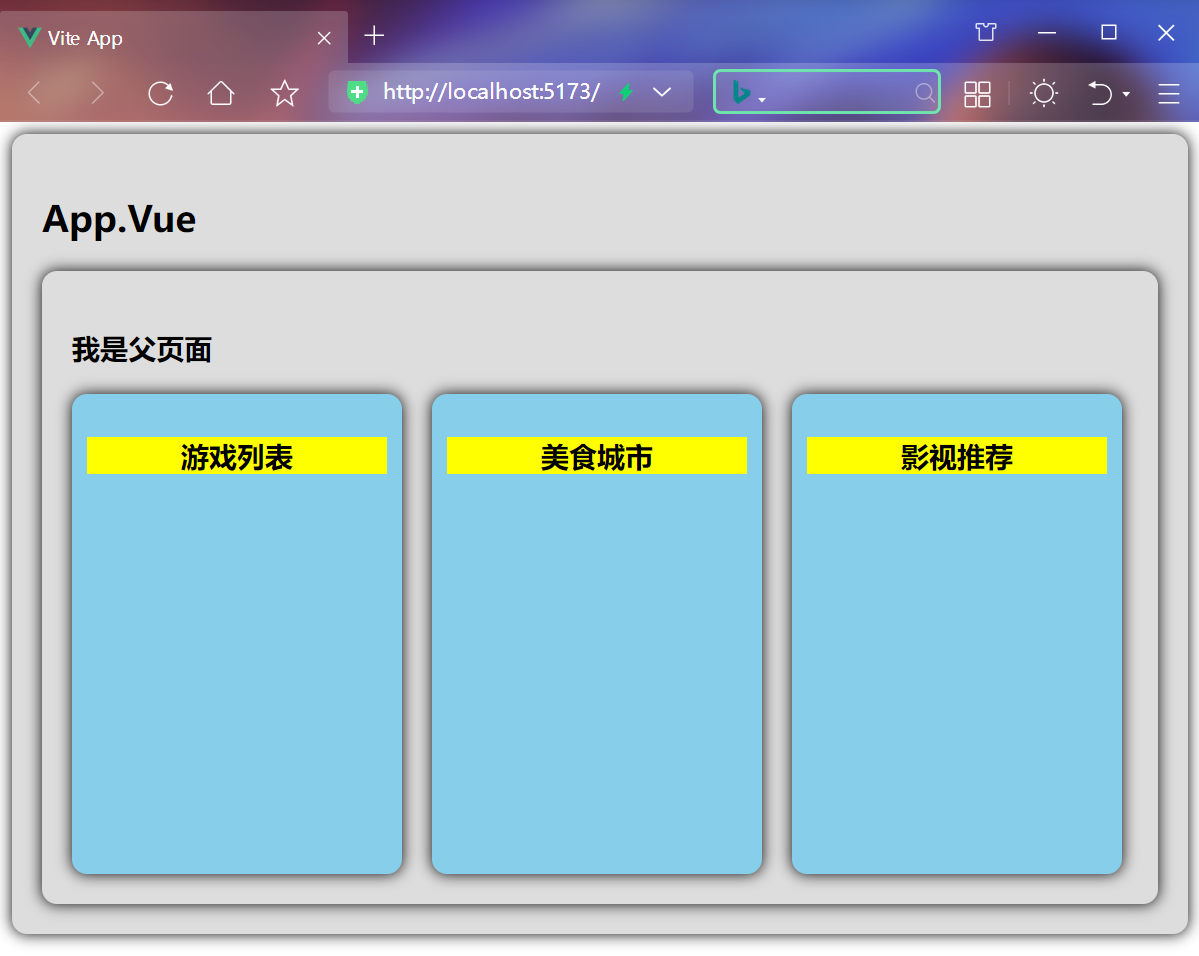
058、Vue3+TypeScript基础,页面通讯之父页面使用$parent的用法
01、main.js代码如下:// 引入createApp用于创建Vue实例
import {createApp} from vue
// 引入App.vue根组件
import App from ./App.vue// 引入emitter用于全局事件总线
// import emitter from @/utils/emitterconst app = createApp(App);// App.vue的根元素id为app
app.mou…