1.vue 的状态管理库
vue 常用的状态管理库有 vuex 和 Pinia,两者的区别如下:
- 架构设计:Vuex 采用全局单例模式,通过一个store对象来管理所有的状态;而 Pinia 采用了分离模式,每个组件都拥有自己的store实例。
- 模块设计:Vuex 包含 states、mutations、getters、actions、modules,mutations用于同步修改状态,actions用于处理异步操作;而 Pinia 没有 mutations,只有 state、getters 和 actions。
- 语法和使用:Vuex 的语法和用法相对传统,对于熟悉Vue 2的开发者来说可能更加熟悉;而 Pinia 的语法比Vuex更容易理解和使用,提供了更好的TypeScript支持,与Vue 3的Composition API紧密结合。
- 体积和性能:Vuex 的体积相对较大,但性能稳定可靠;而 Pinia 的体积较小,约1KB,且性能较好,因为它使用了新的ES6语法和新的数据处理方式。
- 社区支持和适用场景:Vuex 是Vue.js官方出品,社区支持较强,拥有丰富的文档和示例,适合复杂的项目和对状态管理有更高要求的开发者。而 Pinia 在Vue 3的Composition API生态中得到了官方支持,更适合初学者和快速开发项目。
注释:
Vue 3 匹配 Vuex 4 的文档。 Vue 2 匹配 Vuex 3 的文档;而 Pinia 同时支持 Vue 2 和 Vue 3 。vue3 由于官方支持 Pinia,故本文后面介绍的状态管理库为 Pinia。
vuex 和 Pinia 的区别,参考:https://blog.csdn.net/qq_41581588/article/details/141062869
2. Pinia 简介
Pinia 是 Vue 的专属状态管理库,同时支持 Vue 2 和 Vue 3。(官网文档主要是面向 Vue 3 用户,但在必要时会标注出 Vue 2 的内容)
Pinia 让开发者跨组件或页面共享状态。
Pinia 不强制要求开发者使用组合式 API。
3. Pinia 的使用
注意:以下内容仅适用于 vue3,适用于vue2 的详见 Pinia官网。
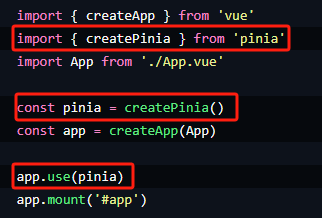
3.1 引入:main.js(ts) 文件中写入如下内容

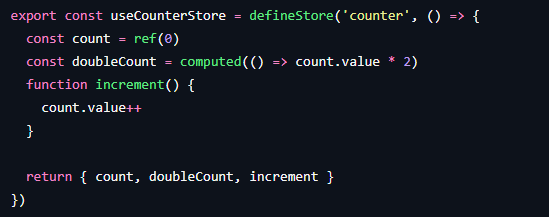
3.2 定义
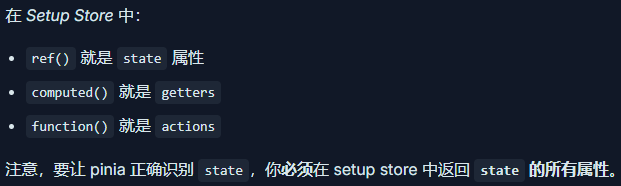
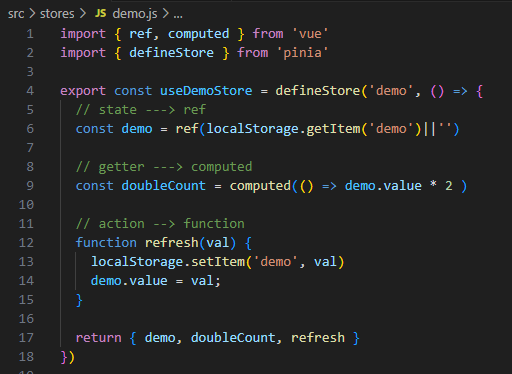
(1)组合式写法(推荐)


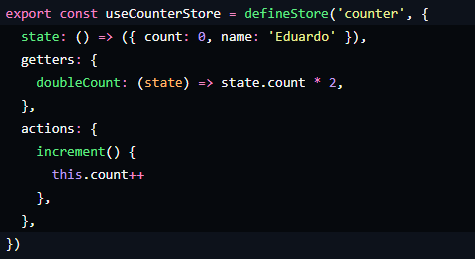
(2)选项式写法

3.3 访问:组件中使用
先定义一个 /src/store/demo.js 文件

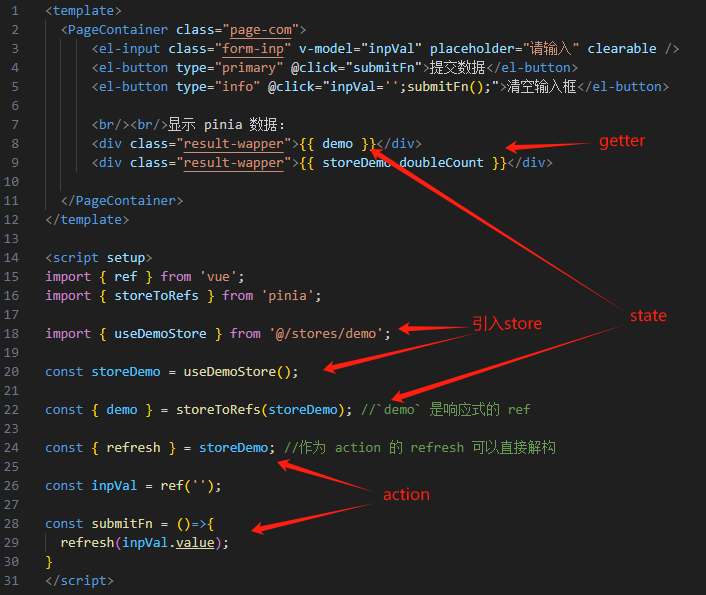
然后在 vue3 组件中访问 state、getter、 action

实际运用中,store 中的 states 尽量是在定义文件的 actions 中进行修改,而非外部组件或其他文件中。(如需在外部组件或其他文件中修改,详见 Pinia 官网)
为了从 store 中提取属性时保持其响应性,需要使用
storeToRefs(),它将为每一个响应式属性创建引用。